- IIS3DWBTR参数和电路参考设计
鹿屿二向箔
嵌入式硬件
以下是IIS3DWBTR(STMicroelectronics3轴数字振动传感器)的核心参数总结:1.基本特性类型:3轴数字振动传感器(加速度计),支持超宽带宽和低噪声特性。量程范围:用户可选±2g、±4g、±8g、±16g,适应不同振动检测需求。灵敏度:根据量程不同,灵敏度范围为2049LSB/g(±16g)至16393LSB/g(±2g)。带宽:平坦频率响应范围达DC至6kHz(±3dB点),
- 数据挖掘十大经典算法详解(附原理解析与代码示例)
IT程序媛-桃子
华为认证数据挖掘算法经验分享华为
1.PageRank(链接分析)应用场景:搜索引擎排名、社交网络分析核心原理PageRank通过网页之间的链接关系计算网页的重要性,影响力大的网页排名更高。网页影响力=所有入链页面的加权影响力之和阻尼因子D(通常设为0.85)用于模拟用户随机访问网页的行为代码示例importnetworkxasnxG=nx.DiGraph()G.add_edges_from([("A","B"),("A","C"
- 知识图谱构建概念、工具、实例调研
熟悉的黑曼巴
知识图谱人工智能
一、知识图谱的概念知识图谱(Knowledgegraph)知识图谱是一种用图模型来描述知识和建模世界万物之间的关联关系的技术方法。知识图谱由节点和边组成。节点可以是实体,如一个人、一本书等,或是抽象的概念,如人工智能、知识图谱等。边可以是实体的属性,如姓名、书名或是实体之间的关系,如朋友、配偶。知识图谱的早期理念来自SemanticWeb(语义网络),其最初理想是把基于文本链接的万维网落转化为基于
- Python中LLM的知识图谱构建:动态更新与推理
二进制独立开发
GenAI与Python非纯粹GenAIpython知识图谱开发语言自然语言处理人工智能分布式机器学习
文章目录引言1.知识图谱的基本概念1.1知识图谱的定义1.2知识图谱的构建流程2.利用LLM进行知识抽取2.1实体识别2.2关系抽取2.3属性抽取3.知识融合3.1实体对齐3.2冲突消解4.知识存储5.知识推理5.1规则推理5.2基于LLM的推理6.动态更新6.1增量更新6.2实时更新7.结论引言随着人工智能技术的飞速发展,知识图谱(KnowledgeGraph,KG)作为一种结构化的知识表示方法
- 【CVPR 2021】Knowledge Review:知识蒸馏新解法
BIT可达鸭
深度学习人工智能计算机视觉模型压缩知识蒸馏
【CVPR2021】KnowledgeReview:知识蒸馏新解法论文地址:主要问题:主要思路:符号假设:具体实现:实验结果:关注我的公众号:联系作者:论文地址:https://jiaya.me/papers/kdreview_cvpr21.pdf主要问题:目前大部分关于KD的方法都是基于相同层或者相同Block之间的知识迁移。但是Teacher往往深层表示抽象的语义信息,底层表示简单的知识的信息
- 自动驾驶感知、端到端论文集(2024-10-11)
自动驾驶小学生
毫米波雷达摄像头多传感器融合
文章目录1.Detection2.Segmentation(Map)3.DepthEstimation4.HighResolution5.End-to-EndAutonomousDriving1.DetectionLabelDistill:Label-guidedCross-modalKnowledgeDistillationforCamera-based3DObjectDetectionECCV
- STMicroelectronics 系列:STM32F1 系列_(8).STM32F1系列的USART接口及编程
kkchenkx
单片机开发stm32嵌入式硬件单片机
STM32F1系列的USART接口及编程1.USART接口概述USART(UniversalSynchronousAsynchronousReceiverTransmitter)是一种串行通信接口,可以支持异步和同步通信模式。在STM32F1系列单片机中,USART接口用于实现与外部设备的串行数据通信,例如与其他单片机、计算机、传感器等设备进行数据交换。USART接口可以配置为多种通信模式,包括U
- TensorFlow LiteRT 概览
姚家湾
tensorflow人工智能python
LiteRT(简称LiteRuntime,以前称为TensorFlowLite)是Google面向设备端AI的高性能运行时。您可以找到适用于各种机器学习/AI任务的LiteRT就绪模型,也可以使用AIEdge转换和优化工具将TensorFlow、PyTorch和JAX模型转换为TFLite格式并运行。主要特性针对设备端机器学习进行了优化:LiteRT解决了五项关键的ODML约束条件:延迟时间(无需
- Electron学习
星空0107
electronjavascriptecmascript
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- electron 学习
jingxindeyi
#学习electron入门
文章目录1.注意项1.1安装前最好设置一下代理官网tutorialhttps://www.electronjs.org/docs/latest/tutorial/tutorial-prerequisites1.注意项1.1安装前最好设置一下代理npmconfigsetregistryhttps://registry.npmmirror.com/
- ACM寒假培训7--图与树
ZIZIZIZIZ()
算法图论数据结构笔记动态规划
学习总结最短路问题一.Floyd算法1.不可以直接到达的点设为正无穷2.自己到自己的距离设为03.d[k][i][j]为前k个点中i到j的最短路降维代码实现constintN=105;intd[N][N],n;voidfloyd(){for(intk=1;kusingnamespacestd;constintINF=numeric_limits::max();structEdge{intto;in
- python实现有向无环图(DAG)
少年白char
python
摘自dagobah项目dagfromcollectionsimportOrderedDict,defaultdictfromcopyimportcopy,deepcopyclassDAG(object):"""Directedacyclicgraphimplementation."""def__init__(self):"""ConstructanewDAGwithnonodesoredges."
- 从零开始设计和实现一个 Python 下的 DAG(有向无环图)
Java八股文面试
python开发语言
我们一起来从零开始设计和实现一个Python下的DAG(有向无环图),并结合GitHub上常见的代码模式进行优化。第一步:理解DAG的基本概念和需求首先,我们需要明确DAG的核心概念:节点(Node):代表任务或者操作。有向边(DirectedEdge):表示节点之间的依赖关系,从一个节点指向另一个节点,意味着前者必须在后者之前完成。无环(Acyclic):图中不存在从某个节点出发,经过一系列边最
- ZCC6505: 性能超越 SN6505(repleaces SN6505)
服务器
ZCC6505:高效能推挽式变压器驱动器,开启隔离电源设计新境界在现代电子设计中,隔离电源的应用日益广泛,尤其是在通信、工业控制、医疗设备等领域,对隔离电源的性能和可靠性提出了更高的要求。ZCC6505作为一款高性能的推挽式变压器驱动器,凭借其卓越的性能和灵活的设计,为工程师提供了理想的解决方案。Inmodernelectronics,theapplicationofisolatedpowersu
- Pytorch实现论文之一种基于扰动卷积层和梯度归一化的生成对抗网络
这张生成的图像能检测吗
GAN系列优质GAN模型训练自己的数据集pytorch人工智能机器学习生成对抗网络神经网络计算机视觉深度学习
简介简介:提出了一种针对鉴别器的梯度惩罚方法和在鉴别器中采用扰动卷积,拟解决锐梯度空间引起的训练不稳定性问题和判别器的记忆问题。论文题目:APerturbedConvolutionalLayerandGradientNormalizationbasedGenerativeAdversarialNetwork(一种基于扰动卷积层和梯度归一化的生成对抗网络)会议:20244thInternationa
- 微软Edge浏览器全解析
109702008
#windowsedge人工智能学习
GPT-4o(OpenAI)微软Edge浏览器是由微软开发的一款网络浏览器,深受用户喜爱,以下是对其全面解析:1.简介微软Edge浏览器最早在2015年伴随Windows10发布。最初版本基于EdgeHTML引擎,2019年微软宣布Edge浏览器将基于开源的Chromium引擎重新构建,并于2020年1月正式发布。2.用户界面-简洁设计:Edge浏览器的界面简洁、现代化,易于导航。-自定义:用户可
- 云原生周刊:KubeEdge 1.20.0版本正式发布
云计算
开源项目推荐DistrDistr是一款开源的软件分发平台,旨在简化企业软件在客户控制或共享责任环境中的分发过程。它提供了一个高效、灵活的解决方案,使企业能够轻松将软件分发到各种环境中,无论是私有云、公共云还是混合云。通过Distr,企业能够确保软件在目标环境中的顺利部署,同时减少了传统分发方式的复杂性和风险,从而提高了软件交付的效率和可靠性。KubezonnetKubezonnet是一个开源的K8
- Windows Docker Desktop部署MaxKB详细教程
Roc-xb
docker容器运维MaxKB
MaxKB(MaxKnowledgeBase)是一款基于大语言模型(LLM)和检索增强生成(RAG)技术的开源知识库问答系统,旨在帮助企业、教育机构及研究组织高效管理知识并提供智能问答服务。一、前期准备工作首先,你需要再你的Windows电脑上安装DockerDesktop。本章教程,不介绍如何安装Docker。二、搜索镜像dockersearchmaxkb
- Dify rerank model is deprecated in knowledge base
人工智能
这是可优化的细节。这里过时的提示倾向于说工作空间有一个默认的重新排名模型,但在执行一些前端逻辑后我们发现当前的重新排名模型是空的或未定义的,因此这个当前模型已过时。但这里默认模型实际上是一个所有字段都是空字符串的模型结构:{"provider":"","model":""}在这种情况下,缺省模型实际上是空的且无效。因此,在这里我们不会显示过时标志,而是更有可能告诉用户为工作区配置至少一个重排序模型
- vtk文件格式解析
西安光锐软件
c++VTKvtk
了解vtk文件内容后,才能做一些文件格式转换问题,比如.vtk.off文件互转,之前我写过一篇有兴趣的可以参考。这里详细解读vtk文件格式。vtk三维模型的数据主要包括:点point、线edge、面surface,点线面的属性scalar,颜色表lookuptable,下面以polydata数据格式为例:#vtkDataFileVersion3.0//文件格式版本vtkoutput//标记信息,为
- KubeEdge 1.20.0 版本发布
laowangsen
数据库
KubeEdge1.20.0现已发布。新版本针对大规模、离线等边缘场景对边缘节点和应用的管理、运维等能力进行了增强,同时新增了多语言Mapper-Framework的支持。新增特性:支持批量节点操作多语言Mapper-Framework支持边缘keadmctl新增podslogs/exec/describe和Devicesget/edit/describe能力解耦边缘应用与节点组,支持使用Node
