- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- HarmonyOS鸿蒙转场动画概览
PlumCarefree
harmonyos华为
使用原因:提升用户体验,更加流畅丝滑动效设计场景1.特征动效2.转场动效点击滑动翻动夹捏拖拽3.微动效细微动画4.特征动效插画动效动画能力选型系统动画属性动画显示动画转场动画路径动画粒子动画第三方动画资源加载类GIF动画帧动画第三方库LottieSVG动画开发实现视角转换步骤了解系统能力,包括相关的API分析UX设计视角设计动画方案使用动画能力调试和优化例如使用属性动画:.animation例如加
- 一文带你搞定svgAnimation(Svg动画)
我叫汪枫
vuehtml5前端echarts
svg动画transform变换translate位移rotate旋转skewX和skewY斜切scale缩放matrix复杂变形[1340][001][001]whichtransformtherectangleassuch:topleftcorner:oldX=10oldY=10newX=a*oldX+c*oldY+e=3*10-1*10+30=50newY=b*oldX+d*oldY+f=1
- 在WebGL中创建动画
SauronKing
#WebGLwebgl
前言在搭建WebGL开发环境中介绍了如何开始使用webgl进行绘制。本篇文章介绍如何在WebGL中创建动画动画的定义动画是一种通过快速显示一系列图像(或帧)模拟运动的技术。动画的分类网页上的动画基本分为三类:声明式动画,如CSS动画和SVG动画,这类动画不需要js的介入,用户只需要说明元素如何运动,不需要定义每帧的内容基于脚本的动画,这种动画每一帧的执行都是靠js来控制的,这类动画包括通过更新DO
- svg动画和canvas动画简介
skoll
svg动画1.使用XML文档来描述来绘图,更加适合做动态交互,编辑很容易,只需要增加或者移除相应的元素就可以了2.基于矢量,可以很好的处理图形大小的改变,canvas只能缩放显示3.支持脚本和css4.适合大面积,小数据量5.擅长交互6.pc端,强交互,少元素7.高保真复杂载体文件8.静态的web图像canvas1.像素处理,动态渲染,大数据量绘制2.像素,只能脚本驱动3.适合小面积,大数据量4.
- 文件上传组件
若冰说
若冰说CSScss前端若冰说CSScss
效果演示实现了一个SVG动画效果,其中包含了三个动画元素:Utveckling、Pil和Bock。Utveckling是一个线条,Pil是一个矩形,Bock是一个圆形。三个元素分别使用不同的动画效果,且三个元素的位置、大小、颜色等属性都不同。整个动画效果是一个循环的,每秒钟播放6.5秒。Codebody{height:100vh;display:flex;justify-content:cente
- 关于如何制作svg动画。
jimcarol
imagesvg
今日发现有同事做一个动画,是把svg放在div里面,然后给div加动画,来做一个loading的效果。然后这样的话,在重复使用上,应用起来会很麻烦,所以研究了一下在svg里面加动画效果。1.animateTransform这个属性是可以用来设置svg动画的。里面有一个form和to属性。第一个参数是代表转动的幅度。第二个和第三个参数是用来代表转动的中心点位置。如果我们要给上面的这个svg加一个转动
- 液体装载机
若冰说
若冰说CSScsscss前端
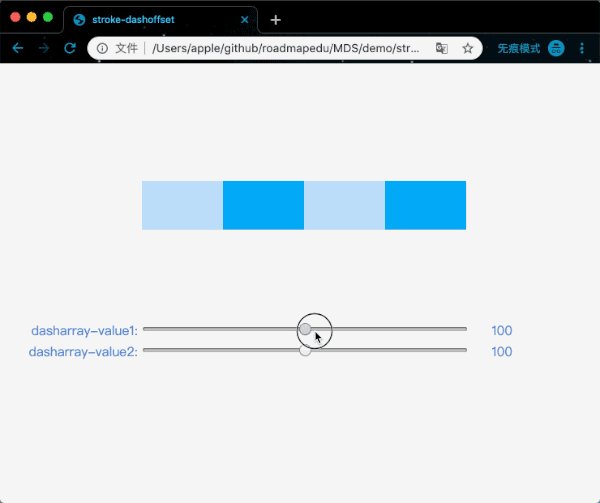
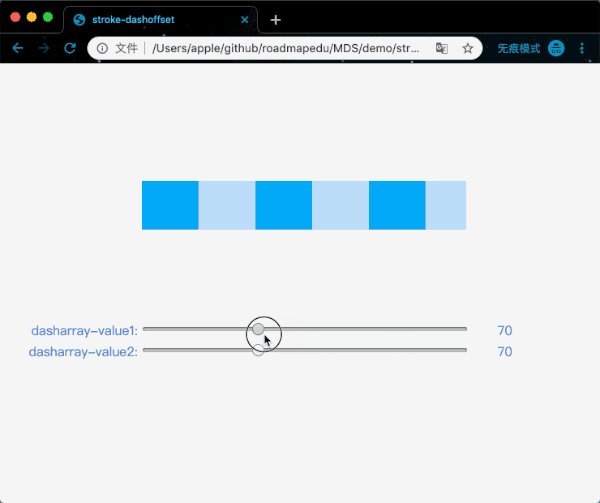
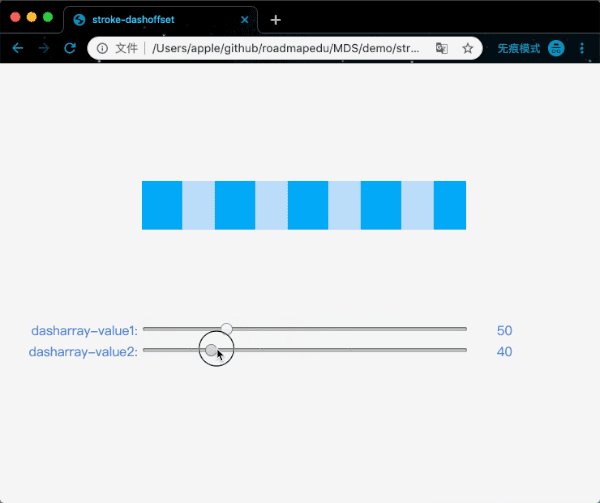
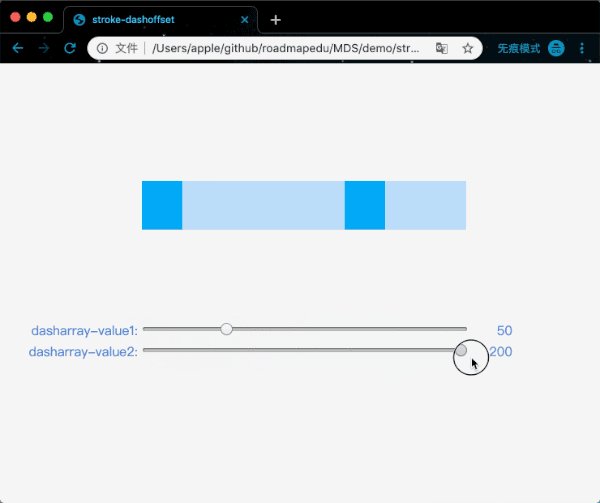
效果演示实现了一个SVG动画效果,其中包含了一个线条、两个圆圈和一个虚线。线条和虚线是使用SVG的stroke属性和stroke-dasharray属性实现的,圆圈是使用SVG的circle元素实现的。动画效果是使用CSS的animation属性实现的,其中包含了一个名为Snurra1的动画,该动画会将线条和虚线的stroke-dashoffset属性从0逐渐减小到-403px,从而实现动画效果。
