MPAndroidChart折线图二
上接MPAndroidChart折线图一
3. public LineChartTools( LinkedList<Map<String,Integer>> list, Context ctx,LineChart lineChart,
String name, String dateStart, String dateRange, TextView labelTime, TextView labelData){
if (list != null && list.size() <= 0) {
return;
}
context = ctx;
chart = lineChart;
// 查询的类型名称
typeName = name;
Map<String, Integer> map = list.get(list.size() - 1);
if ("1".equals(dateStart) && "1".equals(dateRange)) {
//如果是,昨天,24小时制,添加一条空数据
list.add(map);
}
mList =list;
mDateStart =dateStart;
mDateRange = dateRange;
mLabelTime =labelTime;
mLabelData = labelData;
}
//chart数据的调用
public void setLineChart(){
loadLineChartData();
setLineChartStyle();
}
4、最后的调用
// 设置表格数据
private void setTable(LinkedList<Map<String, Integer>> tableList) {
mLabelName.setText(titles[index]);
if (tableList != null && tableList.size() > 0) {
new LineChartTools(tableList, this,mLineChart, titles[index], mDateStart, mDateRange,mLabelTime,mLabelData).setLineChart();
}
}
解决方式:设置属性解决
chart.getXAxis().setAvoidFirstLastClipping(true); //x轴上起点和终点坐标数显示不完整
**2.x轴坐标数据错乱(重点注意)
解决方式:*一定要先调用loadLineChartData()方法给图表设置数据,再调用setLineChartStyle()* 方法设置图表的样式。顺序一定不能打乱!!!!
3.x轴坐标轴设置间隔后,最后一个数据不显示
设置间隔属性:chart.getXAxis().setLabelsToSkip(5); 间隔为5

解决方式:在集合数据的最后添加一条空数据
Map<String, Integer> map = list.get(list.size() - 1);
if ("1".equals(dateStart) && "1".equals(dateRange)) {
//如果是,昨天,24小时制,添加一条原来list集合里的最后一个数据
list.add(map);
}
mList =list;
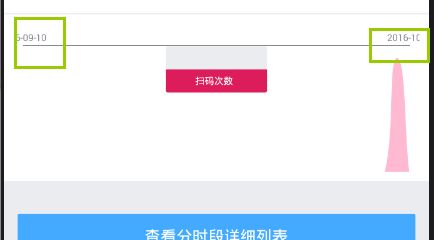
4.x轴坐标显示不完全

解决方式:我这里是换一种思路的,
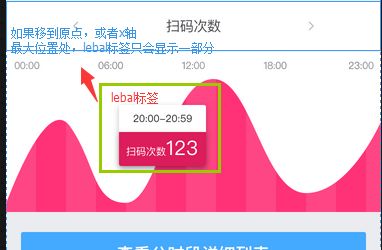
(1)将lebal标签的布局固定在中间,而让原LineChartMarkerView的布局layoutResource为空。
lebal标签的布局固定在中间的布局
"match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:paddingLeft="@dimen/Size_10dp"
android:paddingRight="@dimen/Size_10dp"
android:paddingTop="@dimen/Size_10dp"
>
"true"
android:id="@+id/line_chart_detail"
android:layout_width="match_parent"
android:layout_height="160dp"
android:layout_marginTop="@dimen/Size_10dp"
android:layout_gravity="center"
android:background="@color/white"
></com.github.mikephil.charting.charts.LineChart>
"
android:layout_centerHorizontal=" true"
>
"
android:id=" @+id/label_time_tv"
android:layout_width="match_parent"
android:layout_height="25dp"
android:text=""
android:textSize="10sp"
android:textColor="@color/shopcart_text_color"
android:layout_gravity="center"
android:background="@drawable/btn_bg_white_second"
android:paddingTop="@dimen/Size_5dp"
android:paddingBottom="@dimen/Size_5dp"
android:paddingLeft="@dimen/Size_5dp"
/>
"
android:layout_height=" 25dp"
android:paddingTop="@dimen/Size_5dp"
android:paddingBottom="@dimen/Size_5dp"
android:paddingLeft="@dimen/Size_7dp"
android:paddingRight="@dimen/Size_7dp"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal"
android:background="@drawable/btn_bg_red_all_second"
>
@+ id/label_name_tv"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/Size_5dp"
android:text="扫码次数"
android:textSize="10sp"
android:textColor="@color/white"
/>
@+ id/label_data_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text=""
android:textColor="@color/white"
android:textSize="10sp"
/>
(2)将固定的标签lebal的时间和统计(扫码次数)的属性传入,从而动态的获取统计的数据和时间(即x、y轴数据),然后获取的数据设置给固定的标签布局。

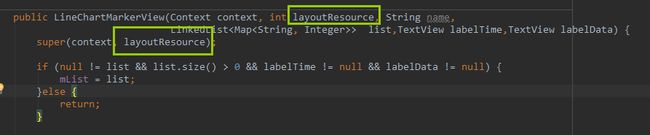
layoutResource的布局文件

public class LineChartMarkerView extends MarkerView{
private TextView mTime;
private TextView mName;
private TextView mData;
private String mDateStart; //开始时间
private String mDateRange; //时间间隔
// private LinkedList> mList;
private LinkedList> mList;
private Map.Entry mFstMapEntry;
public LineChartMarkerView(Context context, int layoutResource, String name,LinkedList> list,TextView labelTime//时间
,TextView labelData//统计的数据) {
super(context, layoutResource);
if (null != list && list.size() > 0 && labelTime != null && labelData != null) {
mList = list;
}else {
return;
}
mTime =labelTime;
mData = labelData;
}
@Override
public void refreshContent(Entry e, Highlight highlight) {
//y轴数据
int intVal = (int) e.getVal();
String val = Integer.toString(intVal);
//固定lebal设置统计数据(即y轴数据)
mData.setText(val);
//上面的时间
if (e.getXIndex() < mList.size()) {
// ContentUtil.makeLog("e.getXIndex()", e.getXIndex() + "");
mFstMapEntry = Tools.fstMapEntry(mList.get(e.getXIndex()));
}
//今天和昨天显示0:00、6:00、12:00格式显示
if (mFstMapEntry != null && mFstMapEntry.getKey() != null && mTime != null) {
//固定lebal设置时间数据(即x轴数据)
mTime.setText(mFstMapEntry.getKey());
}
}
@Override
public int getXOffset(float xpos) {
return -(getWidth() / 3);
}
@Override
public int getYOffset(float ypos) {
return -getHeight();
}
}