
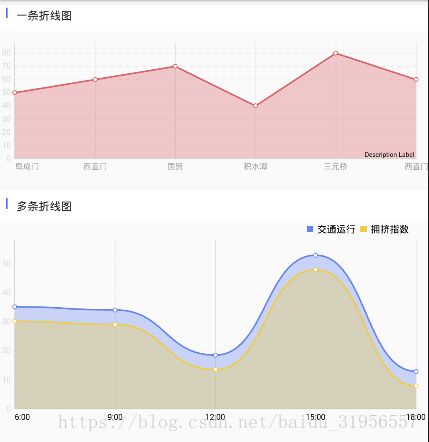
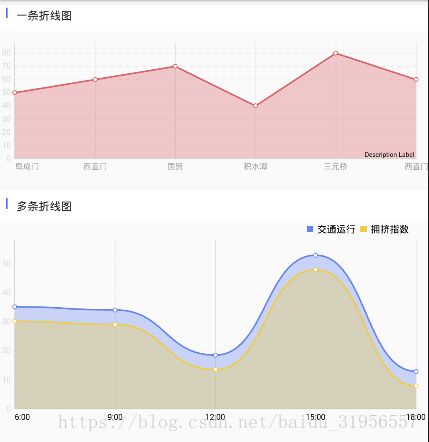
1.布局文件
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="horizontal"
android:paddingLeft="10dp">
<TextView
android:layout_width="2dp"
android:layout_height="13dp"
android:background="#4a6def"
android:paddingLeft="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="11dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:text="一条折线图"
android:textColor="#222222"
android:textSize="14sp" />
LinearLayout>
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart"
android:layout_width="match_parent"
android:layout_height="200dp"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:orientation="horizontal"
android:paddingLeft="10dp">
<TextView
android:layout_width="2dp"
android:layout_height="13dp"
android:background="#4a6def"
android:paddingLeft="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="11dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:text="多条折线图"
android:textColor="#222222"
android:textSize="14sp" />
LinearLayout>
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart2"
android:layout_width="match_parent"
android:layout_height="250dp"
>com.github.mikephil.charting.charts.LineChart>
LinearLayout>
LinearLayout>
ScrollView>
二 显示折线图的acticity
package com.phone.mpandroid;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.github.mikephil.charting.charts.LineChart;
import java.util.ArrayList;
import java.util.List;
public class LinCharts extends AppCompatActivity {
private LineChart lineChart,lineChart2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lin_charts);
initView();
}
private void initView() {
lineChart= (LineChart) findViewById(R.id.lineChart);
lineChart2= (LineChart) findViewById(R.id.lineChart2);
showAlone();
LineChartManager lineChartManager=new LineChartManager(lineChart2);
ArrayList xValues = new ArrayList<>();
for (int i = 0; i <= 4; i++) {
xValues.add((float) i);
}
List> yValues = new ArrayList<>();
List y1Value = new ArrayList<>();
List y2Value = new ArrayList<>();
List lableNameList = new ArrayList<>();
lableNameList.add("交通运行");
lableNameList.add("拥挤指数");
for (int j = 0; j <= 4; j++) {
float value = (float) (Math.random() * 80);
y1Value.add(value);
y2Value.add(value-5);
}
yValues.add(y1Value);
yValues.add(y2Value);
List colorList = new ArrayList<>();
colorList.add(Color.parseColor("#6785f2"));
colorList.add(Color.parseColor("#eecc44"));
lineChartManager.showLineChart(xValues, yValues, lableNameList, colorList);
lineChartManager.setDescription("");
}
private void showAlone() {
LineChartManager lineChartManager=new LineChartManager(lineChart);
List xAxisValues=new ArrayList<>();
List yAxisValues=new ArrayList<>();
xAxisValues.add(0.0f);
xAxisValues.add(1.0f);
xAxisValues.add(2.0f);
xAxisValues.add(3.0f);
xAxisValues.add(4.0f);
xAxisValues.add(5.0f);
yAxisValues.add(50f);
yAxisValues.add(60f);
yAxisValues.add(70f);
yAxisValues.add(40f);
yAxisValues.add(80f);
yAxisValues.add(60f);
lineChartManager.showLineChart(xAxisValues,yAxisValues,"", Color.parseColor("#da6268"));
}
}
三 显示折线图的管理类
package com.phone.mpandroid;
import android.graphics.Color;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.AxisBase;
import com.github.mikephil.charting.components.Description;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.LimitLine;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.formatter.IAxisValueFormatter;
import com.github.mikephil.charting.interfaces.datasets.ILineDataSet;
import java.util.ArrayList;
import java.util.List;
/**
* Created by zhang on 2018/7/9.
