- Qt 设置窗体透明
Qt开发老杰
qt数据库开发语言c++c语言
一、前言在音频开发中,窗体多半为半透明、圆角窗体,如下为Qt5.5VS2013实现半透明方法总结。二、半透明方法设置1、窗体及子控件都设置为半透明1)setWindowOpacity(0.8);//参数范围为0-1.0,通过QSlider控件做成透明度控制条本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,Q
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
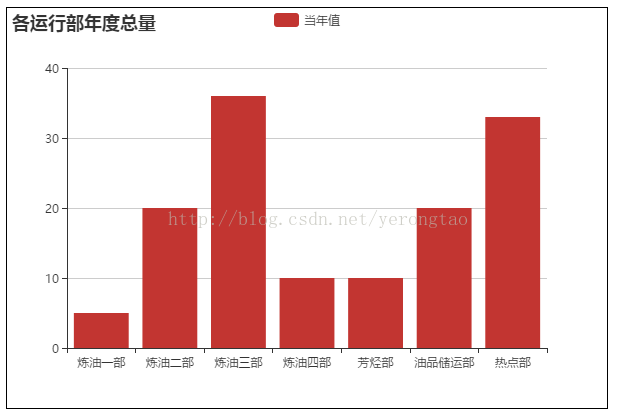
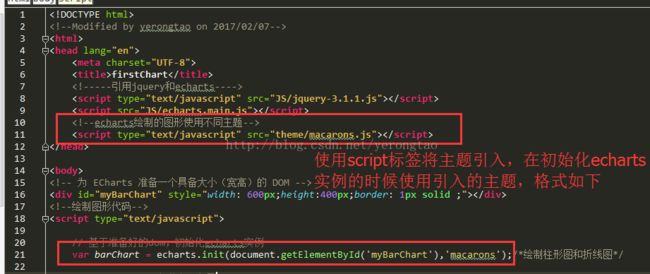
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- uniapp中生成视频的第一帧图片
进阶的巨人001
uni-app音视频mp4第一帧封面
需求页面显示这个视频,封面要求是视频里面的内容,然后点击出现弹窗,视频在弹窗里面播放constvideo_url='.mp4'一.最好用的办法是,直接用背景图二.就是用renderjs了(因为app没有dom),通过创建video标签,然后通过canvas绘制图片的方式设置链接-->设置链接exportdefault{data(){return{vsrc:{},//用于renderjs通信imgS
- 股票交易中的技术分析和基本面分析有哪些区别?
股票量化
量化投资量化交易程序化交易量化交易python量化炒股券商接口QMT量化投资PTrade
推荐阅读:《【最全攻略】券商交易接口API申请:从数据获取到下单执行》股票交易中的技术分析和基本面分析有哪些区别?在股票市场中,投资者通常会采用两种主要的分析方法来指导他们的交易决策:技术分析和基本面分析。这两种方法各有特点,适用于不同的投资风格和市场环境。本文将深入探讨这两种分析方法的区别,帮助投资者更好地理解它们,并在实际交易中做出明智的选择。技术分析:图表和模式的艺术技术分析是一种通过分析历
- Python数据可视化 Pyecharts 制作 Grid 组合组件
Mr数据杨
Python数据可视化数据可视化python数据分析pyecharts组合组件
在数据可视化中,常常需要将多个不同类型的图表放置在同一个页面中,以便综合展示多个维度的数据。pyecharts库中的Grid类正是为此设计的,它允许用户将多个图表组合在一起,实现复杂的数据展示需求。通过灵活的布局配置,Grid类不仅能够帮助用户创建具有多图组合的复杂布局,还能通过精细的网格和坐标轴设置,提升图表的整体视觉效果和交互体验。本文将介绍如何使用Grid类创建并行多图,并通过多种图表组合的
- 虚幻基础:动画层接口
qq_42863961
虚幻基础虚幻
文章目录动画层:动画图表中的函数接口:名字,没有实现。动画层接口:由动画蓝图实现1.动画层可直接调用实现功能2.动画层接口必须安装3.动画层默认使用本身实现4.动画层也可使用其他动画蓝图实现,但必须在角色蓝图中关联动画层:动画图表中的函数接口:名字,没有实现。动画层接口:由动画蓝图实现1.动画层可直接调用实现功能2.动画层接口必须安装3.动画层默认使用本身实现4.动画层也可使用其他动画蓝图实现,但
- ROS中的三维占用网格地图与八叉树地图详尽解析
YRr YRr
ros地图
ROS中的三维占用网格地图与八叉树地图详尽解析在机器人自主导航与环境感知领域,地图构建与表示是核心技术之一。不同的三维地图表示方法在精度、效率、存储需求等方面各有优劣,直接影响机器人在复杂环境中的表现。本文将以ROS(RobotOperatingSystem,机器人操作系统)为背景,深入探讨两种常用的三维地图表示方法——三维占用网格地图(OccupancyGridMap,简称OGM)和八叉树地图(
- Flutter 高级用法完全指南:从状态管理到性能优化,打造高效灵活的跨平台应用
tangweiguo03051987
Flutterflutter
以下是重新整理后的Flutter高级用法完整指南,包含详细讲解和优化后的代码示例,涵盖状态管理、自定义绘制、动画、平台交互、性能优化、插件开发等内容。1.状态管理(StateManagement)状态管理是Flutter开发中的核心问题之一。Flutter提供了多种状态管理方案,适合不同复杂度的应用场景。1.1ProviderProvider是官方推荐的状态管理工具,基于InheritedWidg
