jenkins配置vue自启动并配置到k8s
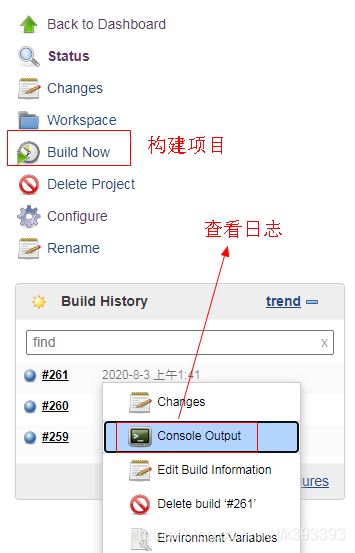
1、在jenkins上配置纯vue项目自启动,并且让此项目运行在k8s搭建的服务器上
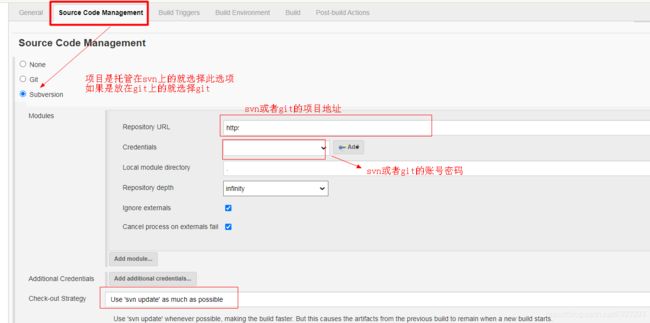
2、进入配置后,本人项目是托管在svn的就选择了subversion选项,将项目地址和账户密码配置好
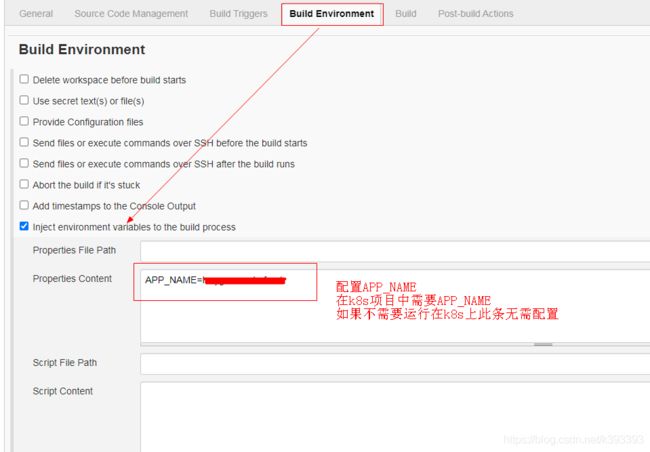
3、如果需要运行在k8s上那么配置如下,如果不需要无需配置
4、配置nodejs环境
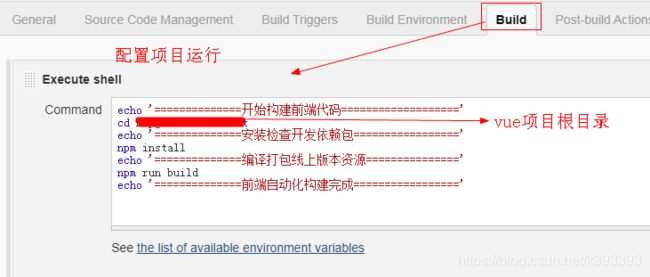
5、配置项目运行过程
echo '==============开始构建前端代码==================='
cd 项目跟目录
echo '==============安装检查开发依赖包================='
npm install
echo '==============编译打包线上版本资源==============='
npm run build
echo '==============前端自动化构建完成================='
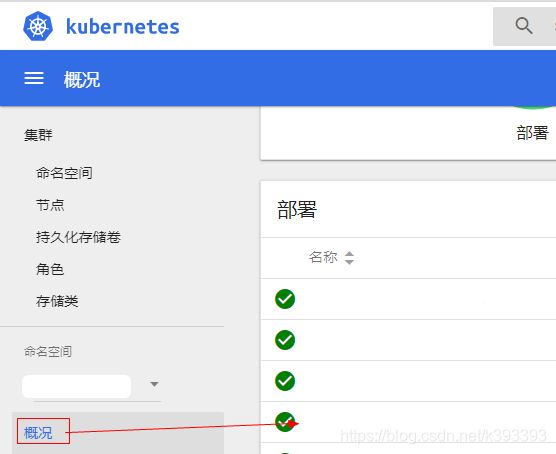
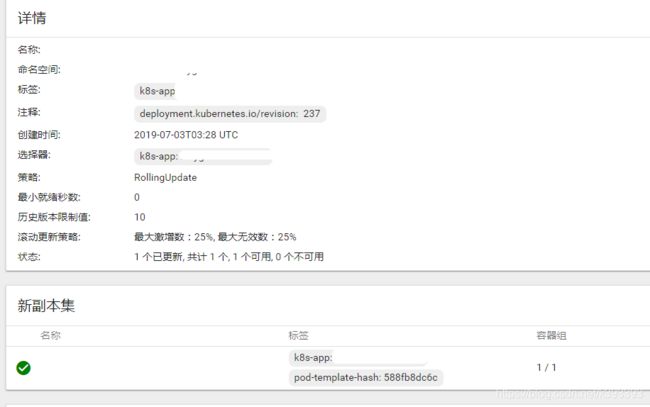
6、如需运行在k8s服务器上,配置如下,如果不需要无需配置
cd 项目跟目录/dist
docker build -t hfdockerhub.com.cc:1443/hfocean/jenkins-${APP_NAME}:${BUILD_NUMBER} .
docker push hfdockerhub.com.cc:1443/hfocean/jenkins-${APP_NAME}:${BUILD_NUMBER}
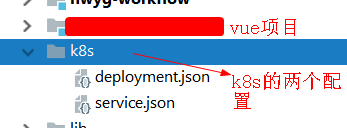
7、如需运行在k8s服务器上,需要在vue项目的同级目录下配置k8s,如果不需要无需配置

下面两个文件的namespace要替换成自己k8s服务器分配的命名空间,而且要一致

配置deployment.json
{
"kind": "Deployment",
"apiVersion": "apps/v1",
"metadata": {
"name": "${APP_NAME}-deployment",
"namespace": "k8s的命名空间",
"labels": {
"k8s-app": "${APP_NAME}"
