- 在Android开发中,如何获取到手机设备的PIN码?
西瓜本瓜@
android智能手机
在Android开发中,无法直接获取用户设置的PIN码(锁屏密码),无论是否有Root权限。这是Android系统层面的隐私和安全机制保护,即使是系统应用或使用了Xposed模块,也无法直接访问用户设置的锁屏PIN、图案、密码。✅原因:Android系统保护机制锁屏密码(包括PIN、图案、密码)是加密保存在系统中,例如/data/system/locksettings.db,而且即使你访问这个数据
- 如何在安卓设备上设置代理服务器
Decodo
androidphp开发语言代理动态住宅代理住宅安全
请按照我们的说明在Android设备上轻松设置代理设置,以确保完整的在线隐私。文章目录一、什么是Android代理服务器?二、如何配置Android的代理设置?2.为Wi-Fi设置代理三、为移动网络设置代理四、如何关闭Android代理设置五、为什么要使用代理服务器?常见问题一、什么是Android代理服务器?安卓代理服务器是您的设备与目标网站之间的中介:您无需直接连接网站,而是先通过代理服务器隐
- docker容器连接Android设备,通过ADB连接到Docker容器中的USB Android设备
黄文瀚
我创建了一个包含AndroidSDK的Docker镜像,并试图在运行此图像的容器中公开我的Android手机.所以我使用了–privileged标志并安装了USB设备,如下所示:$dockerrun--privileged-v/dev/bus/usb:/dev/bus/usb-d-Pmy-android:0.0.1但是,当我运行ADB设备时,它没有显示USB设备:ubuntu@d56b666be4
- android.support.v7.widget.RecyclerView$SavedState cannot be cast to android.widget.AbsListView$Sa...
Mis丶H
全部错误信息:java.lang.RuntimeException:UnabletostartactivityComponentInfo{com.enhance.greapp/com.kaomanfen.enhance.gre3k.activity.QuestionWordActivity}:java.lang.ClassCastException:android.support.v7.widge
- Android MVC MVP MVVM
richy_
MVCMVCController用户动作映射成模型更新选择响应的视图View获取模型数据模型展示、更新收集用户行为,发送给控制器Model封装应用程序状态响应状态查询通知视图更新这里将Controller、View放在同一级别,主要是为了说明其调用关系,Controller对View是单向调用,Controller和View对Model的调用也是单向的,以实箭头表示。Model将数据传递给Cont
- Android TensorFlow
安装TensorFlow在Android设备上TensorFlowLite是专为移动和嵌入式设备优化的轻量级解决方案。以下为在Android上集成TensorFlowLite的步骤。添加依赖在build.gradle文件中添加TensorFlowLite依赖:dependencies{implementation'org.tensorflow:tensorflow-lite:2.x.x'imple
- 兜兜转转,我又开始研究 Windows 系统
刚毕业那会,软件开发几乎只有Windows这一条路。那时,DOS已被Windows完全取代,苹果公司深陷低谷、摇摇欲坠;Linux还在襁褓之中,只是极客们手中的玩物。至于Android和iOS,那更是遥不可及——那是诺基亚称王的时代,手机还在拼铃声、换外壳。随着移动互联网浪潮到来,谷歌、苹果、Facebook等崛起,微软渐渐淡出媒体焦点。进入AI时代后,人们的视线更多投向OpenAI这样的“新锐明
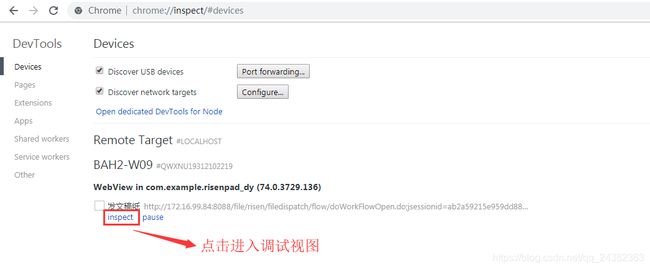
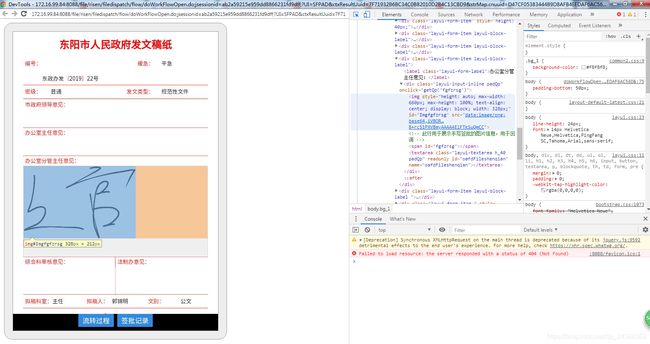
- 防止应用调试分析IP被扫描加固实战教程
咕噜企业签名分发-大圣
tcp/ip网络协议网络