- 【AnimeJs】——仿Animejs徒手实现SVG动画
eiei新时代好少年
前端javascriptcsshtml前端动画
我们一般会引入anime.js来改变svg动画,但是anime.js源码有一千多行,但我们只需要修改svg这部分的时候,可以通过我们自己手写一段代码来实现svg动画,来优化性能。首先来看先anime.js是如何改变svg动画:1、在script标签中引入anime.js:;2、svg中有path属性,通过改变path中的d、fill、stroke来改变动画效果。Documentanime({tar
- mars3d聚合图标点 数据 通过gif实现 闪烁
mianmian0103
Mars3dappvuejavascript开发语言ecmascript
问题1.聚合里面的这些点能不能闪烁或者直接用svg动画2.设置了svg,但是显示是静态的,是否不支持还是设置有问题相关链接http://mars3d.cn/editor-vue.html?id=graphic/entity/billboard-clustering不支持动态的svg,可有用gif的加载原理来使用https://mars3d.cn/editor-vue.html?id=graphic
- flutter 播放svga插件SVGAImage属性说明
A HandSome Man
flutter
`flutter_svg`插件中的`SVGAImage`是用于显示和控制SVGA(SVG动画格式)动画的小部件。下面是这些属性的解释:1.`_controller`(必选属性):这是一个用于控制SVGA动画的`SVGAAnimationController`对象。你需要创建一个`SVGAAnimationController`并将其传递给`SVGAImage`,以便控制动画的播放、暂停和其他操作。
- requestAnimationFrame
oWSQo
概述requestAnimationFrame是浏览器用于定时循环操作的一个接口,类似于setTimeout,主要用途是按帧对网页进行重绘。设置这个API的目的是为了让各种网页动画效果(DOM动画、Canvas动画、SVG动画、WebGL动画)能够有一个统一的刷新机制,从而节省系统资源,提高系统性能,改善视觉效果。代码中使用这个API,就是告诉浏览器希望执行一个动画,让浏览器在下一个动画帧安排一次
- 12个强大的 JavaScript 动画库,可帮助你提升用户体验
大佩梨
前端开发插件javascriptux开发语言
动画,是吸引你客户注意的好方法之一。在项目开发中,我们可以通过创造有趣的动画来为我们的项目增加视觉感与用户体验,同时,也为我们的网站增添了独特的美感,而且还提高了用户参与度并创造了令人难忘的第一印象。因此,今天这篇文章,我将整理了10个有趣又有用的JavaScript动画库,从而帮助你快速创建动画,其中包括,滚动动画、手写动画、SPA页面过渡、打字动画、彩色动画、SVG动画……它们的功能实用而简单
- 写 SVG 动画必看!SVG系列文章3-动画标签
死神654
SVG前端动画SVG
1、SMILanimation概览SMIL不是指「水蜜梨」,而是SynchronizedMultimediaIntegrationLanguage(同步多媒体集成语言)的首字母缩写简称,是有标准的。本文所要介绍的SVG动画就是基于这种语言。SMIL允许你做下面这些事情:动画元素的数值属性(X,Y,…)动画属性变换(平移或旋转)动画颜色属性沿着运动路径运动注意到“沿着运动路径运动”这一条没?前面的三
- Android自定义控件开发入门与实战(6)路径动画,android脚本开发工具
m0_66264673
程序员架构移动开发android
