转载及引用
hexo主题配置一 hexo主题配置二 hexo主题配置三 hexo主题配置四 hexo主题配置五
Hexo博客提交百度和Google收录 hexo个人博客收录谷歌的详细过程(有图)
Hexo NexT 魔改系列之三 ── 评论篇 更好的基于 github issues 的评论系统——utterances
Hexo Next 集成 utterances 评论系统
Hexo 双线部署到 Coding Pages 和 GitHub Pages 并实现全站 HPPTS
安装 next 主题
- 在git上克隆主题文件
git clone https://github.com/iissnan/hexo-theme-next themes/next- 在站点目录下的配置文件_config.yml 中找到以下部分,并修改。
theme: next #选择博客主题,名字为themes中选择的主题文件夹名称下载好主题后,在Hexo中切换主题只需修改站点配置文件中theme属性来配置,想换就换。
-
next主题中提供了四种样式,选择自己喜欢的。 在 themes-> next ->_config.yml 文件中找到一下代码,去掉 # 即可选择主题样式。
# Schemes #scheme: Muse #scheme: Mist #scheme: Pisces scheme: Gemini3.1 当 选择 Mist 主题样式时,解决菜单样式居中
-
在 themes/next/source/css/_schemes/Mist/_menu.styl 文件下,添加 text-align 属性
.menu { text-align:right; margin: 0;
-
- hexo常用命令
hexo n "博客名称" => hexo new "博客名称" #这两个都是创建新文章,前者是简写模式
$ hexo p => hexo publish
$ hexo g => hexo generate #生成
$ hexo s => hexo server #启动服务预览
$ hexo d => hexo deploy #部署
$ hexo server #Hexo 会监视文件变动并自动更新,无须重启服务器。
$ hexo server -s #静态模式
$ hexo server -p 5000 #更改端口
$ hexo server -i 192.168.1.1 #自定义IP
$ hexo clean #清除缓存,网页正常情况下可以忽略此条命令购买域名
- 在 阿里云,腾讯云这些网站购买域名(需要实名认证),或者买 .me, .io 这些域名(有钱大佬可以尝试,不知道访问这些域名需不需要)。
-
在 站点目录下的source目录下创建文件 CNAME,写上自己的域名(如我自己的)
frontwhite.xyz
菜单设置
菜单设置
用于设置博客上方导航栏显示,在主题配置文件_config.yml 中修改。
menu:
home: / || home #首页
#about: /about/ || user #关于
tags: /tags/ || tags #标签
categories: /categories/ || th #分类
#archives: /archives/ || archive #归档
#schedule: /schedule/ || calendar #日程表
#sitemap: /sitemap.xml || sitemap #站点地图
commonweal: /404/ || heartbeat # 404页面只是在menu选项中 去掉# 还不能让标签页面、分类页面生效,需要我们手动创建。
创建标签,分类页面
打开命令行,进入博客所在文件夹。执行以下命令,创建标签和分类。
hexo new page tags
hexo new page categories同时,在/source目录下会生成一个tags文件夹,里面包含一个index.md文件。
+ 修改生成的source/tags/index.md文件,加上type: "tags",才行,title可以随便写
```
---
title: 学习之路
date: 2019-12-21 11:13:45
type: "tags"
---
```
+ 修改生成的source/tags/categories.md文件,加上type: "categories"
```
---
title: 分类
date: 2019-12-18 19:45:11
type: "categories"
---
```
文章标签和分类
在所写的文章里的头部,加上以下代码,即可在标签页看到标签个数和标签,分类也是如此
---
tags: [学习,小白]
categories: test
---这里的tags和categories就是给文章加上标签和分类,两者的区别就是categories是有层级的,像上面那样分类里Next就是Hexo的子类,Hexo是不支持指定多个同级分类的。
图标和内容量
menu_settings:
icons: true # 是否显示各个页面的图标
badges: false # 是否显示分类/标签/归档页的内容量404页面创建
-
在站点目录下使用命令创建404页面。
hexo new page 404 -
在站点目录下的 source/404/index.md,添加以下代码,并把 homePageUrl的值换成自己的博客地址。这样 腾讯公益404就成功了。
-
在themes/next/languages/zh-CN.yml 中可以修改 菜单栏 的名字
menu: home: 首页 archives: 归档 categories: 分类 tags: 标签 about: 关于 search: 搜索 schedule: 日程表 sitemap: 站点地图 commonweal: 公益404 # 修改为 公益
主题设置
都在themes/next 文件下进行设置。
### 设置头像
- 找自己喜欢的图,放至next/source/images/文件夹下。在 _config.yml 文件下,找到以下的配置,可以自行配置。
# Sidebar Avatar
avatar:
url: /images/avatat.jpg #头像本地地址
rounded: true #头像是否设置为圆形
rotated: true #是否产生鼠标移入头像,有旋转动动画设置网站图标
- 网站图标库: easyicon, icon
- 下载16x16以及32x32大小的PNG格式图标,置于/themes/next/source/images/下
-
打开themes/next/下的_config.yml,查找favicon,替换 small 和 medium 的图标
favicon: small: /images/favicon.png medium: /images/favicon.png apple_touch_icon: /images/apple-touch-icon-next.png safari_pinned_tab: /images/logo.svg
浏览文章进度条
-
在 _config.yml文件中找到 back2top, 修改 scrollpercent 为 true,
back2top: enable: true # 是否启用点击返回顶部按钮 sidebar: true # 是否在侧边栏显示点击返回顶部按钮 scrollpercent: true # 是否在返回顶部按钮显示已滚动百分比
首页文章不展示全文显示摘要
- 使用进行手动截断,
- 或者在 文章头部添加 description: 关于本篇文章的描述
-
自动形成摘要,在 主题配置文件 中添加:
auto_excerpt: enable: true length: 150默认截取的长度为 150 字符,可以根据需要自行设定
scroll_to_more: true #点击阅读全文后是否跳到标记处,设为false时点击阅读全文可以从头阅读 save_scroll: false #自动保存每篇文章或页面上一次滚动的地方 excerpt_description: true #自动在首页对文章进行摘要描述作为前言文本
设置字体和字体大小
- 在 _config.yml文件中找到,修改famil和size,或者自己找一个字体镜像库,修改host的链接
font:
enable: true #开启设置
host: # 默认 google 字体库
global: #全局设置
external: true
family: 微软雅黑 #设置字体样式
size: 1 #设置字体大小,默认是1 (16px)右上角的Follow-Github
-
如果你想大家在看博客的时候能快速链接到你的Github,不妨设置Github_banner(颜色为黑白),设置如下:
github_banner: enable: true #开启 permalink: https://github.com/whitedesignd #你的GitHub地址 title: Follow me on GitHub -
觉得黑白的图标不好看,可以使用 GitHub Ribbons 和 GitHub Corners中的任何一款图标。进入网站,复制代码。(我选择的是蓝色的)
(1) 在 themes/next/layout/_layout.swig 下,在末尾下加入代码。
window.addEventListener('DOMContentLoaded', () => { let icon = document.querySelector(".github-corner"); icon.innerHTML = ``; },false);
页面阅读统计
busuanzi_count: # 页面阅读统计
enable: true #设true 开启
total_visitors: true #总阅读人数 uv数
total_visitors_icon: user #阅读总人数的图标
total_views: true #总阅读次数 pv数
total_views_icon: eye #阅读总次数的图标
post_views: true #开启内容阅读次数
post_views_icon: eye #内容页阅读数的图标代码样式设置
codeblock:
highlight_theme: normal #样式主题 normal | night | night eighties | night blue | night bright | solarized | solarized dark | galactic
copy_button: #复制按钮
enable: true #开启
show_result: true #复制成功提示
style: mac #代码框样式 default | flat | mac
顶部阅读进度条
reading_progress:
# Available values: top | bottom
position: top
color: "#0a74daa1"
height: 3px
静态资源压缩
Hexo自动生成的html中有很多空白的地方,会影响加载速度,所以最好还是压缩一下.这里使用 hexo-neat插件 或者安装 gulp来压缩。
hexo-neat压缩
#### 安装 hexo-neat
npm install hexo-neat --save-dev##### 在站点目录下的_config.yml的末尾,添加配置信息。
# hexo-neat
# 博文压缩
neat_enable: true
# 压缩html
neat_html:
enable: true
exclude: #排除的文件
# 压缩css 跳过min.css
neat_css:
enable: true
exclude:
- '**/*.min.css'
# 压缩js 跳过min.js
neat_js:
enable: true
mangle: true
output:
compress:
exclude:
- '**/*.min.js'
- '**/jquery.fancybox.pack.js'
- '**/index.js'
- '**/love.js'
# 压缩博文配置结束
# 注意上面的路径 **/* ,需要自己去配置正确的路径。,不然生成的是空白页面,当然你也可以删掉,全部压缩。gulp 压缩
##### 安装 gulp
npm install gulp -g##### cd 到博客的根目录(即站点目录)安装压缩静态文件要用的依赖包
npm i gulp gulp-htmlclean gulp-htmlmin gulp-imagemin gulp-minify-css gulp-uglify --save###### 在博客根目录下创建 gulpfile.js
var gulp = require('gulp');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var htmlclean = require('gulp-htmlclean');
var imagemin = require('gulp-imagemin');
// 压缩html
gulp.task('minify-html', function() {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
}))
.pipe(gulp.dest('./public'))
});
// 压缩css
gulp.task('minify-css', function() {
return gulp.src('./public/**/*.css')
.pipe(minifycss({
compatibility: 'ie8'
}))
.pipe(gulp.dest('./public'));
});
// 压缩js
gulp.task('minify-js', function() {
return gulp.src('./public/js/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('./public'));
});
// 压缩图片
gulp.task('minify-images', function() {
return gulp.src('./public/images/**/*.*')
.pipe(imagemin(
[imagemin.gifsicle({'optimizationLevel': 3}),
imagemin.jpegtran({'progressive': true}),
imagemin.optipng({'optimizationLevel': 7}),
imagemin.svgo()],
{'verbose': true}))
.pipe(gulp.dest('./public/images'))
});
// 默认任务
// gulp 3 的写法
//gulp.task('default', gulp.parallel(
'minify-html','minify-css','minify-js','minify-images'
));
//gulp 4
gulp.task('default',gulp.series(gulp.parallel('minify-css', 'minify-js', 'minify-html' ,'images')))
// 出现 gulp和gulp-cli版本不一致的问题,可能需要重新安装 npm i gulp-cli -g
注意:gulp-babel 只能转换如箭头函数等一部分 ES6 的新特性 对 import 无能为力 ,如果需要压缩含有 import 特性的代码 需要使用 webpack 或者 browserify 等工具 具体教程网上有 我因为用不到也就没仔细研究
###### 执行压缩
hexo clean
hexo g
gulp
hexo d
//或者 hexo cl && hexo g && gulp && hexo d点击图片放大
在 next/_config.yml 找到 fancybox
fancybox: trueHexo博客提交百度和Google收录
### 站点地图
站点地图即sitemap, 是一个页面,上面放置了网站上需要搜索引擎抓取的所有页面的链接。站点地图可以告诉搜索引擎网站上有哪些可供抓取的网页,以便搜索引擎可以更加智能地抓取网站。
-
生成站点地图
- 安装百度和Google的站点地图生成插件:
npm install hexo-generator-baidu-sitemap --save npm install hexo-generator-sitemap --save -
修改配置文件
修改站点配置文件_config.yml,添加以下内容:
# 自动生成sitemap sitemap: path: sitemap.xml baidusitemap: path: baidusitemap.xml此时,进入public目录,你会发现里面有sitemap.xml(提交给谷歌)和baidusitemap.xml (提交给百度)两个文件,这就是生成的站点地图。里面包含了网站上所有页面的链接,搜索引擎通过这两个文件来抓取网站页面。
-
添加robots.txt
robots.txt 是一种存放于网站根目录下的ASCII编码的文本文件,它的作用是告诉搜索引擎此网站中哪些内容是可以被爬取的,哪些是禁止爬取的。
在source目录下增加rebots.txt文件,网站生成后在网站的根目录站点目录/public/下。User-agent: * Allow: / Allow: /archives/ Allow: /categories/ Allow: /tags/ Disallow: /vendors/ Disallow: /js/ Disallow: /css/ Disallow: /fonts/ Disallow: /vendors/ Disallow: /fancybox/ Sitemap: https://你的域名/sitemap.xml Sitemap: https://你的域名/baidusitemap.xml
-
-
关于如何登录Google。这里就不再说了,相信你们有办法。
-
添加站点
- 登录Google网站站长,进入Search Console,选择 网址之后 填入网址,下载验证的HTML文件,
放在站点目录下的 scoure 下,打包上传,进行验证。
- 登录Google网站站长,进入Search Console,选择 网址之后 填入网址,下载验证的HTML文件,
-
> 我能访问到下载的文件,就是不能验证成功,所以采用了取巧的方法,在自己的 github pages 仓库上的 Upload files 上传验证文件,即可通过。
+ 验证通过后,进入 站点地图,提交 sitemap.xml,等待验证。
+ 浏览器网址中输入 site:自己的网址,就可以查看到自己的博客
```
site:https://frontwhite.xyz
```
+ 百度站长也是一样的做法。只是没有站点地图,在链接提交的页面,选择自动提交的 sitemap 提交,添加 自己的百度站点网址
```
https://frontwhite.xyz/baidusitemap.xml
```
+ Github上的博客,百度无法收录。把博客源码托管在[Coding Net](https://coding.net/)上,结合域名定向(不需要备案)的方法达到检索的目的,在百度蜘蛛爬取的时候,解析到coding pages。自行google教程。
- bing收录和 google收录一样简单。先注册登录,必应收录有两种方式,一种使用刚刚谷歌的 Google Search Console 来进行收录。第二种是就是自己添加URL还可以直接导入你URL。
Coding 部署博客
github 的博客 国内的访问速度有点慢,加上百度站长不收录(GitHub 禁止了百度的爬取),所以采取了双线部署的方式。
- coding官网 注册登录,已被腾讯收购。所以登录就会来到腾讯云开发者平台,点击创建项目。
- 添加SSH,这一步跟github一样。生成的公钥在 C:用户用户名.ssh,使用 命令行方式查看。
C:\用户\用户名\.ssh> cat id_rsa.pub在 coding的个人设置里添加SSH公钥即可。
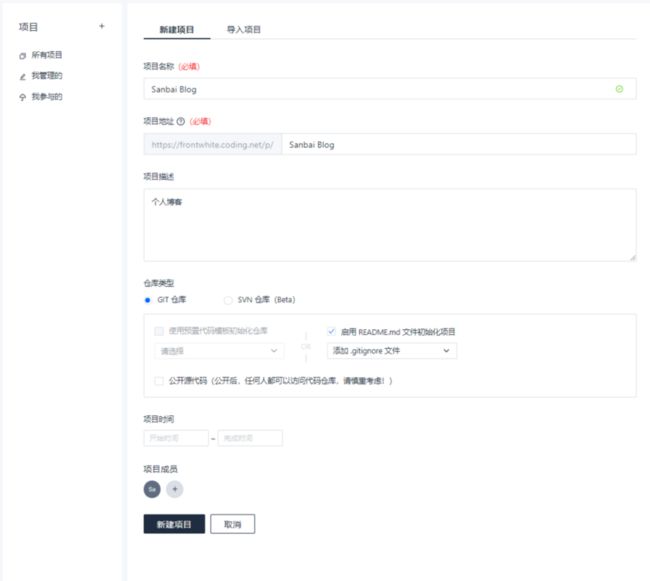
- 创建项目SanbaiBlog,项目名称建议和你的用户名一致,这样做的好处是:到时候可以直接通过 user_name.coding.me 访问你的博客,如果项目名与用户名不一致,则需要通过 user_name.coding.me/project_name 才能访问,项目描述可以随便写.
