原文地址:http://designmodo.com/steps-c...
原文作者:Joni Trythall
我想你在css 动画里使用steps()会和我一样有很多困惑。一开始我不清楚怎样使用它,于是搜索出了两个案例:typing demo by Lea Verou 和 animated sprite sheet by Simurai.
这些例子很棒,帮助我开始理解这个特别的timming function,但是它们是如此优秀的例子,以至于在demo之外还是难以理解怎样使用steps()。
所以,我仔细研究了steps()并且做了一些动画demos用来帮助理解一些难点。
steps介绍
steps()是一个timing function,允许我们将动画或者过渡分割成段,而不是从一种状态持续到另一种状态的过渡。这个函数有两个参数——第一个参数是一个正值,指定我们希望动画分割的段数。
Steps(
, )
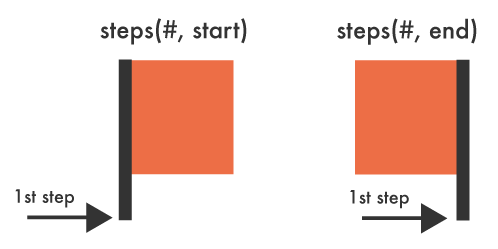
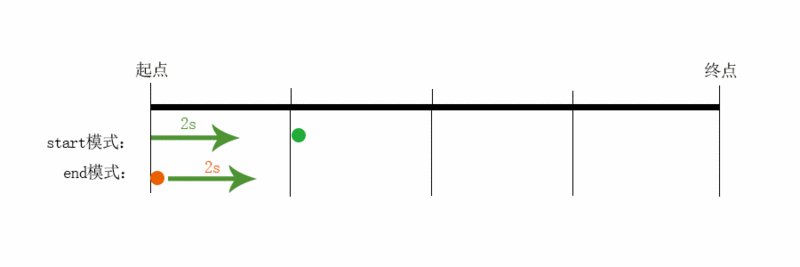
第二个参数定义了这个要点 在我们的@keyframes中申明的动作将会发生的关键。这个值是可选的,在没有传递参数时,默认为”end”。方向为”start”表示一个左--持续函数,在动画开始时,动画的第一段将会马上完成。以左侧端点为起点,立即跳到第一个step的结尾处。它会立即跳到第一段的结束并且保持这样的状态直到第一步的持续时间结束。后面的每一帧都将按照此模式来完成动画。
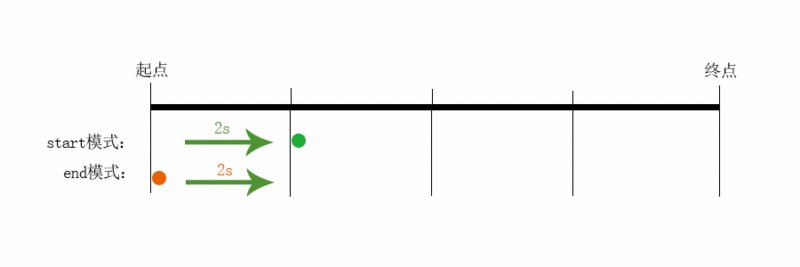
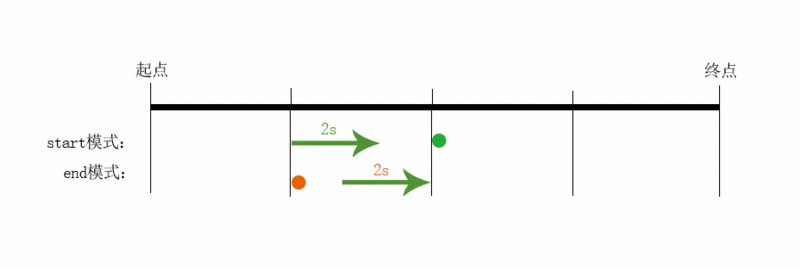
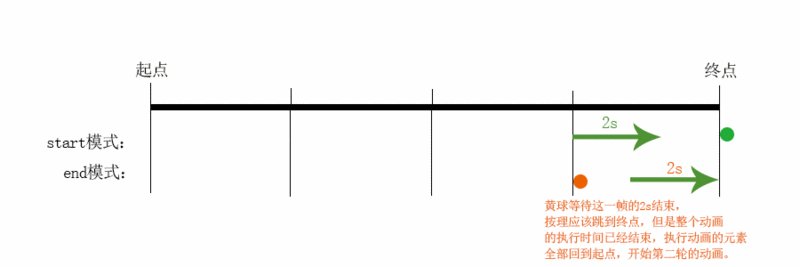
方向为”end”表示一个右--持续函数。动画执行时,在每一帧里,动画保持当前状态直到这一段的持续时间完成,才会跳到下一步的起点,后面的每一帧都按照这个模式来进行,在最后一帧的起点,等到这一帧的持续时间结束,整个动画的执行也已经结束,执行动画的元素来不及跳到这一帧的终点,直接回到了整个动画起点,开始了第二次动画。每个选择本质上从一个不同的面移动这个元素并且将产生一个不同的位置在这个相同的动画里。
这面是示例图:
填充模式和迭代次数的影响
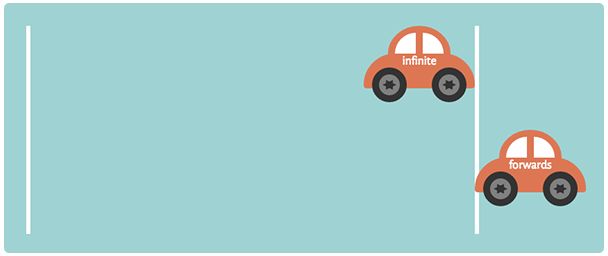
在我们开始前,明白一个不同的填充模式或者迭代次数将会怎样影响steps()是非常重要的,例如”forwards”或者”infinite”的使用。如果我们有两辆车,使用相同的动画持续时间、相同的steps()值,但是其中一个设置(infinite),另一个填充(forward),终点的这两辆汽车看起来非常不同,即使他们从相同的轴点出发。
“forwards”的命令使这个动画元素保持着@keyframes里最后一个动画样式。在动画,里将它与steps()联系使这个动作出现,好像初始的静止状态没有计算到总的步数里。当它是”end”,好像这个车行驶了额外的步数超出了你的steps()的声明,取决于你怎样看待它。
这些讲解听起来还是很散乱,但是我们将在demos里慢慢讲解。(demo地址:http://designmodo.com/demo/st...)现在最重要的事情是留心这些变化将会怎样影响你的意图和steps数。下面是infinite VS forwards车:
steps demos
你可以点击这里查看demos,它由以下几个部分组成:
纯css实现的闹钟
一些节能的css车
前进的熊爪印
纯css实现的进度圆
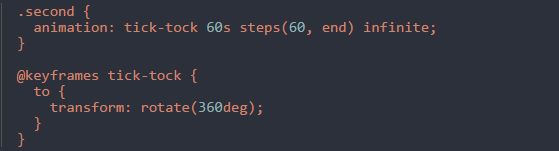
css闹钟
一个应用了steps()的闹钟演示。我们需要闹钟的指针旋转起来,但是不是圆滑连续的运动。使用steps()将允许我们模仿真实的闹钟的运动。
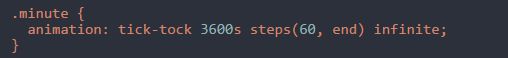
这里涉及到了一些数学知识,但是还不是很痛苦。我们需要秒针通过60步完成360度的旋转在60s的时间里。
分针我们可以应用相同的@keyframes,只有改变动画的执行时间即可。分针转一圈,为3600s,即分针在3600s里,完成60步。
申明:这只是一个css闹钟,并不能依赖这个闹钟来执行你的日常活动。
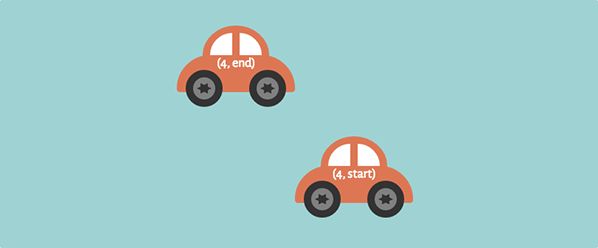
css cars
css车演示了在steps()里使用"end"和"start"的不同。"start"使小车立即移动到一步的结束处并保持当前状态直到这一步的持续时间结束。看起来就好像使用了"start"的车的位置比使用"end"的车的位置更远,但是如果你给这两辆小车添加一个动画的延迟,你可以看到它们是从相同的起点出发的。
"end"会等到每一步的执行时间结束才会开始动画。第一辆车移动的时候,这是它的第二步,所以这两辆车没有机会同步移动。动画里白色的边框是动画当前的起始位置。
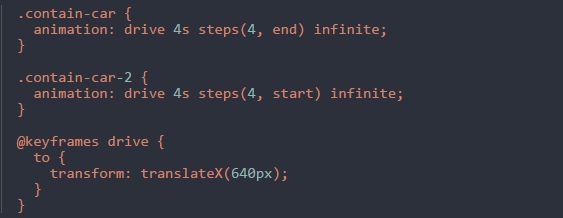
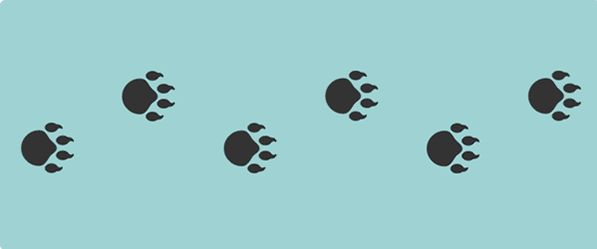
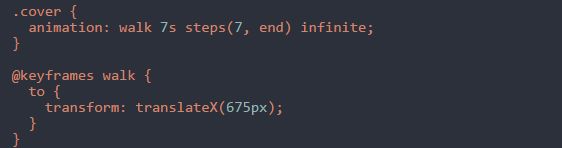
熊脚印
另一种更好的理解stpes()的方法是创建真实的步数。这个案例我们将会使用熊脚印。这个演示使用了由六个脚印组成的图片。这个图片被一个
没有使用steps()时,
有六个脚印,我们需要向右移动
我们的
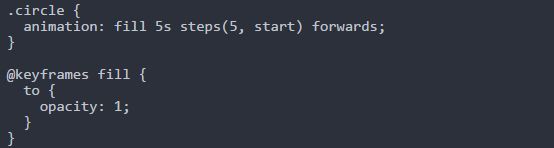
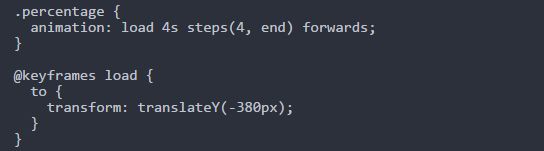
css进度圆
在这个演示里我们使用"start"来动态改变不透明度。使用"start"制作一个百分比的可见度的变化。
所有的百分数在同一个
再次强调,使用"forwards"和"infinite"对步数的的作用是不同的。如果我们改变成"infinite",将不会出现"100%",因为"forwards"命令使动画在我们设置的步数外添加了额外的一步。"forwards"使动画保持结束时的状态,所以在步数执行完毕后,动画会跳到最后一帧的状态并保持不变。
结束语
steps() timing function确实难以理解,但是一旦你掌握它了,就会有很多便利。css function 允许我们将动画切割成清楚的步数,或者创建平滑的动画效果。
希望这些demos可以帮助你在动画里更好的理解使用steps()。
你可能感兴趣的:(动画,css3)
- Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 大雄的新恐龙:养育生命,的确不易
沧浪先生
哆啦A梦这个动画片,我小时候没有看过,长大了之后似乎对这种充满童真童趣的动画片也没有太多的喜爱,所以结果很明显,我并没有看过哆啦A梦这个动画片。但是近年来大屏幕的兴起,让各家影视剧制作者发现了电影化的好处,没错,电影不仅影响力更大,钱赚得也多。《哆啦A梦·大雄的新恐龙》是最新的一部大屏幕电影,大雄和柯南一样,都永远长不大,而且他和他的小伙伴日复一日、年复一年地和机器猫哆啦A梦在一起玩耍,永远的神奇
- 利用python实现图片格式之间的相互转换
难得北窗高卧
python开发语言
一、概要图片一般有多种格式,常见的图片格式包括:JPEG(.jpg或.jpeg):一种广泛使用的有损压缩格式,适用于摄影图像和网页上的图片。PNG(.png):一种无损压缩格式,支持透明度和更好的图像质量,常用于图标、图形和需要透明背景的图片。该图片是4通道的,外加一个透明通道。如截屏GIF(.gif):一种支持动画和透明度的格式,常用于简单的动画和图标。BMP(.bmp):一种无损格式,存储图像
- 8
冰鈊夢
transition动画transform.box{width:200px;height:200px;background-color:gold;margin:50pxauto0;transition:all1sease;}.box:hover{transform:translate(50px,50px);}.box2{width:200px;height:200px;background-col
- 动画电影《心灵奇旅》教你怎么做人,皮克斯为全人类上了一课
韩漫小说
皮克斯出品,必属精品。不知从什么时候,这句话成了中国影迷和动画迷对皮克斯的认可和肯定。作为八十年代的人,虽然现在已经迈入中年,但是从小就对动画片十分痴迷。从《奥特曼》到《高达》,从《黑猫警长》到《海贼王》。动画伴我成长,给了我很多快乐。接触皮克斯的动画,是《玩具总动员》,看了真的令人感动。这不仅是儿童的欢乐片,也是给八零九零后奉献的精美大作。然而这一次的《心灵奇旅》,更是让我对皮克斯刮目相看。这次
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- ArcGIS Pro SDK (十四)地图探索 5 时间与动画
WineMonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(十四)地图探索5时间与动画文章目录ArcGISProSDK(十四)地图探索5时间与动画1时间1.1时间提前1个月1.2禁用地图中的时间。2动画2.1设置动画长度2.2缩放动画2.3相机关键帧2.4插值相机2.5插值时间2.6插值范围2.7创建摄像机关键帧2.8创建时间关键帧2.9创建范围关键帧2.10创建图层关键帧环境:VisualStudio2022+.NET6+Arc
- 免费像素画绘制软件 | Pixelorama v1.0.3
dntktop
软件运维windows
Pixelorama是一款开源像素艺术多工具软件,旨在为用户提供一个强大且易于使用的平台来创作各种像素艺术作品,包括精灵、瓷砖和动画。这款软件以其丰富的工具箱、动画支持、像素完美模式、剪裁遮罩、预制及可导入的调色板等特色功能,满足了像素艺术家们的各种需求。用户可以享受到动态工具映射、洋葱皮效果、帧标签、播放动画时绘制等高级功能,以及非破坏性的、完全可定制的图层效果,如轮廓、渐变映射、阴影和调色板化
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- 【鸿蒙应用】总结一下ArkUI
读心悦
鸿蒙基础鸿蒙应用
ArkUI是HarmonyOS应用界面的UI开发框架,提供了简洁的UI语法、UI组件、动画机制和事件交互等等UI开发基础,以此满足应用开发者对UI界面开发的需求。组件是界面搭建的最小单位,开发者通过多种组件的组合构成完整的界面。页面是ArkUI最小的调度分隔单位,开发者可以将应用设计为多个功能页面,每一个页面进行单独的文件管理,并且通过页面路由API完成页面之间的调度管理,以此来实现应用内功能的解
- 前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js前端javascript三维场景中下雪效果threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
- 剪纸与折纸
a晟睿
暑期第47天秋高气爽,温度适宜,一天宅在家里真幸福。睿睿做完作业,看动画片,给她规定好看多长时间,虽然到时间会耍赖多看一会,基本上还是能守信用关掉。下午的时间,我找出彩纸,对睿睿说咱们剪纸吧,睿睿马上找来小剪刀,我找来剪纸的书,睿睿铺好她的瑜伽垫,我俩就面对面席地而坐,各忙各的了。睿睿的小手很灵活,照着图纸一会就叠好剪出来了,自己觉得不过瘾,又拿来我的手机,搜了一个折纸教程,一步一步跟着折起来。剪
- Three.js AnimationUtils 和 AnimationObjectGroup
灵魂清零
three前端web3javascript
AnimationObjectGroup接收共享动画状态的一组对象。在使用手册的“下一步”章节中,“动画系统”一文对three.js动画系统中的不同元素作出了概述用法:将本来要作为根对象传入构造器或者动画混合器(AnimationMixer)的clipAction方法中的对象加入组中,并将这个组对象作为根对象传递。注意,这个类的实例作为混合器中的一个对象,因此,必须对组内的单个对象做缓存控制。限制
- three.js AnimationClip 和 AnimationMixer
灵魂清零
threeweb3前端javascriptvue.js
AnimationClip动画剪辑(AnimationClip)是一个可重用的关键帧轨道集,它代表动画。构造器AnimationClip(name:String,duration:Number,tracks:Array)name-此剪辑的名称duration-持续时间(单位秒).如果传入负数,持续时间将会从传入的数组中计算得到。tracks-一个由关键帧轨道(KeyframeTracks)组成的数
- 地缚少年:源光被喊变态,八寻宁宁没有撩到源辉,却撩到了源光
ACGN安乐
细想之下花子君和八寻宁宁之所以可以走到一起,主要还是因为花子君在未经过八寻宁宁允许就亲吻了八寻宁宁,虽说这是花子君给八寻宁宁的保护咒,但严格来讲这种kiss的结果确实在八寻宁宁的心中种下了爱情的种子。动画《地缚少年花子君》第五话,神秘女生出现,可能是花子君的女票,八寻宁宁这是吃醋了。神秘女生出现后与八寻宁宁进行了一番对话,声称花子君像猫咪不但可爱还喜欢撒娇,可花子君从未在八寻宁宁身边撒过娇,随后神
- 坤燕亲子日记第1063之和孩子讲述妈妈小时候的故事
坤燕_634c
坤燕亲子日记第1063之和孩子讲述妈妈小时候的故事亲子共读记录之小猪2101天共读时间:睡前共读时长:50分钟共读书目:中国历史5数字家园英文动画片猜猜我有多爱你亲子共读记录之阳阳12年+201天诗一首道德经第47章睡前聊天早上读诗,中午读史,晚上读经,我真是太幸福了,托两个孩子的福得以重新上一次学,读一读诗歌,讲一讲历史,还能读经。中午读史时,阳走开了会儿,我还是继续读,小猪说,先别读,等姐姐来
- 应付的剧情,乏味的游戏
512song
这周晚上电脑用的少,倒也影响不大,日常的浏览、邮件收发都可以用手机来实现。唯一有影响的就是游戏了。搬家之后,每天晚上儿子在他的房间灯下苦学,我就在另一房间内玩游戏。开始还觉得甚是惭愧,但玩了一个多月,也感觉和儿子一样,是在苦玩了。每天的炉石传说的日常还有点趣味,攒足了金币,儿子开箱子抽卡,颇具仪式感。但自《魔兽世界》的主任务线完成之后的日常,就过于无聊了。暴雪的动画水平是越来越高了,其实根本没有必
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- TinyReplaySystem回放系统设计和开发
W8023Y2014
UnityUnity
TinyReplaySystem回放系统设计和开发简单探讨和分析下游戏回放系统的设计和针对特定需求回放功能的TinyReplaySystem设计和具体实现需求分析在屏幕舞台中,玩家操控动画角色通过手势缩放,移动,修改角色颜色等属性,用户操控所需要的角色进行PlayAnimation,角色扮演。扮演结束,保存到本地,可以回放用户所扮演的动画。相当于录制屏幕指定区域,存储成视频,加载回放。记录用户通过
- unity模块切换_Unity动画系统详解3:如何播放、切换动画?
weixin_39983912
unity模块切换
摘要:【长文预警,建议先收藏】有了模型和多个动画以后,在Unity中如何控制它们的播放和切换呢?本文带你一站式解析Unity的Animator模块。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。大智:“小新,还记得Unity的动画来源有哪些么?”小新:“有Unity中制作和外部导入两种,哦对!还可以用代码写动画,不过我不会,嘿嘿”
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- 在Unity中利用AnimationClip方便快捷的播放游戏动画
Defining the Future
游戏unity游戏开发经验分享程序人生
在Unity中我们一般要通过要通Animator类调用类中相应的触发方法,这样做的前提是必须要在动画属性面板中把这动画设置相应的触发条件(比如设置动画的触发条件为布尔值触发、数值触发等等),可以说是有点麻烦!下面新的一种动画触发方法即将到来,也就是通过AnimationClip类进行动画的触发。(而且注意这种方法不用设置相应的动画触发条件,可以直接触发相应的动画)代码如下://通过Animatio
- css鼠标移上去向上移动,css3鼠标移动图片上移效果
yo xiba
css鼠标移上去向上移动
css3的功能真是很强大,学无止境,不多说,直接上代码css部分:*{margin:;padding:;}.text-center{text-align:center}.col_cont{width:300px;height:300px;margin:auto}.thumbnail{cursor:pointer;text-decoration:none;display:block;padding:
- 【五十五,模型加载-2 模型文件格式】
Woodlouse
Obj和mtl文件ObjObj文件是3D模型文件格式,由Alias|Wavefront公司为3D建模和动画软件AdvancedVisualizer开发的一种标准,用于3D软件模型互导。包含数据信息:顶点坐标信息顶点的纹理坐标信息顶点法向量信息mtlmtl文件定义材质信息,包含数据信息:纹理贴图环境光镜面光散射光Obj文件格式obj文件中的信息以行为单位表示一条数据,可以根据行开头的字符判断后续数据
- css3实现鼠标放到图标上自动切换图标
黄丫丫07
csscss3html
作业div{font-family:'icomoon';width:1217px;height:1217px;background:url(images/1.jpg)no-repeat00;transition:all.2s;}div:hover{background:url(images/1.jpg)no-repeat-1200px0;}
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- 国产十大动画片排行榜Top2:大圣落魄,无能为力。《西游记之大圣归来》
小川_d87b
我的英雄何在?英雄何在!在漫威,DC超级英雄的接二连三的轰击之下,我们的英雄还在吗?不可否认,我自己也很喜欢漫威宇宙的金刚狼,钢铁侠,这些英雄。也喜欢DC宇宙的蝙蝠侠,闪电侠,超人这些英雄。但我却更喜欢一个中国原汁原味的英雄。很小的时候,我心中的英雄是齐天大圣,但现在,大圣安在?中国的动画产业有些急躁了。虽然中国没有日本那样完备的动画产业链,挡不住投资方的突然撤资,项目突然夭折:虽然中国的动画人才
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1 1. 安装前准备(gcc, gdb, git) golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法: redis-cli keys "blacklist*" | xargs redis-cli del 上面的命令在key的前后没有空格时是可以的,但有空格就不行了: $redis-cli keys "blacklist*" 1) "blacklist:12: [email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示 方括号表达式 描述 [[:alnum:]] 字母和数字混合的字符 [[:alpha:]] 字母字符 [[:cntrl:]] 控制字符 [[:digit:]] 数字字符 [[:graph:]] 图像字符 [[:lower:]] 小写字母字符 [[:print:]] 打印字符 [[:punct:]] 标点符号字符 [[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成, 1:主activity,包含游戏块的16个方格,上面统计分数的模块 2:底下的gridview,监听上下左右的滑动,进行事件处理, 3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字 4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现) 写代码的流程 1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象) function create(type){ var element=document.createElement(type); //this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。 云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。 Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。 2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。 3,面向对象程序设计方式的特性: 3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。 后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。 我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ; 启动模式xml中配置 <activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。 1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS SOAP Version 1.2 Part 0: Primer (Second Edition) SOAP Version 1.2 Part 1: Messaging Framework (Second Edition) SOAP Version 1.2 Part 2: Adjuncts (Second Edition) Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例, hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行 Hadoop HDFS相关命令 hadoop fs -ls 列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。 最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。 2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦) 后改用org.apache.tools.zip org.apache.tools.zip的使用网上有更简单的例子 下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法 import java.io.BufferedReader; import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签 2、避免SQL注入 3、字符串逆转方法 4、字符串比较compareTo 5、字符串替换replace 6、分拆字符串 1、JSTL 核心标签库标签共有13个, 学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html 功能上分为4类: (1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴 书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴 我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。 在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){ int temp; for(int i=1;i<array.length;i++){ temp = array[i]; for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h> int main(void) { int * p; //等价于 int *p 也等价于 int* p; int i = 5; char ch = 'A'; //p = 5; //error //p = &ch; //error //p = ch; //error p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一 1.下载php redis扩展包 代码如下 复制代码 #wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz 2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦 public interface Executor { void execute(Runnable command); } public class RunMain implements Executor{ @Override pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源 版本icehouse,操作系统redhat6.5 最简化安装,不要cinder和swift 三个节点 172 control节点keystone glance horizon 173 compute节点nova 173 network节点neutron control /etc/sysctl.conf net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。 2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数 3. c++中类的析构函数,就时回收内存(free) 4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。 专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。 /** * * @param longitudeA * 经度A点 * @param latitudeA * 纬度A点 * @param longitudeB *
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。 2、Java 9 即将到来 Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation 题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。 解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情