原文链接:
Resource Timing Level 1
W3C Candidate Recommendation 30 March 2017
This version:
https://www.w3.org/TR/2017/CR-resource-timing-1-20170330/
Latest published version:
https://www.w3.org/TR/resource-timing-1/
Latest editor's draft:
https://w3c.github.io/resource-timing/
Implementation report:
https://w3c.github.io/test-results/resource-timing/all.html
Previous version:
https://www.w3.org/TR/2016/CR-resource-timing-1-20160721/
Editors:
Arvind Jain, Google Inc., [email protected] (Until December 2014)
Todd Reifsteck, Microsoft Corp., [email protected]
Jatinder Mann, Microsoft Corp., [email protected] (Until February 2014)
Zhiheng Wang, Google Inc. (Until July 2012)
Anderson Quach, Microsoft Corp. (Until March 2011)
Repository:
Mailing list:
Implementation:
Copyright © 2017 W3C® (MIT, ERCIM, Keio, Beihang). W3C liability, trademark and permissive document license rules apply.
摘要
该规范定义了一个接口,用于web应用程序获得一个文档中完整的资源时序信息。
本文档的状态
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at https://www.w3.org/TR/.
Implementers are encouraged to look at the latest version of Resource Timing before implementing this Candidate Recommendation.
This specification uses DOMHighResTimeStamp and time origin from High Resolution Time Level 2 [HR-TIME-2]. These were also defined in High Resolution Time Level 1 but Level 2 provides more refined definitions.
This document was published by the Web Performance Working Group as a Candidate Recommendation. This document is intended to become a W3C Recommendation. If you wish to make comments regarding this document, please send them to [email protected] (subscribe, archives) with [ResourceTiming] at the start of your email's subject. W3C publishes a Candidate Recommendation to indicate that the document is believed to be stable and to encourage implementation by the developer community. This Candidate Recommendation is expected to advance to Proposed Recommendation no earlier than 27 April 2017. All comments are welcome.
Please see the Working Group's implementation report.
Publication as a Candidate Recommendation does not imply endorsement by the W3C Membership. This is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to cite this document as other than work in progress.
This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of theW3C Patent Policy.
This document is governed by the 1 March 2017 W3C Process Document.
1. 简介
本节是非规范的。
用户延迟是web应用程序的重要基准。虽然基于JavaScript的机制可以为应用程序中的用户延迟测量提供全面的测试,但在许多情况下,它们无法提供完整的端到端延迟描述(picture?)。本文档介绍了PerformanceResourceTiming接口,允许JavaScript机制收集与文档资源相关的完整时序信息。Navigation Timing 2 [NAVIGATION-TIMING-2] 扩展了本规范,以提供与导航相关联的附加时序信息。
下面是一个简单的例子,展示了如何计算出获取一个资源所需的时间:
例 1

尽管这段脚本可以计算出获取一个资源所需的时间,但是它不能分解到这其中的各个阶段。而且,这种方式难以去计算标记中的资源(Further, the script cannot easily measure the time it takes to fetch resources described in markup)。
为了满足用户体验的完整信息的需要,本文档介绍了 PerformanceResourceTiming 接口。此接口允许JavaScript机制(mechanisms???)在应用程序中提供完整的客户端延迟测量。使用此接口,可以修改前面的示例来测量用户感知的资源加载时间。
以下脚本计算获取页面中每个资源所需的时间,即使是在标记中定义的资源。This example assumes that this page is hosted on https://www.w3.org. One could further measure the amount of time it takes in every phase of fetching a resource with the PerformanceResourceTiming interface.此示例假定此页面托管在https://www.w3.org上。可以使用PerformanceResourceTiming接口获取资源在每个阶段所花费的时间。
例 2

2. 一致性(Conformance)
As well as sections marked as non-normative, all authoring guidelines, diagrams, examples, and notes in this specification are non-normative. Everything else in this specification is normative.
The key words may, must, must not, and should are to be interpreted as described in [RFC2119].
Requirements phrased in the imperative as part of algorithms (such as "strip any leading space characters" or "return false and abort these steps") are to be interpreted with the meaning of the key word ("must", "should", "may", etc) used in introducing the algorithm.
