jenkins插件开发(四)-- 插件发布
http://www.cnblogs.com/kingzzm/archive/2013/02/02.html
上一篇blog 介绍了插件开发中要注意的一些问题, 我们再来介绍插件开发完成后,如何上传到jenkins 的插件中心(这里假设你的代码是放在github 上的,使用svn或其他版本管理工具的请参考其他文章)。
组织授权
首先去到 google group(被伟大的GFW 和谐了,只能访问,如何不在这里讨论)的 jenkins 开发列表([email protected])里发帖告诉组织者,你开发的插件id 是什么,插件功能是做什么的,还有你的github 用户名是什么。组织者如果觉得没问题,就会在 jenkins 的github 上给你创建一个以你插件名称命名的代码库,然后在 github 上将你拉入 jenkins 的组织,这样就可以在这个代码库上添加你的插件代码了。如果你在github 上已经有了自己插件的代码库,也可以将地址告诉组织者,这样他会 fork 你的代码库,如果是这样的话你需要在更新了你原仓库的代码后,再将jenkins 仓库上的代码同步。
修改POM文件
再来是修改项目的pom 文件,需要增加一些信息,这样发布的时候才可以正确显示你的插件内容。首先是你的源码控制管理配置,增加配置如下:
<scm> <connection>scm:git:ssh://github.com/jenkinsci/MYPLLUGINNAME.gitconnection> <developerConnection>scm:git:ssh://[email protected]/jenkinsci/MYPLUGINNAME.gitdeveloperConnection> <url>https://github.com/jenkinsci/MYPLUGINNAMEurl> scm>
插件的WIKI页面(后面会说明如何添加WIKI):
<project> ... <url>http://wiki.jenkins-ci.org/display/JENKINS/My+Pluginurl> project>
还有维护人员信息:
<project> ... <developers> <developer> <id>devguyid> <name>Developer Guyname> <email>[email protected]email> developer> developers> project>
发布插件
最简单的方式就是执行以下命令:
mvn release:prepare release:perform
如果发布成功(窗口提示BUILD SUCCESS 字样)就表示你的插件已经发布到jenkins 的更新中心了,不过一般要等个一到半天更新中心才会更新。
一般第一次发布都会有一些问题,没有那么容易成功,这里再介绍一下发布过程中容易出现的问题。
插件版本没有以-SNAPSHOT 结尾。可能有些同学会将-SNAPSHOT结尾的版本号给改成一个正式的版本号,比如1.0,如果是这样的话,发布的时候就会报错。因为jenkins 插件发布的过程中会将你的预设版本号(比如 1.0-SNAPSHOT)改成一个正式的版本号 1.0,然后提交到代码仓库,在检查插件版本号的时候,如果发现不是预设版本号(以-SNAPSHOT结尾)就会报错,所以大家不用担心自己的插件版本号命名问题,在插件发布的时候,会自动帮你修正为正式版本号的。
发布出错回滚。如果在插件发布的过程中出错,重新再执行上面的命令是不行的,会报版本已存在的错误,需要先执行一下下面的命令来清除出错的发布信息。
mvn release:clean
Github 无法push。发布的过程中会使用git 将你的代码push 到github上,有时候会报权限不允许的问题(Permission denied),那可能是你的github 配置有问题,可以参考这里来设置你的SSH 或者这里看看是否其他问题。
WIKI 页面
发布好了你的插件之后呢,我们需要在jenkins 的官网上添加关于你插件的 WIKI,以便让使用你插件的用户知道插件的信息。
首先要在jenkins 官网上申请一个帐号,申请成功之后你就可以在插件主页上添加你的插件页面了。去到插件主页面(https://wiki.jenkins-ci.org/display/JENKINS/Plugins),点击右上角的Add 链接,选择 page 选项,就可以进入页面编写了。
在WIKI 页面中写上你的插件名称,内容要加上下面的语句:
{jenkins-plugin-info:pluginId=your-artifact}
{excerpt} your plugin description {excerpt}
