本教程总共6篇,每日更新一篇,请关注我们!你可以进入历史消息查看以往文章,也敬请期待我们的新文章!
1、React第三方组件5(状态管理之Redux的使用①简单使用)---2018.03.20
2、React第三方组件5(状态管理之Redux的使用②TodoList上)---2018.03.21
3、React第三方组件5(状态管理之Redux的使用③TodoList中)---2018.03.22
4、React第三方组件5(状态管理之Redux的使用④TodoList下)---2018.03.23
5、React第三方组件5(状态管理之Redux的使用⑤异步操作)---2018.03.26
6、React第三方组件5(状态管理之Redux的使用⑥Redux DevTools)---2018.03.27
开发环境:Windows 8,node v8.9.1,npm 5.5.1,WebStorm 2017.2.2
这里我们需要用到 redux-thunk
npmi -S redux-thunk
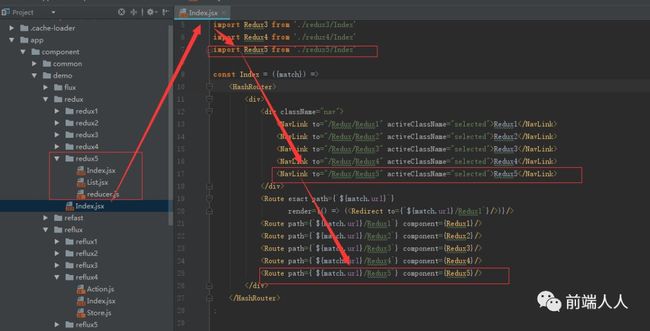
1、我们先复制一份redux4到redux5,并修改redux下Index.jsx
2、新建 store.js
import {createStore, applyMiddleware}from 'redux';
import thunkfrom 'redux-thunk'
import reducer from './reducer'
const middleware = [thunk];
const store = createStore(reducer, applyMiddleware(...middleware));
export default store;
3、新建action.js
import apiRequestAsyncfrom '../../../../public/js/apiRequestAsync';
export const postList = () =>async (dispatch) => {
let todoList =await apiRequestAsync.post('todoList');
dispatch({type:'POST_LIST', list: todoList.list});
};
4、修改reducer.js
case 'POST_LIST':
list = action.list;
return {list};
完整代码
export default (state = {
list: []
