- JS-ajax详解
itsnekodeng学习技术博客
JS基础ajaxjavascriptcsshtml
Ajax(AsynchronousJavascriptAndXML)注意同步和异步的区分同步sync:首先,JS是单线程的语言,所谓“单线程”就是一根筋,对于拿到的程序,一行一行的执行,前面的执行完成,后面的傻傻的等着。若前面的代码没执行完就会造成堵塞,后面的没法执行。异步async:而AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。异
- 原生js-Ajax封装
学而时习之不亦说乎。
jsajaxjavascript服务器
Ajax说道ajax到底什么是ajax?ajax是一种创建交互网页应用的一门技术。ajax的应用场景有:(地图)实时更新,表单验证等等....ajax的优缺点:优点:1.实现局部更新(无刷新状态下),2.减轻了服务器端的压力缺点:1.破坏了浏览器前进和后退机制(因为ajax自动更新机制)2.一个Ajax请求多了,也会出现页面加载慢的情况。3.搜索引擎的支持程度比较低。4.ajax的安全性问题不太好
- 2、关于使用ajax验证绕过(实例2)
你挡我发光了
web安全ajax前端javascriptweb安全网络安全
ajax原理我上一篇有写过,参考:1、关于前端js-ajax绕过-CSDN博客一、实例环境:为手机上的某一割韭菜app二、目的:实现绕过手机验证码,找回密码三、工具:bp代理四、验证步骤如下:1、使用模拟器下载某app,使用bp代理模拟器流量,具体如何配置,我之前文章中有写过进入找回密码功能栏,首先使用接收正确的手机验证码,将正确的手机验证码提交,目的是当输入正确手机验证码时抓取服务器发返回app
- 1、关于前端js-ajax绕过
你挡我发光了
web安全javascriptajaxweb安全网络安全
1、Ajax知识、js--Ajax传统请求跟js--Ajax请求的差别在实例中用的上js-ajax的有表单验证:在用户填写表单时,可以使用Ajax在不刷新页面的情况下验证表单字段,并提供即时反馈。实时搜索:在搜索框中输入内容时,可以使用Ajax在用户输入的同时向服务器发送请求,动态获取搜索结果并更新页面。提交表单:在用户提交表单时,使用Ajax可以异步发送表单数据到服务器,同时在后台进行处理,而不
- ajax封装-jq,js
南浔_029f
Js-ajax//请求的5个阶段,对应readyState的值//0:未初始化,send方法未调用;//1:正在发送请求,send方法已调用;//2:请求发送完毕,send方法执行完毕;//3:正在解析响应内容;//4:响应内容解析完毕;functionajax(url,succ,faild){if(window.XMLHttpRequest){varxhr=newXMLHttpRequest()
- JS-AJAX
饥人谷_踌躇
AJAX介绍全称AsynchronousJavascriptAndXML(异步的JavaScript和XML)简介:AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。应用场景1.场景1.数据验证2.场景2.按需取数据3.场景3.自动更新页面创建ajax的步骤1.创建XMLH
- 6、JS-AJAX
勒布朗-前端
JSajaxfirefoxservlet
6.3、AJAX6.3.1、AJAX概述传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。这个做法浪费了许多带宽,由于每次应用的交互都需要向服务
- 【经验总结】js关闭当前页面/关闭当前窗口(兼容所有浏览器)
weixin_33733810
http://www.111cn.net/wy/js-ajax/50225.htm关闭窗口转载于:https://www.cnblogs.com/zhp404/articles/4584132.html
- JS-ajax
这很重要吗
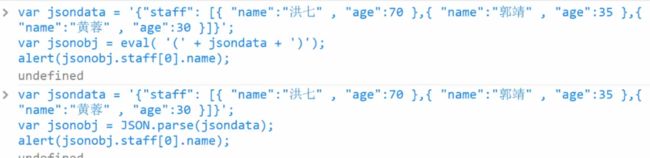
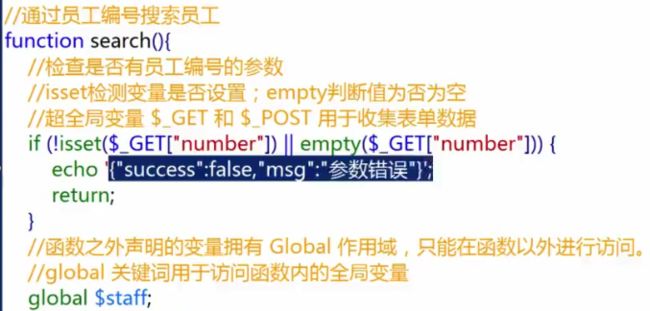
json解析##eval不检查数据是否合法json.pasrse检查数据是否合法在线json格式化校验工具:jsonlint.comPaste_Image.pngPaste_Image.pngeval不会执行数据的检查,直接执行alert语句JSON.parse()会报错,更加的安全Paste_Image.png请求方法改进:1、服务器端返回JSON字符串:header("Content-Type