your-artifact要写你的插件 id,这样页面就会自动去加载插件的相关信息。excerpt里面的是你插件描述,会显示在插件主页上。
最后是在WIKI label 上加上插件的分类,比如是UI相关的插件就写 plugin-UI,报告类相关的就写 plugin-report,这样在插件主页上会将你的插件归到某类插件下。
这里介绍编写WIKI 的一个小窍门,可以先进入其他插件页面,然后点击右上角的 Edit 链接,这样就进入了页面的编辑页面,在这里就可以看到其他插件是如何编写的,参考一下再来编写自己的WIKI 页面吧。
持续集成
在上传你插件代码的时候,可能你会想使用持续集成来跑你的测试案例,看看上传的代码是否有破坏原有的功能。没有问题,可以使用BuildHive@CloudBees来为你Github 上的代码做持续集成。
使用很简单,先进入这个网址https://buildhive.cloudbees.com/job/jenkinsci/,然后使用你的github 帐号登录,接着勾选你想要做持续集成的github 项目。这样该项目每次提交代码之后,BuildHive@CloudBees就会为你做持续集成,如果有问题的话会发邮件通知你。
到这里,jenkins 插件开发的所有介绍已经全部结束了,之前做插件开发的时候查到一些中文资料,都是一些比较入门的内容,所以自己就想写一个比较全面的介绍,希望这一系列的文章可以帮到你,谢谢。
上一篇:jenkins插件开发(二)-- HelloWorld
在上一篇blog 中我们介绍了如何创建我们第一个 jenkins 插件,在这一篇blog继续介绍在开发我们的插件过程中需要注意的一些问题。
扩展点选择
Jenkings插件是基于扩展点来实现的,比如基于Builder这个扩展点,那这个插件的功能就是一个构建插件,类似ant builder(使用ant来执行构建脚本)。Jenkins插件的扩展点有很多,具体可以查询这里。该网页列出了 Jenkins所有的扩展点,点击每个扩展点下面 Implementations,会列出该扩展点对应的实现类。找到实现类的源码就可以知道具体怎么使用该扩展点了,大部分的代码在github上都可以找到。在前面创建的HelloWorld插件是一个基于Builder扩展点的插件,可以在job 配置页面的Build 中增加该插件,以后每次 Job 每次构建的时候就会去调用该插件了。
Action介绍
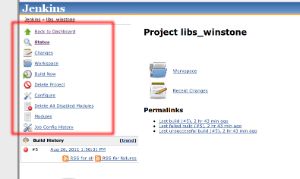
Action是插件用来在Job或Build页面增加功能的一种主要方式,是Jenkins最常用的一个扩展点。从下图中可以看出什么是Action,就是页面左边菜单栏的一个菜单项,还可以在右边的主页面显示相应的功能。
每个继承了Action这个扩展点的插件都要实现3个方法,方法如下:
public interface Action extends hudson.model.ModelObject { java.lang.String getIconFileName(); java.lang.String getDisplayName(); java.lang.String getUrlName(); }
第一个是菜单项图片,第二个是菜单名称,第三个是菜单链接。
Action分瞬时和持久2种,这里主要介绍的是瞬时的Action。瞬时的Action可以随时废弃,让另外一个新的Action 来取代,适合一些每次构建都要执行操作的插件,但不适合需要保存持久数据的插件。
在Jenkins 官网的插件开发指南中,推荐使用Transient***ActionFactory 系列的继承点, 有TransientViewActionFactory,TransientProjectActionFactory,TransientBuildActionFactory 等,使用该系列的继承点,只需要简单的覆写父类的 createFor方法,就可以实现创建瞬时Action 的目的,可以根据不同的需要创建 Job,Build,View的Action。
更多内容可以参考这里。
Jelly页面
Jenkins插件开发中涉及到页面的开发,比如 Job的配置页面,相关插件需要加上相关的配置开关,配置参数时,就需要有一个配置页面来做相应的显示。插件开发中用到的页面是 Jelly页面,在第一篇blog 中介绍了IDEA中关于jelly的插件,使用该插件可以更加方便 Jelly 页面的编写。
Jelly 页面的简单例子就不介绍了,官网上都有,这里简单介绍一下Jelly 页面相关的一些标签。与JSTL 类似,Jelly 也有自己的一些标签,如下:
