- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- HarmonyOS鸿蒙转场动画概览
PlumCarefree
harmonyos华为
使用原因:提升用户体验,更加流畅丝滑动效设计场景1.特征动效2.转场动效点击滑动翻动夹捏拖拽3.微动效细微动画4.特征动效插画动效动画能力选型系统动画属性动画显示动画转场动画路径动画粒子动画第三方动画资源加载类GIF动画帧动画第三方库LottieSVG动画开发实现视角转换步骤了解系统能力,包括相关的API分析UX设计视角设计动画方案使用动画能力调试和优化例如使用属性动画:.animation例如加
- 一文带你搞定svgAnimation(Svg动画)
我叫汪枫
vuehtml5前端echarts
svg动画transform变换translate位移rotate旋转skewX和skewY斜切scale缩放matrix复杂变形[1340][001][001]whichtransformtherectangleassuch:topleftcorner:oldX=10oldY=10newX=a*oldX+c*oldY+e=3*10-1*10+30=50newY=b*oldX+d*oldY+f=1
- 在WebGL中创建动画
SauronKing
#WebGLwebgl
前言在搭建WebGL开发环境中介绍了如何开始使用webgl进行绘制。本篇文章介绍如何在WebGL中创建动画动画的定义动画是一种通过快速显示一系列图像(或帧)模拟运动的技术。动画的分类网页上的动画基本分为三类:声明式动画,如CSS动画和SVG动画,这类动画不需要js的介入,用户只需要说明元素如何运动,不需要定义每帧的内容基于脚本的动画,这种动画每一帧的执行都是靠js来控制的,这类动画包括通过更新DO
- svg动画和canvas动画简介
skoll
svg动画1.使用XML文档来描述来绘图,更加适合做动态交互,编辑很容易,只需要增加或者移除相应的元素就可以了2.基于矢量,可以很好的处理图形大小的改变,canvas只能缩放显示3.支持脚本和css4.适合大面积,小数据量5.擅长交互6.pc端,强交互,少元素7.高保真复杂载体文件8.静态的web图像canvas1.像素处理,动态渲染,大数据量绘制2.像素,只能脚本驱动3.适合小面积,大数据量4.
- 文件上传组件
若冰说
若冰说CSScss前端若冰说CSScss
效果演示实现了一个SVG动画效果,其中包含了三个动画元素:Utveckling、Pil和Bock。Utveckling是一个线条,Pil是一个矩形,Bock是一个圆形。三个元素分别使用不同的动画效果,且三个元素的位置、大小、颜色等属性都不同。整个动画效果是一个循环的,每秒钟播放6.5秒。Codebody{height:100vh;display:flex;justify-content:cente
- 关于如何制作svg动画。
jimcarol
imagesvg
今日发现有同事做一个动画,是把svg放在div里面,然后给div加动画,来做一个loading的效果。然后这样的话,在重复使用上,应用起来会很麻烦,所以研究了一下在svg里面加动画效果。1.animateTransform这个属性是可以用来设置svg动画的。里面有一个form和to属性。第一个参数是代表转动的幅度。第二个和第三个参数是用来代表转动的中心点位置。如果我们要给上面的这个svg加一个转动
- 液体装载机
若冰说
若冰说CSScsscss前端
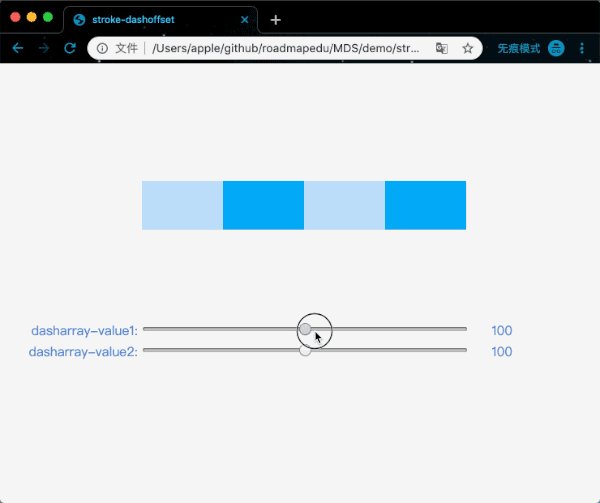
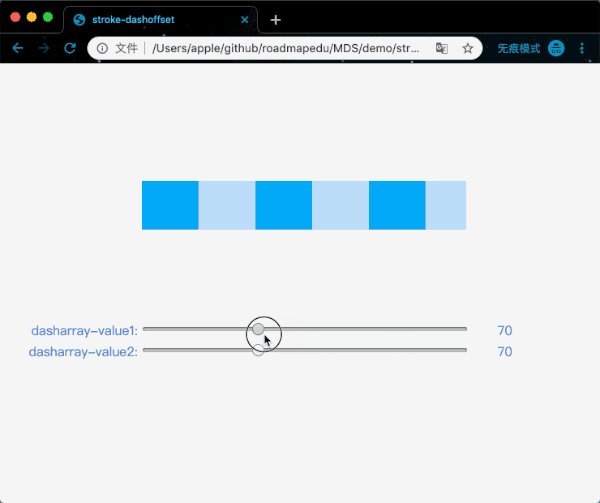
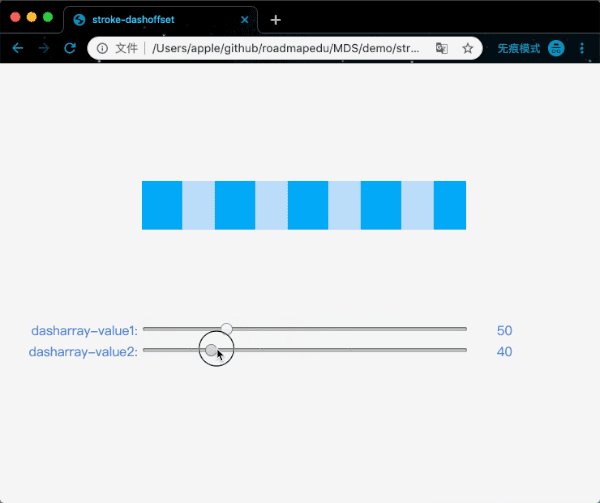
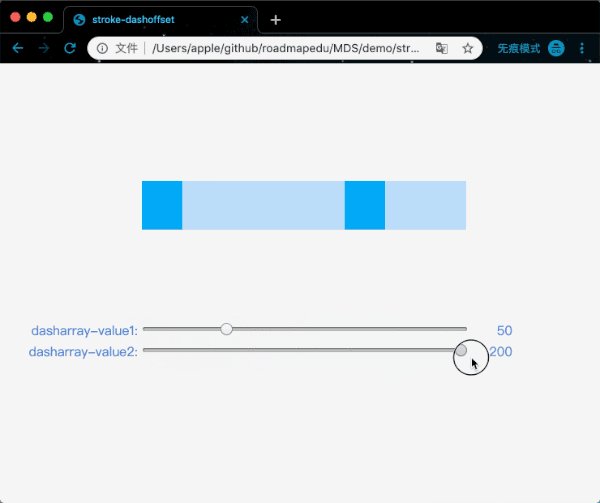
效果演示实现了一个SVG动画效果,其中包含了一个线条、两个圆圈和一个虚线。线条和虚线是使用SVG的stroke属性和stroke-dasharray属性实现的,圆圈是使用SVG的circle元素实现的。动画效果是使用CSS的animation属性实现的,其中包含了一个名为Snurra1的动画,该动画会将线条和虚线的stroke-dashoffset属性从0逐渐减小到-403px,从而实现动画效果。
