浏览器报错 Uncaught TypeError: Cannot read property 'prototype' of undefined 的解决办法
今天做vue项目时报错:
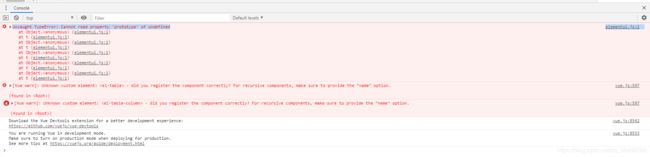
Uncaught TypeError: Cannot read property ‘prototype’ of undefined

代码如下
<html lang="en">
<head>
<meta charset="UTF-8">
<title>品牌管理title>
<link rel="stylesheet" href="../css/elementui.css">
head>
<body>
<div id="app">
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
el-table-column>
<el-table-column
prop="letter"
label="首字母">
el-table-column>
<el-table-column
prop="image"
label="图片">
el-table-column>
el-table>
div>
body>
<script src="../js/axios.js">script>
<script src="../js/elementui.js">script>
<script src="../js/vue.js">script>
<script>
new Vue({
el:"#app",
data(){
return {
tableData:[]
}
},
created(){
axios.get('/brand/findAll.do').then(response=>{
this.tableData = response.data;
})
}
})
script>
html>
错误原因:
<script src="../js/elementui.js">script>
<script src="../js/vue.js">script>
解决办法:主要引入的js的顺序!
<script src="../js/vue.js">script>
<script src="../js/elementui.js">script>
成功!

若是想把图片取出来
加入template slot-scope属性
<el-table-column
label="图片"
width="180">
<template slot-scope="scope">
<img :src="scope.row.image">
template>
el-table-column>