Android TV 使用Fragment搭建界面框架(二)
使用ListView+List
1、定义Fragment基类,封装一些公共的方法和接口
BaseFragment.java
/**
* @author john
* @created 2016-4-13
*/
public abstract class BaseFragment extends Fragment
{
protected View mRootView = null;
@Override
public final View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
if (mRootView == null)
{
int resId = getLayoutViewId();
mRootView = inflater.inflate(resId, container, false);
mRootView.setOnKeyListener(rootViewKeyListener);
findViews(mRootView);
}
return mRootView;
}
public void redKeyDown()
{
return;
}
public void greenKeyDown()
{
return;
}
public void yellowKeyDown()
{
return;
}
public void blueKeyDown()
{
return;
}
public void F1KeyDown()
{
return;
}
protected abstract int getLayoutViewId();
/**
* 用于获取初始化子View, root是当前根view
*/
protected abstract void findViews(View root);
public void setSelectItem(int position)
{
}
public void setIsGridviewSelect(boolean isSelected){
}
public boolean onKeyDown(int keyCode, KeyEvent event)
{
return false;
}
public boolean onKeyUp(int keyCode, KeyEvent event)
{
return false;
}
protected View.OnKeyListener rootViewKeyListener = new OnKeyListener()
{
@Override
public boolean onKey(View arg0, int arg1, KeyEvent arg2)
{
if (arg2.getAction() == KeyEvent.ACTION_DOWN)
{
if (onKeyDown(arg1, arg2))
{
return true;
}
}
return false;
}
};
@Override
public void onConfigurationChanged(Configuration newConfig)
{
super.onConfigurationChanged(newConfig);
}
public interface OnGreenKeyDownListener
{
public void onGreenKeyDown();
}
protected OnGreenKeyDownListener mOnGreenKeyDownListener = null;
public void setOnGreenKeyDownListener(OnGreenKeyDownListener listener)
{
mOnGreenKeyDownListener = listener;
}
public int getCurItemInPage()
{
return 0;
}
}
2、定义左边导航菜单抽象类,主要是为抽取共性的东西,继承BaseFragment
NaviFragment.java
/**
* @author john
* @created 2016-4-13
*/
public abstract class NaviFragment extends BaseFragment implements Constants
{
protected GNavigationListener mNavListener;
private ListView mNavListView;
private NaviAdapter mListAdapter = null;
@Override
protected void findViews(View root)
{
mNavListView = (ListView) root.findViewById(getNavListViewId());
mNavListView.setOnKeyListener(rootViewKeyListener);
}
/**
*返回ListView的id
*
*/
public abstract int getNavListViewId();
/**
*用于构造列表导航栏的数据的,必须包含"image","title"两项
*/
protected abstract List> constructListViewData();
private List> mListData = null;
@Override
public void onActivityCreated(Bundle savedInstanceState)
{
super.onActivityCreated(savedInstanceState);
if (mListAdapter == null)
{
mListAdapter = new NaviAdapter(getActivity(), null);
}
setListData(constructListViewData());
mNavListView.setAdapter(mListAdapter);
mNavListView.setOnItemSelectedListener(mItemSelectedListener);
}
public void setListData(List> data)
{
mListData = data;
if (mListAdapter != null)
{
mListAdapter.setData(mListData);
}
}
private OnItemSelectedListener mItemSelectedListener = new OnItemSelectedListener()
{
@Override
public void onItemSelected(AdapterView arg0, View arg1, int arg2, long arg3)
{
if (mNavListener != null && arg0 != null)
{
mNavListener.onItemSelect(arg2);
Log.d("NaviFragment", "onItemSelected");
}
}
@Override
public void onNothingSelected(AdapterView arg0)
{
}
};
@Override
public void setSelectItem(int position)
{
if (mNavListView != null && position < mNavListView.getCount() && position >= 0)
{
if (mNavListView.getSelectedItemPosition() == position && null != mNavListView.getSelectedItem())
{
mNavListener.onItemSelect(position);
}
else
{
mNavListView.setSelection(position);
}
}
}
public ListView getNavListView()
{
return mNavListView;
}
public NaviAdapter getNavListAdapter()
{
return mListAdapter;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event)
{
if (mNavListView == null)
{
return true;
}
switch (keyCode)
{
case KEY_OK:
case KEY_CENTER:
case KEY_RIGHT:
Log.d("NaviFragment", "move focus to right first");
if (mNavListView.getSelectedItemPosition() >= 0)
{
if (mNavListener != null && null != mNavListView.getSelectedItem())
{
mNavListener.onItemSelect(mNavListView.getSelectedItemPosition());
mNavListView.clearFocus();
mNavListener.setRightFocus();
}
}
return true;
case KEY_UP:
if (mNavListView.getSelectedItemPosition() == 0)
{
mNavListView.setSelection(mNavListView.getCount() - 1);
return true;
}
break;
case KEY_DOWN:
if (mNavListView.getSelectedItemPosition() == (mNavListView.getCount() - 1))
{
mNavListView.setSelection(0);
return true;
}
break;
}
return super.onKeyDown(keyCode, event);
}
public void setNavigationListener(GNavigationListener listener)
{
mNavListener = listener;
}
public interface GNavigationListener
{
public void onItemSelect(int position);
public void setRightFocus();
}
}
3、编写导航菜单适配器
NaviAdapter.java
/**
* @author john
* @created 2016-4-13
*/
class NaviAdapter extends BaseAdapter
{
private Context mContext = null;
private List> mListData = null;
private LayoutInflater inflater = null;
public NaviAdapter(Context context, List> list)
{
mContext = context;
inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
this.mListData = list;
}
public void setData(List> list)
{
this.mListData = list;
notifyDataSetChanged();
}
@Override
public int getCount()
{
return mListData.size();
}
@Override
public boolean isEnabled(int position)
{
try
{
if (mListData.get(position).get("isEnabled").toString().equals("1"))
{
return false;
}
else
{
return super.isEnabled(position);
}
}
catch (Exception e)
{
return super.isEnabled(position);
}
}
@Override
public Map getItem(int position)
{
return mListData.get(position);
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
ViewHolder viewHolder = null;
if (null == convertView)
{
viewHolder = new ViewHolder();
convertView = inflater.inflate(R.layout.base_list_nav_item_layout, null);
viewHolder.itemTitleName = (FontTextView) convertView.findViewById(R.id.item_name);
convertView.setTag(viewHolder);
}
else
{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.itemTitleName.setText(mListData.get(position).get("title").toString());
return convertView;
}
private class ViewHolder
{
FontTextView itemTitleName;
}
}
4、编写导航菜单,以节目编辑菜单为例
ChannelNavigationFragment.java
public class ChannelNavigationFragment extends NaviFragment
{
private static final String TAG = ChannelNavigationFragment.class.getSimpleName();
@Override
protected void findViews(View root)
{
super.findViews(root);
Log.d(TAG, " findViews(View root) >>>");
}
@Override
protected int getLayoutViewId()
{
return R.layout.navigation_bar_in_media_center;
}
@Override
public int getNavListViewId()
{
return R.id.media_nav_listview;
}
@Override
protected List> constructListViewData()
{
List> data = new ArrayList>();
Map map = new HashMap();
map.put("image", R.drawable.ic_channel_editchannel);
map.put("title", getString(R.string.STR_EDIT_CHANNELS));
data.add(map);
Map map1 = new HashMap();
map1.put("image", R.drawable.ic_channel_editfav);
map1.put("title", getString(R.string.STR_EDIT_FAVORITES));
data.add(map1);
Map map2 = new HashMap();
map2.put("image", R.drawable.ic_channel_user);
map2.put("title", getString(R.string.STR_USER_CHNNEL));
data.add(map2);
return data;
}
}
5、Attach Activity
ChannelActivity.java
public class ChannelActivity extends AlienBaseActivity implements GNavigationListener, Constants
{
private final String TAG = "ChannelActivity";
private ChannelNavigationFragment mChannelNavigationFragment = null;
private EditChannelsFragment mEditChannelsFragment = null;
private EditFavoriteFragment mEditFavoriteFragment = null;
private UserChannelFragment mUserChannelFragment = null;
private BaseFragment mPreviousFragment = null;
private BaseFragment mCurrentFragment = null;