}, action) => {
let list = state.list;
switch (action.type) {
case 'POST_LIST':
list = action.list;
return {list};
case 'ADD':
if (!action.title) {
alert('不能为空');
return state;
}
list.push({id: state.list.length +1, title: action.title, status:1});
return {list};
case 'EDIT':
let {id, status} = action.obj;
list.find(data => data.id === id).status = status;
return {list};
default:
return state;
}
};
5、修改 Index.jsx 完整代码如下
import Reactfrom 'react';
import {Provider, connect}from 'react-redux';
import storefrom './store'
import Listfrom './List'
import {postList}from './action'
class Indexextends React.Component {
componentDidMount() {
this.props.dispatch(postList());
}
render() {
let props =this.props;
return (
this.props.dispatch({type:'ADD', title:this.refs['todoInput'].value})}>添加
全部
未删除
已删除
);
}
}
const mapStateToProps = state => ({storeState: state});
const Main =connect(
mapStateToProps
)(Index);
export default () =>
;
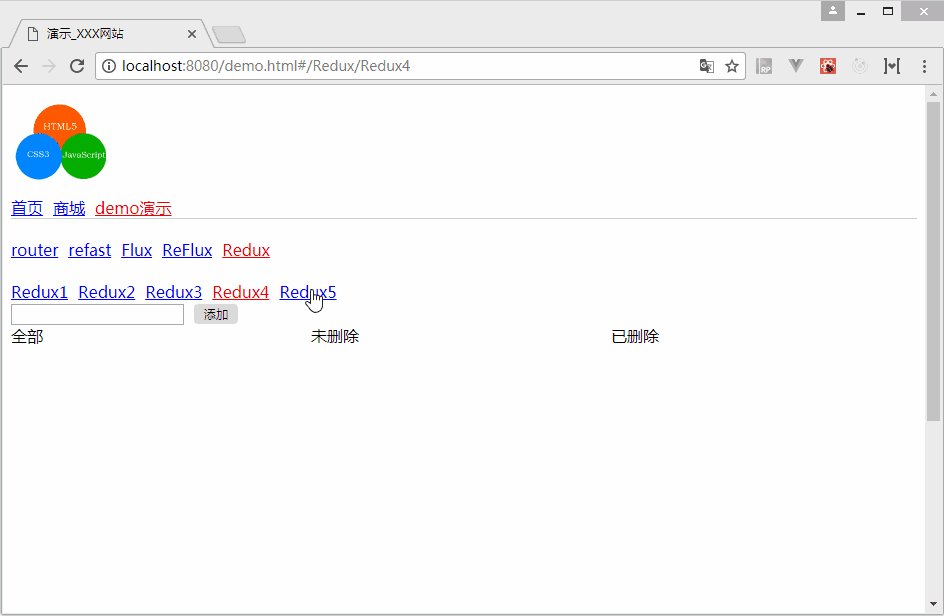
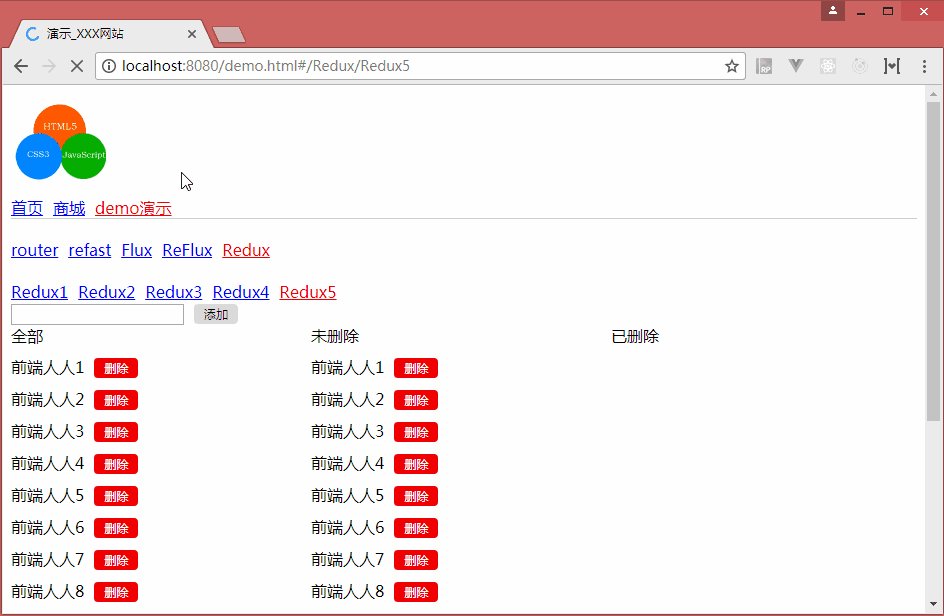
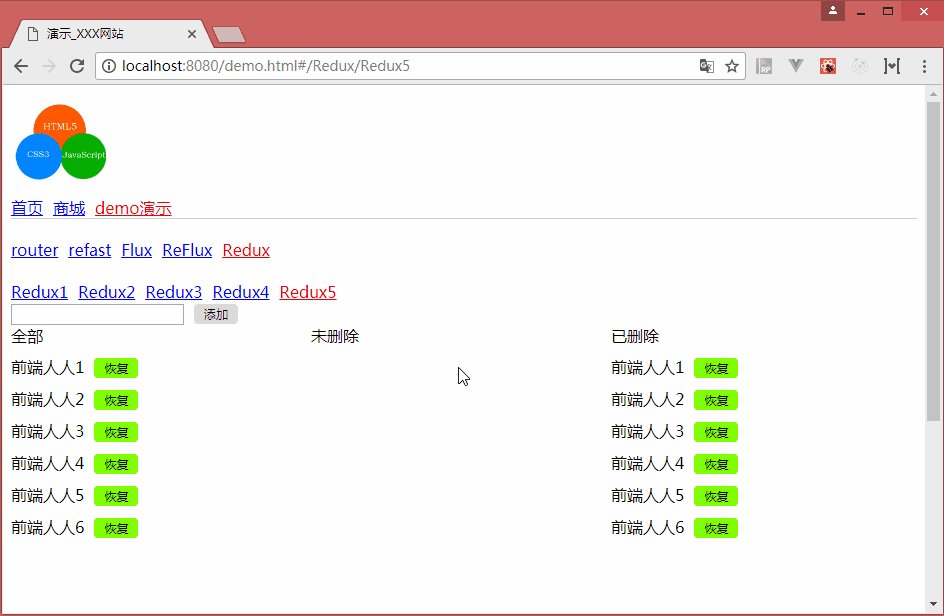
6、查看浏览器
本文完
禁止擅自转载,如需转载请在公众号中留言联系我们!
感谢童鞋们支持!
如果你有什么问题,可以在下方留言给我们!