Some conformance requirements are phrased as requirements on attributes, methods or objects. Such requirements are to be interpreted as requirements on user agents.
Conformance requirements phrased as algorithms or specific steps may be implemented in any manner, so long as the end result is equivalent. (In particular, the algorithms defined in this specification are intended to be easy to follow, and not intended to be performant.)
The IDL fragments in this specification must be interpreted as required for conforming IDL fragments, as described in the Web IDL specification. [WebIDL]
3. 术语(Terminology)
The construction "a Foo object", where Foo is actually an interface, is sometimes used instead of the more accurate "an object implementing the interface Foo".
The term DOM is used to refer to the API set made available to scripts in Web applications, and does not necessarily imply the existence of an actual Document object or of any other Node objects as defined in the DOM specification. [DOM]
A DOM attribute is said to be getting when its value is being retrieved (such as by author script), and is said to be setting when a new value is assigned to it.
The term JavaScript is used to refer to ECMA262, rather than the official term ECMAScript, since the term JavaScript is more widely known. [ECMA-262]
The term resource is used to refer to elements and any other user-initiated fetches throughout this specification. For example, a resource could originate from XMLHttpRequest objects [[XMLHttpRequest], HTML elements [HTML51] such as iframe, img, script, object, embed, and link with the link type of stylesheet, and SVG elements [SVG11] such as svg.
The term cross-origin is used to mean non same origin.
The term current document refers to the document associated with the Window object's newest Document object.
Throughout this work, all time values are measured in milliseconds since the start of navigation of the document [HR-TIME-2]. For example, the start of navigation of the document occurs at time 0.
The term current time refers to the number of milliseconds since the start of navigation of the document until the current moment in time.
NOTE
This definition of time is based on the High Resolution Time specification [HR-TIME-2] and is different from the definition of time used in the Navigation Timing specification [NAVIGATION-TIMING], where time is measured in milliseconds since midnight of January 1, 1970 (UTC).
4. Resource Timing
4.1 Introduction
This section is non-normative.
The PerformanceResourceTiming interface facilitates timing measurement of downloadable resources. For example, this interface is available for XMLHttpRequest objects [XHR], HTML elements [HTML51] such as iframe,img, script, object, embed, and link with the link type of stylesheet, and SVG elements [SVG11] such as svg.
4.2 Resources Included in the PerformanceResourceTiming Interface
All resources fetched by the current browsing [HTML51] or worker [WORKERS] context's must be included as PerformanceResourceTiming objects in the Performance Timeline of the relevant context, without violating the origin policy. Resources that are retrieved from relevant application caches or local resources must be included as PerformanceResourceTiming objects in the Performance Timeline [PERFORMANCE-TIMELINE-2].
Aborted requests or requests that don't return a response may be included as PerformanceResourceTiming objects in the Performance Timeline of the relevant context.
NOTE
Future versions of this specification could require the inclusion of aborted requests or requests that don't return a response (see issue 12).
NOTE
Implementers should be aware of Issue 27: Same-origin policy & observing no-cors fetches.
The rest of this section is non-normative.