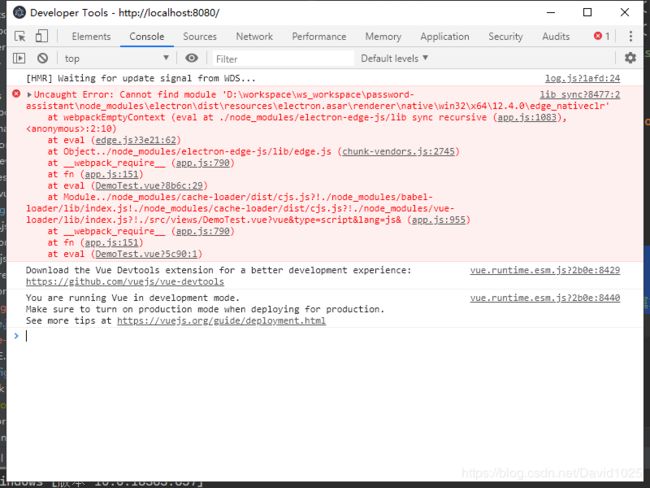
- Electron常见问题 4-error: The engine “node“ is incompatible with this module.
Data-Mining
Electron实战builderelectron编译node.jsyarn
目录问题解决PS:《Electron实战》系列-总览问题Electron工程编译的时候报错:
[email protected]:Theengine"node"isincompatiblewiththismodule.Expectedversion">=8.12.0".Got"8.11.3"errorFoundincompatiblemodule.解决原因是nodejs版本冲
- 全面了解 Node.js、npm、yarn、node-gyp、Python、Visual Studio 和 Electron 的关联性
古木12345
node.jsnpmpythonelectronyarn
好的,以下是一个全面且深入的详细解析,针对Electron桌面开发工具链及其相关依赖,包含每个关键模块(Node.js、npm、yarn、Python、node-gyp、VisualStudio、Electron)及其实现原理、功能、关联性和使用示例,确保您能完整理解这些工具的用途和关联性。一、基础工具链模块详细介绍1.Node.js1.1功能概述Node.js是一个运行时环境,它允许开发者在服务
- 如何在MacOS上查看edge/chrome的扩展源码
冬阳春晖
tipsmacosedge前端
步骤进入管理扩展页面点击详细信息复制对应id在命令行键入open~/Library/ApplicationSupport/MicrosoftEdge/Default/Extensions/${你刚刚复制的id}即可打开访达中对应的更目录注意由于原生命令行无法直接处理空格,所以需要加转义符\,即:open~/Library/Application\Support/Microsoft\Edge/Def
- v3-electron-vite项目快速入门指南
罗昭贝Lovely
v3-electron-vite项目快速入门指南v3-electron-vite⭐Avue3electronadmintemplate,basedon'vite'项目地址:https://gitcode.com/gh_mirrors/v3e/v3-electron-vite本指南旨在帮助您了解并快速上手un-pany/v3-electron-vite这一基于Vue3与Vite的Electron管理
- Modelling & Downstream Applications
后端
ComputerAidedEngineering(MEC524)Assignment:3DModelling&DownstreamApplicationsYouarerequiredtomodelanassemblyusingSolidEdgesoftware.Thesuitabilityoftheassemblyselectedmustberatifiedbythetutorbeforeyouc
- selenium驱动Edge报错解决办法
Dream D
seleniumpythonedge
selenium驱动Edge报错解决办法selenium使用Edge运行时报错Message:‘MicrosoftWebDriver.exe’executableneedstobeinPATH//Anhighlightedblockselenium.common.exceptions.WebDriverException:Message:'MicrosoftWebDriver.exe'execut
- 2025年信息技术与电子电力技术国际会议(ICITEP 2025)
s_academic
理科会议科技可信计算技术TV
2025年信息技术与电子电力技术国际会议(ICITEP2025)2025InternationalConferenceonInformationTechnologyandElectronicPower会议旨在加强国际学术交流与合作,促进信息技术与电子电力领域的发展。会议将汇聚相关研究领域的顶尖专家学者,共同探讨该领域的最新研究成果、技术进步和挑战。会议主题:(主题包括但不限于,更多主题请咨询会务组
- Modelling & Downstream Applications
后端
ComputerAidedEngineering(MEC524)Assignment:3DModelling&DownstreamApplicationsYouarerequiredtomodelanassemblyusingSolidEdgesoftware.Thesuitabilityoftheassemblyselectedmustberatifiedbythetutorbeforeyouc
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方

![]()