图表插件 - chart.js (柱状图) 学习总结
chart.js 基于H5的canvas,轻量级的图表插件。
有6中图表类型:折线图、条形图、雷达图、饼图、柱状图、极地区域图
关于柱状图的绘制,追加 、更新、删除数据等操作的总结
原文来自于:http://lishangrong.github.io/2016/01/28/20160128-chartjs(bar)/
html:
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="js/Chart.min.js">script>
<title>bar charttitle>
head>
<body>
<div class="bar-chart">
<h5 class="bar-title">XX饮料营业额情况一览表h5>
<canvas id="bar" width=400 height=400>canvas>
<div id="legend">div>
div>
body>
html>
css:
.bar-legend li span {
width: 1em;
height: 1em;
display: inline-block;
margin-right: 5px;
}
.bar-legend {
list-style: none;
}
javascript:
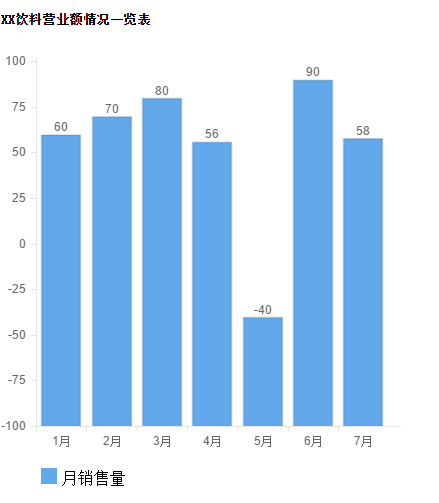
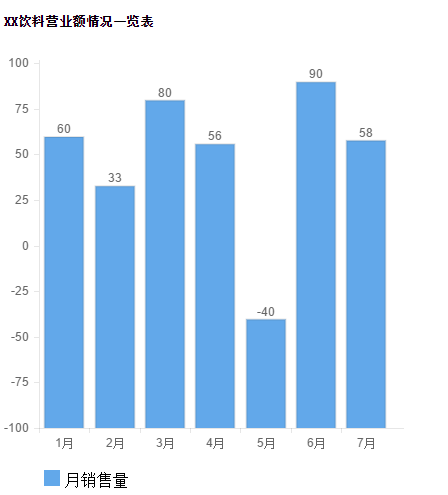
// 柱状图数据
var chartData = {
// x轴显示的label
labels:['1月', '2月', '3月', '4月', '5月', '6月', '7月'],
datasets:[
{
fillColor:'#62a8ea',// 填充色
data:[60, 70, 80, 56, -40, 90, 58], // 数据
label:'月销售量' // 图例
}
]
};
// 柱状图选项设置
var configs = {
scaleOverlay : false, // 网格线是否在数据线的上面
scaleOverride : false, // 是否用硬编码重写y轴网格线
scaleSteps : null, //y轴刻度的个数
scaleStepWidth : null, //y轴每个刻度的宽度
scaleStartValue : null, //y轴的起始值
scaleLineColor : "rgba(0,0,0,.1)",// x轴y轴的颜色
scaleLineWidth : 1,// x轴y轴的线宽
scaleShowLabels : true,// 是否显示y轴的标签
scaleLabel : "<%=value%>",// 标签显示值
scaleFontFamily : "'Arial'",// 标签的字体
scaleFontSize : 12,// 标签字体的大小
scaleFontStyle : "normal",// 标签字体的样式
scaleFontColor : "#666",// 标签字体的颜色
scaleShowGridLines : false,// 是否显示网格线
scaleGridLineColor : "rgba(0,0,0,.05)", // 网格线的颜色
scaleGridLineWidth : 1, // 网格线的线宽
scaleBeginAtZero: false, // y轴标记是否从0开始
scaleShowHorizontalLines: true, // 是否显示横向线
scaleShowVerticalLines: true, // 是否显示竖向线
barShowStroke : true, // 是否显示线
barStrokeWidth : 2, // 线宽
barValueSpacing : 5,// 柱状块与x值所形成的线之间的距离