}
},
"spec": {
"replicas": 1,
"selector": {
"matchLabels": {
"k8s-app": "${APP_NAME}"
}
},
"template": {
"metadata": {
"name": "${APP_NAME}",
"labels": {
"k8s-app": "${APP_NAME}"
}
},
"spec": {
"containers": [
{
"name": "app",
"image": "hfdockerhub.com.cc:1443/hfocean/jenkins-${APP_NAME}:${BUILD_NUMBER}",
"resources": {},
"imagePullPolicy": "IfNotPresent",
"securityContext": {
"privileged": false,
"procMount": "Default"
},
"ports":
[{ "containerPort": 8080,
"targetPort": 8080
}],
"volumeMounts":[
]
}
],
"volumes":[],
"type": "NodePort",
"restartPolicy": "Always",
"terminationGracePeriodSeconds": 30,
"dnsPolicy": "ClusterFirst",
"securityContext": {},
"schedulerName": "default-scheduler"
}
},
"strategy": {
"type": "RollingUpdate",
"rollingUpdate": {
"maxUnavailable": "25%",
"maxSurge": "25%"
}
},
"revisionHistoryLimit": 10,
"progressDeadlineSeconds": 600
}
}
配置service.json
{
"apiVersion":"v1",
"kind":"Service",
"metadata":{
"namespace":"k8s的命名空间",
"name":"${APP_NAME}-service",
"labels":{
"k8s-service":"${APP_NAME}"
}
},
"spec":{
"selector":{
"k8s-app": "${APP_NAME}"
},
"ports":[
{"port":8080,"targetPort":8080}
],
"type":"NodePort"
}
}