TWaver组件之Table使用(翻译TWaver文档+补充自己使用体会)六
第六篇 TTable 的 高级使用
Table Cell Renderer
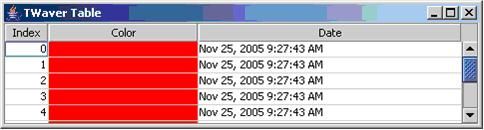
就像 Swing 的 JTable 一样,每一个 table 列都可以有一个 cell renderer 去绘制每一列的 cells 。 Twaver 在 table cell renderers 在 twaver.table.renderer 中提供了一系列的预定的 table cesll renderer 去使用。
TTable table = new TTable();
table.addColumn(new TTableColumn("Index",
"Index",
new twaver.table.renderer.NumberRenderer()));
table.addColumn(new TTableColumn("color",
"Color",
new twaver.table.renderer.ColorRenderer()));
table.addColumn(new TTableColumn("date",
"Date",
new twaver.table.renderer.DateRenderer()));
TTableModel model = table.getTableModel();
model.getPublishedColumn(1).setEditable(true);
for (int i = 0; i < 10; i++) {
Vector row = new Vector();
row.addElement(new Integer(i));
row.addElement(Color.red);
row.addElement(new Date());
model.addRow(row);
}
Table Cell Editor
同 样, Twaver 也提供了 Etitor 去编辑列的 cells. 提供这些功能的类为: twaver.table.editor.
TTable table = new TTable();
table.addColumn(new TTableColumn("Index",
"Index",
new twaver.table.renderer.NumberRenderer()));
table.addColumn(new TTableColumn("color",
"Color",new twaver.table.renderer.ColorRenderer()));
table.addColumn(new TTableColumn("date",
"Date",
new twaver.table.renderer.DateRenderer()));
TTableModel model = table.getTableModel();
//set color column editable.
model.getPublishColumn(1).setWrite(true);
for (int i = 0; i < 10; i++) {
Vector row = new Vector();
row.addElement(new Integer(i));
row.addElement(Color.red);
row.addElement(new Date());
model.addRow(row);
}
以上的 这种写法, twaver 这帮人写技术文档真吝啬,只告诉我们这么用,让我们自己变傻子 啊。我需要其它的效果怎么办呢。不提供,我们就得自己实现了。
表格弹出菜单
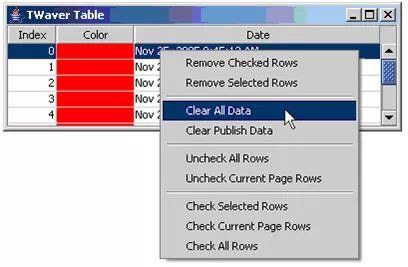
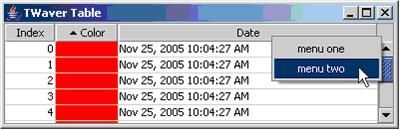
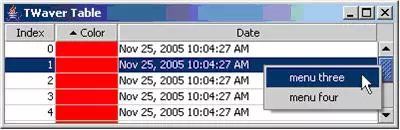
在 Twaver 组件中提供了两种弹出菜单方式:表格体弹出菜单和列头右键弹出菜 单。默认的弹出菜单如下:
列 头的弹出菜单
默 认的表格体弹出菜单
自定义 弹出菜单,你需要创建一个 TTablePopupMenuFactory 并把她设置到 table 里
TTable table = new TTable();
// 设置列头右键菜单为不显示
table.setTableHeaderPopupMenuFactory(null);
// 设置表格体右键菜单不显示
table.setTableBodyPopupMenuFactory(null);
// 改变列头弹出菜单
table.setTableHeaderPopupMenuFactory(new TTablePopupMenuFactory(){
public JPopupMenu getPopupMenu(TTable table,MouseEvent e){
JPopupMenu menu =new JPopupMenu();
menu.add(new JMenuItem(“menu one”));
menu.add(new JMenuItem(“menu two”));
return menu;
}
});
// 改变表格体弹出菜单
table.setTableBodyPopupMenuFactory(new TTablePopupMenuFactory(){
JPopupMenu menu = new JPopupMenu();
menu.add(new JMenuItem(“menu three”));
menu.add(new JMenuItem(“menu four”));
return menu;
});
补充: Twaver 的官方使用文档也不厚道,太吝啬;可以如下加菜单;如
;只需要修改一下代码 如: JPopupMenu popupMenu = new TPopupMenu( "Enovell" , Color. ORANGE ,
Color. WHITE , Color. BLUE , 20);
而且另外像上面那样写菜单的话, 里面的事件监听更不好整了,代码写道那里面多乱啊。还应该新建一个类实现 TTablePopupMenuFactory 接口,再把生成的实例使用 setTableBodyPopupMenuFactory 或者 setTableHeaderPopupMenuFactory 进去。这样可以实现更好的耦合。
使用过滤器
TWaver table 有能力实现过滤数据。并且 可以同时设置几个过滤器到一个表格对象上
使用 TTableRowFilter
下面小 片段展示如何使用 table 数据过滤器
TTable table = new TTable();
table.addColumn(new TTableColumn("Index"));
table.addColumn(new TTableColumn("Color"));
table.addColumn(new TTableColumn("Date"));
TTableModel model = table.getTableModel();
for (int i = 0; i < 10; i++) {
Vector row = new Vector();
row.addElement(new Integer(i));
if(i%2==0){
row.addElement(Color.red);
}else{
row.addElement(Color.green);
}
row.addElement(new Date());
model.addRow(row);
}
下面创 建一个数据过滤器,过滤出红色的行
model.addRowFilter(new TTableRowFilter(){
public boolean isVisible(TTable table, Vector rowData) {
//Note: TTable has two internal predefined columns,
//so the column index is start from 2.
Color color=(Color) rowData.get(3);
return color.equals(Color.red);
}
});
补充: 还是那样, Twaver 的文档写的不全,实用的不降:过滤 器使用最为频繁的: 1. AlarmVisibleFilter;
alarmFilter = new AlarmVisibleFilter() {
public boolean isVisible(Alarm alarm) {
}};
table.addVisibleFilter( alarmFilter );
这个是在 AlarmTable 里面经常用
2. 在 TElementTable 里面可以新建一个类实现 VisibleFilter 接口,把 新建类的实例加到 table 里面, elementTable.setVisibleFilter(visibleFilter); 如下: visbleFilter = new VisibleFilter(){
public boolean isVisible(Element element) {}}
为了代码更清晰,建议单独写出一个类实现 VisibleFilter 接口。
表格的更多技巧
右键全 选整行: TTable.setSelectableOnRightClick(true)
Using Alternating Row Color
TElementTable table = new TElementTable(box){
Public Component prepareRenderer(TableCellRenderer renderer,int row,int column){
Component result = super.prepareRenderer(renderer,row,column);
if(row%2==0){
result.setBackground(Color.white);
}else{
Result.setBackground(new Color(238,238,238));
}
return result;
}
}
隐藏 Grid line
// 隐藏垂直的网格线
table.setShowVerticalLines(false);
// 隐藏横着的网格线
table.setShowHorizontalLines(false);