- 自学成才之路,DeepSeek R1 论文解读
智识世界Intelligence
神经网络深度学习自然语言处理课程设计学习方法
DeepSeekR1的论文看完后,后劲很大。虽然我推荐所有人都去阅读一下,但我估计实际去读的人应该很少。今天把论文里的三个亮点,用通俗易懂地方式写出来,希望能让更多人了解这篇论文有多么重要。亮点一:告别“刷题班”,纯“实战”也能练出推理大神!我们平时学习,是不是经常要“刷题”?做大量的练习题,才能巩固知识,提高解题能力。以前训练AI模型,也差不多是这个套路,要先给AI“喂”大量的“习题”(监督数据
- 金融行业业务流程指南-三级模型
fajianchen
系统设计思维金融架构
背景当前,金融科技作为驱动创新的主要动力,借助技术与业务深度融合的方式,创新催生出层出不穷的商业模式与金融产品,为客户提供更好的服务体验。实现“金融服务适时而在”的“情境化金融服务”,亦即金融服务因地制宜、应需而为,实现真正的“价值交付”,其核心特征是智能分析基础上的实时感知和响应,要实现风险的可计量、可控制的全面风险管理。而传统金融机构的部门级、竖井式的业务管理与IT设计不能满足上述要求,亟待以
- GitHub 汉化插件,GitHub 中文化界面安装全教程
脚大江山稳
github汉化js浏览器脚本
概述GitHub作为全球最大的代码托管平台,拥有庞大的用户群体。对于中文用户来说,如果能将GitHub界面汉化,将大大提高使用体验和工作效率。本文将详细介绍如何通过安装汉化插件,实现GitHub界面的中文化。感谢maboloshi作者的无私奉献.GitHub汉化插件,GitHub中文化界面安装全教程1.打开github网址2.安装浏览器对应的脚本管理器3.安装用户脚本管理器4.点击安装5.安装成功
- C语言程序设计——手机通讯录系统
green qwq
C和C++语言程序综合设计实践c语言
题目【难度系数】3级【任务描述】模拟手机通信录管理系统,实现对个人通信录的管理。【功能描述】通讯录信息管理:包括添加、删除、修改、查询、保存、浏览等操作。通讯录信息主要包括:编号、姓名、电话号码、分类(例如包括:A办公类;B个人类;C商务类等)、电子邮件、生日等。具体信息可参照设计者的手机通讯录结构。查询功能:选择此功能时,列出用户类别,例如:A办公类;B个人类;C商务类。根据选中的类别,显
- 局域网IP扫描工具 IPScaner V1.23
小众独行
分享快乐小程序webapppythonjavascript网络协议
局域网IP扫描工具IPScaner是一个局域网内快速搜索IP是否在线的绿色小工具,并集成了多个网络调试工具,包括IP段扫描、端口扫描、windows命令、IP地址计算器、系统端口占用查看、修改本地IP、WIFI密码查看等工具。小众独行-分享快乐官网:xzdx.top链接:https://xzdx.top/#/pages/lib/lib?id=82777061
- js 获取一定范围内的随机数
小众独行
//封装functionrandomNum(min,max){varrange=max-min;varrand=Math.random();varnum=min+Math.round(rand*range);returnnum;}//调用randomNum(666,999);
- 小程序引入外部 wxss 的方法
小众独行
小程序
一行代码搞定@import"xx/xx.wxss";如果想全局使用就在app.wxss添加
- 物联网导论复习材料
物腐虫生
物联网学习
简答题Q1:物联网的概述,特点,模型,应用,重点是应用层,云计算,数据集成。物联网的概述物联网(IoT,InternetofThings)是指通过各种传感器、设备和网络技术,将物理世界中的物体连接到互联网,实现数据的采集、传输、处理和应用的智能化系统。物联网的特点全面感知:通过传感器实时采集数据。可靠传输:通过互联网和无线网络传输数据。智能处理:利用云计算和大数据技术对数据进行分析和处理,实现智能
- 链表 7. 环形链表II
zarathustra000