前面几章所讲的内容其实都只是比较普通、简单的动画,这章开始学习较难、较为有深度、也比较可以实现更加炫酷效果的动画,通过PathMeasure和SVG动画来实现。PathMeasure实现路径动画PathMeasure是Android官方API,是之前第一张关于路径只是的一个扩展,十分的有用。PathMeasure可以计算出路径的总长、指定长度所对应的坐标等等路径信息。有两种初始化方式:第一种:Pa
- [html + css] SVG动画 发光渐变炫彩猫猫头
L_Chee
LChee的专栏csshtmlsvg动画hover
SVG发光渐变炫彩猫猫头效果展示发光渐变炫彩猫猫头htmlcss效果展示gif演示的源代码在这里:CodePen:https://codepen.io/lz7-owo/pen/VwyGreE(可实时调试).(原svg动画效果是很流畅的,为了缩短gif录制时间删去了一些中间帧)源代码的一些讲解在这里:bilibili:https://www.bilibili.com/video/BV19T4y1Y7
- canvas、svg与flash
LylBrave
HTML/CSSjs
在前端开发中我们做动画主要有四种方式:CSS的animation和transition;canvas;svg动画;flash动画。今天我们主要来看看cancas、svg与flash。1.区别canvas画出的图形都是附在canvas区域之上,但图形都是不可操作的,如果要操作图形,就是直接操作整个canvas,即清空canvas和重绘。svg是一种在网页上画矢量图的方法,结构基于XML。他和canv
- SVG多变动画效果
new code Boy
javascript前端html5
SVG动画
- 实现动画的6种方案
尤蛊
通常,前端实现动画的方案主要有6种:CSS3transition、CSS3animation、Canvas动画、SVG动画、Javascript实现、requestAnimationFrame。1.CSS3transition//html//cssdiv{position:absolute;left:0;top:0;width:100px;height:100px;background:pink;
- svg常用属性及动画效果
jieyucx
前端常用布局和注意事项信息可视化前端htmlsvg动画
文章目录引言一、什么是svg二、svg有哪些应用场景三、基本使用四、svg常用属性介绍1.viewBox2.preserveAspectRatio3.symbol标签4.transform1.translate2.scale3.rotate4.skewX和skewY5.matrix6.stroke-dasharray五、svg动画1.svg属性结合css动画2.animate标签动画3.set标签
- 项目性能优化实战:解决首页白屏问题,自定义 loading 动画优化首屏效果
yulamz
动画动画前端javascript
需求初次打开项目的某个页面时,因为网络等原因,可能会导致包体积过大。解决方案准备工作(使用gka把gif转化成svg)需要借助gka这个工具。这个工具是一键快速图片优化、生成动画文件的。只需要全局安装,配合一些命令,即可将图片转成canvas/css/svg动画。首先,让UI把.gif动图转换成一系列的图片,每张图片都表示此动画的单帧。然后通过命令gka-mtrue-tsvg--minirate0
- 商业软件交互设计原则优漫动游
778有一套BOBAQ
UIui
前段时间投入了一点精力放到了SVG动画上是因为在项目中用到了动态加载图标以及字体图标,所以顺便把这些相关的内容补了一下,要么说实战才是最佳升级方式,因为去年我对SVG还几乎一无所知。当工作中实际遇到,才有了学习和探索的动力。SVG+CSS3动画部分,掌握到现在的水平,在项目中运用已经绰绰有余了,再有深入的研究纯属个人爱好。商业软件交互设计原则 我们的商业软件也分两种,产品和项目,我自己日常接
- 前端动画实现
会思想的苇草i
前端动画前端css3svgjs