private int mInitShowPosition = 0;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_channel_layout);
Bundle bundle = getIntent().getExtras();
if (bundle != null)
{
mInitShowPosition = bundle.getInt("position", 0);
}
initView();
initData();
}
@Override
public void onItemSelect(int position)
{
switch (position)
{
case 0:
showEditChannelsFragment();
break;
case 1:
showEditFavoriteFragment();
break;
case 2:
showUserChannelFragment();
break;
default:
break;
}
}
private void initView()
{
}
private void initData()
{
mChannelNavigationFragment = new ChannelNavigationFragment();
mChannelNavigationFragment.setNavigationListener(this);
switchContentView(null, mChannelNavigationFragment, R.id.left_layout);
}
@Override
protected void onResume()
{
super.onResume();
}
private void showEditChannelsFragment()
{
mPreviousFragment = mCurrentFragment;
if (null == mEditChannelsFragment)
{
mEditChannelsFragment = new EditChannelsFragment(mChannelNavigationFragment);
}
mCurrentFragment = mEditChannelsFragment;
switchContentView(mPreviousFragment, mCurrentFragment, R.id.right_layout);
}
private void showEditFavoriteFragment()
{
Log.d(TAG, " showEditFavoriteFragment()>>>> ");
mPreviousFragment = mCurrentFragment;
if (null == mEditFavoriteFragment)
{
mEditFavoriteFragment = new EditFavoriteFragment(mChannelNavigationFragment);
}
mCurrentFragment = mEditFavoriteFragment;
switchContentView(mPreviousFragment, mCurrentFragment, R.id.right_layout);
}
private void showUserChannelFragment()
{
mPreviousFragment = mCurrentFragment;
if (null == mUserChannelFragment)
{
mUserChannelFragment = new UserChannelFragment(mChannelNavigationFragment);
}
mCurrentFragment = mUserChannelFragment;
switchContentView(mPreviousFragment, mCurrentFragment, R.id.right_layout);
}
@Override
protected void onStop()
{
super.onStop();
}
@Override
protected void onDestroy()
{
super.onDestroy();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event)
{
Log.d(TAG, " onKeyDown()>>> keyCode = " + keyCode);
switch (keyCode)
{
case KEY_MENU:
case KEY_BACK:
case KEY_EXIT:
finish();
OSDSettingManager.getInstance(this).setActivityExitAni(ChannelActivity.this);
return true;
case KEY_RED:
if (redView.isShown())
{
redKeyDown();
}
return true;
case KEY_GREEN:
case KEY_GREEN_RECALL:
if (greenView.isShown())
{
greenKeyDown();
}
return true;
case KEY_YELLOW:
if (yellowView.isShown())
{
yellowKeyDown();
}
return true;
case KEY_BLUE:
if (blueView.isShown())
{
blueKeyDown();
}
return true;
}
return false;
}
private void blueKeyDown()
{
if (mCurrentFragment != null)
{
mCurrentFragment.blueKeyDown();
}
}
private void yellowKeyDown()
{
if (mCurrentFragment != null)
{
mCurrentFragment.yellowKeyDown();
}
}
private void greenKeyDown()
{
if (mCurrentFragment != null)
{
mCurrentFragment.greenKeyDown();
}
}
private void redKeyDown()
{
if (mCurrentFragment != null)
{
mCurrentFragment.redKeyDown();
}
}
@Override
public void setRightFocus()
{
if (mCurrentFragment != null)
{
mCurrentFragment.setSelectItem(mCurrentFragment.getCurItemInPage());
}
}
}
6、附上switchContentView方法
public void switchContentView(BaseNaviFragment from, BaseNaviFragment to, int iId)
{
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
if (null == to)
{
return;
}
if (null == from)
{
ft.add(iId, to, ((Object) to).getClass().getName()).commit();
}
else
{
if (from != to)
{
ft.addToBackStack(((Object) to).getClass().getName());
if (!to.isAdded())
{ // 先判断是否被add过
ft.hide(from).add(iId, to, ((Object) to).getClass().getName()).commit(); // 隐藏当前的fragment,add下一个到Activity中
}
else
{
ft.hide(from).show(to).commit(); // 隐藏当前的fragment,显示下一个
}
}
}
}
7、界面右侧负责显示内容的每个Fragment继承BaseFragment,实现自己的业务逻辑即可
8、界面整体布局
activity_channel_layout.xml
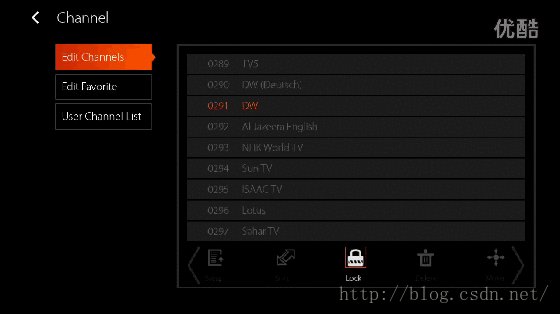
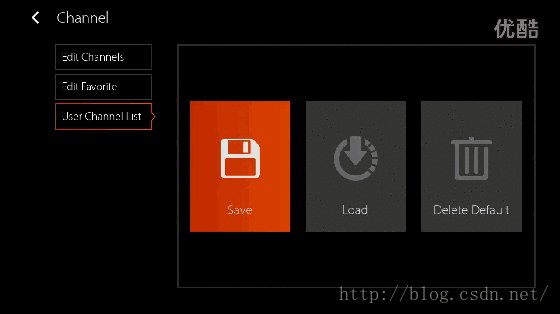
9、最终效果
http://v.youku.com/v_show/id_XMTcxMTM3NDgyMA==.html?beta&