Android studio 混合编程(一)
混合编程即是把HTML5应用程序嵌入android 原生容器里面。
首先安装好anddroid studio软件配置好环境变量及下载好相关插件。具体安装步骤可以参考这篇文章:https://www.cnblogs.com/zhangqie/p/6222636.html。
1、创建android 原生容器
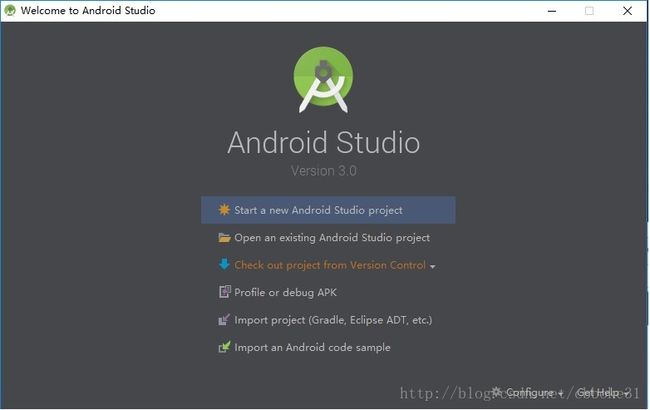
步骤1:打开android studio 软件,选择 Start a new Android Studio project 选项 会跳出步骤2的图片

步骤2:这里可以修改Application name、Company domain、Project location、Package name ,根据自己的需求更改,然后点击最下边的Next按钮

步骤3:因为需要一个android原生容器,并不需要附带内容,所以这里选择Empty Activity ,然后点击最下边的 Next按钮

步骤4:可以更改Activity Name 和Layout Name,这里我选择默认。点击最下边的finish按钮。

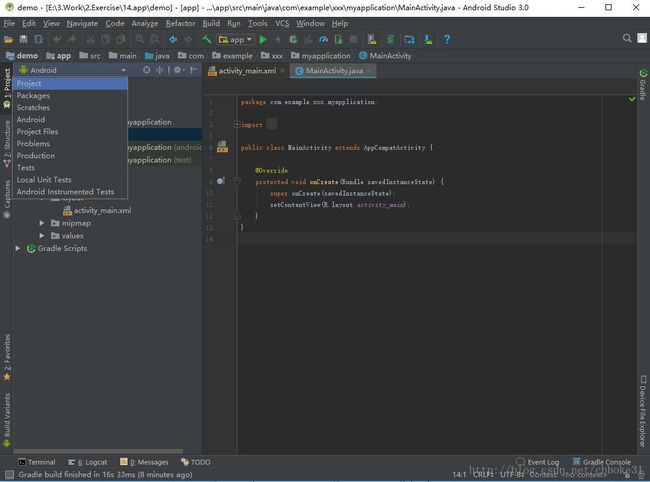
步骤5:跳出的页面会直接显示Activity_main.xml 和MainActivity.java 的代码.

步骤6:点击左上角的有个android小人的下拉框,选择project。

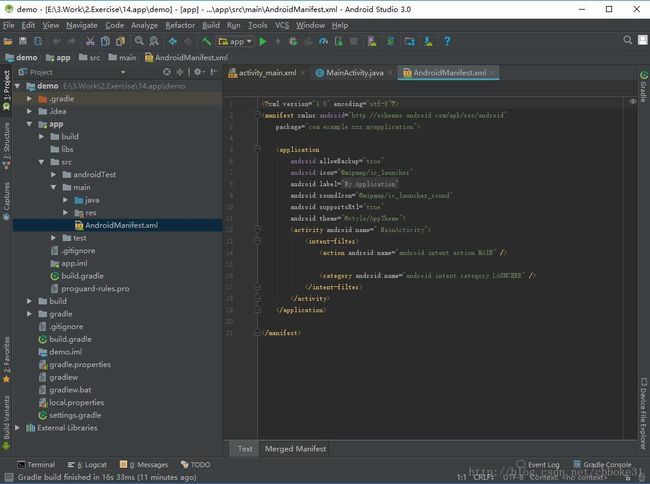
步骤7:找到APP目录下的src\main 下的 AndroidManifest.xml

