- sass-loader/vuex 等的引入说明
- 引入 element
- 引入 axios
- 1.基本使用
- 2.封装使用
- 2.1 开发环境配置请求地址
- 2.2 配置代理
- 2.3 添加接口相关文件
sass-loader/vuex 等的引入说明
tips:vue-cli 4.x脚手架封装度更高,配置起来简单许多,旨在让用户把精力都放在编写业务代码中
vue-cli 4.x在创建时已经选择了相应依赖,因此项目创建好后,基本的依赖都有。不需要重复安装。
引入 element
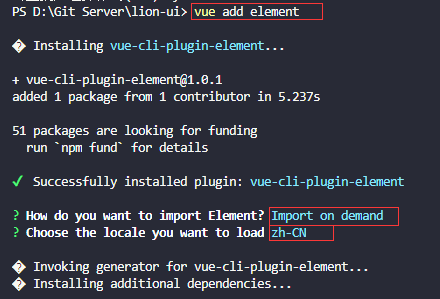
vue-cli 4.x 引入 element 可谓是相当的方便,只需要执行下方语句,即可引入element。
vue add element
有两个选项,根据需求选择,
- How do you want to import Element? Import on demand #这里选择的是按需引入。只引入需要的组件,以达到减小项目体积的目的。
- Choose the locale you want to load zh-CN # 选择加载环境,这里选择的是中文
需要使用什么组件,在plugins下的 element.js 中添加对应的组件。以减小项目体积。
TIPS:此种方式会自动引入样式
引入 axios
更多关于axios的信息,请看我另一篇文章,传送门
axios 是一个基于 Promise 用于浏览器和 nodejs 的 HTTP 客户端,项目与后端的请求交互需要使用到 axios,执行以下命令,安装 axios 依赖。
npm i axios
1.基本使用
安装完成后,可以直接在界面上引入 axios 然后使用 axios.get 就能直接发起 get 请求。
import axios from 'axios'
axios.get('url').then((data) => {
console.log(data)
})
2.封装使用
2.1 开发环境配置请求地址
首先在.env.development文件中配置 需要发起 请求的地址,VUE_APP_BASE_RUL='https://www.fastmock.site/mock/37b157378200e4dbd5eecff887e20f81/lion/'
需要特别注意的是 .env.production和.env.development文件 参数说明:
- NODE_ENV - 是 “development”、“production” 、"test"或者自定义的值。具体的值取决于应用运行的模式
- BASE_URL - 会和 vue.config.js 中的 publicPath 选项相符,即你的应用会部署到的基础路径
- 除了 NODEENV 和 BASE_URL,其他的环境变量必须以 VUE_APP 开头
- 项目中使用:process.env.环境变量名,eg:VUE_APP_BASE_URL
2.2 配置代理
然后,若要配置跨域处理的话,在vue.config.js文件中添加访问代理。
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/' : '/',
outputDir: 'dist', //默认输出到该文件夹,生成时会自动删除该文件
assetsDir: 'static',
lintOnSave: true, // 是否开启eslint保存检测
productionSourceMap: false, // 是否在构建生产包时生成sourcdeMap
chainWebpack: (config) => {
config.resolve.alias.set('@', resolve('src')).set('views', resolve('src/views'))
// config.optimization.runtimeChunk('single')
},
devServer: {
host: 'localhost',
port: '8080',
hot: true,
open: true,
overlay: {
warning: false,
error: true,
},
proxy: {
[process.env.VUE_APP_BASE_RUL]: {
target: process.env.VUE_APP_BASE_RUL,
changeOrigin: true,
secure: false,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_RUL]: '',
},
},
},
},
}
2.3 添加接口相关文件
相关文件说明:
-
config.js:axios 默认配置,请求基本 url。
-
axiosHttp.js:二次封装 axios 模块,包含拦截器等信息。
-
index.js:请求接口汇总模块,聚合模块 API。 在 main.js 文件中按插件引入
在 src/api 文件夹下添加 config.js配置文件
const baseUrl = process.env.VUE_APP_BASE_RUL
export default {
method: 'get',
// 基础url前缀
baseURL: baseUrl,
// 请求头信息
headers: {
'Content-Type': 'application/json;charset=UTF-8',
},
// 参数
data: {},
// 设置超时时间
timeout: 10000,
// 返回数据类型
responseType: 'json',
}
在 src/api 文件夹下添加 axiosHttp.js配置文件
import axios from 'axios'
import qs from 'qs'
import router from '@/router'
import config from './config'
import { Message } from 'element-ui'
axios.defaults.timeout = config.timeout
axios.defaults.headers = config.headers
axios.defaults.baseURL = config.baseURL
// 请求拦截器
axios.interceptors.request.use(
(config) => {
// 触发loading效果
//判断是否存在token,如果存在,则在header上加上token
// let token = getStore('token')
// if (token) {
// config.headers.common['token'] = token
// }
if (config.method == 'post' || config.method == 'put') {
//将数据转成string
config.data = JSON.stringify(config.data)
} else if (config.method == 'get') {
//&& browser.isIE
//给Get添加时间戳 解决IE缓存问题
let symbol = config.url.indexOf('?') >= 0 ? '&' : '?'
config.url += symbol + '_=' + Date.now()
config.data = qs.stringify(config.data)
}
return config
},
(err) => {
// 关闭loading
// 失败提示
return Promise.resolve(err)
}
)
// 响应拦截器
axios.interceptors.response.use(
(response) => {
// 关闭loading
if (!response || !response.data || !response.data.success) {
// 失败提示
} else if (response.data.data && response.data.code == 200) {
// 成功处理
}
if (response.data) {
switch (response.data.code) {
case 401:
// 返回 401 清除token信息并跳转到登录页面
// store.commit('LOGOUT')
Message.error('登录已失效,请重新登录')
setTimeout(function () {
router.replace({
path: '/login',
// 登录成功后跳入浏览的当前页面
query: { redirect: router.currentRoute.fullPath },
})
}, 1500)
break
case 402:
//402无权限操作
Message.error('无权限操作')
return new Promise(() => {}) //外部不会再处理
break
}
}
return response
},
(err) => {
// 关闭loading
// 提示异常
let errMessage = ''
if (err && err.response) {
switch (err.response.status) {
case 400:
errMessage = '请求错误'
break
case 401:
errMessage = '未授权,请登录'
break
case 403:
errMessage = '拒绝访问'
break
case 404:
errMessage = `请求发生错误`
// err.response.config.url
break
case 408:
errMessage = '请求超时'
break
case 500:
errMessage = '服务器内部错误'
break
case 501:
errMessage = '服务未实现'
break
case 502:
errMessage = '网关错误'
break
case 503:
errMessage = '服务不可用'
break
case 504:
errMessage = '网关超时'
break
case 505:
errMessage = 'HTTP版本不受支持'
break
default:
errMessage = '服务器开小差了,请稍后再试'
}
}
Message.error(errMessage)
//外部不会再处理
return new Promise(() => {})
}
)
export default {
Get(url, params = {}) {
return new Promise((resolve, reject) => {
axios
.get(url, { params })
.then((res) => {
resolve(res.data)
})
.catch((error) => {
reject(error)
//resolve(error)
})
})
},
Post(url, params = {}) {
return new Promise((resolve, reject) => {
axios
.post(url, params)
.then((res) => {
resolve(res.data)
})
.catch((error) => {
reject(error)
//resolve(error)
})
})
},
Delete(url, params = {}) {
return new Promise((resolve, reject) => {
axios
.delete(url, params)
.then((res) => {
resolve(res.data)
})
.catch((error) => {
reject(error)
//resolve(error)
})
})
},
Put(url, params = {}) {
return new Promise((resolve, reject) => {
axios
.put(url, params)
.then((res) => {
resolve(res.data)
})
.catch((error) => {
reject(error)
//resolve(error)
})
})
},
}
在 src/api/modules 文件夹下添加 user.js文件
import axios from '@/api/axiosHttp'
export const login = (params) => {
return axios.Post('/login', params)
}
export const test = () => {
return axios.Get('/test')
}
在 src/api 文件夹下添加 index.js文件
/*
* 接口统一集成模块
*/
import * as user from '@/api/modules/user'
// 默认全部导出
export default {
...user,
}
可以在 main.js 中将所有的 接口都挂在到原型链上,也可以界面引入需要的接口
- 需要使用原型链方式的,代码如下:
# main.js 文件
import api from '@/api'
Vue.prototype.$api = api
# app.vue 文件
methods: {
loginFunc() {
this.$api.login({ username: 'admin', password: '123456' }).then((data) => {
this.$message({
type: 'success',
message: JSON.stringify(data),
})
})
},
},
- 单个界面引入需要的接口
# app.vue 文件
import { login } from '@/api/modules/user'
export default {
name: 'app',
components: {
},
data() {
return {}
},
methods: {
loginFunc() {
console.log(login)
// console.log(this.$api.user.login)
login({ username: 'admin', password: '123456' }).then((data) => {
this.$message({
type: 'success',
message: JSON.stringify(data),
})
})
},
},
}
原文地址:http://book.levy.net.cn/doc/frontend/uiframe/utils_import.html