前端动画实现1、动画的基本原理什么是动画?动画是通过快速连续排列批次差异极小的连续图像来制造运动错觉和变化错觉的过程——维基百科关键词:快速连续排列彼此差异极小制造错觉动画的历史与发展:动画早在五千年前就存在了:常见的前端动画技术:Sprite动画、CSS动画、JS动画、SVG动画、WebGL动画按应用分类:UI动画、基于Web的游戏动画和动画数据可视化历史上第一个网站:计算机动画原理:帧:连续变
- 浏览器页面处于不活跃状态时setInterval不定时执行
耦耦
浏览器页面处于不活跃状态时setInterval不定时执行1.问题背景页面建立webSocket并设置定时保活机制,切换到后台或其他标签页一段时间后,定时器未按时调用,导致保活超时,wsclosed2.原因当页面变为非活动状态时,WebKit会自动采取措施来节省电量:requestAnimationFrame停止。CSS和SVG动画被暂停。计时器受到限制。页面变为非活动状态(不是用户的主要焦点)的
- 一个物体绕任意形状的线段前进,或者说svg线条
skoll
这里用svg动画实现非常简单1.其实就是需要一个方法,知道某一条已知的线条2.随着时间变化移动到线的下一个地方。有没有方法来求线的下一个坐标,根据某个长度,先去api里面找一下
- 12个强大的 JavaScript 动画库,可帮助你提升用户体验
这我可不懂
javascriptux开发语言
动画,是吸引你客户注意的好方法之一。在项目开发中,我们可以通过创造有趣的动画来为我们的项目增加视觉感与用户体验,同时,也为我们的网站增添了独特的美感,而且还提高了用户参与度并创造了令人难忘的第一印象。因此,今天这篇文章,我将整理了10个有趣又有用的JavaScript动画库,从而帮助你快速创建动画,其中包括,滚动动画、手写动画、SPA页面过渡、打字动画、彩色动画、SVG动画……它们的功能实用而简单
- JS创建SVG标签/SVG使用JS动态生成饼图/SVG动画/VML/raphael.js/随机出现color的方法
子心_
JS创建SVG标签//SVG矢量图适应不同大小画布只需要将所有点的位置重新计算即可;//SVG不能直接使用createElement()来创建节点;//createElement()是用来创建HTML命名空间的标签,此函数是JS作者封装了createElementNS()得到的;//创建SVG命名空间的line标签,应当使用如下方式document.createElementNS('http://
- Android SVG动画
suwec
SVG文件我是用的AdobeIllustrator的官方样例文件,当然也可以自己画,但是没有那么漂亮的创意就对了首先导入svg文件右键drawable文件new-VectorAsset,选中LocalFile,然后选择你本地的SVG文件,当然也可以选择ClipArt直接用Android预设图片TIM截图20190306134953.png导入之后就是一个路径的列表,因为图片比较复杂,所以路径也会比
- html css字体特效,40款CSS+JS文字动画特效html源码
weixin_39575850
htmlcss字体特效
66元大洋买的40款CSS+JS文字动画特效,纯代码实现,非常炫酷,下载以后可以修改文字为自己的,大致包含类型:发光字、火焰字、霓虹灯字、自动弹幕、动态背景文字由JQUERY+CSS+SVG实现目录:2020年数字动画特效2020数字svg动画特效css3svg火焰文字制作动画css3svg绘制love文字动画特效css3发光霓虹灯文字特效css3悬停图片遮罩文字动画特效css3故障文字动画css
- 我至今没想到,我也能在 CSS 中实现 SVG 动画了
编程轨迹_
CSScss前端
动画是网络中不可或缺的一部分。与互联网早期使用GIF图像不同,现在的动画更加细腻和高雅。设计师和前端开发者利用动画使网站看起来更加精致,不仅提升用户体验,还吸引用户关注重要的元素,以传达信息。本篇文章我们就来一起学习学习如何在CSS中实现SVG动画。开篇:CSS与SVG相关核心概念在实践动画之前,你需要了解svg的内部工作原理。SVG与HTML类似,我们可以使用XML语法定义SVG元素,并使用CS
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持