Examples:
If the same canonical URL is used as the
srcattribute of two HTMLIMGelements, the fetch of the resource initiated by the first HTMLIMGelement should be included as aPerformanceResourceTimingobject in the Performance Timeline. The user agent might not re-request the URL for the second HTMLIMGelement, instead using the existing download it initiated for the first HTMLIMGelement. In this case, the fetch of the resource by the firstIMGelement would be the only occurrence in the Performance Timeline.If the
srcattribute of a HTMLIMGelement is changed via script, both the fetch of the original resource as well as the fetch of the new URL would be included asPerformanceResourceTimingobjects in the Performance Timeline.If an HTML
IFRAMEelement is added via markup without specifying asrcattribute, the user agent may load theabout:blankdocument for theIFRAME. If at a later time thesrcattribute is changed dynamically via script, the user agent may fetch the new URL resource for theIFRAME. In this case, only the fetch of the new URL would be included as aPerformanceResourceTimingobject in the Performance Timeline.If an
XMLHttpRequestis generated twice for the same canonical URL, both fetches of the resource would be included as aPerformanceResourceTimingobject in the Performance Timeline. This is because the fetchof the resource for the secondXMLHttpRequestcannot reuse the download issued for the firstXMLHttpRequest.If an HTML
IFRAMEelement is included on the page, then only the resource requested byIFRAMEsrcattribute is included as aPerformanceResourceTimingobject in the Performance Timeline. Sub-resources requested by theIFRAMEdocument will be included in theIFRAMEdocument's Performance Timeline and not the parent document's Performance Timeline.If an HTML
IMGelement has adata: URIas its source [RFC2397], then this resource will not be included as aPerformanceResourceTimingobject in the Performance Timeline. By definitiondata: URIcontains embedded data and does not require a fetch.If a resource fetch was aborted due to a networking error (e.g. DNS, TCP, or TLS error), then the fetch would be included as a
PerformanceResourceTimingobject in the Performance Timeline with initialized attribute values up to the point of failure - e.g. a TCP handshake error should report DNS timestamps for the request, and so on.If a resource fetch is aborted because it failed a fetch precondition (e.g. mixed content, CORS restriction, CSP policy, etc), then this resource will not be included as a
PerformanceResourceTimingobject in the Performance Timeline.
4.3 The PerformanceResourceTiming Interface
The PerformanceResourceTiming interface participates in the Performance Timeline and extends the following attributes of the PerformanceEntry interface:
name
This attribute must return the resolved URL of the requested resource. This attribute must not change even if the fetch redirected to a different URL.
entryType
The entryType attribute must return the DOMString "resource".
startTime
The startTime attribute must return a DOMHighResTimeStamp [HR-TIME-2] with the time immediately before the user agent starts to queue the resource for fetching. If there are HTTP redirects or equivalentwhen fetching the resource, and if all the redirects or equivalent are from the same origin as the current document or the timing allow check algorithm passes, this attribute must return the same value as redirectStart. Otherwise, this attribute must return the same value as fetchStart.
duration
The duration attribute must return a DOMHighResTimeStamp equal to the difference between responseEnd and startTime, respectively.
[Exposed=(Window)]
interface PerformanceResourceTiming : PerformanceEntry {
readonly attribute DOMString initiatorType;
readonly attribute DOMHighResTimeStamp redirectStart;
readonly attribute DOMHighResTimeStamp redirectEnd;
readonly attribute DOMHighResTimeStamp fetchStart;
readonly attribute DOMHighResTimeStamp domainLookupStart;
readonly attribute DOMHighResTimeStamp domainLookupEnd;
readonly attribute DOMHighResTimeStamp connectStart;
readonly attribute DOMHighResTimeStamp connectEnd;
readonly attribute DOMHighResTimeStamp secureConnectionStart;
readonly attribute DOMHighResTimeStamp requestStart;
readonly attribute DOMHighResTimeStamp responseStart;
readonly attribute DOMHighResTimeStamp responseEnd;
serializer = {inherit, attribute};
};On getting, the initiatorType attribute must return one of the following DOMString:
The same value as the
localNameof thatelement[DOM], if the initiator is anelement."css", if the initiator is a CSS resource downloaded by theurl()syntax [CSS-SYNTAX-3], such as@import url()orbackground: url()."xmlhttprequest", if the initiator is an XMLHttpRequest object [XHR].
On getting, the redirectStart attribute must return as follows:
The time immediately before the user agent starts to fetch the resource that initiates the redirect, if there are HTTP redirects or equivalent when fetching the resource and all the redirects or equivalent pass the timing allow check algorithm.
zero, otherwise.
On getting, the redirectEnd attribute must return as follows:
The time immediately after receiving the last byte of the response of the last redirect, if there are HTTP redirects or equivalent when fetching the resource and all the redirects or equivalent pass the timing allow check algorithm.
zero, otherwise.
On getting, the fetchStart attribute must return as follows:
The time immediately before the user agent starts to fetch the final resource in the redirection, if there are HTTP redirects or equivalent.
The time immediately before the user agent starts to fetch the resource otherwise.
On getting, the domainLookupStart attribute must return as follows:
The same value as
fetchStart, if a persistent connection [RFC7230] is used or the resource is retrieved from relevant application caches or local resources.The time immediately after the user agent before the domain data retrieval from the domain information cache, if the user agent has the domain information in cache.
