echarts.js折线图-饼图,及点击联动功能
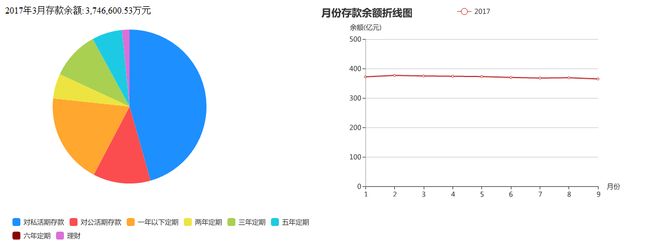
上图为完成后的图表,当点击右侧折线图的数据点时,左侧饼图的数据会通过ajax重新载入,以达到联动的功能。
1.使用echarts插件:
echarts官方教程传送门:echarts官方教程
2.饼图的配置项:
option1 = {
tooltip : {//鼠标放上去时提示属性
trigger : 'item',
formatter : "{a}
{b} : {c}万元 ({d}%)"//提示的格式
},
legend : {//图例
orient : 'horizontal',
bottom : 'bottom',
align : 'left',
itemWidth : 14,
data : legendData
},
series : [//饼图
{
name : '存款余额',
type : 'pie',
radius : '68%',
selectedMode: 'single',//只能单项选中
selectedOffset:'10',
label : {
normal : {
show : false//是否显示外侧图例
}
},
center : [ '40%', '40%' ],
data : seriesData,
itemStyle : {
normal : {
borderWidth: 0,//饼图各区域之间的间隔
borderColor: '#ffffff',
color : function(params) {
//定义一个颜色数组
var colorList = [ '#1D8FFF', '#FB4C50',
'#FFA72F', '#EDE441',
'#A9D051', '#1CCBE3',
'#8B0000', '#DA70D6' ];
return colorList[params.dataIndex]
}
},
emphasis : {
shadowBlur : 10,
shadowOffsetX : 0,
shadowColor : 'rgba(0, 0, 0, 0.5)'
}
}
} ]
};3.折线图配置项:
var option = {
title : {
text : '月份存款余额折线图'
},
tooltip : {
trigger : 'axis',//坐标轴触发
formatter : "{a}年
{b}月 : {c} (亿元)"
},
legend : {
show : true,
data : [ '2017' ]
},
grid : {
containLabel : true//防止标签溢出
},
xAxis : {
name : "月份",
axisLabel : {
interval : 0//坐标轴刻度标签的显示间隔
},
boundaryGap : false,//标签和数据点是否显示在两个刻度之间。
type : 'category',//类型:类目轴
data : nameData2
},
yAxis : {
name : "余额(亿元)",
min : 0,
max : 500,
type : 'value'//类型:数值轴
},
series : [ {
data : valueData2,
type : 'line',//折线/面积图
name : '2017'
} ]
};注意:折线图的legend.data[i]属性与series[i].name要一致,否则图例及功能不能正常工作
4.点击折线图数据点事件:
myChart2.on("click", function(param) {//点击折线图时饼图联动
var ajax = new Ajax("GET_CKYEJGT01", function(data) {
if (data) {
option1.legend.data = [];
option1.series[0].data = [];
var row = data.dataset.rows[0];
var legendData = row.legendData;
var nameData = row.nameData;
var valueData = row.valueData;
var month = row.month;//月份
var year = row.year;//年份
if (0 == year||0== month) {
jQuery("#tip").text("当前日期存款余额:")
} else {
jQuery("#tip").text(year + "年" + month + "月存款余额:")
}
var sumbal = row.sumData;//总余额
jQuery("#mybankpapp").text(sumbal + "万元");
var seriesData = [];
for (var len = 0; len < nameData.length; len++) {
seriesData.push({
name : nameData[len],
value : valueData[len]
});
}
option1.legend.data = legendData;
option1.series[0].data = seriesData;
myChart1.clear();
myChart1.setOption(option1, true);//多次加载option默认是合并的,所以需要加true
}
});
ajax.add("month", param.name);
ajax.add("year", param.seriesName);
ajax.submit();
});实际上是点击折线图数据点时将饼图数据清空,然后放入新的数据。
5.数据格式:
饼图及折线图配置项的legend.data、折线图的series.data均为普通数组,饼图的series.data为二维数组[[name1,name2,name3],[value1,value2,value3]]。