- 简单的hibernate环境搭建、自动生成model/配置/hibernate.xml配置文件
不想丶路过
hibernate学习笔记
自己亲测的东西才是最有效果的,下面贴出整个编写的过程。1hibernate环境搭建,这个博客非常给力:http://www.111cn.net/wy/js-ajax/93142.htm需要用到的jar包:2使用myeclipse自动生成model/model配置文件/hibernate.xml配置文件,详细步骤点开下面链接:http://jingyan.baidu.com/article/27fa
- JS-Ajax
Init1al-Z
学习感悟前端
使用原生JSfunctionrefresh(){varxmlhttp;if(window.XMLHttpRequest){//创建XMLHttpRequest对象xmlhttp=newXMLHttpRequest();}else{//老版本的InternetExplorer(IE5和IE6)使用ActiveX对象xmlhttp=newActiveXObject("Microsoft.XMLHTTP
- 获取指定字符前/后的字符串
蜗牛慢慢向上爬
js
http://www.111cn.net/wy/js-ajax/53474.htm代码如下复制代码/*string字符串;str指定字符;split(),用于把一个字符串分割成字符串数组;split(str)[0],读取数组中索引为0的值(第一个值),所有数组索引默认从0开始;*/functiongetStr(string,str){varstr_before=string.split(str)[
- JS-AJAX
渝聆墨
AJAX等于异步javascript+XML;一,创建对象:varrequest;if(window.XMLHttpRequest){request=newXMLHttpRequest();}else{request=newActiveXObject("Microsoft.XMLHTTP");}二,请求request.open(method,url,async);method:GET/POSTas
- js中Math.random()生成指定范围数值的随机数
weixin_34268610
http://www.111cn.net/wy/js-ajax/57062.htmMath.random()这个方法相信大家都知道,是用来生成随机数的。不过一般的参考手册时却没有说明如何用这个方法来生成指定范围内的随机数。这次我就来详细的介绍一下Math.random(),以及如何用它来生成制定范围内的随机数。w3school的random()教程定义和用法random()方法可返回介于0~1之间
- 解决在IE浏览器中返回json格式的数据时提示下载办法
weixin_30595035
转载:http://www.111cn.net/wy/js-ajax/76891.htm发现一个其怪的问题生成的json数据格式的文件在ie浏览器会自动下载json格式文件了,那么这种问题如何来解决下面一起来看看在IE浏览器中返回json格式的数据时提示下载问题.问题:用jquery.form.js异步提交表单时,接收的是JSON格式的数据,但是奇怪的是在IE中提示下载文件,其他浏览器中一切正常,
- AJAX-CORS 跨域
saint-zhang
1、CORS就是一套AJAX跨域问题的解决方案。2、CORS的原理:CORS定义一种跨域访问的机制,可以让AJAX实现跨域访问。3、CORS浏览器支持情况:Chrome3+Firefox3.5Opera12+Safari4+IE8+4、JS-Ajax相关:ajax({url:"XXXX",//请求urlmethod:options.type,//请求方式data:{"data":"XXXX"},/
- 原生js-ajax的两种请求数据方式
木易先生灬
兼容低版本IE(方式一)functioncreatAJAX(){//定义对象varajaxObj;//创建对象if(window.XMLHttpRequest){//W3C的标准浏览器ajaxObj=newXMLHttpRequest();}else{//低版本的IEvarversionArray=["Microsoft.XMLHTTP","Msxml2.XMLHTTP","Msxml2.XMLH
- JS-ajax实践
饥人谷_海瀚