The time immediately before the user agent starts the domain name lookup for the resource, if the last non-redirected fetch of the resource passes the timing allow check algorithm.
zero, otherwise.
On getting, the domainLookupEnd attribute must return as follows:
The same value as
fetchStart, if a persistent connection [RFC7230] is used or the resource is retrieved from relevant application caches or local resources.The time immediately after the user agent ends the domain data retrieval from the domain information cache, if the user agent has the domain information in cache.
The time immediately before the user agent finishes the domain name lookup for the resource, if the last non-redirected fetch of the resource passes the timing allow check algorithm.
zero, otherwise.
On getting, the connectStart attribute must return as follows:
The same value as
fetchStart, if a persistent connection [RFC7230] is used or the resource is retrieved from relevant application caches or local resources.The time immediately before the user agent start establishing the connection to the server to retrieve the resource, if the last non-redirected fetch of the resource passes the timing allow check algorithm.If the transport connection fails and the user agent reopens a connection,
connectStartshould return the corresponding value of the new connection.zero, otherwise.
On getting, the connectEnd attribute must return as follows:
The same value as
fetchStart, if a persistent connection [RFC7230] is used or the resource is retrieved from relevant application caches or local resources.The time immediately after the user agent start establishing the connection to the server to retrieve the resource, if the last non-redirected fetch of the resource passes the timing allow check algorithm.The returned time must include the time interval to establish the transport connection, as well as other time intervals such as SSL handshake and SOCKS authentication.If the transport connection fails and the user agent reopens a connection,
connectEndshould return the corresponding value of the new connection.zero, otherwise.
The secureConnectionStart attribute is optional. On getting, the attribute must return as follows:
The same value as
fetchStart, if a persistent connection [RFC7230] is used or the resource is retrieved from relevant application caches or local resources.The time immediately before the user agent starts the handshake process to secure the current connection, if a secure transport is used and the last non-redirected fetch of the resource passes the timing allow checkalgorithm.
zero, otherwise.
On getting, the requestStart attribute must return as follows:
The time immediately before the user agent starts requesting the resource from the server, or from relevant application caches or from local resources, if the last non-redirected fetch of the resource passes the timing allow check algorithm.If the transport connection fails after a request is sent and the user agent reopens a connection and resend the request,
requestStartmust return the corresponding values of the new request.zero, otherwise.
NOTE
This interface does not include an attribute to represent the completion of sending the request, e.g. requestEnd.
Completion of sending the request from the user agent does not always indicate the corresponding completion time in the network transport, which brings most of the benefit of having such an attribute.
Some user agents have high cost to determine the actual completion time of sending the request due to the HTTP layer encapsulation.
On getting, the responseStart attribute must return as follows:
The time immediately after the user agent receives the first byte of the response from relevant application caches, or from local resources or from the server if the last non-redirected fetch of the resource passes the timing allow check algorithm.
zero, otherwise.
On getting, the responseEnd attribute must return as follows:
The time immediately after the user agent receives the last byte of the response or immediately before the transport connection is closed, whichever comes first. The resource here can be received either from relevant application caches, or from local resources or from the server if the last non-redirected fetch of the resource passes the timing allow check algorithm.
zero, otherwise.
4.4 Extensions to the Performance Interface
The user agent may choose to limit how many resources are included as PerformanceResourceTiming objects in the Performance Timeline [PERFORMANCE-TIMELINE-2]. This section extends the Performance interface to allow controls over the number of PerformanceResourceTiming objects stored.
The recommended minimum number of PerformanceResourceTiming objects is 150, though this may be changed by the user agent. setResourceTimingBufferSize can be called to request a change to this limit.
Each ECMAScript global environment has:
a resource timing buffer size limit which should initially be 150 or greater.
a resource timing buffer current size which is initially 0.
a resource timing buffer full flag which is initially false.
a performance entry buffer to store PerformanceEntry objects. It is initially empty.NOTEThis buffer is the same one as the performance entry buffer defined in [PERFORMANCE-TIMELINE-2].
partial interface Performance {
void clearResourceTimings();
void setResourceTimingBufferSize(unsigned long maxSize);
attribute EventHandler onresourcetimingbufferfull;
};The Performance object is defined in [HR-TIME-2].
