在本月的资源合集中,我们将与大家分享有关前端与设计类的新工具、代码片段以及酷炫的字体,这些资源能够大大提升你的开发与设计工作效率。
这个列表中也包含了一些我很喜欢的工具,例如免费的任务管理应用程序、易用的网站构建器,以及能够帮助你清理 GitHub 上冗余 forks 的工具。当然,这些资源大多都是免费的。那么,一起来 Enjoy 吧!
- FREEPHOTOS.CC
--
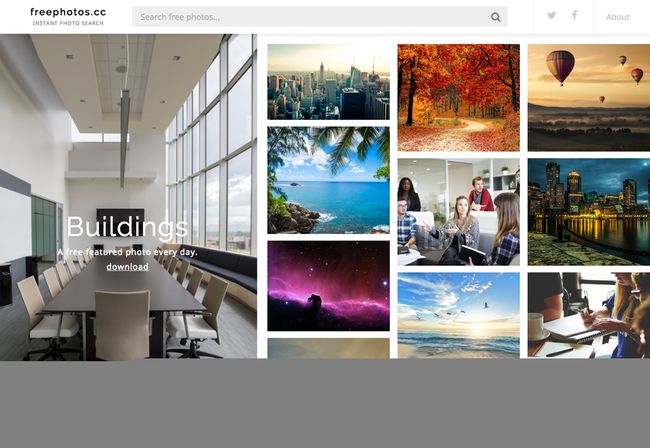
FreePhotos 是一个免费的创意图片共享网站,它通过搜索引擎抓取了一些高品质、可商用的优质图片,供大家下载使用。图片的分类也很详细,涉及了景观、技术、商业、自然、幻想、人物等图像。你可以任意下载图片,并将它们用在你的项目上。
网站地址:【传送门】
- GOOGLE INVISIBLE RECAPTCHA
--
自 No CAPTCHA reCAPTCHA 推出以来,数以百万的互联网用户只需点击一下便可证明他们是正常的用户,这一验证系统被称为无懈可击的 CAPTCHA 。目前它正在进一步的迭代,正常的用户将看不到“我不是机器人”复选框,而对于那些黑客和机器人程序,无疑将是个更大的挑战。
网站地址:【传送门】
- GRID GARDEN
--
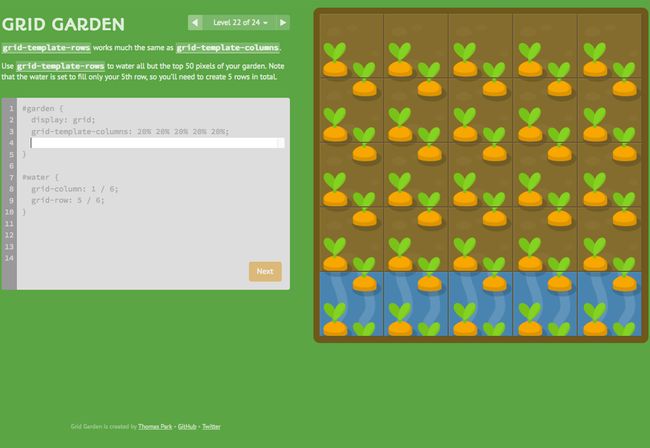
这可能是一款目前最容易让你上瘾的在线游戏,通过编写 CSS 代码来挑战 24 个胡萝卜花园关卡。在愉悦的交互式学习中,你会轻松的掌握 CSS Grid 布局。前端er, Have a try!
