上一节-node.js学习(14)—nodejs模板引擎ejs
上节我们学学习了模板引擎,本节我们学校文件上传。
目录结构如下:
1.上传(multer)
我们在upload.html添加下面代码:
上传demo
在server.js添加下面代码
const express=require('express');
const multer=require('multer');
// const bodyParser=require('body-parser');
const server=express();
// server.use(bodyParser.urlencoded())
var objMulter=multer({dest: './uploadImages'}); //设置上传的的图片保存目录
server.use(objMulter.any());
server.post('/infor',function(req,res,next){
console.log(req.body,req.files)
res.send({
code:1,
msg:'成功'
})
})
server.listen(8080);
- 我们使用form提交数据时,如果需要提交的数据中含有图片、音视频等,需要给form添加
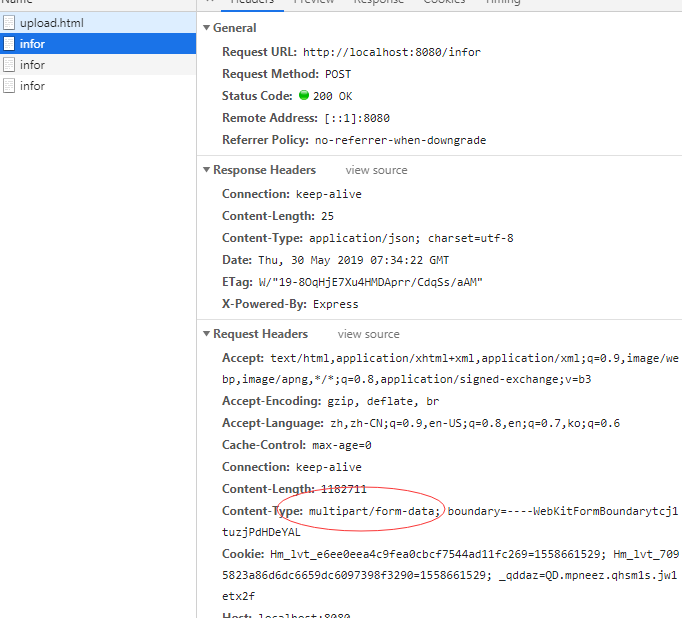
enctype="multipart/form-data"属性,如果不加,默认以enctype="application/x-www-form-urlencoded"编码传输。如果需要详情了解该属性,可以网上搜索了解。具体体现在请求头的Content-Type上,比如
- 前面我们讲的body-parser组件只能处理
enctype="application/x-www-form-urlencoded"编码的数据,并放到req.body中,所以如果含有图片等数据,需要借助中间件,这里使用multer中间件。 -
multer({dest: './uploadImages'})表示将上传的图片传输到指定文件夹(这里以uploadImages为例,如果没有该文件夹,会自动生成),如果不添加dest属性,这些文件将保存在内存中,永远不会写入磁盘。 -
objMulter.any()表示接收任何上传的数据,对应的有个objMulter.single('user')(表示只接收name为user的上传数据),本例使用objMulter.any()接收任何上传的数据。 - multer会将上传的文件信息写到
req.file中,表单的文本域信息放到req.body中(所以不需要再引入body-parser)
我们测试下如下:
222.gif
我已经将截图中打印的数据复制出来如下:
//req.body
{ account: 'eee' }
//req.files
[{
fieldname: 'user', //表单的name属性值
originalname: '五月排行榜.png', //上传的图片原始文件名(含后缀)
encoding: '7bit', //文件编码
mimetype: 'image/png', //上传图片格式(MIME 类型)
destination: './www/uploadImages', //上传后的相对图片路径(不包含文件)
filename: 'db5debb87b20a324a36b618f27441fca', //上传的图片新生成的文件名(不含后缀)
path: 'www\\uploadImages\\db5debb87b20a324a36b618f27441fca', //上传后的完整图片路径(包含文件)
size: 1182425 //上传图片大小
}]
至此,我们已经完成了一个简单的文件上传。但是上传的文件由于不包含文件后缀,所以无法预览,那么怎么才能给上传的图片添加后缀呢?在添加后缀前,我们先了解下path模块(获取后缀)与fs模块(重写文件名)
2.path模块
新建path.js文件,增加如下代码:
const path=require('path');
const file1='/home/user/dir/file.txt';
const str=path.parse(file1)
console.log(str)
运行path.js输出结果如下:
{
root: '/',
dir: '/home/user/dir',
base: 'file.txt',
ext: '.txt',
name: 'file'
}
- 通过path模版的parse方法,
ext属性可以获取一个路径的后缀.
