android 6.0新增view
- Android M新控件之AppBarLayout,NavigationView,CoordinatorLayout,CollapsingToolbarLayout的使用
-
AppBarLayout
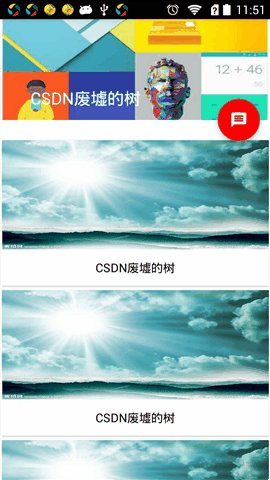
效果图是这样的
AppBarLayout 是继承LinerLayout实现的一个ViewGroup容器组件,它是为了Material Design设计的App Bar,支持手势滑动操作。
默认的AppBarLayout是垂直方向的,它的作用是把AppBarLayout包裹的内容都作为AppBar。类似上面图片贴出来的效果,代码布局如下:
此处将Toolbar 和Tablayout的组合部分共同构成 AppBar的效果。
注意: AppBarLayout必须作为Toolbar的父布局容器
AppBarLayout是支持手势滑动效果的,不过的跟CoordinatorLayout配合使用,接下来学习一下CoordinatorLayout组件怎么使用?
CoordinatorLayout
从开发文档中可以了解到,CoordinatorLayout是一个增强型的FrameLayout。它的作用有两个
作为一个布局的根布局 最为一个为子视图之间相互协调手势效果的一个协调布局例如一下布局代码:
从上面布局看到,CoordinatorLayout协调布局中包裹了两个布局,一个是NestedScrollView,一个是AppBarLayout,以及FAB按钮。
我们来看看CoordinatorLayout是怎么来协调这两个子视图手势操作的。
1.由于CoordinatorLayout是FrameLayout布局,我们可以通过
android:layout_gravity=bottom|end属性来控制组件在整个布局中的位置,比如上面效果中的FAB就是通过android:layout_gravity=”bottom|end”来确定 FAB的位置在底端的最右边的位置。
2.为了达到上面效果图的手势动画效果,我们必须做如下设置,通过app:layout_scrollFlags=”scroll|enterAlways” 属性来确定哪个组件是可滑动的
设置的layout_scrollFlags有如下几种选项:
scroll: 所有想滚动出屏幕的view都需要设置这个flag- 没有设置这个flag的view将被固定在屏幕顶部。 enterAlways: 这个flag让任意向下的滚动都会导致该view变为可见,启用快速“返回模式”。 enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。 exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。我们上面的布局中 给Toolbar设置了app:layout_scrollFlags属性,因此,Toolbar是可以滚动出屏幕,且向下滚动有可以出现。
3.为了使得Toolbar可以滑动,我们必须还得有个条件,就是CoordinatorLayout布局下包裹一个可以滑动的布局,比如 RecyclerView,NestedScrollView(经过测试,ListView,ScrollView不支持)具有滑动效果的组件。并且给这些组件设置如下属性来告诉CoordinatorLayout,该组件是带有滑动行为的组件,然后CoordinatorLayout在接受到滑动时会通知AppBarLayout 中可滑动的Toolbar可以滑出屏幕了。
app:layout_behavior=@string/appbar_scrolling_view_behavior总结: 为了使得Toolbar有滑动效果,必须做到如下三点:
CoordinatorLayout必须作为整个布局的父布局容器。 给需要滑动的组件设置 app:layout_scrollFlags=”scroll|enterAlways” 属性。 给你的可滑动的组件,也就是RecyclerView 或者 NestedScrollView 设置如下属性:app:layout_behavior=@string/appbar_scrolling_view_behavior ``` ##CollapsingToolbarLayout  CollapsingToolbarLayout包裹 Toolbar 的时候提供一个可折叠的 Toolbar,一般作为AppbarLayout的子视图使用。 CollapsingToolbarLayout 提供以下属性和方法是用: 1. Collapsing title:ToolBar的标题,当CollapsingToolbarLayout全屏没有折叠时,title显示的是大字体,在折叠的过程中,title不断变小到一定大小的效果。你可以调用setTitle(CharSequence)方法设置title。 2. Content scrim:ToolBar被折叠到顶部固定时候的背景,你可以调用setContentScrim(Drawable)方法改变背景或者 在属性中使用 app:contentScrim=?attr/colorPrimary来改变背景。 