*/
public class LineChartManager {
private LineChart lineChart;
private YAxis leftAxis;
private YAxis rightAxis;
private XAxis xAxis;
public LineChartManager(LineChart mLineChart) {
this.lineChart = mLineChart;
leftAxis = lineChart.getAxisLeft();
rightAxis = lineChart.getAxisRight();
xAxis = lineChart.getXAxis();
}
/**
* 初始化LineChart
*/
private void initLineChart(boolean legendShow) {
lineChart.setDrawGridBackground(false);
lineChart.setDrawBorders(false);
lineChart.animateX(1000);
lineChart.setTouchEnabled(true);
lineChart.setDragEnabled(false);
lineChart.setScaleEnabled(false);
lineChart.setScaleXEnabled(false);
lineChart.setScaleYEnabled(false);
lineChart.setPinchZoom(false);
lineChart.setDoubleTapToZoomEnabled(false);
lineChart.setDragDecelerationEnabled(true);
Legend legend = lineChart.getLegend();
if (legendShow) {
legend.setDrawInside(false);
legend.setFormSize(8);
legend.setXEntrySpace(7f);
legend.setYEntrySpace(0f);
legend.setYOffset(0f);
legend.setTextSize(12);
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
} else {
legend.setForm(Legend.LegendForm.NONE);
}
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setAxisMinimum(0f);
xAxis.setGranularity(1f);
xAxis.setDrawGridLines(true);
xAxis.setGridColor(Color.parseColor("#d8d8d8"));
xAxis.setAvoidFirstLastClipping(true);
xAxis.setAxisLineWidth(1.0f);
xAxis.setAxisLineColor(Color.parseColor("#d5d5d5"));
leftAxis.setAxisMinimum(0f);
leftAxis.setDrawAxisLine(true);
leftAxis.setTextColor(Color.parseColor("#d5d5d5"));
leftAxis.setDrawGridLines(true);
leftAxis.enableGridDashedLine(10f, 10f, 0f);
leftAxis.setGridColor(Color.parseColor("#d8d8d8"));
leftAxis.setAxisLineColor(Color.parseColor("#d5d5d5"));
rightAxis.setAxisMinimum(0f);
rightAxis.setEnabled(false);
}
/**
* 初始化曲线 每一个LineDataSet代表一条线
*
* @param lineDataSet
* @param color
* @param mode 折线图是否填充
*/
private void initLineDataSet(LineDataSet lineDataSet, int color, boolean mode) {
lineDataSet.setColor(color);
lineDataSet.setCircleColor(color);
lineDataSet.setLineWidth(2f);
lineDataSet.setCircleRadius(3f);
lineDataSet.setDrawCircleHole(true);
lineDataSet.setValueTextSize(9f);
lineDataSet.setDrawValues(false);
lineDataSet.setDrawFilled(mode);
lineDataSet.setFillColor(color);
lineDataSet.setMode(LineDataSet.Mode.LINEAR);
}
/**
* 跟showLineCharDouble配对
*
* @param lineDataSet
* @param color
* @param mode
*/
private void initLineCusDataSet(LineDataSet lineDataSet, int color, boolean mode) {
initLineDataSet(lineDataSet, color, mode);
lineDataSet.setDrawValues(false);
lineDataSet.setDrawCircles(false);
}
/**
* 展示折线图(一条)
*
* @param xAxisValues
* @param yAxisValues
* @param label
* @param color
*/
public void showLineChart(List xAxisValues, List yAxisValues, String label, int color) {
initLineChart(false);
ArrayList entries = new ArrayList<>();
for (int i = 0; i < xAxisValues.size(); i++) {
entries.add(new Entry(xAxisValues.get(i), yAxisValues.get(i)));
}
LineDataSet lineDataSet = new LineDataSet(entries, label);
initLineDataSet(lineDataSet, color, true);
ArrayList dataSets = new ArrayList<>();
dataSets.add(lineDataSet);
LineData data = new LineData(dataSets);
xAxis.setTextColor(Color.parseColor("#a1a1a1"));
xAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
if (value == 0) {
return "阜成门";
}
if (value == 2) {
return "国贸";
}
if (value == 3) {
return "积水潭";
}
if (value == 4) {
return "三元桥";
}
if (value == 5) {
return "西直门";
}
return "西直门";
}
});
lineChart.setData(data);
}
/**
* 展示折线图(一条)
*
* @param xAxisValues
* @param yAxisValues
* @param label
* @param color
*/
public void showAirLineChart(List xAxisValues, List yAxisValues, String label, int color) {
initLineChart(false);
ArrayList entries = new ArrayList<>();
for (int i = 0; i < xAxisValues.size(); i++) {
entries.add(new Entry(xAxisValues.get(i), yAxisValues.get(i)));
}