网站地址:【传送门】
- WAYBACK MACHINE DOWNLOADER
--
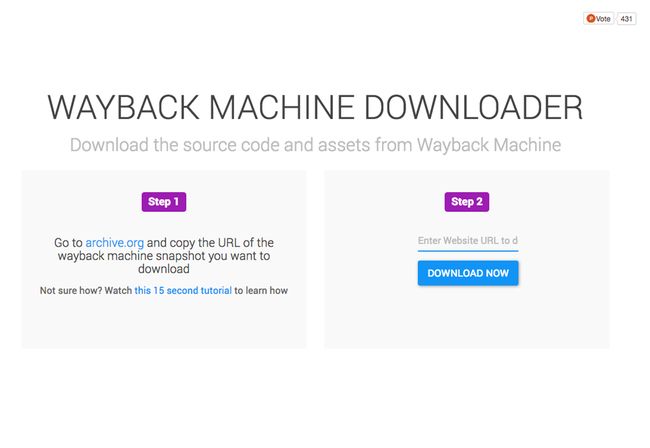
想看一看某个网站在过去是什么样子吗?这个工具可以帮助你下载任何网站的任意历史版本,而你仅需要点击两次就可以完成时光的穿越。
网站地址:【传送门】
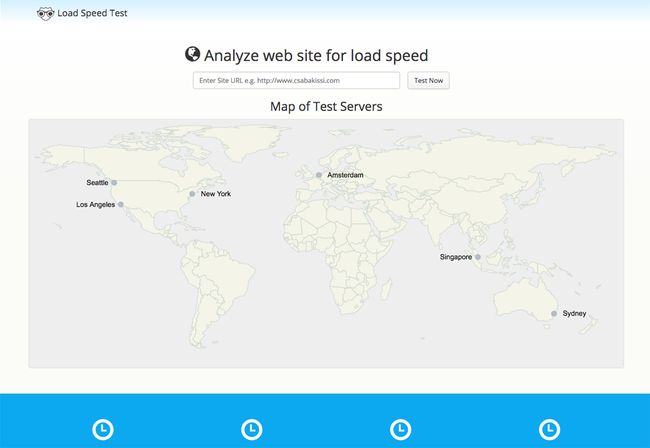
- WEB LOAD SPEED TEST
--
你的网站加载速度有多快?Test load speeds 能帮助你一次性测试 6 个地区的加载速度,以确保你的网站正常的工作。
网站地址:【传送门】
- JSON WEB CONTAINER
--
JSON Web Container 是 Jasonette 框架的一个不错的补充,你可以使用 HTML / JavaScript / CSS 将其转换为原生组件,并可将 JSON 单个标记。
网站地址:【传送门】
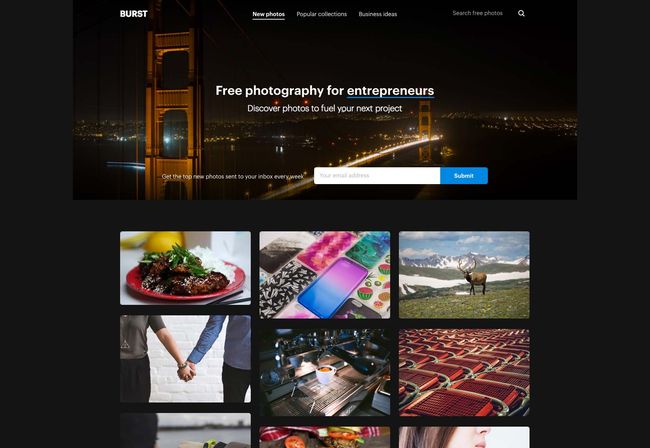
- BURST
--
Burst 是一个拥有超过 1000 张图片的高清图库,并且每周更新。这些图片可以免费使用在你的项目上。
网站地址:【传送门】
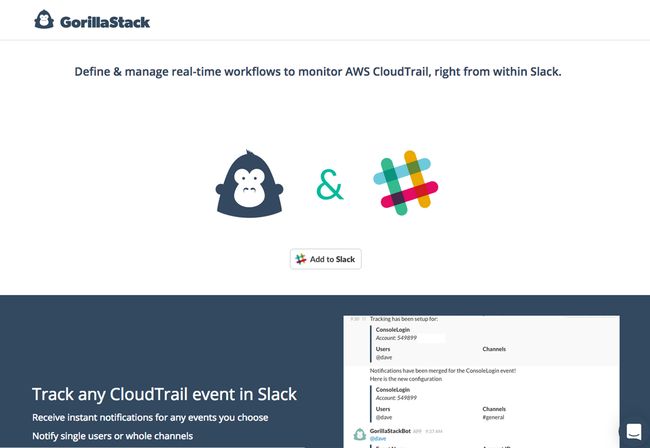
- GORILLASTACK AWS CLOUDTRAIL LISTENER (SLACK)
--
GorillaStack 是专为 Slack 打造的聊天机器人。如果你使用 Amazon Web Services 的话,它会让你的使用过程更加的便捷。你可以定制并管理实时工作流,以便在 Slack 内监控 AWS CloudTrail,而你仅需要一分钟就可以搞定它的安装。
网站地址:【传送门】
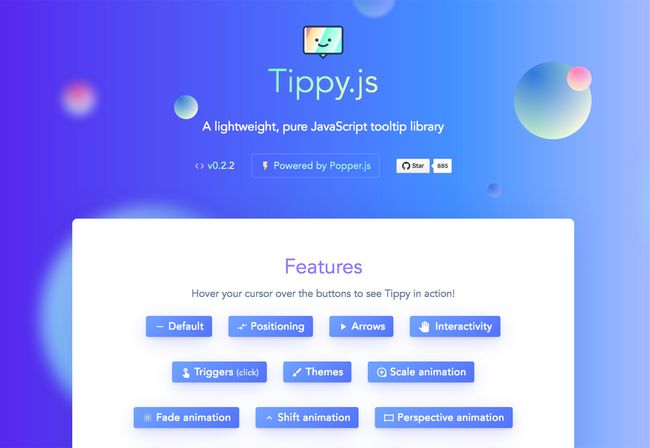
- TIPPY.JS
--
Tippy 是一个轻量级的纯 JavaScript 工具提示库。它具备众多不同的交互方式,并且适用于各种常见的浏览器。
网站地址:【传送门】
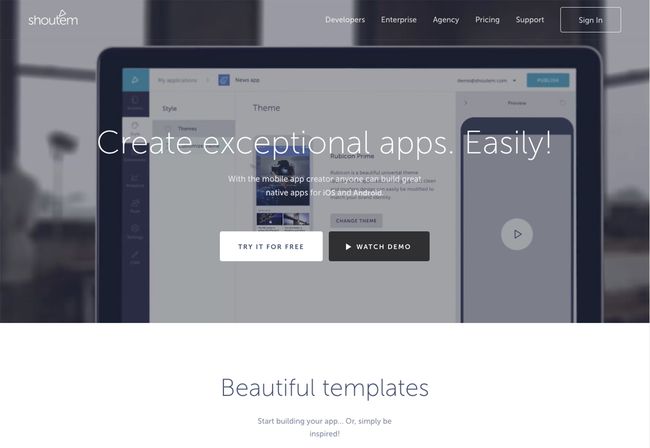
