大家好
2016-12-25 圣诞节这天 我失恋了
现实
1)App能分享一篇文章,能分享一个活动等,到第三方平台
2)展示相应的标题、内容以及链接
3)进入相应的链接可以唤醒App,不存在客户端时展示App下载页
4)被唤醒App后,展示相应的分享详细内容
1
利用5+的第三方分享,可以把想分享的信息发送到第三方平台
相关文章:
分享插件开发指南
在Dcould社区搜索【分享】相关文章
我也简单的写过一个es6版本share
let __shares = (function () {
let shares
return newShares => {
if (newShares) {
shares = newShares
}
return shares
}
})()
let __shareKv = {
wxhy: 'WXSceneSession', //微信好友
wxpyq: 'WXSceneTimeline', //微信朋友圈
qq: 'qq', //QQ好友
sinaweibo: 'sinaweibo', //新浪微博
}
class Share {
constructor(type, fn, op, context) {
this.config = {
type, //分享平台
fn, //结果回调
op, //需要分享的内容配置
context, //上下文
}
this._initCallback()
this.start()
}
_initCallback() {
this.ShareCallBack = function (...arg) {
return this.config.fn.apply(this.config.context, arg)
}
}
start() {
this.getService(this.config.type, (idShare) => {
this.sendShare(idShare, () => {
this.ShareCallBack(null, idShare)
})
})
}
sendShare(share, sendCallBack) {
let message = this._getShareInfo(share)
share.send(message, () => {
sendCallBack()
}, (err) => {
this.ShareCallBack(err, share)
})
}
//分享信息
_getShareInfo(share) {
let op = {
extra: {
scene: __shareKv[this.config.type]
},
href: this.config.op.href,
title: this.config.op.title, //
content: this.config.op.content, //
pictures: [this.config.op.img],
thumbs: [this.config.op.img],
}
if (!op.href) {
delete op.title
delete op.content
}
return op
}
//获取授权
_getAuth(share, authCallBack) {
if (!share.authenticated) {
share.authorize(() => {
authCallBack()
}, (...err) => {
return this.ShareCallBack.apply(null, err)
});
} else {
authCallBack()
}
}
//通过id 获取服务
_getService(id, CallBack) {
if(!!~id.toString().indexOf('wx')){
id = 'weixin'
}
let shares = __shares()
for (let i in shares) {
console.log(JSON.stringify(shares[i]))
if (id === shares[i].id) {
CallBack && CallBack(shares[i])
return shares[i]
}
}
}
//获取服务
getService(id, Callback) {
if (__shares()) {
return this._getService(id, Callback)
}
this._getHtml5PlusServices((data) => {
__shares(data)
this._getService(id, Callback)
})
}
//获取设备分享服务列表
_getHtml5PlusServices(CallBack) {
plus.share.getServices((services) => {
CallBack(services)
}, (err) => {
this.ShareCallBack(err, null)
})
}
}
var sendShare = function (...arg) {
return new Share(...arg)
}
export {
sendShare
}2
大概这样用
//qq wxhy(微信好友) wxpyq(微信朋友圈) sinaweibo
sendShare('qq',function(err, data){
if(err){
data = err
}
console.log(JSON.stringify(data))
},{
img: '_www/img/vhp.png',//图片地址
href: 'https://github.com/zhaomenghuan/vue-html5plus',//分享的超链接
title: '分享标题',//当且仅当href存在时有效
content: '分享内容'//当且仅当href存在时有效
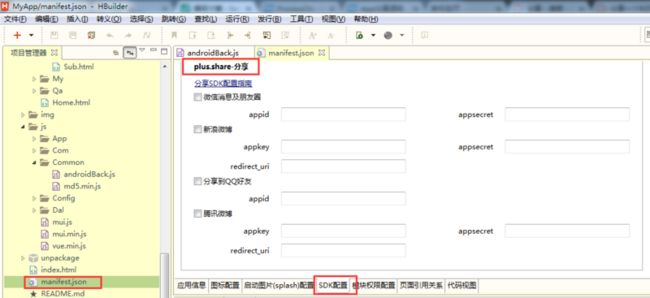
})ok,在这里我并没有配置分享的appkey,因为我用HBuilder的真机测试,大家如果打包发布时请一一填补
3
分享出去的信息,如果才能唤醒App呢?
鸽了。
2019-03-19
笔者因为工作原因没有太多时间更新该系列文章,技术栈也有所变化,且近来Dcloud的中心到放到了uni-app之上,所以希望大家能坚持初心,且适应变化。开头还写了我失恋了,没想到都快过了3年了,诶