- 鸿蒙5.0版开发:UI界面[email protected] (componentUtils)
星星不闪包退1
ArkTS鸿蒙5.0ArkUIharmonyos华为android鸿蒙前端UI
往期鸿蒙全套实战文章必看:鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)@ohos.arkui.componentUtils(componentUtils)提供获取组件绘制区域坐标和大小的能力。说明:从APIVersion10开始支持。后续
- 鸿蒙 @ohos.arkui.inspector (布局回调)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.inspector(布局回调)在鸿蒙开发中,@ohos.arkui.inspector模块提供了一种强大的方式来监听组件的布局和绘制完成事件。这对于实现动态布局调整、自定义动画以及优化性能等场景非常有用。本文将详细介绍如何使用@ohos.arkui.inspector模块实现布局回调,并提供一些实际代码示例。一、功能概述@ohos.arkui.inspector模块提供
- HarmonyNext深度解析:ArkUI高效渲染与性能优化实战
披光人
harmonyOSubuntulinux运维
一、HarmonyNext渲染引擎技术演进(约1200字技术解析)HarmonyOSNext在UI渲染架构层面实现了重大突破,其创新的ArkUI渲染引擎采用分层异步架构设计。核心改进包括:原子化渲染管线采用基于Vulkan的跨平台渲染后端,通过原子化渲染指令拆分技术,实现绘制指令的并行执行能力。在华为Mate60系列实测中,复杂界面渲染延迟降低42%智能脏区检测机制基于机器学习的区域更新预测算法,
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- Excel表格模板9000套公司行政管理财务销售计划可视化图表
希希分享
软希网58soho_cnexcelExcel表格模板9000套
9000套Excel表格模板下载:办公常用表格财务会计表格行政人事表格公司管理表格人力资源表格加工与生产表格销售库存表格学生教师表格财务记账表格日周月报表格进销存系列表格库房销售表格超市市场表格家庭个人自用表格可视化图表表格
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- Python之项目课
稍微认真一点
python数据库开发语言
1.项目准备1.1.项目创建此处省略一万字...1.2.项目目标创建数据库movie并设置编码格式,并完成t_user(用户信息表)、t_movie(电影信息表)的创建任务;完成用户登录功能,登录成功之后跳转到电影主界面;完成电影排行榜和关键字电影查询功能;完成电影信息图表统计(选作)1.3.项目结构dao |--__init__.py |--movie_dao.py #电影dao层接口类 |
- Python漂浮爱心代码
Want595
趣味编程python开发语言
目录系列文章前言小海龟漂浮爱心完整代码尾声系列文章序号直达链接表白系列1Python无法拒绝的表白界面(完整代码)_python玫瑰花雨编程-CSDN博客2Python满屏飘字表白代码(完整代码)_抖音同款满屏飘字表白代码(python版)-CSDN博客3Python无限弹窗满屏表白代码(完整代码)_python弹窗满屏幕-CSDN博客4Python李峋同款跳动的爱心(完整代码)_python绘制
- MPAndroidChart的MarkerView和CursorLineChartRenderer同步显示当前触摸的数据点
yzpyzp
androidMPAndroidChart
MarkerView和CursorLineChartRenderer同步显示当前触摸的数据点触摸图表时,显示竖直的光标线,同时光标线和收益率曲线的交点绘制交点圆圈,交点圆圈跟随MarkerView同步显示,MarkerView显示在哪个数据点,就只需要绘制这个数据点对应的交点圆圈。问题在于如何确定当前MarkerView显示的是哪个数据点。通常,当用户点击图表时,会触发高亮(Highlight)事
