微信小程序精品组件:chartjs:饼图,折线图,bar,point-styles
使用说明

代码示例:
项目地址及下载:
- 安装 npm install
- gulp build 生成/Chart.js-master/dist/Chart.min.js文件
-
使用压缩合并版本
- 打开 dev/page/canvas/chart.js
- 注释 import Chart from '../../Chart.js-master/src/chart'
- 开启 import Chart from '../../Chart.js-master/dist/Chart.min'
-
IDE效果适配案例
-
bar
-
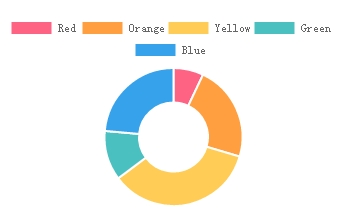
doughnut.png
-
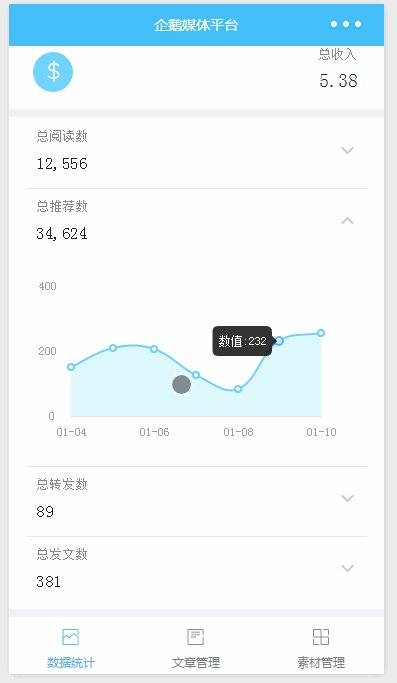
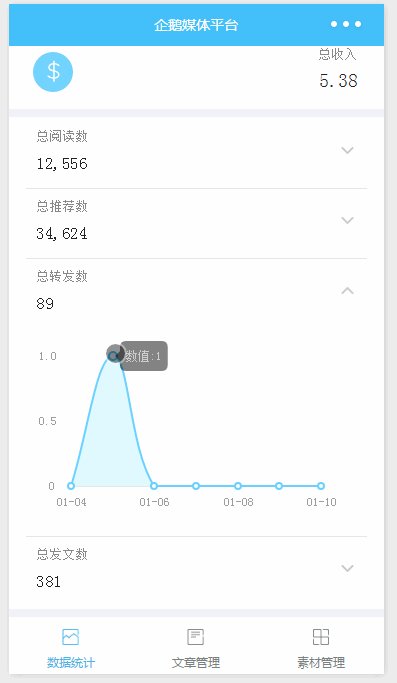
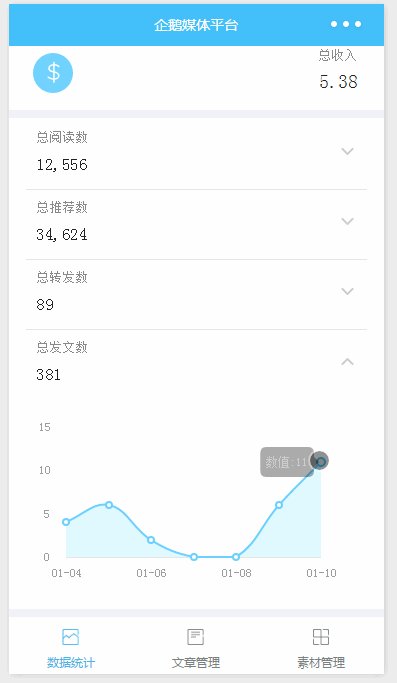
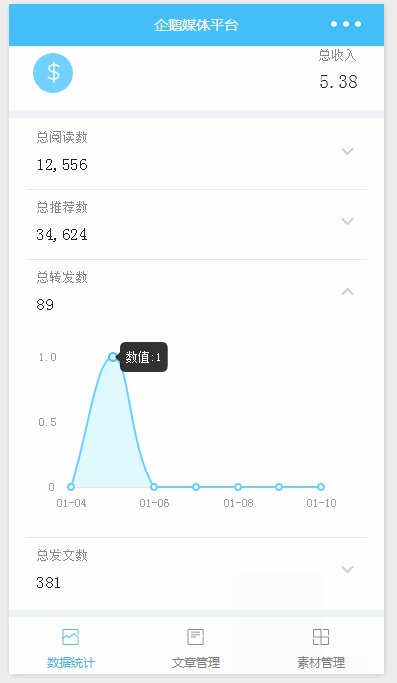
line
-
line-multi-axis
-
pie
-
point-styles

代码示例:
[AppleScript]
纯文本查看
复制代码
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
/
*
*
*
Created
by
xiabingwu
on
2016
/
11
/
21.
*
/
import Chart
from
'..
/
canvas
/
chart'
export default function
(
canvasConfig
)
{
var chartColors
=
{
red
:
'rgb
(
255
,
99
,
132
)
'
,
orange
:
'rgb
(
255
,
159
,
64
)
'
,
yellow
:
'rgb
(
255
,
205
,
86
)
'
,
green
:
'rgb
(
75
,
192
,
192
)
'
,
blue
:
'rgb
(
54
,
162
,
235
)
'
,
purple
:
'rgb
(
153
,
102
,
255
)
'
,
grey
:
'rgb
(
231
,
233
,
237
)
'
}
;
var randomScalingFactor
=
function
(
)
{
return
(
Math.random
(
)
>
0.5
?
1.0
:
-1.0
)
*
Math.
round
(
Math.random
(
)
*
100
)
;
}
var randomScalingFactor
=
function
(
)
{
return
Math.
round
(
Math.random
(
)
*
100
)
;
}
;
var chartConfig
=
{
type
:
'doughnut'
,
data
:
{
datasets
:
[
{
data
:
[
randomScalingFactor
(
)
,
randomScalingFactor
(
)
,
randomScalingFactor
(
)
,
randomScalingFactor
(
)
,
randomScalingFactor
(
)
,
]
,
backgroundColor
:
[
chartColors.red
,
chartColors.orange
,
chartColors.yellow
,
chartColors.green
,
chartColors.blue
,
]
,
label
:
'Dataset
1
'
}
]
,
labels
:
[
"Red"
,
"Orange"
,
"Yellow"
,
"Green"
,
"Blue"
]
}
,
options
:
{
responsive
:
false
,
legend
:
{
position
:
'top'
,
}
,
title
:
{
display
:
true
,
text
:
'Chart.js Doughnut Chart'
}
,
animation
:
{
animateScale
:
true
,
animateRotate
:
true
}
}
}
;
return
{
chartConfig
:
chartConfig
,
canvasConfig
:
canvasConfig
}
}
|
项目地址及下载: