1995年7月,台湾大宇公司发布了一款国产单机角色扮演游戏神作:《仙剑奇侠传1》,所谓“一包烟,一杯茶”,就能在电脑面前坐一整天。
这么经典的游戏Jerry当然已经通关过无数次了。在试炼窟最深处的女娲遗迹里,可以习得冰系最强法术:雪妖。
雪妖施展后,全屏幕会渲染出漫天雪花,攻击对方全体。本文Jerry会介绍如何给SAP Fiori Launchpad增加和雪妖施法一样的雪花纷飞效果。
先从这个视频里看下Fiori Launchpad加了雪花后的效果。
Jerry从2014年开始学习JavaScript,当时从网上搜集了很多视觉效果酷炫的HTML页面,通过单步调试的方式学习其实现技巧。
可以通过这个链接访问Jerry学习过程中参考的HTML5应用,总共98个:
绝大多数效果酷炫的HTML5应用都是通过JavaScript操作canvas这个HTML5引入的新标签实现的。
我们首先在本地实现雪花效果,然后再集成到Fiori Launchpad里去。
搜索引擎里根据关键字snow canvas html5搜索,能找到很多结果:
本文我们选择这个实现。
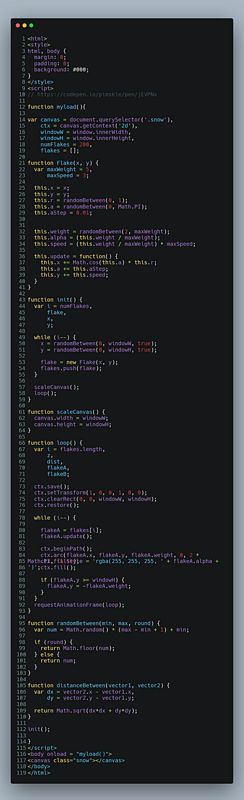
本地新建一个html文件,把下面这119行代码拷贝进去,用浏览器打开,即可看到文章开头视频里那个雪花效果了。
大家可以从Jerry的Github上找到可以直接复制粘贴的代码:
这个雪花实现最核心的地方是上图第92行的requestAnimationFrame函数调用,这个函数是windows全局对象提供的一个标准函数,通知浏览器在每次重绘时,调用应用开发人员实现的一个回调函数,来实现动画效果。我们编写一个loop函数,在里面用随机数发生器修改200片雪花每一片的x和y轴坐标,大小和下落速度等参数。理论上loop函数被requestAnimationFrame驱动,每隔一秒会重复执行60次,但在大多数遵循W3C建议的浏览器中,回调函数执行次数通常与浏览器屏幕刷新次数相匹配。
搞懂了这段代码的实现原理后,下面我们将其迁移到Fiori里去。
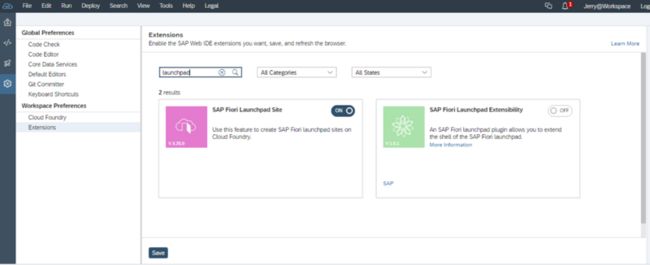
打开SAP WebIDE,在workspace Preferences里根据关键字Launchpad搜索,找到SAP Fiori Launchpad extensibility这个插件,将其置于enabled状态。
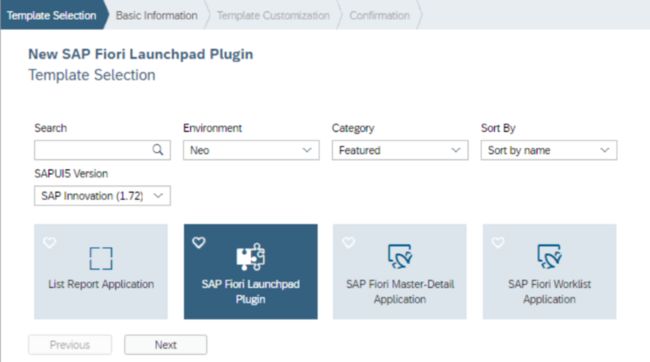
之后在新建项目的向导里能看到SAP Fiori Launchpad Plugin这个模板了。基于这个模板创建一个新的Fiori项目:
向导会自动帮我们生成一个Fiori Launchpad插件必需的文件。
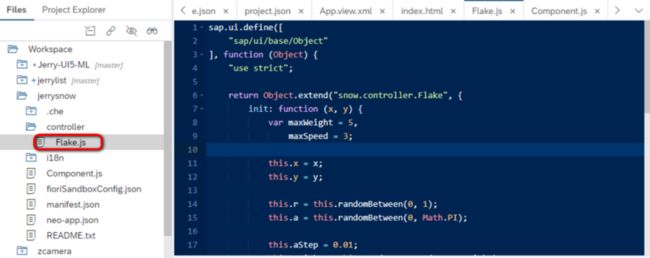
新建一个controller文件夹,里面新建一个文件Flake.js, 把之前单机版的雪花实现效果的script标签里的代码迁移到Flake.js里:
之所以Jerry用了“迁移”,而不是“拷贝”,是因为单机版里的JavaScript代码直接复制粘贴到Fiori里是没办法工作的。
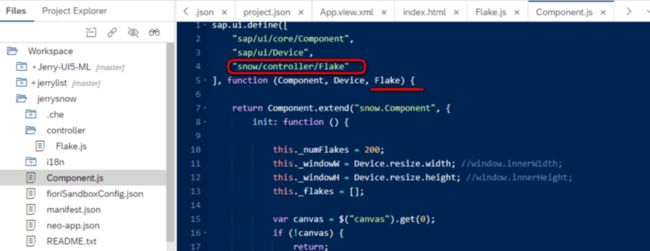
想一想,UI5之外的第三方库,如何引入到Fiori项目里并消费?Jerry之前的文章 如何在SAP UI5应用里添加使用摄像头拍照的功能 已经介绍过方法。Flake.js可以看成nodejs里的一个module,注意上图第6行Object.extend函数调用,返回的是一个能够被SAP Fiori应用导入后能够直接消费的雪花对象。之前单机版里采用面向过程式编程思想开发的几个函数,通过Object.extend封装成了JavaScript对象具有的方法。
在Component.js里,通过sap.ui.define引入Flake对象,再用Flake.的语法就可以使用文件Flake.js里暴露的方法了。
Flake.js和Component.js的代码,请从Jerry的github上获取:
https://github.com/i042416/Kn...
https://github.com/i042416/Kn...
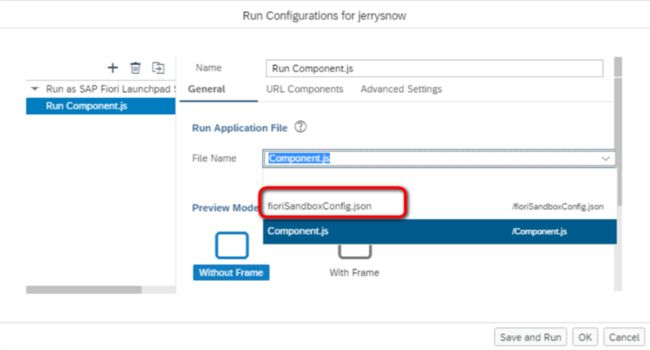
完成插件开发后,本地测试。右键选择Run as SAP Fiori Launchpad Sandbox:
选择通过项目工程里的fioriSandboxConfig.json文件作为启动入口,就能在新的浏览器窗口里看到效果了:
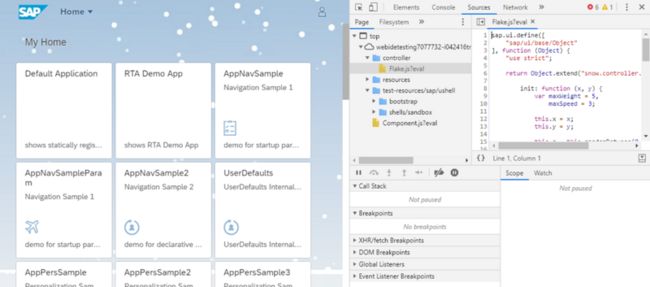
如果遇到问题,老规矩,F12打开调试器,通过debug找原因:
如果sandbox里测试没问题,最后通过SAP帮助里介绍的步骤,部署到生产环境里,这里不再赘述。
如果把雪花的填充颜色的RGB值改成0 0 0会是什么效果?纯白的雪花会变成黑色。看这个视频:
看起来效果很像圣斗士黑暗四天王里黑暗白鸟的绝招。黑暗白鸟发出的黑色暴风雪,号称能够让熊熊燃烧的火焰立即熄灭。
感谢阅读。
更多阅读
Jerry的ABAP, Java和JavaScript乱炖
Jerry的UI5框架代码自学教程
Jerry的碎碎念:SAPUI5, Angular, React和Vue
SAP Fiori应用的三种部署方式
Jerry的Fiori原创文章合集
Jerry和您聊聊Chrome开发者工具
用JavaScript访问SAP云平台上的服务遇到跨域问题该怎么办
当我用UI5诊断工具时我用些什么
写在Github被微软收购之际 - Github的那些另类用法
SAP UI 搜索分页技术
SAP移动应用解决方案之一:HTML5应用 + Cordova = 平台相关的混合应用
SAP成都研究院安德鲁:自己动手开发一个Chrome Extension
在SAP UI中使用纯JavaScript显示产品主数据的3D模型视图
你的项目刚刚启动?是时候考虑Globalization了!
在Kubernetes上运行SAP UI5应用(上)
在Kubernetes上运行SAP UI5应用(下)
SAP Fiori + Vue = ?
SAP UI5和微信小程序对比之我见
Fiori Fundamentals和SAP UI5 Web Components
如何在阿里云上运行SAP UI5应用
高射炮打蚊子,杀鸡用绝世好剑:在SAP Kyma上运行UI5应用
在SAP除了使用Cordova生产移动应用外,还有这种方式
只要200行JavaScript代码,就能把特斯拉汽车带到您身边
纯JavaScript实现的调用设备摄像头并拍照的功能
如何在SAP UI5应用里添加使用摄像头拍照的功能
要获取更多Jerry的原创文章,请关注公众号"汪子熙":![]()