The method clearResourceTimings runs the following steps:
remove all
PerformanceResourceTimingobjects in the performance entry buffer.set resource timing buffer current size to 0.
set resource timing buffer full flag to false.
The setResourceTimingBufferSize method runs the following steps:
Set resource timing buffer size limit to the maxSize parameter. If the maxSize parameter is less than resource timing buffer current size, no
PerformanceResourceTimingobjects are to be removed from the performance entry buffer.Set resource timing buffer full flag to false.
The attribute onresourcetimingbufferfull is the event handler for the resourcetimingbufferfull event.
To add a PerformanceResourceTiming entry (new entry) in the performance entry buffer, run the following steps:
If resource timing buffer current size is less than resource timing buffer size limit, run the following substeps:Add new entry to the performance entry buffer.increase resource timing buffer current size by 1.
Otherwise, if the resource timing buffer full flag is false, run the following substeps:fire a simple event named resourcetimingbufferfull at the Document, with its
bubblesattribute initialized to true, and has no default action.set the resource timing buffer full flag to true.
4.5 Cross-origin Resources
Cross-origin resources must be included as PerformanceResourceTiming objects in the Performance Timeline. If the timing allow check algorithm fails for a cross-origin resource, these attributes of its PerformanceResourceTiming object must be set to zero: redirectStart, redirectEnd, domainLookupStart, domainLookupEnd, connectStart, connectEnd, requestStart, responseStart, and secureConnectionStart.
Server-side applications may return the Timing-Allow-Origin HTTP response header to allow the User Agent to fully expose, to the document origin(s) specified, the values of attributes that would have been zero due to the cross-origin restrictions previously specified in this section.
4.5.1 Timing-Allow-Origin Response Header
The Timing-Allow-Origin HTTP response header field can be used to communicate a policy indicating origin(s) that are allowed to see values of attributes that would have been zero due to the cross-origin restrictions. The header's value is represented by the following ABNF [RFC5234]:
Timing-Allow-Origin = 1#( origin-or-null / wildcard )
The sender may generate multiple Timing-Allow-Origin header fields. The recipient may combine multiple Timing-Allow-Origin header fields by appending each subsequent field value to the combined field value in order, separated by a comma.
The timing allow check algorithm, which checks whether a resource's timing information can be shared with thecurrent document, is as follows:
If the resource is same origin, return
pass.If the Timing-Allow-Origin header value list contains a case-sensitive match for the value of the
originof the current document, or a wildcard ("*"), returnpass.Return
fail.
5. Process
5.1 Processing Model
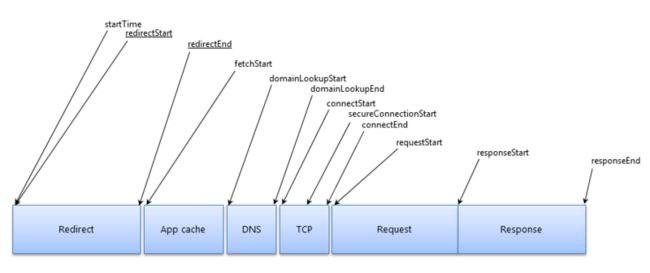
The following graph illustrates the timing attributes defined by the PerformanceResourceTiming interface. Attributes underlined may not be available when fetching resources from different origins. User agents may perform internal processing in between timings, which allow for non-normative intervals between timings.
For each resource included in the performance timelime, perform the following steps:
Create a new
PerformanceResourceTimingobject and set entryType to the DOMStringresource.Immediately before the user agent starts to queue the resource for retrieval, record the current time in startTime.
Record the initiator of the resource in
initiatorType.Record the resolved URL of the requested resource in name.
Immediately before a user agent starts the fetching process, record the current time as
fetchStart. LetdomainLookupStart,domainLookupEnd,connectStartandconnectEndbe the same value asfetchStart.If the user agent is to reuse the data from another existing or completed fetch initiated from the current document, abort the remaining steps.
If fetching the resource is aborted for any reason, abort the remaining steps.