- 在SanbaiBlog项目中选择 构建与部署 的 静态网站(需要实名认证)。
- 在自己的域名中添加域名解析,其中记录值是 在coding上生成的网站地址,我的是: wy07dq.coding-pages.com。还得把 github.io 这两个的解析路线改为境外。
- 在设置里,用自己的域名替换自带的域名,但是 证书状态是失败,需要把 解析到 github.io 的两个记录暂停,再申请证书,正常后,再启用记录。
- 修改站点目录下的_config.yml, repo 用 https 或者 ssh 都行。
deploy:
type: git
repo:
github: https://github.com/whitedesignd/whitedesignd.github.io
coding: https://e.coding.net/frontwhite/SanbaiBlog.git
branch: master- 提交代码,就可以看到github和coding上有更新的代码。
评论系统
### NexT 主题本身集成了五种评论插件:Disqus,畅言,Valine,LiveRe (来必力) 和 gitalk。对于我这种 github pages 的博客,只能使用一些方便的评论功能。
-
Disqus评论系统,很多博客甚至一些其它网站都在使用,功能足够强大,也比较美观,还支持匿名评论。但是 Disqus需要评论。
虽然几种免用 Disqus 评论的解决办法,例如 disqus-proxy、 DisqusJS( next 7 中集成了该功能 )和 Disqus PHP API,不过它们都需要另外一台服务器来进行反代理,而我的博客是放在 Github 上的,也没有多余的服务器可以用,只好放弃了。
- 畅言 安装需要备案号(我咋备案。。。),不太好用。最难受的是,需要手机号验证,这也就阻挡了大部分的评论者。
- valine,这是一个国产的评论系统,基于 Leancloud 的一个评论系统,还得去配置一个 Leancloud 账号。展示的方式还算不错啦,但是也存在问题,一是没有评论推送,二是后续无法更好的沟通。
- LiveRe,韩国的一个评论系统,看上去不错,而且支持多账号登录,不过在国内加载有点慢。
-
gitment 和 gitalk,看到很多大佬在介绍这个,不过有大佬说使用 Github 的 issue 系统作为评论系统,很 geek 的一个想法,不过当用户如果尝试登录评论,所要求的权限是很多的,所以我就放弃了。
大佬的顾虑:gitment 能够读写所有公开的 repo (Repository (代码)仓库)。,这是不是意味着可以把我所有的 repo 全部删掉。。。
### 添加 utterances评论系统
- 同样是基于 Github 的 issue 系统,但由于是基于 Github App 构建的,权限控制的颗粒度要细一些,所需要的权限要少得多,仅限于读写特定仓库的 issues 和 comments,可以只具有读写 issue 的权限,不需要读写代码的权限。
- 而且可以只在需要的 repo 中安装。
-
并且,仅需要给 utterances 授权一次,其他凡是使用 utterances 的站点都不必再 额外授权 ,直接就可以评论。
2.1 utterances评论系统安装
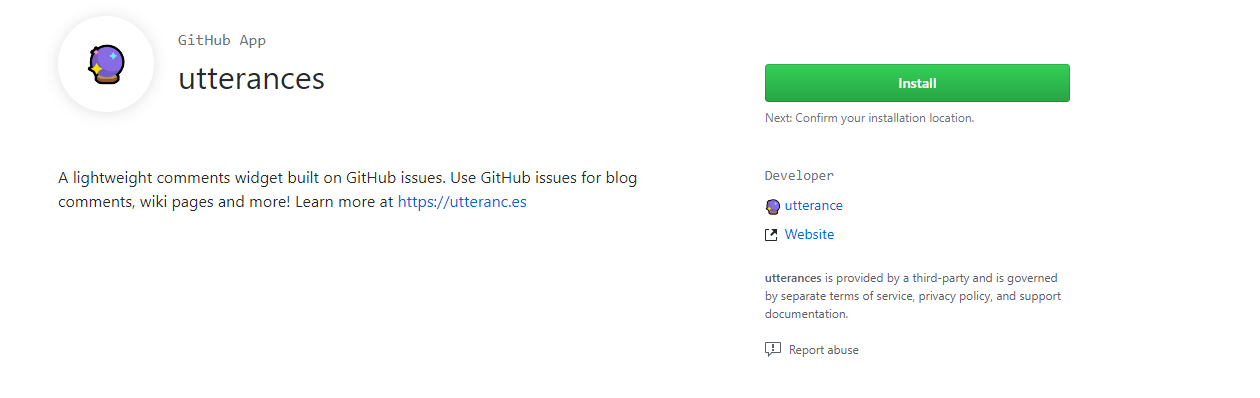
1. 新建一个 github 存储库必须是公开的存放评论的地方。而不是私有的,这样我们的读者才可以查看以及发表评论。 2. 到 [Github APP](https://github.com/apps/utterances) 安装 utterances.点击 Install。

3. 选择 Only select repositories, 选择刚创建的仓库。 4. 打开 https://utteranc.es/ ,在网站的底部有生成所需的 javascript。也可在根据下面代码的基础上更新自己的信息插入代码,只需要把下面代码中的 repo 改为你自己的Github用户名/刚才创建仓库的名称,然后在你需要显示评论的位置插入代码即可!
```
```
5. 在 layout/_partials/comments.swig 的 %- if page.comments % (大括号不能出现在字里或代码里,不然或出错)下添加以下代码:
```
```
6. 授权后,就可以进行评论了。
> 现在有插件theme-next/hexo-next-utteranc直接安装 再用 hexo 生成 ,不在需要手动修改主题文件了