<j:jelly xmlns:j="jelly:core" xmlns:st="jelly:stapler" xmlns:d="jelly:define" xmlns:l="/lib/layout" xmlns:t="/lib/hudson" xmlns:f="/lib/form" xmlns:i="jelly:fmt" xmlns:p="/lib/hudson/project">
比如想使用jelly:core 标签,就可以在页面中直接使用 j:XX 来调用标签的相关功能,其他标签同样按照这个方式来使用。其中jelly:core 是常用的功能,比如设置变量,循环,判断等功能。jelly:layout是分层相关的标签,/lib/hudson是jenkins 相关的功能,比如设置 Job页面图标,Build页面图标等。更多标签相关的内容可以参考这里。
配置文件
Jenkins插件开发中还涉及到一类文件,就是配置文件。配置文件不仅可以在 Jelly 页面中使用,而且可以在Java 文件中使用,不过在Java 文件中使用的话需要先将配置文件编译成对应的Java 文件。
如何在Jelly 页面中使用配置文件?首先要在Jelly 页面所在的文件夹中放置配置文件,比如 页面在这里 dir/myAction.jelly, 那么页面对应的配置文件就应该在 dir/myAction.properties。注意,配置文件名字需要和页面名字相同,这样页面才可以找到对应的配置文件。比如有个Jelly 页面如下:
jelly escape-by-default='true'?>
<j:jelly xmlns:j="jelly:core">
<th>${%allBuildsColumnHeader}th>
j:jelly>
其对应的配置文件内容如下:
allBuildsColumnHeader=mean time to repair for all history
这样配置了以后,展示Jelly 页面时就可以自动调用配置文件里面的内容了。
如何在Java 文件中使用配置文件?一般插件所用的Java 配置文件名称都叫做Messages.properties ,文件保存在resources 目录下。比如我们的插件包结构是jenkins.plugins.myplugin,那么Messages.properties 文件就保存在 resources/jenkins/plugins/myplugin/ 目录下。
如果Java 文件中想要使用配置文件里面的值,需要先执行mvn pacakge 命令,执行之后,以上面的例子为例,在 target 目录下会产生generated-sources/localizer/jenkins/plugins/myplugin/Messages.java 这个Java 文件,如果配置文件里面有这样的一个配置项:
allBuildsColumnHeader=mean time to repair for all history
那么Messages.java 里面就会产生这样的2个方法:
/** * mean time to repair for all history * */ public static String allBuildsColumnHeader() { return holder.format("allBuildsColumnHeader"); } /** * mean time to repair for all history * */ public static Localizable _allBuildsColumnHeader() { return new Localizable(holder, "allBuildsColumnHeader"); }
这样在Java 文件中就可以直接调用这2个方法了,一般是调用第一个方法。
多语言配置。配置文件的文件名如果不带后缀就是内容是英语的配置文件,比如Messages.properties。如果想让你的 插件可以在不同的国家语言下都显示正常的话,就需要将你的配置文件复制多份,在名字后面加上不同的后缀,然后内容换上相关语言的内容。
比如,以上面例子为例,中文的配置文件名称就是Messages_zh_CN.properties,配置文件的页面也要换上相应的 中文ASCII 编码,这样就可以在中文系统环境下显示中文内容了。如何将中文转ASCII 码?可以直接使用 Java Home 里面的 native2ascii 命令。
开发经验
在开发Jenkins 插件的过程中自己摸索了一些方法,在这里介绍一下,以免让其他同学走弯路。
首先是去到Jenkins 的官网 WIKI。这里介绍了如何创建你的插件工程,插件扩展点,插件编码和页面如何编写等,内容比较多,但你只需要关注你需要的内容就可以了。