If the last non-redirected fetch of the resource fails the timing allow check, the user agent must set
redirectStart,redirectEnd,domainLookupStart,domainLookupEnd,connectStart,connectEnd,requestStart,responseStartandsecureConnectionStartto zero and go to step 17.Let
domainLookupStart,domainLookupEnd,connectStartandconnectEndbe the same value asfetchStart.If the resource is fetched from the relevant application cache or local resources, including the HTTP cache[RFC7234], go to step 15.
If no domain lookup is required, go to step 13. Otherwise, immediately before a user agent starts the domain name lookup, record the time as
domainLookupStart.Record the time as
domainLookupEndimmediately after the domain name lookup is successfully done. A user agent may need multiple retries before that. If the domain lookup fails, abort the remaining steps.If a persistent transport connection is used to fetch the resource, let
connectStartandconnectEndbe the same value ofdomainLookupEnd. Otherwise, record the time asconnectStartimmediately before initiating the connection to the server and record the time asconnectEndimmediately after the connection to the server or the proxy is established. A user agent may need multiple retries before this time. If a connection can not be established, abort the remaining steps.If supported, the user agent must set the
secureConnectionStartattribute as follows:When a secure transport is used, the user agent must record the time assecureConnectionStartimmediately before the handshake process to secure the connection.When a secure transport is not used, the user agent must set the value ofsecureConnectionStartto 0.Immediately before a user agent starts sending the request for the resource, record the current time as
requestStart.Record the time as
responseStartimmediately after the user agent receives the first byte of the response.Record the time as
responseEndimmediately after receiving the last byte of the response.Return to step 13 if the user agent fails to send the request or receive the entire response, and needs to reopen the connection.EXAMPLE 3When persistent connection [RFC7230] is enabled, a user agent may first try to re-use an open connect to send the request while the connection can be asynchronously closed. In such case,connectStart,connectEndandrequestStartshould represent timing information collected over the re-open connection.Record the difference between
responseEndand startTime in duration.If the fetched resource results in an HTTP redirect or equivalent, thenIf the current resource and the redirected resource are not from the same origin as the current document, and the timing allow check algorithm fails for either resource, set
redirectStartandredirectEndto 0. Then, return to step 5 with the new resource.If the value of redirectStart is not set, let it be the value of fetchStart.Let redirectEnd be the value of responseEnd.Set all the attributes in thePerformanceResourceTimingobject to 0 except startTime,redirectStart,redirectEnd, andinitiatorType.Return to step 5 with the new resource.Add the
PerformanceResourceTimingobject.
5.2 Monotonic Clock
The value of the timing attributes must monotonically increase to ensure timing attributes are not skewed by adjustments to the system clock while fetching the resource. The difference between any two chronologically recorded timing attributes must never be negative. For all resources, including subdocument resources, the user agent must record the system clock at the beginning of the root document navigation and define subsequent timing attributes in terms of a monotonic clock measuring time elapsed from the beginning of the navigation.
6. Privacy and Security
This section is non-normative.
The PerformanceResourceTiming interface exposes timing information for a resource to any web page or worker that has requested that resource. To limit the access to the PerformanceResourceTiming interface, the same origin policy is enforced by default and certain attributes are set to zero, as described in 4.5 Cross-origin Resources. Resource providers can explicitly allow all timing information to be collected for a resource by adding the Timing-Allow-Origin HTTP response header, which specifies the domains that are allowed to access the timing information.
Statistical fingerprinting is a privacy concern where a malicious web site may determine whether a user has visited a third-party web site by measuring the timing of cache hits and misses of resources in the third-party web site. Though the PerformanceResourceTiming interface gives timing information for resources in a document, the cross-origin restrictions prevent making this privacy concern any worse than it is today using the load event on resources to measure timing to determine cache hits and misses.
A. Acknowledgments
We would like to sincerely thank Karen Anderson, Darin Fisher, Tony Gentilcore, Nic Jansma, Kyle Scholz, Jonas Sicking, James Simonsen, Steve Souders, Annie Sullivan, Sigbjørn Vik, Jason Weber to acknowledge their contributions to this work.