3.fs模块
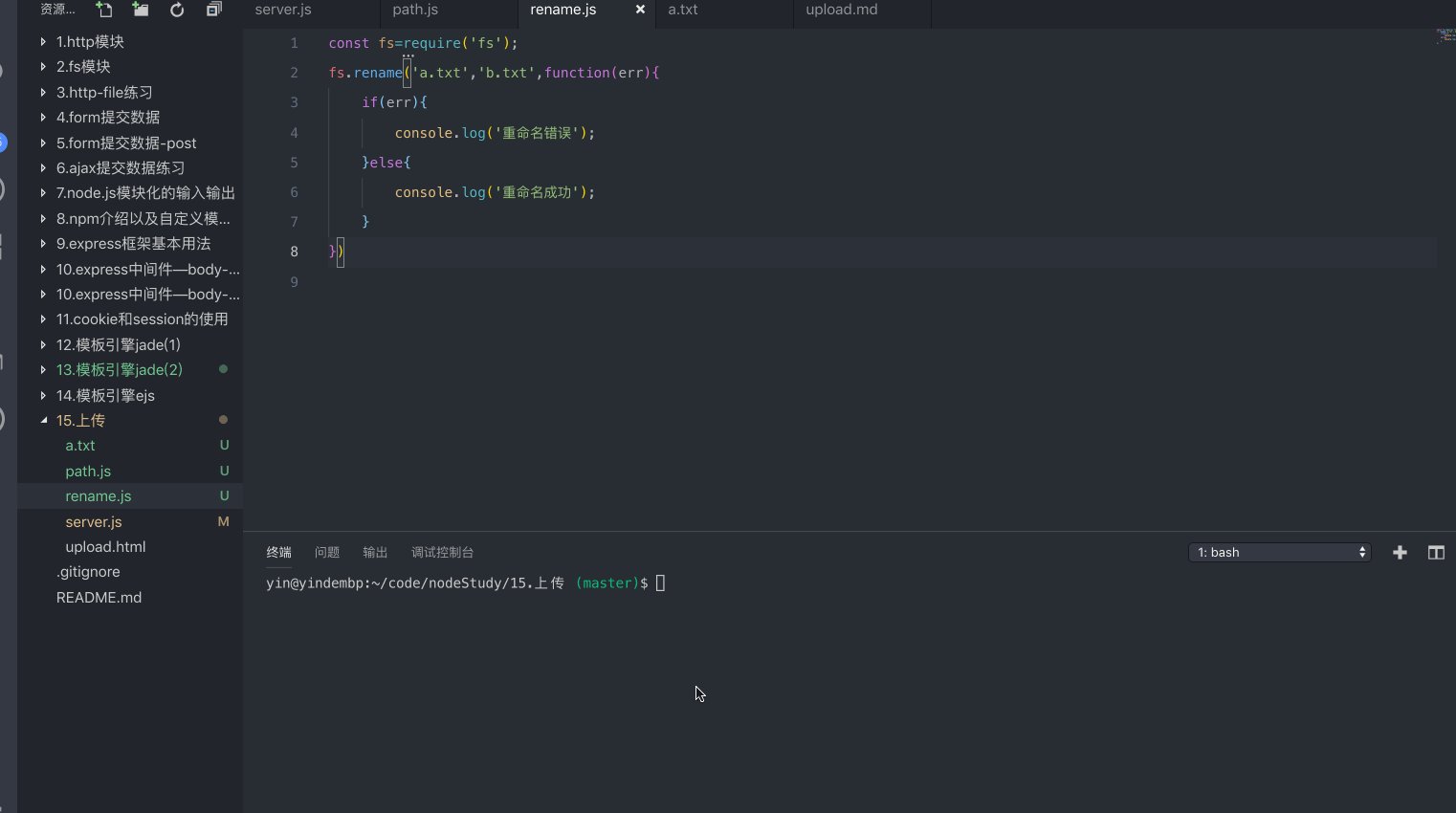
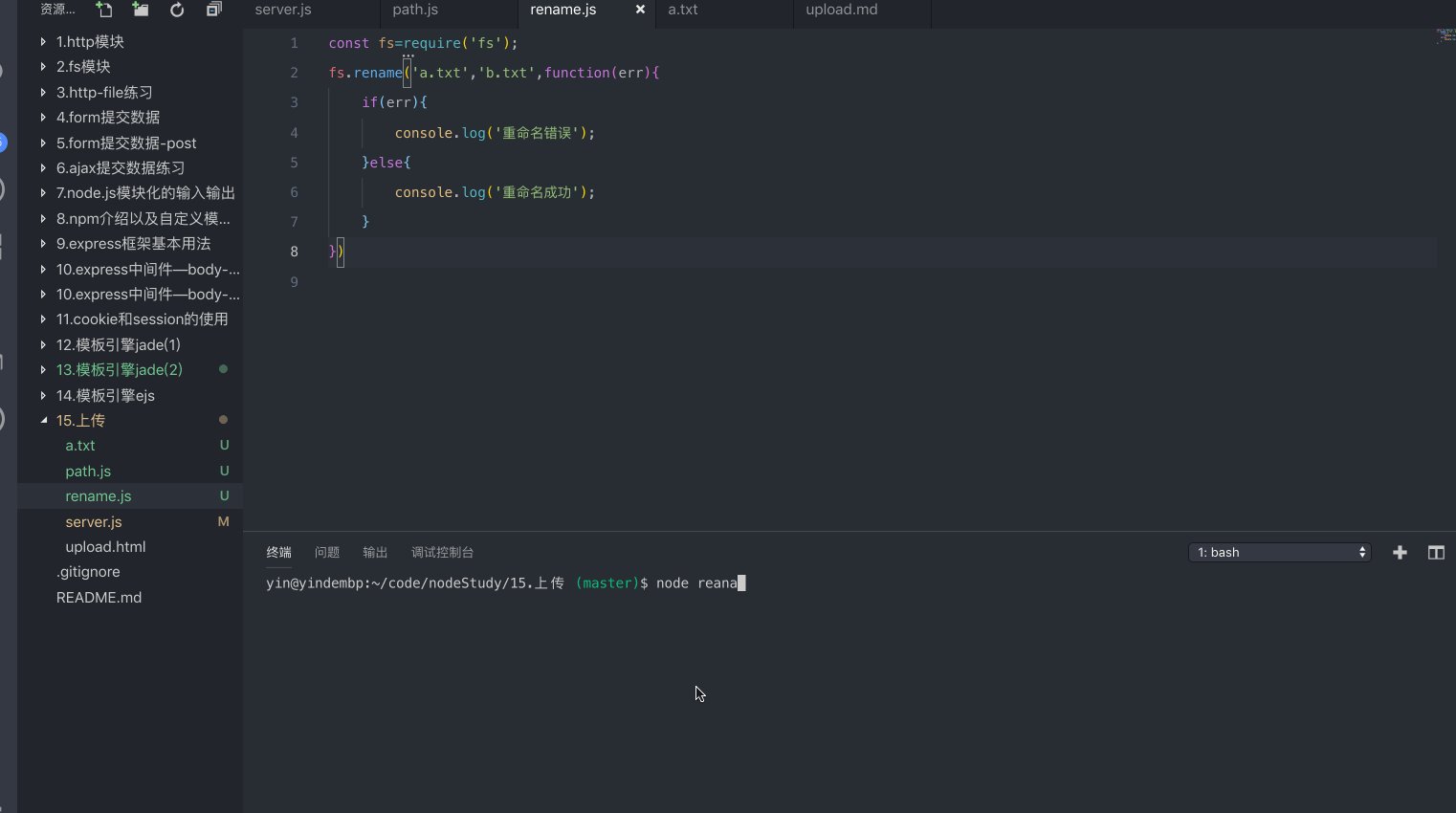
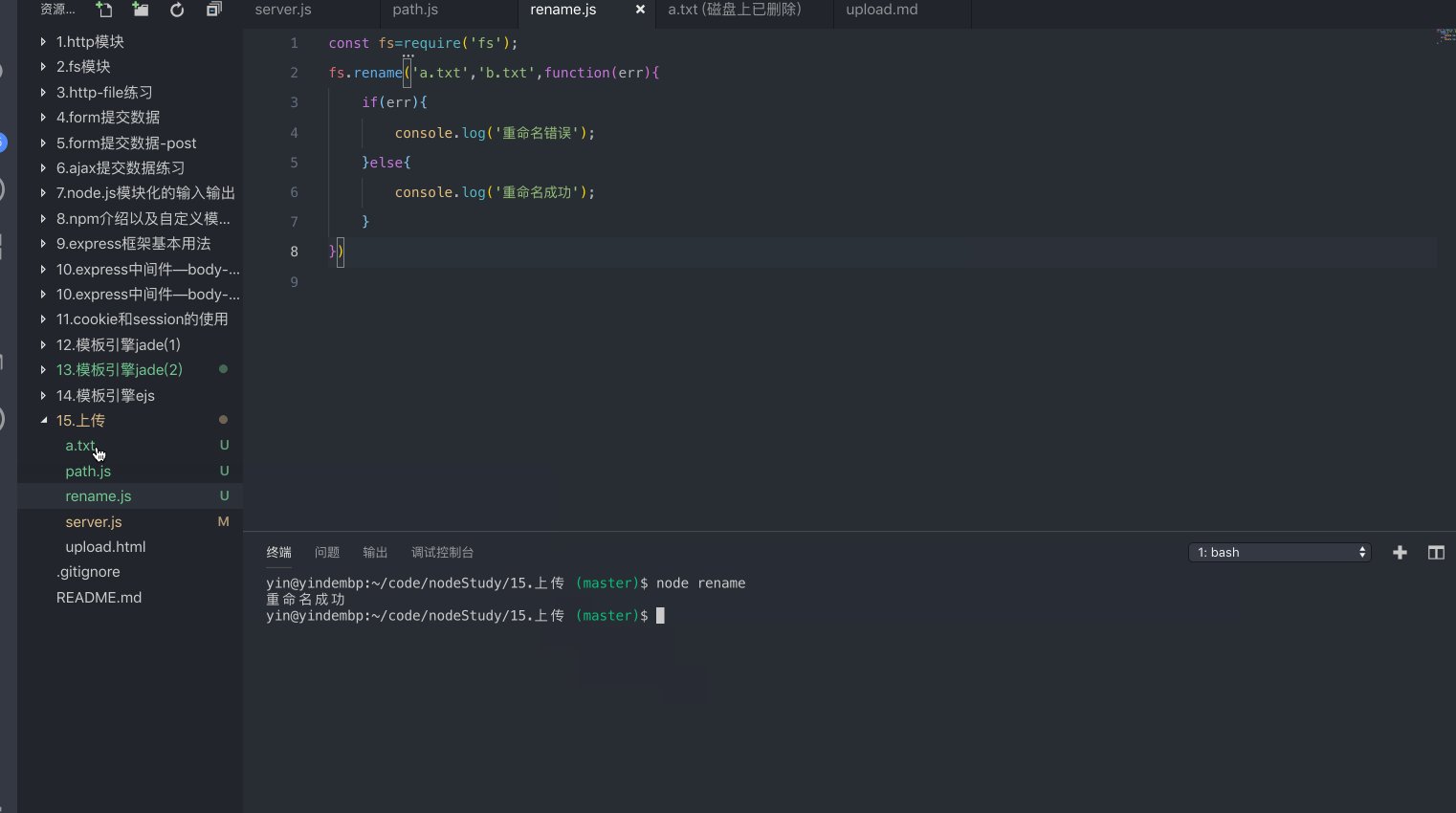
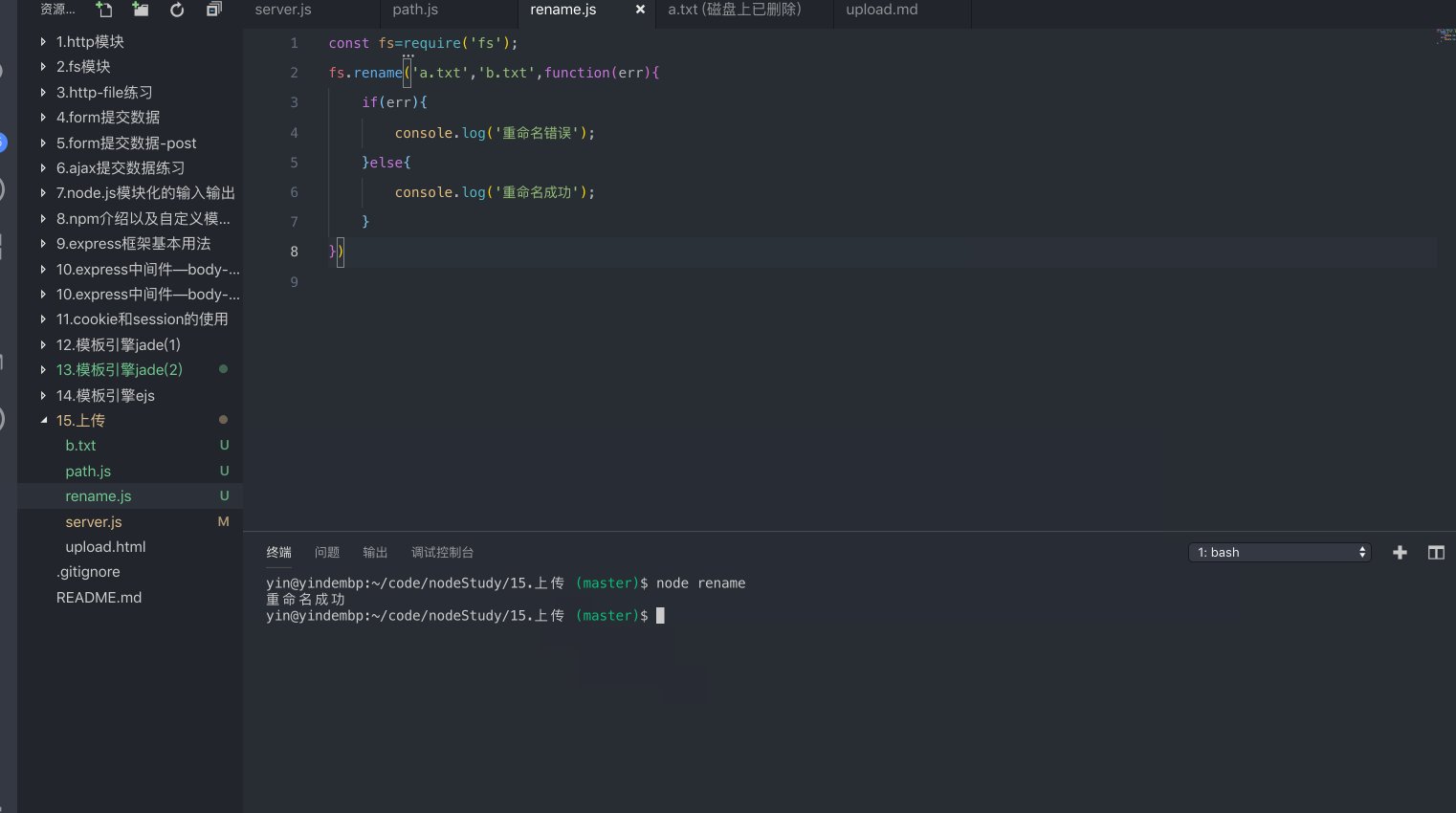
新建a.txt文件以及rename.js,我们现在通过fs模块将a.txt重命名为b.txt,我们在rename.js增加下面代码
const fs=require('fs');
fs.rename('a.txt','b.txt',function(err){
if(err){
console.log('重命名错误');
}else{
console.log('重命名成功');
}
})
执行代码,我们发现a.txt已经变为b.txt
4.上传图片增加预览
上面我们讲到上传的文件由于不包含文件后缀,所以无法预览,现在我们通过path模块与fs模块来实现预览功能
更改server.js如下
const express=require('express');
const multer=require('multer');
const path=require('path');
const fs=require('fs');
// const bodyParser=require('body-parser');
const server=express();
// server.use(bodyParser.urlencoded())
var objMulter=multer({dest: './uploadImages'});
server.use(objMulter.any());
server.post('/infor',function(req,res,next){
const newname=req.files[0].path+path.parse(req.files[0].originalname).ext
fs.rename(req.files[0].path,newname,function(err){
if(err){
res.send('上传失败')
}else{
res.send('上传成功')
}
})
})
server.listen(8080);
上面的代码应该很容易看懂,获取后缀,重命名文件。测试如下