1.ajax是什么?有什么作用?AJAX的全称是AsynchronousJavaScriptandXML(异步的JavaScript和XML),ajax不是新的编程语言,而是一种使用现有标准的新方法。ajax是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。ajax的优点:(1)、最大的一点是页面无刷新,用户的体验非常好。(2)、使用异步方式与服务器通信,具有更加迅速的响应能力
- 获取指定字符前/后的字符串
A9925
http://www.111cn.net/wy/js-ajax/53474.htm代码如下复制代码 /* string字符串; str指定字符; split(),用于把一个字符串分割成字符串数组; split(str)[0],读取数组中索引为0的值(第一个值),所有数组索引默认从0开始; */functiongetStr(string,str){ varstr_before=str
- jQuery+easing缓动的动画
jquery
jQuery实现动画再简单不过了,只是要实现更酷的效果还需要插件来帮忙,easing就是一款帮助jQuery实现缓动动画的插件,经过试用,效果很不错,记录一下使用方法吧!
下载该插件:jquery.easing.1.3.js jquery.easing.compatibility.js
演示地址:http://www.11gz.com/demo/js-ajax/easing/index.htm
- js-ajax实例
cwj649956781
js
functionajax(url,onsuccess){ varxmlhttp=window.XMLHttpRequest?newXMLHttpRequest():newActiveXObject('Microsoft.XMLHTTP');//创建XMLHTTP对象,考虑兼容性。XHR xmlhttp.open("POST",url,true);//“准备”向服务器的GetDate1.ashx
- jquery/js获取当前页面url地址程序代码
zhibin07
jquery
转自:http://www.111cn.net/wy/js-ajax/52767.htm
本文章来给各位同学介绍关于jquery/js获取当前页面url地址程序代码,在jquery与js中获取当前页面url方法是一样的,因为jquery没有自己相关的函数哦,都是使用js windows方法来获取。
设置或获取对象指定的文件名或路径。 window.location.pathname 设置
- js刷新页面location.reload()用法介绍
zjhdreams
浏览器reload
http://www.111cn.net/wy/js-ajax/45639.htm---------------------------------------------window.location.href=window.location.href;window.location.reload;经测试,这两句在某些情况下可以代替location.reload(true);而不会出现重试对话框
- javascript this关键字用法介绍
talentluke
JavaScript
源于http://www.111cn.net/wy/js-ajax/42715.htm
函数
首先,让我们看看”函数”: 代码如下 复制代码
function introduce() {
alert("Hello, I am Laruencern");
}< li>
- 强悍的js(window.event.srcElement)--快捷键
yang7527
阅读更多强悍的js(window.event.srcElement)--快捷键已有904次阅读2009-4-2314:58|个人分类:js-ajax总结|event对象指当前触发的事件对象,window.event.srcElement是指触发事件的对象。比如你设定document.onclick=myfunc;这时所有页面点击的事件都交给myfunc处理,在myfunc函数里可以写vSrc=wi
- 强悍的js(window.event.srcElement)--快捷键
yang7527
element
强悍的js(window.event.srcElement)--快捷键
已有 904 次阅读2009-4-23 14:58 |个人分类:js-ajax总结| event对象指当前触发的事件对象, window.event.srcElement是指触发事件的对象。比如你设定document.onclick = myfunc;这时所有页面点击的事件都
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的