防止应用调试分析IP被扫描加固实战教程主要包括以下几个方面的措施:一、应用层面的加固措施1.确保通信加密:使用HTTPS协议进行所有网络通信,加密传输的数据,防止中间人攻击(MITM)。在Android应用中,可以通过NetworkSecurityConfiguration强制使用HTTPS。创建network_security_config.xml文件,并在AndroidManifest.xml
- Android编译系统——Kati执行过程(十一)
c小旭
android系统编译
在Android构建系统中,SoongUI是Soong构建框架的入口点。通过前面的学习我们知道,在执行make兼容模式编译时,soong_ui会调用ckati来将传统的Android.mk和其他Makefile文件转换为Ninja构建文件(如build-aosp_arm.ninja和build-aosp_arm-package.ninja)。这些.ninja文件随后会被ninja工具调用以进行真正
- 记录一个Android Studio v7包爆红的问题
Kyle_Xiong
在开发过程中,突然v7包的class全部爆红,但是可以运行,Clean、Rebuild、重启AndroidStudio及电脑、InvalidateCaches/Restart均不能够解决问题,特此在此处记录问题解决办法解决办法:File->CloseProject->重新打开项目->SycnProject这样红色的报错就没有了产生这个错误是因为androidstudio的一个bug产生的,在此记录
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- 移动网络http请求不到数据,wifi下可以
添码星空
Android开发HTTP网络连接
今天客户反馈手机登录不上去,用wifi可以,但是切换到移动网络就不行。查找相关文档发现由于AndroidP(版本27以上)限制了明文流量的网络请求,非加密的流量请求都会被系统禁止掉。所以如果当前应用的请求是htttp请求,而非https,这样就会导系统禁止当前应用进行该请求。请看下面的官方说法:Android致力于保护用户们的设备和数据安全。我们保证数据安全的方法之一是保护所有进入或离开Andro
- Android (AOSP)连接实体键盘关闭“使用屏幕键盘”调用键盘处依然显示屏幕键盘
林林要一直努力
Android学习与探索androidandroidstudiojava
首先感谢以下博文与作者提供方案与思路AndroidP控制虚拟键盘的显示和隐藏_showimewithexternalkeyboard-CSDN博客现象是,使用蓝牙键盘。在设置-系统-键盘-实体键盘-使用屏幕键盘开关进行开与关,发现无论开关状态谷歌屏幕键盘都是存在的。BUG认为开关关上以后应该不显示谷歌屏幕键盘。/home/bcr/Documents/lcx/111.png思路:修改了InputMe
- Android图书借阅系统完整App开发教程(源码+数据库)
本文还有配套的精品资源,点击获取简介:本教程深入介绍了基于Android平台的图书借阅系统App开发过程,涵盖了从UI设计、网络通信到数据库操作的全面实践。项目包含源码和数据库文件,让学生能够通过实际案例学习并掌握Android应用开发的核心技术。本App具有预约借书、书籍评论、图书推荐和逾期提醒等功能,要求开发者熟悉Java语言和Android系统,以及实现后端逻辑和数据存储。此项目是一个宝贵的
- APatch - 新一代Android内核Root解决方案
项目简介APatch是一款创新的Android内核级Root解决方案,具有以下核心特点:基于内核补丁技术实现Root权限管理支持类似Magisk的模块系统(APM)提供内核模块功能(KPM),允许向内核注入任意代码兼容Android内核版本3.18-6.1仅支持ARM64架构设备APatch依赖于KernelPatch核心引擎,其UI界面和模块系统部分代码源自KernelSU。功能特性核心功能内核
- 解决Flutter运行android提示Deprecated imperative apply of Flutter‘s Gradle plugins
旺仔大牛
gradleflutterandroidgraldebuildscriptdependenciesprepositories