通过步骤1到7,一个空的android 容器就创建好了
2. 配置webview 及相关权限
上面打开有三个文件:
MainActivity.java :
activity_main.xml: 定义界面的布局,相关组件的样式
AndroidManifest.xml:用于配置权限、app的信息
2.1:添加使用网络权限,配置软件版本
设置软件版本号的代码:
android:versionCode="1"
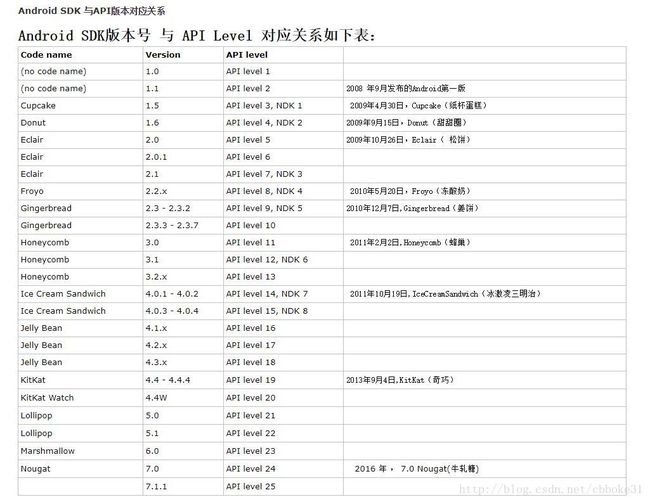
android:versionName="1.0"设置 sdkAPI的代码,这个需要android sd版本和API Level 相应。对应关系参考下表:
我设置的模拟器(后文会讲)的code name 用Marshmallow 6.0 所以设置为23.代码如下:
<uses-sdk android:minSdkVersion="23" />配置权限的代码:
<uses-permission android:name="android.permission.INTERNET"/> 整体代码:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.xxx.myapplication"
android:versionCode="1"
android:versionName="1.0"
>
<uses-sdk android:minSdkVersion="23" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
application>
<uses-permission android:name="android.permission.INTERNET"/>
manifest>2.2 WebView
在MainActivity.java 里面生成WebView 组件,创建Webview组件有两种方式,这里我只用一种。
整体代码如下:
package com.example.xxx.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;//支持WebView 的头文件
import android.webkit.WebViewClient;//支持WebViewClient 的头文件
public class MainActivity extends AppCompatActivity {
private WebView webview; //定义一个WebView的变量
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview =(WebView)findViewById(R.id.webview);//通过findViewById关联activity_main.xml 定义的组件,所以之后需要在activity_main.xml 定义一个webview的组件
//设置WebView 属性,能够执行Javascript脚本
webview.getSettings().setJavaScriptEnabled(true);
webview.loadUrl("http://www.baidu.com");
//WebViewClient类 作用:处理各种通知 和请求事件
webview.setWebViewClient(new HelloWebViewClient());
}
//Web视图
private class HelloWebViewClient extends WebViewClient {
@Override
//这个方法,在web页面打开链接时,自动调用android自带的浏览器打开链接
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}在activity_main.xml 里面定义WebView 组件
layout_width 可以配置为fill_parent 、match_parent、wrap_content .fill_parent 及match_parent 表示和父容器等宽,wrap_content 更加内容来设置宽度
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.xxx.myapplication.MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
android.support.constraint.ConstraintLayout>这个一个显示百度搜索主页的app就建好了,怎么看效果?我这里用模拟器看最终结果。
设置模拟器的步骤:
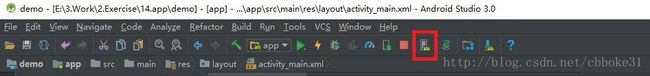
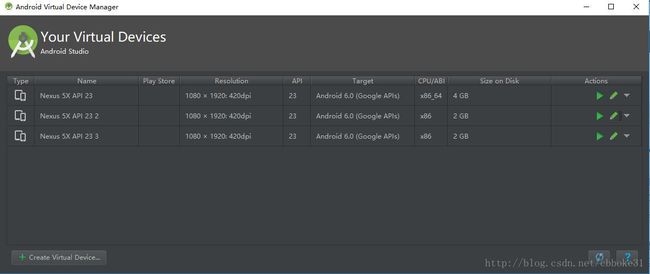
安装的android studio 和sdk 及对应的插件没有问题,则会在工具栏上看到高亮的AVD Manager图标。点击AVD Manager 图标。

