TWaver组件之Table使用(翻译TWaver文档+补充自己使用体会)七
第七 篇:使用 AlarmTable 组件
Alarm table 组件,是一个继承自 TWaver table,AlarmTable 被用于展示 alarm 对象, Alarm table 联合一个 DataBox 可以从该 DataBox 中获取所有的 alarm 对象,然后在表格的对应的列上罗列出 来。
Alarm table 是来自与 Twaver table, 所以它具有了所有的基本表格的功能,如:自定义列,排序,分页控 制,锁定,弹出菜单和过滤器。可以参考上面的表格使用
创建一个 AlarmTable 组件
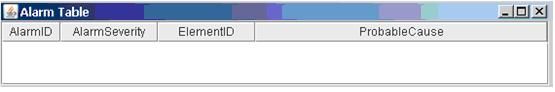
通常情况下我们需要一个 DataBox 去创建一个 AlarmTable, 这样的话表格就需要连接到一个 DataBox , 显示和监测预警模型的 DataBox ,根据下面的代码段可以创建一个 alarm table 组件并展示在一个 JFrame 里面
JFrame frame = new JFrame("Alarm Table");
TDataBox box = new TDataBox();
TAlarmTable table = new TAlarmTable(box);
frame.setContentPane(new JScrollPane(table));
frame.setSize(400, 100);
TWaverUtil.centerWindow(frame);
frame.show();
AlarmTable 组件的构造器:
| 方法 |
描述 |
| TAlarmTable(TDataBox box) |
创建一个连接 DataBox 带有默认列的告警表格 |
| TAlarmTable(TDataBox box,String tableName) |
创建一个告警表格 , 这个告 警表格连接着一个指定的 DataBox, 并且带着一个配置在 TWaver.xml 里面的 tableName |
| TAlarmTable(TDataBox box,TTableColumn[] columns) |
以给定的列创建一个 AlarmTable, 该 AlarmTable 连接着一个指定的 DataBox |
有一些默认的列,这些列 默认状态是可见的:
Alarm.PROPERTY_ALARM_ALARMID// 告警 ID 列
Alarm.PROPERTY_ALARMSERVERITY// 告警级别列
Alarm.PROPERTY_ACKED// 告警确认状态列,该列为复选框
Alarm.PROPERTY_ELEMENTID// 告警对象 ID 列
Alarm.PROPERTY_PROBABLECAUSE// 告警原因列
private static TTableColumn[] createDefaultColumns() {
return new TTableColumn[] {
createColumn(Alarm.PROPERTY_ALARMID, 60, true),// 告警 ID ,宽度 60 ,显示为 true;
createColumn(Alarm.PROPERTY_ALARMSEVERITY, 100, true),// 告警级 别列
createColumn(Alarm.PROPERTY_ACKED, 50, true).// 告警确认 状态列。
setRenderer(new AcknowledgedRenderer()),// 设置 Renderer 为 AcknowledgedRenderer
createColumn(Alarm.PROPERTY_ELEMENTID, 100, true).
// 设置 ELEMENTID 列
setRenderer(new ElementIDRenderer()),// 设置 ElementIDRenderer
createColumn(Alarm.PROPERTY_PROBABLECAUSE, 300, true),// 创建告警理由列
createColumn(Alarm.PROPERTY_ACKUSERID, 80, false),
// 告警确认用户 ID 列,不显示
createColumn(Alarm.PROPERTY_CLEARUSERID, 60, false),
// 清除告警用户 ID 列,不显示
createColumn(Alarm.PROPERTY_CLEARED, 40, false),
//
createColumn(Alarm.PROPERTY_ALARMTYPE, 60, false),
// 告警类型列,不显示
createColumn(Alarm.PROPERTY_TRENDINDICATION, 40, false),
createColumn(Alarm.PROPERTY_RAISEDTIME, 120, false),
// 告警升级时间列
createColumn(Alarm.PROPERTY_ACKTIME, 120, false),
// 告警确认时间列
createColumn(Alarm.PROPERTY_CLEAREDTIME, 120, false),
// 告警清楚时间列
createColumn(Alarm.PROPERTY_LASTCHANGEDTIME, 120, false),// 告警 最新修改时间 列
createColumn(Alarm.PROPERTY_CORRELATEDALARMS, 60, false),// 告警关 联告警列
createColumn(Alarm.PROPERTY_SPECIFICPROBLEM, 200, false),//
createColumn(Alarm.PROPERTY_ADDITIONALTEXT, 200, false),//
createColumn(Alarm.PROPERTY_COMMENTS, 200, false),
// 告警注释列
createColumn(Alarm.PROPERTY_PROPOSEDREPAIRACTION, 200, false),//
};
}
private static TTableColumn createColumn
(String name, int width, boolean visible) {
return new TTableColumn(name,
TWaverUtil.getString("alarm.property." + name), width).