- 【AnimeJs】——仿Animejs徒手实现SVG动画
eiei新时代好少年
前端javascriptcsshtml前端动画
我们一般会引入anime.js来改变svg动画,但是anime.js源码有一千多行,但我们只需要修改svg这部分的时候,可以通过我们自己手写一段代码来实现svg动画,来优化性能。首先来看先anime.js是如何改变svg动画:1、在script标签中引入anime.js:;2、svg中有path属性,通过改变path中的d、fill、stroke来改变动画效果。Documentanime({tar
- mars3d聚合图标点 数据 通过gif实现 闪烁
mianmian0103
Mars3dappvuejavascript开发语言ecmascript
问题1.聚合里面的这些点能不能闪烁或者直接用svg动画2.设置了svg,但是显示是静态的,是否不支持还是设置有问题相关链接http://mars3d.cn/editor-vue.html?id=graphic/entity/billboard-clustering不支持动态的svg,可有用gif的加载原理来使用https://mars3d.cn/editor-vue.html?id=graphic
- flutter 播放svga插件SVGAImage属性说明
A HandSome Man
flutter
`flutter_svg`插件中的`SVGAImage`是用于显示和控制SVGA(SVG动画格式)动画的小部件。下面是这些属性的解释:1.`_controller`(必选属性):这是一个用于控制SVGA动画的`SVGAAnimationController`对象。你需要创建一个`SVGAAnimationController`并将其传递给`SVGAImage`,以便控制动画的播放、暂停和其他操作。
- requestAnimationFrame
oWSQo
概述requestAnimationFrame是浏览器用于定时循环操作的一个接口,类似于setTimeout,主要用途是按帧对网页进行重绘。设置这个API的目的是为了让各种网页动画效果(DOM动画、Canvas动画、SVG动画、WebGL动画)能够有一个统一的刷新机制,从而节省系统资源,提高系统性能,改善视觉效果。代码中使用这个API,就是告诉浏览器希望执行一个动画,让浏览器在下一个动画帧安排一次
- 12个强大的 JavaScript 动画库,可帮助你提升用户体验
大佩梨
前端开发插件javascriptux开发语言
动画,是吸引你客户注意的好方法之一。在项目开发中,我们可以通过创造有趣的动画来为我们的项目增加视觉感与用户体验,同时,也为我们的网站增添了独特的美感,而且还提高了用户参与度并创造了令人难忘的第一印象。因此,今天这篇文章,我将整理了10个有趣又有用的JavaScript动画库,从而帮助你快速创建动画,其中包括,滚动动画、手写动画、SPA页面过渡、打字动画、彩色动画、SVG动画……它们的功能实用而简单
- 写 SVG 动画必看!SVG系列文章3-动画标签
死神654
SVG前端动画SVG
1、SMILanimation概览SMIL不是指「水蜜梨」,而是SynchronizedMultimediaIntegrationLanguage(同步多媒体集成语言)的首字母缩写简称,是有标准的。本文所要介绍的SVG动画就是基于这种语言。SMIL允许你做下面这些事情:动画元素的数值属性(X,Y,…)动画属性变换(平移或旋转)动画颜色属性沿着运动路径运动注意到“沿着运动路径运动”这一条没?前面的三
- Android自定义控件开发入门与实战(6)路径动画,android脚本开发工具
m0_66264673
程序员架构移动开发android