光看Jenkins 的WIKI 是不够的,有一些页面和类的用法上面没有直接给出,那肿么办呢?很简单:看源码。在github 上 download 下jenkins 的源码(这里),在IDE 里面打开 Jenkins 工程,比如想要查看某个jelly页面的用法,就可以在工程中搜索所有 jelly 页面,看看源码中的页面是怎么写的,我们再拿过来改一下就可以了。类和扩展点不知道如何写,也可以参照这个方法,通过源码了解其他扩展点子类是如何写的,然后再写出自己的插件。
可能在jenkins 的源码中还是找不到扩展点的用法,那怎么办呢?这个时候可能就需要去参考其他插件是如何写的了,幸运的是,大部分插件的代码现在都放在了github 上,我们可以通过了解其他插件来写出自己的插件。
下一篇:jenkins插件开发(四)-- 插件发布
上一篇:jenkins插件开发(一)--环境搭建
在上一篇blog中我们讲了如何搭建jenkins插件的开发环境,接下来介绍如何开发我们的插件。
创建HelloWorld插件
学习每门新语言的时候,我们都会写一个HelloWorld程序,这里介绍的是如何创建一个Jenkins的HelloWorld插件。
1、首先修改Maven的配置,将Maven的连接库修改为jenkins plugins的资源库,方便相关pom组件从jenkins上下载,修改的是 %USERPROFILE%\.m2\settings.xml文件。
<settings> <pluginGroups> <pluginGroup>org.jenkins-ci.toolspluginGroup> pluginGroups> <profiles> <profile> <id>jenkinsid> <activation> <activeByDefault>trueactiveByDefault> activation> <repositories> <repository> <id>repo.jenkins-ci.orgid> <url>http://repo.jenkins-ci.org/public/url> repository> repositories> <pluginRepositories> <pluginRepository> <id>repo.jenkins-ci.orgid> <url>http://repo.jenkins-ci.org/public/url> pluginRepository> pluginRepositories> profile> profiles> <mirrors> <mirror> <id>repo.jenkins-ci.orgid> <url>http://repo.jenkins-ci.org/public/url> <mirrorOf>m.g.o-publicmirrorOf> mirror> mirrors> settings>
2、打开CMD,进入一个想要放插件工程的目录,执行以下命令。
mvn -U org.jenkins-ci.tools:maven-hpi-plugin:create -DgroupId={your.gound.id} -DartifactId={your.plugin.id}
命令中的 your.groud.id 和 your.plugin.id 填你插件的具体对应的值。
your.group.id 会形成你的包结构,比如 your.group.id=abc.def.ghi,那工程下的src/main/java 目录下会产生abc.def.ghi 这样的目录。
执行完命令后,该目录下会产生一个名称是{your.plugin.id}的目录,这个目录工程就是我们的HelloWorld插件工程。
3、插件打包
创建好工程之后,执行下面的命令可以在 target 子目录下产生一个 hpi 文件,该文件就是我们的插件文件,可以直接上传到 jenkins 的服务器。
mvn package
4、启动本地服务
在第三步产生的 hpi 文件要上传到一个部署好的jenkins服务器才可以看到效果,我们也可以通过以下命令启动一个包含插件的本地jenkins服务。
mvn hpi:run
执行完命令之后,在浏览器打开localhost:8080,就可以访问本地的Jenkins服务了,这里默认用的是 jetty6的 web 容器。
5、运行HelloWorld插件
在Job的配置页面,其中的构建子项中Add Build Step按钮,点击后下拉框中会有一个Say Hello World的选项,这个就是我们的HelloWorld 插件,选中后保存配置,进行Job构建,在构建日志中就可以看到插件的打印日志。
这里介绍的是新建一个插件,对已有插件进行扩展不在本次讨论范围内,更多信息可以参考这里。
下一篇:jenkins插件开发(三)-- 插件编写