- SHOUTEM
--
这款工具可以轻松的创建原生的跨平台应用程序。你只需要利用相应的模版,就能够完成 Android 或 iOS 应用程序的创建,而无需任何的 APP 开发经验。如果你着急赶项目,或许它是一个不错的选择。
网站地址:【传送门】
- SKETCH STARTER DESIGN TEMPLATE
--
打算学习 Sketch 吗?这是一个免费的 Sketch 入门学习模版,它包含了基础的网页设计工具与模版的使用介绍。它将为你的 Sketch 入门学习之旅保驾护航。
网站地址:【传送门】
- MALINA SEAMLESS PATTERNS
--
这套无缝图案为各类项目提供了完美的背景素材。图案包含了 20 种不同的样式,便于你应用于网页和打印项目,并具备 EPS,PNG 和 JPG 格式。 (另外,矢量图也是可编辑的。)
网站地址:【传送门】
- REACTOUR
--
这个工具将以游戏的画风,指导你了解 React 组件的方方面面,从而帮助你了解 React 组件的功能以及掌握如何使用它。
网站地址:【传送门】
- ALCAMY
--
这是一个帮助你提高技能和职业生涯的开源学习平台。在这里,你不仅可以学习如何创建聊天机器人模块的相关知识,还能够了解区块链、技术驱动的闪电式扩张、机器学习等前沿技术。
网站地址:【传送门】
- ANIMISTA
--
这个工具可以帮助你在浏览器中创建 CSS 动画。 虽然它仍处于测试阶段,但它浅显易懂、易于使用,并且有大量的选项可以指导你完成动画的制作。
网站地址:【传送门】
- ANYMAP
--
只需要一些 JavaScript 和 HTML5 编程技巧,你就可以创建出基于数据的交互式地图。同时,你可以将天气、结果报告、统计数据等信息与其结合使用,来增强数据的可视化效果。当然,这款工具也是制作交互式仪表盘和并行式报告的最佳选择。
网站地址:【传送门】
- CREATE-DMG
--
利用这个工具,你仅需要几秒钟便可为 macOS 应用程序创建出一个好看的 DMG。
网站地址:【传送门】
- BASH GUIDE
--
想学习 Bash 吗?Bash 脚本是由一系列命令组成的计划文本文件,而本指南将帮助你更好地了解、掌握这些命令的使用方法。