前面几章所讲的内容其实都只是比较普通、简单的动画,这章开始学习较难、较为有深度、也比较可以实现更加炫酷效果的动画,通过PathMeasure和SVG动画来实现。PathMeasure实现路径动画PathMeasure是Android官方API,是之前第一张关于路径只是的一个扩展,十分的有用。PathMeasure可以计算出路径的总长、指定长度所对应的坐标等等路径信息。有两种初始化方式:第一种:Pa
- [html + css] SVG动画 发光渐变炫彩猫猫头
L_Chee
LChee的专栏csshtmlsvg动画hover
SVG发光渐变炫彩猫猫头效果展示发光渐变炫彩猫猫头htmlcss效果展示gif演示的源代码在这里:CodePen:https://codepen.io/lz7-owo/pen/VwyGreE(可实时调试).(原svg动画效果是很流畅的,为了缩短gif录制时间删去了一些中间帧)源代码的一些讲解在这里:bilibili:https://www.bilibili.com/video/BV19T4y1Y7
- canvas、svg与flash
LylBrave
HTML/CSSjs
在前端开发中我们做动画主要有四种方式:CSS的animation和transition;canvas;svg动画;flash动画。今天我们主要来看看cancas、svg与flash。1.区别canvas画出的图形都是附在canvas区域之上,但图形都是不可操作的,如果要操作图形,就是直接操作整个canvas,即清空canvas和重绘。svg是一种在网页上画矢量图的方法,结构基于XML。他和canv
- SVG多变动画效果
new code Boy
javascript前端html5
SVG动画
- 实现动画的6种方案
尤蛊
通常,前端实现动画的方案主要有6种:CSS3transition、CSS3animation、Canvas动画、SVG动画、Javascript实现、requestAnimationFrame。1.CSS3transition//html//cssdiv{position:absolute;left:0;top:0;width:100px;height:100px;background:pink;
- svg常用属性及动画效果
jieyucx
前端常用布局和注意事项信息可视化前端htmlsvg动画
文章目录引言一、什么是svg二、svg有哪些应用场景三、基本使用四、svg常用属性介绍1.viewBox2.preserveAspectRatio3.symbol标签4.transform1.translate2.scale3.rotate4.skewX和skewY5.matrix6.stroke-dasharray五、svg动画1.svg属性结合css动画2.animate标签动画3.set标签
- 项目性能优化实战:解决首页白屏问题,自定义 loading 动画优化首屏效果
yulamz
动画动画前端javascript
需求初次打开项目的某个页面时,因为网络等原因,可能会导致包体积过大。解决方案准备工作(使用gka把gif转化成svg)需要借助gka这个工具。这个工具是一键快速图片优化、生成动画文件的。只需要全局安装,配合一些命令,即可将图片转成canvas/css/svg动画。首先,让UI把.gif动图转换成一系列的图片,每张图片都表示此动画的单帧。然后通过命令gka-mtrue-tsvg--minirate0
- 商业软件交互设计原则优漫动游
778有一套BOBAQ
UIui
前段时间投入了一点精力放到了SVG动画上是因为在项目中用到了动态加载图标以及字体图标,所以顺便把这些相关的内容补了一下,要么说实战才是最佳升级方式,因为去年我对SVG还几乎一无所知。当工作中实际遇到,才有了学习和探索的动力。SVG+CSS3动画部分,掌握到现在的水平,在项目中运用已经绰绰有余了,再有深入的研究纯属个人爱好。商业软件交互设计原则 我们的商业软件也分两种,产品和项目,我自己日常接
- 前端动画实现
会思想的苇草i
前端动画前端css3svgjs
前端动画实现1、动画的基本原理什么是动画?动画是通过快速连续排列批次差异极小的连续图像来制造运动错觉和变化错觉的过程——维基百科关键词:快速连续排列彼此差异极小制造错觉动画的历史与发展:动画早在五千年前就存在了:常见的前端动画技术:Sprite动画、CSS动画、JS动画、SVG动画、WebGL动画按应用分类:UI动画、基于Web的游戏动画和动画数据可视化历史上第一个网站:计算机动画原理:帧:连续变