- echarts实现3d饼图
qq_45600165
echarts前端javascript
import*asechartsfrom'echarts'import'echarts-gl'//import{ref}from'vue';import{onMounted,onUnmounted,toRefs,ref,reactive,watch}from'vue'exportdefault{props:{//定义prop的名称和类型data:Object},setup(props){letst
- Vue2+OpenLayers动态绘制两个经纬度并计算距离(提供Gitee源码)
黄团团
VueOpenLayersgiteejavascriptexceljavahtml前端
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化变量3.2、开始/结束绘制3.3、计算两点距离3.4、添加文本标注3.5、添加点3.6、添加线3.7、初始化地图点击事件3.8、加载地图3.9、完整代码四、Gitee源码一、案例截图二、安装OpenLayers库npminstallol三、代码实现页面代码如下:&l
- 深度解析AI智能助手系统架构:数据接入到平台管理的全景指南
AI大模型-搬运工
人工智能系统架构大语言模型深度学习自然语言处理AI智能助手大模型
在数字化转型的大潮中,AI智能助手在帮助企业优化运营、提高决策效率、增强用户体验方面发挥着不可替代的作用。本篇文章将带您深入了解一个典型的AI智能助手系统架构,并提供每个模块的具体实现方案,包括数据接入、模型配置、平台管理等核心模块,帮助企业更好地构建智能化业务流程。一、AI智能助手的核心功能及实现方案AI智能助手的核心功能包括自然语言问答、图表可视化、多维钻取、导出与收藏、需求理解与过程验证、用
- Ploly:如何在Excel中嵌入完全交互的Ploly图形?
潮易
excel
要在Excel中嵌入一个交互式的Poly图形,可以利用`ChartTools>Design>InsertChartfromData>PivotTable`功能来创建一个包含多个系列的数据透视表,并将其转换为柱状图或折线图等交互式图表。具体步骤如下:1.首先,打开你的Excel工作簿,并准备你想要嵌入Poly图的数据。2.将你的数据整理成表格的形式(假设数据列包括'Category'、'Value1
- CesiumEarth v1.10 更新,支持参数值从矢量属性中动态读取
limit0075
arcgis低代码web3chrome旅游
发布时间:2025年03月14日支持动态读取参数值如点的大小、高度、颜色,线的宽度、颜色,面的颜色、高度等等,如此点线面的表现样式可以根据属性中的字段来决定,表现形式更加多样化。矢量图层参数升级部分矢量参数可以从字段中动态获取下面是一些表达城市建筑模型的简单例子,数据源来自矢量面(而非三维模型),在面图层中绘制了几个建筑底面,以白模的形式进行渲染,高度、颜色等参数从字段中动态读取动态参数的设置方法
- 基于HarmonyOS实现计算器小应用
harmonyos前端
基于鸿蒙next实现一个可以进行加减乘除的简单计算器。环境配置:DevEcoStudioNEXT5.0.2Api14功能实现:支持基本运算:加(+)、减(-)、乘(×)、除(÷)支持连续运算(如3+5-2)支持小数点输入支持清除功能(C)支持结果显示(=)支持负号输入(如-6+3=-3)案例效果:一、自定义构建组件实现计算器输入按钮绘制和界面的绘制//静态界面界面绘制build(){Column(
- Web组态可视化编辑器 快速绘制组态
2401_88272797
前端编辑器
随着工业智能制造的发展,工业企业对设备可视化、远程运维的需求日趋强烈,传统的单机版组态软件已经不能满足越来越复杂的控制需求,那么实现Web组态可视化界面成为了主要的技术路径。行业痛点对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的阶段。但是,转变是一个复杂的过程,尤其是软件里面的组态功能部分,对于公司或个人都会面临以下几方面的问题:1、无相关组态开发经验,无技术积累。2、开发周期
- 数据处理与图形绘制的多领域应用案例,学会了你也是高手!