3. Status bar scrim:状态栏的背景,调用方法setStatusBarScrim(Drawable)。还没研究明白,不过这个只能在Android5.0以上系统有效果。 4. Parallax scrolling children:CollapsingToolbarLayout滑动时,子视图的视觉差,可以通过属性app:layout_collapseParallaxMultiplier=0.6改变。 5. CollapseMode :子视图的折叠模式,有两种“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=parallax来改变。 布局代码如下:***总结:*** CollapsingToolbarLayout主要是提供一个可折叠的Toolbar容器,对容器中的不同视图设置layout_collapseMode折叠模式,来达到不同的折叠效果。 1.Toolbar 的高度layout_height必须固定,不能 “wrap_content”,否则Toolbar不会滑动,也没有折叠效果。 2.为了能让FloatingActionButton也能折叠且消失出现,我们必须给FAB设置锚点属性app:layout_anchor=@id/appbar意思是FAB浮动按钮显示在哪个布局区域。
且设置当前锚点的位置app:layout_anchorGravity=”bottom|end|right”
意思FAB浮动按钮在这个布局区域的具体位置。
两个属性共同作用才是的FAB 浮动按钮也能折叠消失,出现。3.给需要有折叠效果的组件设置 layout_collapseMode属性。
【转载请注明出处:http://blog.csdn.net/feiduclear_up/article/details/46514791 CSDN 废墟的树】
NavigationView
用于侧滑菜单中的menu布局。之前Google在V4包中推出自己的 DrawerLayout作为抽屉侧滑菜单,标准使用方法可以参考 google 原生态 抽屉式侧滑菜单 Android DrawerLayout 布局的使用介绍。
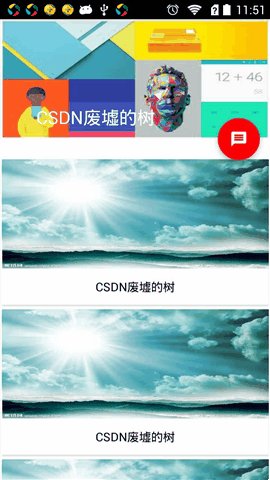
当时的官方布局是这样的:其实这次谷歌只是将上面的ListView布局替换成NavigationView了。简化了之前ListView写适配器的繁琐。
先如今布局改成如下:
其中NavigationView 中的 android:layout_gravity=”start” 属性来控制抽屉菜单从哪边滑出,一般“start ”从左边滑出,“end”从右边滑出。
这里最主要的两个属性分别是:
1.app:headerLayout: 给NavigationView添加头部布局
2.app:menu:给NavigationView添加menu菜单布局app:headerLayout布局如下:
app:menu 布局如下:
代码中控制NavigationView
private void initNavigationView(){ navigationView = (NavigationView) findViewById(R.id.navigationView); drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout); //设置侧滑菜单选择监听事件 navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(MenuItem menuItem) { menuItem.setChecked(true); //关闭抽屉侧滑菜单 drawerLayout.closeDrawers(); return true; } }); } @Override public boolean onOptionsItemSelected(MenuItem item) { if (item.getItemId() == android.R.id.home){ //打开抽屉侧滑菜单 drawerLayout.openDrawer(GravityCompat.START); } return super.onOptionsItemSelected(item); }关于NavigationView中item的字体颜色和icon选中状态颜色是去当前主题theme中的
<--正常状态下字体颜色和icon颜色--> @android:color/darker_gray <--选中状态icon的颜色和字体颜色--> @color/accent_material_light当然你可以通过如下方法或者属性来改变这一状态:
setItemBackgroundResource(int):给menu设置背景资源,对应的属性app:itemBackground setItemIconTintList(ColorStateList):给menu的icon设置颜色,对应的属性app:itemIconTint setItemTextColor(ColorStateList):给menu的item设置字体颜色,对应的属性app:itemTextColor至此,Android Support Design Library库的使用基本学习完。