- 浏览器页面处于不活跃状态时setInterval不定时执行
耦耦
浏览器页面处于不活跃状态时setInterval不定时执行1.问题背景页面建立webSocket并设置定时保活机制,切换到后台或其他标签页一段时间后,定时器未按时调用,导致保活超时,wsclosed2.原因当页面变为非活动状态时,WebKit会自动采取措施来节省电量:requestAnimationFrame停止。CSS和SVG动画被暂停。计时器受到限制。页面变为非活动状态(不是用户的主要焦点)的
- 一个物体绕任意形状的线段前进,或者说svg线条
skoll
这里用svg动画实现非常简单1.其实就是需要一个方法,知道某一条已知的线条2.随着时间变化移动到线的下一个地方。有没有方法来求线的下一个坐标,根据某个长度,先去api里面找一下
- 12个强大的 JavaScript 动画库,可帮助你提升用户体验
这我可不懂
javascriptux开发语言
动画,是吸引你客户注意的好方法之一。在项目开发中,我们可以通过创造有趣的动画来为我们的项目增加视觉感与用户体验,同时,也为我们的网站增添了独特的美感,而且还提高了用户参与度并创造了令人难忘的第一印象。因此,今天这篇文章,我将整理了10个有趣又有用的JavaScript动画库,从而帮助你快速创建动画,其中包括,滚动动画、手写动画、SPA页面过渡、打字动画、彩色动画、SVG动画……它们的功能实用而简单
- JS创建SVG标签/SVG使用JS动态生成饼图/SVG动画/VML/raphael.js/随机出现color的方法
子心_
JS创建SVG标签//SVG矢量图适应不同大小画布只需要将所有点的位置重新计算即可;//SVG不能直接使用createElement()来创建节点;//createElement()是用来创建HTML命名空间的标签,此函数是JS作者封装了createElementNS()得到的;//创建SVG命名空间的line标签,应当使用如下方式document.createElementNS('http://
- Android SVG动画
suwec
SVG文件我是用的AdobeIllustrator的官方样例文件,当然也可以自己画,但是没有那么漂亮的创意就对了首先导入svg文件右键drawable文件new-VectorAsset,选中LocalFile,然后选择你本地的SVG文件,当然也可以选择ClipArt直接用Android预设图片TIM截图20190306134953.png导入之后就是一个路径的列表,因为图片比较复杂,所以路径也会比
- html css字体特效,40款CSS+JS文字动画特效html源码
weixin_39575850
htmlcss字体特效
66元大洋买的40款CSS+JS文字动画特效,纯代码实现,非常炫酷,下载以后可以修改文字为自己的,大致包含类型:发光字、火焰字、霓虹灯字、自动弹幕、动态背景文字由JQUERY+CSS+SVG实现目录:2020年数字动画特效2020数字svg动画特效css3svg火焰文字制作动画css3svg绘制love文字动画特效css3发光霓虹灯文字特效css3悬停图片遮罩文字动画特效css3故障文字动画css
- 我至今没想到,我也能在 CSS 中实现 SVG 动画了
编程轨迹_
CSScss前端
动画是网络中不可或缺的一部分。与互联网早期使用GIF图像不同,现在的动画更加细腻和高雅。设计师和前端开发者利用动画使网站看起来更加精致,不仅提升用户体验,还吸引用户关注重要的元素,以传达信息。本篇文章我们就来一起学习学习如何在CSS中实现SVG动画。开篇:CSS与SVG相关核心概念在实践动画之前,你需要了解svg的内部工作原理。SVG与HTML类似,我们可以使用XML语法定义SVG元素,并使用CS
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor
![]()







![]()