B. References
B.1 Normative references
[CSS-SYNTAX-3]
CSS Syntax Module Level 3. Tab Atkins Jr.; Simon Sapin. W3C. 20 February 2014. W3C Candidate Recommendation. URL: https://www.w3.org/TR/css-syntax-3/
[DOM]
W3C DOM4. Anne van Kesteren; Aryeh Gregor; Ms2ger; Alex Russell; Robin Berjon. W3C. 19 November 2015. W3C Recommendation. URL: https://www.w3.org/TR/2015/REC-dom-20151119/
[FETCH]
Fetch Standard. Anne van Kesteren. WHATWG. Living Standard. URL: https://fetch.spec.whatwg.org/
[HR-TIME-2]
High Resolution Time Level 2. Ilya Grigorik; James Simonsen; Jatinder Mann. W3C. 1 November 2016. W3C Candidate Recommendation. URL: https://www.w3.org/TR/hr-time-2/
[HTML51]
HTML 5.1. Steve Faulkner; Arron Eicholz; Travis Leithead; Alex Danilo. W3C. 1 November 2016. W3C Recommendation. URL: https://www.w3.org/TR/html51/
[PERFORMANCE-TIMELINE-2]
Performance Timeline Level 2. Ilya Grigorik; Jatinder Mann; Zhiheng Wang. W3C. 8 December 2016. W3C Candidate Recommendation. URL: https://www.w3.org/TR/performance-timeline-2/
[RFC2119]
Key words for use in RFCs to Indicate Requirement Levels. S. Bradner. IETF. March 1997. Best Current Practice. URL: https://tools.ietf.org/html/rfc2119
[RFC2397]
The "data" URL scheme. L. Masinter. IETF. August 1998. Proposed Standard. URL: https://tools.ietf.org/html/rfc2397
[RFC5234]
Augmented BNF for Syntax Specifications: ABNF. D. Crocker, Ed.; P. Overell. IETF. January 2008. Internet Standard. URL: https://tools.ietf.org/html/rfc5234
[RFC7230]
Hypertext Transfer Protocol (HTTP/1.1): Message Syntax and Routing. R. Fielding, Ed.; J. Reschke, Ed.. IETF. June 2014. Proposed Standard. URL: https://tools.ietf.org/html/rfc7230
[RFC7234]
Hypertext Transfer Protocol (HTTP/1.1): Caching. R. Fielding, Ed.; M. Nottingham, Ed.; J. Reschke, Ed.. IETF. June 2014. Proposed Standard. URL: https://tools.ietf.org/html/rfc7234
[WORKERS]
Web Workers. Ian Hickson. W3C. 24 September 2015. W3C Working Draft. URL: https://www.w3.org/TR/workers/
[WebIDL]
Web IDL. Cameron McCormack; Boris Zbarsky; Tobie Langel. W3C. 15 December 2016. W3C Working Draft. URL: https://www.w3.org/TR/WebIDL-1/
[XHR]
XMLHttpRequest Standard. Anne van Kesteren. WHATWG. Living Standard. URL: https://xhr.spec.whatwg.org/
B.2 Informative references
[ECMA-262]
ECMAScript Language Specification. Ecma International. URL: https://tc39.github.io/ecma262/
[NAVIGATION-TIMING]
Navigation Timing. Zhiheng Wang. W3C. 17 December 2012. W3C Recommendation. URL: https://www.w3.org/TR/navigation-timing/
[NAVIGATION-TIMING-2]
Navigation Timing Level 2. Ilya Grigorik; Tobin Titus; Jatinder Mann; Arvind Jain. W3C. 22 March 2017. W3C Working Draft. URL: https://www.w3.org/TR/navigation-timing-2/
[SVG11]
Scalable Vector Graphics (SVG) 1.1 (Second Edition). Erik Dahlström; Patrick Dengler; Anthony Grasso; Chris Lilley; Cameron McCormack; Doug Schepers; Jonathan Watt; Jon Ferraiolo; Jun Fujisawa; Dean Jackson et al. W3C. 16 August 2011. W3C Recommendation. URL: https://www.w3.org/TR/SVG11/
[WEBIDL]
Web IDL. Cameron McCormack; Boris Zbarsky; Tobie Langel. W3C. 15 December 2016. W3C Working Draft. URL: https://www.w3.org/TR/WebIDL-1/