网站地址:【传送门】
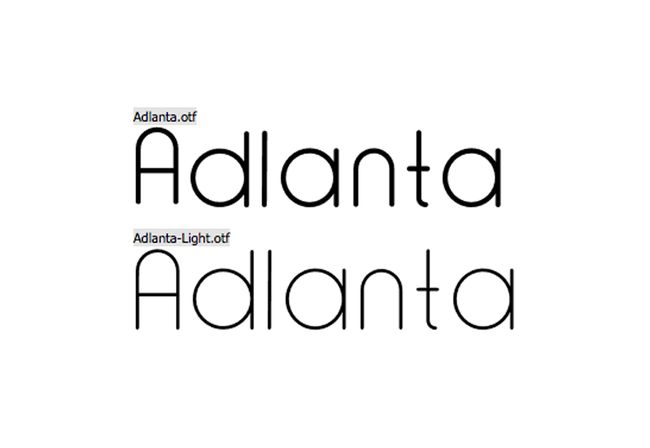
- ADLANTA
--
Adlanta 是一个简单、美丽的圆角风格的无衬线字体,它包含了一套完整的字符集,涉及常规的标点符号以及偏细的字体样式。
网站地址:【传送门】
- BOMBA STOUT TYPEFACE
--
Bomba Stout 是一个免费的手工字体。由于大胆与俏皮的风格,它将带你置身于视频游戏的回忆中。它有两种样式供你选择:圆润平滑的字体边缘以及具备强有力棱角的字体边缘。
网站地址:【传送门】
- EDUARDO AND AURELIA
--
Eduardo 和 Aurelia 是一款特殊的字体,包含大写与小写两种样式。无论你选择了它们中的哪一种字体样式,都可以让你的项目充满着个性的色彩。
网站地址:【传送门】
- ELARIS SERIF
--
Elaris 是一个具备经典设计风格的全大写的衬线字体。它常用在标题、Logo 上,而免费版本包括四个字体重量,即常规、半粗体、粗体和黑体。
网站地址:【传送门】
- SOURCE HAN SERIF
--
这是一款由 Adobe 与谷歌联合推出的思源宋体字体。目前支持四种不同的东亚语言,包括:繁体中文、简体中文、日文和韩文,每一种字体都包含了 65,535 个字符以及 7 种字重。
网站地址:【传送门】
- VERDE SANS
--
Verde Sans 是一款厚重、有趣的标识字体。它包含了一整套大小写的字符与数字。
网站地址:【传送门】
- ZILAP SLEEP
--
Zilap Sleep 是一款粗糙、沉重的新颖字体。字符集包含了大写字符和一些字形,可用于强调主题背景的排版。
网站地址:【传送门】
感谢你的阅读。若你有所收获,欢迎点赞与分享。
注:
- 本文版权归原作者所有,仅用于学习与交流;
- 若出现打不开网页的情况,请自备梯子;
- 如需转载译文,烦请按下方注明出处信息,谢谢!
英文原文:What’s New for Designers, April 2017
作者:Ben Dowling
译者:IT程序狮
译文地址:http://www.jianshu.com/p/9ca4c43f00dd