barDatasetSpacing : 1,// 在同一x值内的柱状块之间的间距
animation : true,//是否有动画效果
animationSteps : 60,//动画的步数
animationEasing : "easeOutQuart",// 动画的效果
showTooltips: false, // 是否显示提示
// 图例
legendTemplate : '-legend\"><% for (var i=0; i- \"><%if(datasets[i].label){%><%=datasets[i].label%><%}%>
<%}%>
',
// 动画完成后调用的函数(每个柱上显示对应的数据)
onAnimationComplete: function () {
var ctx = this.chart.ctx;
ctx.font = this.scale.font;
ctx.fillStyle = this.scale.textColor;
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.datasets.forEach(function (dataset){
dataset.bars.forEach(function (bar) {
ctx.fillText(bar.value, bar.x, bar.y);
});
});
}
};
// 开始绘制柱状图
var ctx = document.getElementById('bar').getContext('2d');
var bar = new Chart(ctx).Bar(chartData, configs);
var legend = document.getElementById('legend');
// 图例
legend.innerHTML = bar.generateLegend();
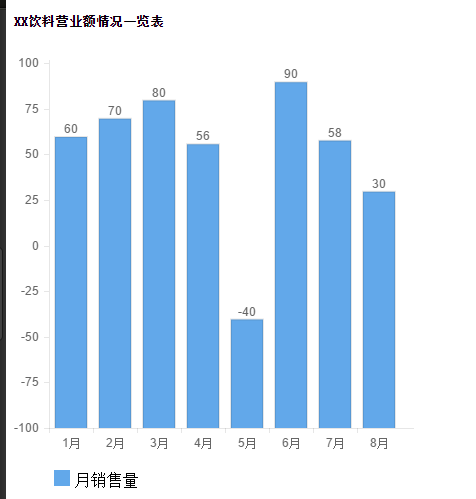
追加数据
bar.addData([30], '8月');
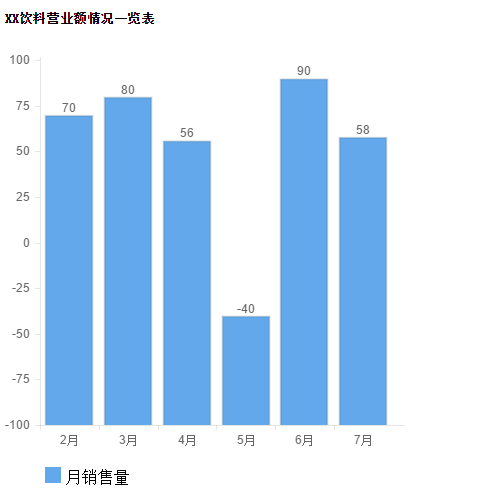
删除数据
柱状图中删除数据是从第一条数据开始的
bar.removeData();
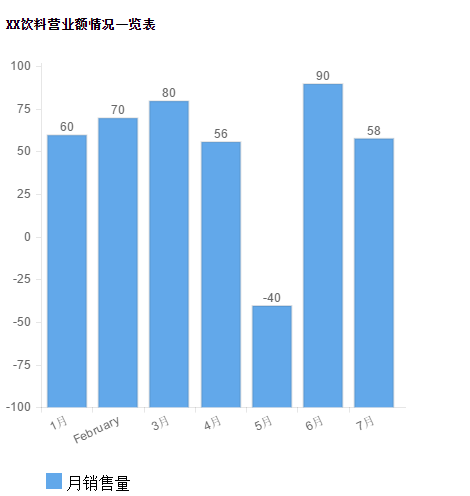
修改labels中的某个值
bar.scale.xLabels[1] = 'February';
bar.datasets[0].bars[1].label = 'February';
bar.update();
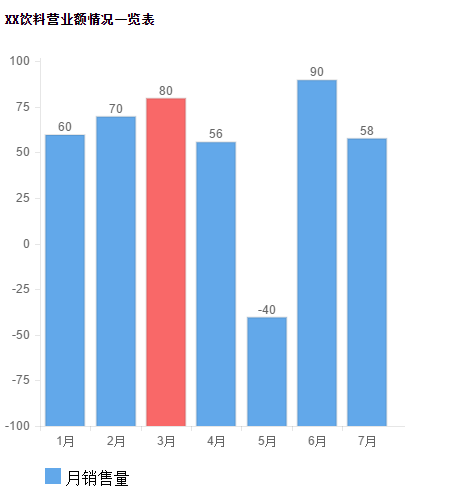
修改某个数据
bar.datasets[0].bars[1].value = 33;
bar.update();
修改某个数据的填充色
要想修改每个柱状的填充色,则遍历所有的数据,修改每个数据的fillColor即可。
修改完填充色后要重新获取图例情报并设置。
bar.datasets[0].bars[2].fillColor = '#f96868';
bar.update();
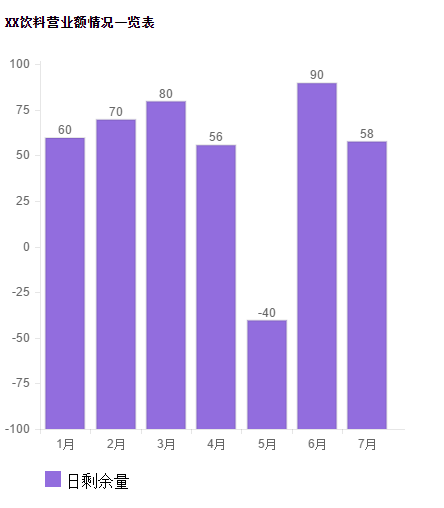
修改图例以及填充色
bar.datasets[0].fillColor = '#926dde';
bar.datasets[0].label = '日剩余量';
var bars = bar.datasets[0].bars;
for(var i = 0; i < bars.length; i++) {
bars[i].fillColor = '#926dde';
bars[i].datasetLabel = '日剩余量';
}
bar.update();
legend.innerHTML = bar.generateLegend();