jQuery easyUI树形表格(TreeGrid)的实现
jQuery easyUI树形表格(TreeGrid)的简单实现
网上只写了页面中实现的效果,数据固定,数据是json文件解决。下面我写了一个从后台模拟数据,在页面显示的效果demo,不足之处望指正!!!
页面HTML标签:
<table id="tt">table> 页面js代码:
$('#tt').treegrid({
url:'${ctx }/account/treegrid.do',
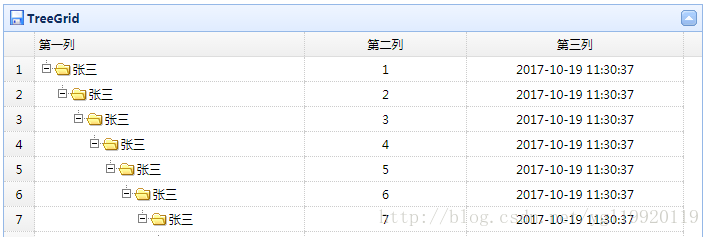
title: 'TreeGrid',
iconCls: 'icon-save',
singleSelect:true,
idField:'id', //关键字段来标识树节点,不能重复
treeField:'name', //树节点字段,也就是树节点的名称
fitColumns:true,
rownumbers:true,//显示一个行号列
collapsible:true,//收起表格的内容
width: 700,
height: 450,
loadMsg: '数据加载中...',
animate:true,//在节点展开或折叠的时候是否显示动画效果
lines:true,//显示treegrid行
columns:[[
{field:'name',title:'第一列',width:100,align:'left'},
{field:'size',title:'第二列',width:60,align:'center'},
{field:'date',title:'第三列',width:80,align:'center'}
]],
onLoadSuccess:function(data){
$('#tt').treegrid('expandAll');//全部展开树节点
}
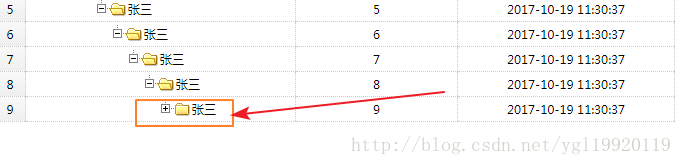
});后台代码,模拟一些数据;数据格式:[{“id”:1,”name”:154,”children”:[{“id”:2,”name”:155}]}],children代表子节点中的数据,id是唯一的,否则easyUI解析的时候会出现错误。”state”:”closed”,数据中如果有这个属性的值就代表子节点是折叠的,效果如下:
public static int j = 0;//成员变量,创建唯一的id值
@RequestMapping("/treegrid.do")
@ResponseBody
public DataGrid treeGrid() throws Exception{
j=0;
//所有的数据集合
List<Map<String, Object>> results = new ArrayList<Map<String,Object>>();
DataGrid dg = new DataGrid();
//模拟的几条数据
results = createTreeGridChildren(14);
//返回到页面的数据集合
dg.setRows(results);
dg.setTotal(j+1);
return dg;
}
/**
* 递归设置树
* @param list
* @param id
* @return
*/
//n代表树结构层数
private static List<Map<String, Object>> createTreeGridChildren(int n) {
List<Map<String, Object>> childList = new ArrayList<Map<String, Object>>();
Map<String, Object> map = null;
if(n==1){
map = new HashMap<String, Object>();
//在页面easyUI插件treeGrid提供了数据转换的columns属性,具体看相关的js代码
map.put("id", j+1);
map.put("size", j+1);
map.put("name", "历史");
map.put("date", new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date(System.currentTimeMillis())));
if (map != null)
childList.add(map);
return childList;
}else{
j++;
map = new HashMap<String, Object>();
map.put("id", j);
map.put("size", j);
map.put("name", "张三");
map.put("date", new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date(System.currentTimeMillis())));
map.put("children", createTreeGridChildren(n-1));
childList.add(map);
return childList;
}
}DataGrid 实体类,提供一些get,set方法。用到的属性是结果集:rows,总记录数:total
package util;
import java.util.List;
import java.util.Map;
public class DataGrid {
private int page = 1 ;// 当前页
private List> rows;// 结果集
private int pageSize = 10;//每页显示的数据的条数
private int total;// 总记录数
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public List> getRows() {
return rows;
}
public void setRows(List> rows) {
this.rows = rows;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
}