LineDataSet lineDataSet = new LineDataSet(entries, label);
initLineDataSet(lineDataSet, color, true);
ArrayList dataSets = new ArrayList<>();
dataSets.add(lineDataSet);
LineData data = new LineData(dataSets);
xAxis.setTextColor(Color.parseColor("#a1a1a1"));
lineChart.setData(data);
}
/**
* 展示线性图(多条)
*
* @param xAxisValues
* @param yAxisValues 多条曲线Y轴数据集合的集合
* @param labels
* @param colours
*/
public void showLineChart(List xAxisValues, List> yAxisValues, List labels, List colours) {
initLineChart(true);
ArrayList dataSets = new ArrayList<>();
for (int i = 0; i < yAxisValues.size(); i++) {
ArrayList entries = new ArrayList<>();
for (int j = 0; j < yAxisValues.get(i).size(); j++) {
if (j >= xAxisValues.size()) {
j = xAxisValues.size() - 1;
}
entries.add(new Entry(xAxisValues.get(j), yAxisValues.get(i).get(j)));
}
LineDataSet lineDataSet = new LineDataSet(entries, labels.get(i));
initLineDataSet(lineDataSet, colours.get(i), true);
lineDataSet.setMode(LineDataSet.Mode.HORIZONTAL_BEZIER);
dataSets.add(lineDataSet);
}
LineData data = new LineData(dataSets);
xAxis.setLabelCount(xAxisValues.size(), true);
String[] xValues = {"6:00", "9:00", "12:00", "15:00", "18:00"};
xAxis.setValueFormatter(new XAxisValueFormatter(xValues));
lineChart.setData(data);
}
public class XAxisValueFormatter implements IAxisValueFormatter {
private String[] xValues;
public XAxisValueFormatter(String[] xValues) {
this.xValues = xValues;
}
@Override
public String getFormattedValue(float value, AxisBase axis) {
return xValues[(int) value];
}
}
/**
* 只显示两条 其中一条是影 定制化
*
* @param xAxisValues
* @param yAxisValues 只有两条数据
* @param labels
* @param colours
*/
public void showLineCharDouble(List xAxisValues, List> yAxisValues, List labels, List colours) {
initLineChart(true);
ArrayList dataSets = new ArrayList<>();
for (int i = 0; i < 2; i++) {
ArrayList entries = new ArrayList<>();
for (int j = 0; j < yAxisValues.get(i).size(); j++) {
if (j >= xAxisValues.size()) {
j = xAxisValues.size() - 1;
}
entries.add(new Entry(xAxisValues.get(j), yAxisValues.get(i).get(j)));
}
LineDataSet lineDataSet = new LineDataSet(entries, labels.get(i));
initLineCusDataSet(lineDataSet, colours.get(i), false);
dataSets.add(lineDataSet);
}
LineData data = new LineData(dataSets);
xAxis.setLabelCount(xAxisValues.size(), true);
lineChart.setData(data);
}
/**
* 设置Y轴值
*
* @param max
* @param min
* @param labelCount
*/
public void setYAxis(float max, float min, int labelCount) {
if (max < min) {
return;
}
leftAxis.setAxisMaximum(max);
leftAxis.setAxisMinimum(min);
leftAxis.setLabelCount(labelCount, false);
rightAxis.setAxisMaximum(max);
rightAxis.setAxisMinimum(min);
rightAxis.setLabelCount(labelCount, false);
lineChart.invalidate();
}
/**
* 设置X轴的值
*
* @param max
* @param min
* @param labelCount
*/
public void setXAxis(float max, float min, int labelCount) {
xAxis.setAxisMaximum(max);
xAxis.setAxisMinimum(min);
xAxis.setLabelCount(labelCount, true);
lineChart.invalidate();
}
/**
* 设置高限制线
*
* @param high
* @param name
*/
public void setHightLimitLine(float high, String name, int color) {
if (name == null) {
name = "高限制线";
}
LimitLine hightLimit = new LimitLine(high, name);
hightLimit.setLineWidth(2f);
hightLimit.setTextSize(10f);
hightLimit.setLineColor(color);
hightLimit.setTextColor(color);
leftAxis.addLimitLine(hightLimit);
lineChart.invalidate();
}
/**
* 设置低限制线
*
* @param low
* @param name
*/
public void setLowLimitLine(int low, String name) {
if (name == null) {
name = "低限制线";
}
LimitLine hightLimit = new LimitLine(low, name);
hightLimit.setLineWidth(4f);
hightLimit.setTextSize(10f);
leftAxis.addLimitLine(hightLimit);
lineChart.invalidate();
}
/**
* 设置描述信息
*
* @param str
*/
public void setDescription(String str) {
Description description = new Description();
description.setText(str);
lineChart.setDescription(description);
lineChart.invalidate();
}
}