setVisible(visible);
}
DataBox 和 AlarmModel 联合工作
一旦创建了关联到 DataBox 的 AlarmTable, 她将展示该 DataBox 里面的告警信息。我们知道所有告警信息都被 DataBox 的 alarm model 所管理。所以说, alarm table 是一个被 DataBox 和 alarm model 所驱动的组件
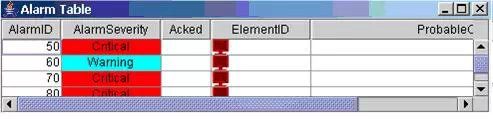
在告警 model 里,每个告警都被展示到表格的一行上,现在我们创建几个告警信 息并把他们放到 alarm model 中,看看在 alarm table 上将会发生什么
Node node5 = new Node();
box.addElement(node5);
node5.getAlarmState().clear();
for (int i = 0; i < 4; i++) {
AlarmSeverity severity = TWaverUtil.getRandomNonClearedSeverity ();
Alarm alarm = new Alarm(new Integer(50 + i * 10), node5.getID(), severity);
box.getAlarmModel().addAlarm(alarm);
}
设置 DataBox:public void setDataBox(TDataBox box); 这里本人做个补充: Twaver 的人不会告诉你这里有一个性能优化的大用处,如果你生成表格的时候,就把 DataBox 和表格连接起来的话,再往表格里面放数据的话,性能是很慢的,如果一开始把表格和 DataBox 分开,先往 DataBox 实例里放数据,把数据放完之后,在使用该设置 databox 的方法,把表格和 DataBox 连接起来,界面展现很快。
设置 DataBox 和 columns 使用这个方法:
public void setDataBox(TDataBox box,TTableColumn[] columns);
使用告警过滤器
在表格的过滤器里说过了这个过滤器,可以根据 alarm 对 象的所有属性来进行过滤, return false 即隐藏, true 为可见
TAlarmTable table = new TAlarmTable(box);
table.addVisibleFilter(new AlarmVisibleFilter(){
public boolean isVisible(Alarm alarm) {
return alarm.getAlarmSeverity()==AlarmSeverity.CRITICAL;
}
});
自定义 Alarm table 组件
默认的 alarm table 已经可以很好的支持呈现现 有的告警,包括使用默认可见的列,优先的列宽, cell renderers 和 editors ,弹出菜单等等。但是你经常会去改变默认的设置去自己特殊的需 求。 在使用表组件部分中提及的所有功能都可以自定义在这里,请详见它
这里我们给出一个例子展 示一下怎么去定义一些告警新属性并展示在 alarm table 的自定义的列中
l 添加 alarm 对象的属性“ customIcon ”
l 在 alarm table 里展示“ customIcon ”
l 设置 user icon renderer 属性 “ customIcon ”
l 根据用户的 list 来改变 “ customIcon ”属性
定义“ customIcon ”属性
我们先定义一个 CustomIcon 类来封装 “ customIcon ”属性信息
class CustomIcon {
private String name = null ;
private Icon icon = null ;
public CustomIcon(String name, Icon icon) {
this .name = name;
this .icon = icon;
}
String getName() {
return name;
}
void setName(String name) {
this .name = name;
}
Icon getIcon() {
return icon;
}
void setIcon(Icon icon) {
this .icon = icon;
}
}
然后我们需要将 “customIcon” 信息附贴到 alarm 对象上,你可以使用一个标准的 java bean 作为一个属性附加到 alarm 对象上,就像 Alarm.setCustomIcon 和 Alarm.getCustomIcon 一样,如下:
f or (int i = 1; i < 5; i++) {
AlarmSeverity severity = TWaverUtil.getRandomNonClearedSeverity ();
Alarm alarm = new Alarm(new Integer(50 + i * 10), node5.getID(), severity);
alarm.putClientProperty("CustomIcon", new CustomIcon("Icon_"+i,
TWaverUtil.getIcon ("/demo/resource/images/attachment" + i + ".png")));
box.getAlarmModel().addAlarm(alarm);
}
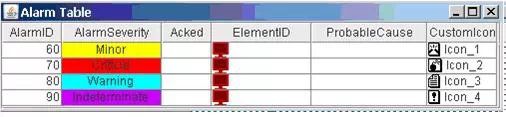
添加“ CustomIcon ”列
为了在表格上展示 CustomIcon 属性,我们需要创建一个表格列并把它加到 table Model 中。非常简单:、
TTableColumn ownerColumn = new TTableColumn("CustomIcon", "CustomIcon");// 列 展示名字 // 和列 名都为 CustomIcon
ownerColumn.setPreferredWidth(50);
alarmTable.getTableModel().addColumn(ownerColumn);
Twaverujian 将会试着获取“ customIcon ”属性从 Alarm 对象上,该对象携带者 java beans ,如果没有发现,将会试着 从客户端属性获取,如下
为 Column 设置 Renderer 和 Editor
到目前为止,属性已经展示到了 alarm table 上,为了能够用一种更友好的方式 renderer 和 editor 属性“ customIcon ”,我们现在创建并设置 renderer 和 editor 到新的列上。
// 创建 设置一个 renderer
ownerColumn.setRenderer(new DefaulstTableCellRenderer(){
public Component getTableCellRendererComponent(JTable,Object value,Boolean isSelected,Boolean hasFocus,int row,int column){
JLabel label = (JLabel)super.getTableCellRendererComponent(table,value,isSelected,hasFocus,row,column);
if(value instanceof CustomIcon){
CustomIcon owner =(CustomIcon)value;
label.setIcon(owner.getIcon);
label.setText(owner.getName());
}
return label;
}
});
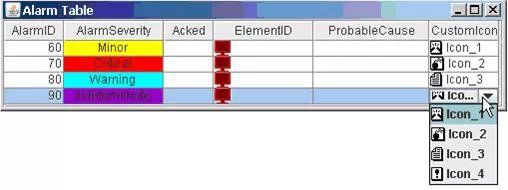
创建设置一个 editor
//1. 设 置 editable
ownerColumn.setEditable(true);
// 创建 一个 JComboBox 作为一个 Editor 项
JComboBox options = new JComboBox();
for(int i=1;i<5;i++){
options.addItem(new CustomIcon(“Icon_”+i,TWaverUtil.getIcon( getIcon ("/demo/resource/images/attachment" + i + ".png" )));
}
// 为 JComboBox 创建一个 Renderer
Options.setRenderer(new DefaultListCellRenderer(){
Public Component getListCellRendererComponent(JList list,Objcet value,int index,Boolean isSelected,Boolean cellHasFous){
Super.getListCellRendererComponent(list,value,index,isSelected,cellHasFocus);
if(value instanceof CustomIcon){
CustomIcon icon = (CustomIcon) value;
this.setIcon(icon.getIcon);
this.setText(icon.getName);
}
return this;
}
});
//4. 创 建 Editor 并设置到列上
ownerColumn.setEditor(new DefaultCellEditor(options));