文章目录出现场景解决方案编辑android/settings.gradle编辑android/build.gradle重新定义库变量编辑android/app/build.gradle删除fluttetRoot和plugin字段添加plugins块修改dependencies出现场景ado@adodeMacBook-Airapp_demo%flutterrun--profileLaunchingl
- Android Fragment 嵌套使用
Lrxc
1setUserVisibleHint只有fragment与viewpager配合使用,才会调用3onHiddenChanged的回调时机当使用add()+show(),hide()跳转新的Fragment时,旧的Fragment回调onHiddenChanged(),不会回调onStop()等生命周期方法,而新的Fragment在创建时是不会回调onHiddenChanged(),这点要切记。
- Android NFC 技术详解及 IC 卡读取实现
Monkey-旭
microsoftNFCIC卡androidjava
NFC(NearFieldCommunication,近场通信)作为一种短距离高频无线通信技术,在移动支付、身份识别、数据传输等场景中应用广泛。在Android设备上,NFC功能可以实现与IC卡、标签、其他NFC设备的交互,其中“读取IC卡”是最常见的需求之一。本文将从技术原理到实际开发,全面讲解AndroidNFC技术及IC卡读取实现。一、AndroidNFC技术基础1.1什么是NFC?NFC是
- Gradle:Cannot add task ‘clean‘ as a task with that name already exists.
海阔天空6688
开发工具Androidgradleandroid
Gradle编译项目报错:Cannotaddtask'clean'asataskwiththatnamealreadyexists.提示的是gradle中的clean方法已经存在了,冲突了,把项目中build.gradle的clean方法注释掉或者删掉重新编译就也可以了。buildscript{repositories{}dependencies{classpath'com.android.too
- Android高级技能(一):CI/CD与自动化构建
半夜偷你家裤衩子
Androidandroidci/cd自动化
摘要当应用开发进入成熟阶段,手动进行构建、测试和发布将变得效率低下且容易出错。持续集成(CI)和持续部署(CD)是现代化软件开发的标准实践,能极大地提升开发效率和应用质量。本文将深入探讨如何在Android项目中实施CI/CD流程,内容涵盖Git工作流、Gradle高级自动化以及如何利用Jenkins或GitHubActions搭建自动化流水线。目录CI/CD核心理念什么是持续集成(Continu
- Android源码导入Android Studio
CYRUS STUDIO
androidandroidstudioide
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/前言需要先把Android源码编译一遍然后执行下面指令就可以导入android源码了关于Android源码编译可以参考这篇文章【LineageOS源码下载和编译(XiaomiMi6X,wayne)】。生成android.ipr文件1.进入到下面的目录cd./development/to
- 【RK3576】【Android14】摄像头&MIPI开发调试
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南简介RK3576支持摄像头相关功能:MIPIDCPHYCSIRX:一路4LaneDPHY或者一路3TriosMIPICPHY信号输入,通过80pin座子接入。MIPIDPHYCSIRX:两路4LaneDPHY信号输入,均支持可拆分成2x2Lane,通过80pi
- [Android]在游戏的SurfaceView中获取输入与使用EditText,Spinner等控件的方法
游戏中有时候需要玩家输入信息,选择信息。在普通的Android程序里面,可以使用EditText,Spinner等输入控件方便地实现这些功能。但是,一般游戏是使用SurfaceView,所有的东西都是自己绘制。所以加入控件有些不伦不类。而且SurfaceView属于View,本身是不能追加的控件的。我在网络上找了许多文件,一般来说提到了一个方法在外面使用布局。但说到底还是不伦不类。而且使游戏的UI
- Kotlin泛型之 循环引用泛型(A的泛型是B的子类,B的泛型是A的子类)
IDE(编辑器)报错循环引用泛型是我起的名字,不知道官方的名字是什么。这个问题是我在定义Android的MVP时提出来的。具体是什么样的呢?我们看一下我的基础的MVP定义:interfaceIPresenter{fungetView():V}interfaceIView{fungetPresenter():P}这里我定义了一个View和Presenter的接口,但是实际上这两个东西现在没什么关联。
- Android gradle plugin agp8.6.1发布时间
yzpyzp
androidgradle
Androidgradlepluginagp8.6.1发布时间AndroidGradlePlugin(AGP)的版本8.6.1是在2023年发布的。具体来说,它是在2023年4月发布的。这个版本的更新包括了多个重要的改进和修复,旨在提升开发者在Android开发过程中的体验和效率。主要更新包括:性能改进:AGP8.6.1对构建性能进行了优化,特别是在处理大型项目时。这有助于减少构建时间,提高开发效
- Kotlin 集合操作:简化移动开发中的数据处理
移动开发前沿
移动端开发宝典kotlin开发语言androidai
Kotlin集合操作:简化移动开发中的数据处理关键词:Kotlin集合、数据处理、函数式编程、Android开发、集合操作符摘要:在移动开发中,数据处理是最常见的需求之一——从网络获取列表、过滤无效数据、转换显示格式、统计汇总……这些操作如果用传统方式实现,往往需要写大量循环和条件判断。Kotlin作为Android开发的“第一语言”,提供了一套简洁到“令人发指”的集合操作符(如filter、ma
- 2.锁定Activity方向
Jennyni1122
2.1问题应用程序中的某个Activity不能旋转,或是旋转需要应用程序代码更直接的干预。2.2解决方案(APILevel1)在AndroidManifest.xml文件中可以用静态声明将每个Activity的方向锁定为横向或纵向。这个声明只能用于标签,所有不能一次性解决整个应用程序。只需要在元素中加上android:screenOrientation属性,无论设备处于什么位置,Activity都
- 系统编译中LOCAL_CFLAGS的用法
LOCAL_CFLAGS+=-DXXX,相当于在所有源文件中增加一个宏定义#defineXXXeg:在Android.mk中增加ifeq($(PRODUCT_MODEL),XXX_A)LOCAL_CFLAGS+=-DBUILD_MODELendif即能在所编译的Cpp文件中使用:#ifdefBUILD_MODEL....#endif
- 小谈相机的学习过程
前言博主本人并非专职相机开发,还涉及系统的其他几个模块,虽然都属于owner,但是都还在学习探索的一个过程,自认为掌握还不够细致,此篇文章仅梳理,总结,印证自己近五年相机模块的一个学习过程,以及对后续相机学习的一个方向,讲的也是比较宽泛,后续有空的话会考虑挑几个实用且常见的一些应用流程详细讲一下,但也希望能挤出时间来,博主实在太忙了~1.CameraLV1我最早接触的相机肯定是高通Android系
- android分区设计,构建 ODM 分区 | Android 开源项目 | Android Open Source Project
Android10支持使用Android构建系统构建/odm分区。ODM分区简介原始设计制造商(ODM)能够为其特定设备(开发板)自定义系统芯片(SoC)供应商板级支持包(BSP)。这样,他们就可以为板级组件、板级守护进程或者其基于硬件抽象层(HAL)的自有功能实现内核模块。他们可能还需要替换或自定义SoC组件。在之前的Android版本中,对于使用相同SoC(或使用同一系列中的不同SoC)的设备
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象