A达峰绮
经验分享数据处理图形绘制经典案例
一、引言在当今数字化时代,数据处理与图形绘制已成为各领域不可或缺的技术手段。从科学研究到商业分析,从工程设计到日常决策,海量的数据需要高效处理,而直观清晰的图形则能帮助人们迅速理解数据背后的信息。本教程将通过多个具体应用案例,涵盖多种编程语言,深入讲解数据处理与图形绘制的实践方法,助力学习者解决学习过程中的难题,提升相关技能。二、Python在数据处理与图形绘制中的应用(一)金融数据分析案例数据获
- 数据处理与图形绘制应用案例深度全面解析,值得收藏学习!
A达峰绮
经验分享大数据计算机学习资源
在当今数字化时代,数据犹如一座蕴含无限价值的宝藏,而数据处理和图形绘制则是开启这座宝藏的关键钥匙。数据处理能够对海量、复杂的数据进行清洗、转换和分析,挖掘出其中有价值的信息;图形绘制则可以将这些信息以直观、形象的图形展示出来,帮助人们更好地理解和决策。无论是在商业领域的市场分析、金融领域的风险评估,还是在科研领域的实验数据解读,数据处理和图形绘制都发挥着不可或缺的作用。本文将通过多个不同领域的应用
- ArcGIS技巧-解决ArcMAP中无法交换图层的问题
称昵写填未
arcgis
本文基于B站GIS之梦的Arcgis零基础入门教程第13节,及同作者提供的联系数据(见视频评论区),感谢UP提供的学习资料,以下附视频链接:Arcgis零基础入门教程_哔哩哔哩_bilibili缩略版:将“内容列表”从“按源列出”修改为“按绘制循序列出”即可详细版:(1)在以下情形中,假设我们希望将“爱心树叶.tif”转移到“爱心_copy(.shp格式)”之上,当我们拖动“爱心树叶.tif”时,
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- 新科研神器!这回读英文论文真跟读中文没两样了
量子位
原创关注前沿科技量子位大模型时代,读论文这事儿真是越来越爽了~你敢信,这样式儿的论文并非中文原版,而是出自翻译软件之手的翻译版。原文长这样:不仅译文流畅,公式图表也丝毫不乱,原模原样清晰美观不说,各种图注表头该翻译也都能翻译到位。并且在大模型加持之下,有什么疑点划线引用直接就能问,再也不怕没人一起讨论最新前沿科技进展,被导师一问一个不吱声了。都说搞科研英语必须过硬,但毕竟作为非母语者,想要如阅读中
- 在react-native中使用echart绘制图表
milk po
引用自:https://www.jianshu.com/p/6eae23b3ece9.有前辈做好了echart的封装native-echarts.cd到你项目目录,然后通过npminstallnative-echarts--save去安装在需要调用的界面importEchartsfrom'native-echarts’可以调用代码与效果图如下:/***SampleReactNativeApp*ht
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul