ECharts动态展示数据
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
1、echarts官网地址 上面有很多实例,也可以在线定制你需要的模板,非常方便
https://www.echartsjs.com/zh/index.html
2、使用时需要先引入echarts对应的js(在官网有对应的js包)
<!-- 引入 ECharts 文件 -->
<script src="static/js/echarts/echarts.min.js"></script>
3、使用ajax获取数据并使用echarts工具展示
注意: ajax的async属性 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行,我这里使用的是同步请求。
a.前端jsp页面展示
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html lang="en">
<head>
<base href="<%=basePath%>">
<%@ include file="../system/admin/top.jsp"%>
<!-- 引入 ECharts 文件 -->
<script src="static/js/echarts/echarts.min.js"></script>
</head>
<body>
<div id="main" class="list-main">
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="areaone" style="width: 600px;height:400px;"></div>
<div id="areatwo" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var goodsNamedata = [];
var salesMountdata = [];
var url = "goodssale/getgoodsall";
<!--使用ajax动态获取数据,将获取的数据放到数组中-->
$.ajax({
async: false,
type: "GET",
url: url,
dataType: 'json',
contentType: "application/json;charset=UTF-8",
success: function(result){
for (var i = 0; i < result.length; i++) {
goodsNamedata.push(result[i].goodsName);
salesMountdata.push(result[i].salesVolume);
}
}
});
// 基于准备好的dom,初始化echarts实例
var myChartone = echarts.init(document.getElementById('areaone'));
// 指定图表的配置项和数据
var optionone = {
title: {
text: 'ECharts动态展示数据'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: goodsNamedata
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: salesMountdata
}]
};
// 基于准备好的dom,初始化echarts实例
var myChartwo = echarts.init(document.getElementById('areatwo'));
optiontwo = {
xAxis: {
type: 'category',
boundaryGap: false,
data: goodsNamedata
},
yAxis: {
type: 'value'
},
series: [{
data: salesMountdata,
type: 'line',
areaStyle: {}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChartone.setOption(optionone);
myChartwo.setOption(optiontwo);
</script>
</div>
</body>
</html>
b.controller层,返回list集合
@RequestMapping(value = { "/getgoodsall" }, method = {RequestMethod.GET }, produces = {JSON_UTF8})
@ResponseBody
public List getGoodsAll(){
List<GoodsSale> goodsSalesList = null;
try {
goodsSalesList = goodsSaleService.listAll();
return goodsSalesList;
}catch (Exception e){
logger.debug(e);
return goodsSalesList;
}
}
c.mapper这里表示查询数据库的全部
<!-- 列表(全部) -->
<select id="listAll" parameterType="String" resultMap="goodsSaleResultMap">
select * from goods_sale a
</select>
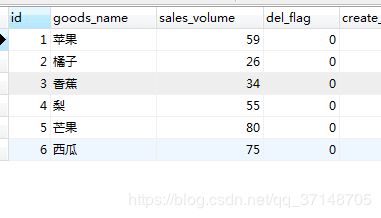
d.数据库信息 goods_name表示商品名字,sales_volume表示销量

4、效果展示

以上就是echarts在项目中的使用,更多样式请上官网上自行获取,本篇主要介绍echarts动态展示数据的方法,其它样式使用方式与其类似大家模仿即可。