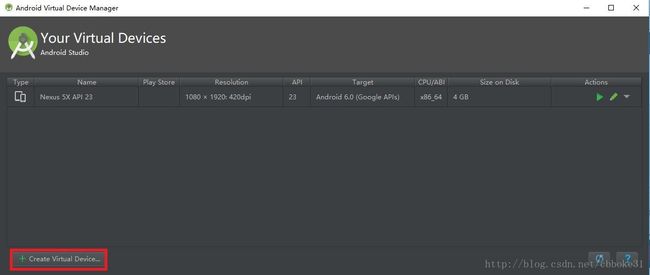
点击 Create Virtual Device…按钮。

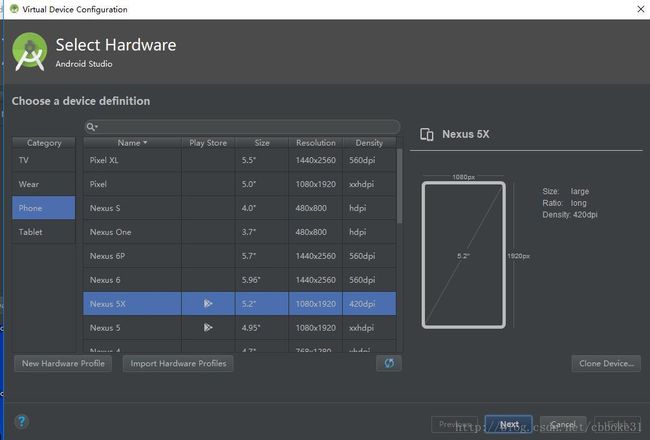
选择左侧的Phone,然后再右边选择自己喜欢的机型。点击下边的Next按钮。

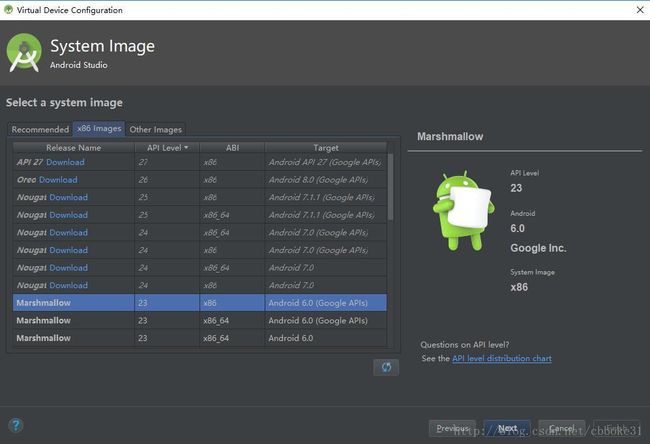
选择 X86 Images Tab标签 ,选择Marshmallow 、API Level 23。这里不用管ABI 和Target。点击Next按钮。

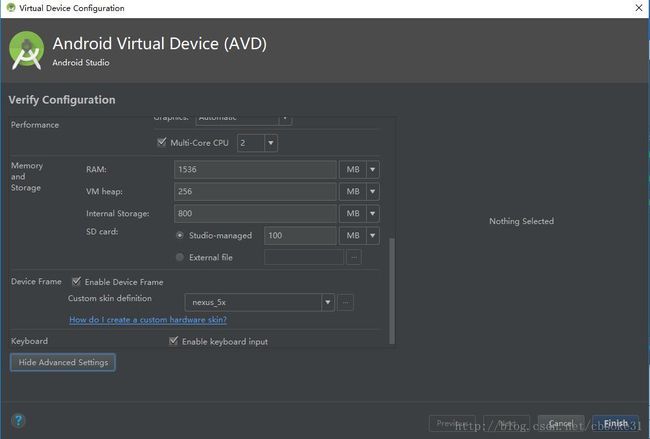
这是最后一步提示刚才所有操作后的模拟机的最终配置信息及一些高级配置。点击Show Advanced Settings 就会有高级配置项,比如前置摄像头的模拟,网络模拟,cpu数量 、内存大小、SD card 的大小等配置。

配置好高级设置,点击右下角的Finish按钮,就可以完成模拟机的全部配置。点击下图的绿色箭头就能启动模拟机。

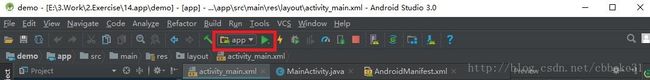
模拟器启动完后,下图红色框选择app,然后点击旁边的绿色按钮。

等软件编译完成后,就能看到模拟器上显示的运行效果,如下图:

参考:
https://www.cnblogs.com/zhangqie/p/6222636.html
http://mobile.51cto.com/android-525817.htm
https://www.cnblogs.com/lipeineng/archive/2017/01/06/6257859.html
http://blog.51cto.com/liangruijun/647456