小白的代码随想录刷题笔记Mophead的小白刷题笔记leetcode代码随想录链表
链表7.环形链表II142.环形链表II-力扣(LeetCode)代码随想录难度2-中等放弃分析。直接看代码随想录的解析,比较详细且透彻。要点理解:整体分为两部分。快慢指针追赶,以判定是否有环。快指针和慢指针同时从head出发,快指针一次走两步,慢指针一次走一步。如果有环存在,则两者必然入环;那么入环之后,就必然发生快指针对慢指针的追及;因此两者必然相遇于环内某一结点M。双指针分别从head和相遇
- C语言学习记录——通讯录(静态内存)
qiyi.sky
C语言学习c语言
分模块contact.h类型定义,函数声明。contact.c函数的实现test.c测试通讯录的模块test.c#include"contact.h"voidmenu(){printf("\n");printf("1.add2.del\n");printf("3.search4.modify\n");printf("5.sort6.print\n");printf("0.exit\n");prin
- 在线体验阿里云的通义万相(AIGC)文本绘图与人像美化功能
yunchi001
AIGC阿里云云计算AIGC人工智能
介绍阿里云的通义万相AIGC技术为Web服务带来了图像生成的全新境界。想象一下,仅凭一段文字描述或随手涂鸦,就能转换为专业级的图像作品,包括人像风格重塑和定制写真等。这不仅加速了创意流程,也为广告、教育、游戏等行业带来视觉升级,满足个性化视觉内容需求,开启了创意表达和数字内容的新篇章。如何在线体验:阿里云“通义万相”官方解决方案直接快速一键部署&体验:直接部署&体验技术架构核心:ECS云服务器驱动
- 数仓建模—初识数据治理
不二人生
数仓建模数据仓库数仓建模
数仓建模—初识数据治理随着企业数据爆炸式增长,企业在用数时,会存在数据孤岛问题、数据建设不规范指标口径不统一数据查询计算不稳定数据安全等问题。因而各个公司也开始了数据治理,推动数据规范建设及使用。接下来我们将开启数据治理的系列篇,结合借鉴业界先进的数据治理经验及个人工作实践经历,帮助大家系统化地了解数据治理。一、数据治理是干什么的按照国际数据管理协会(DAMA)的定义,数据治理是对数据资产的管理活
- 第04章 06 VTK静态数据模型和动态数据模型示例
捕鲸叉
VTK编程学习VTK信息可视化
VTK(VisualizationToolkit)提供了多种数据模型来处理和表示各种类型的数据。其中,静态数据模型和动态数据模型是两种不同的数据表示方式,各自具有不同的特点和适用场合。静态数据模型特点静态数据模型是VTK中默认的数据模型,适用于数据不随时间变化的场景。数据结构稳定:在静态数据模型中,数据结构在创建后不发生改变,或者改变的频率很低。高效处理:由于数据结构稳定,VTK可以优化数据的存储
- 第04章 05 VTK中两个处理管道相关类的说明
捕鲸叉
VTK编程学习VTK信息可视化
在VTK(VisualizationToolkit)中,vtkPipeline和vtkExecutive是两个关键的类,用于管理和执行数据处理管道。下面将详细论述这两个类的功能、特点,并结合源代码进行说明。vtkPipeline类1.设计目的vtkPipeline类的主要目的是管理和组织数据处理管道。它负责协调管道中各个处理对象(如过滤器、映射器等)之间的数据流动和执行顺序。通过vtkPipeli
- 华为服务ITR变革经验分享!ITR流程该如何打造?服务该如何转型升级?
华为LTC专栏流程管理专家许浩明
华为ITR华为LTC华为项目管理企业架构
华为服务ITR变革经验分享!ITR流程该如何打造?服务该如何转型升级?以前在“诚易达咨询”公众号已分享过LTC和IPD的一些原创文章,本次,分享下ITR的变革经验。“质量好,服务好,运作成本低”是华为取胜的法宝,当然这个法宝也适用于所有的企业,就看哪个企业比对手做得更好。即便研发的产品质量再好,也仍然需要卓越的服务,因为产品总会出现问题,只有上帝做的东西才没有任何质量问题。现在没问题,时间长了也可
- docker pull 镜像失败 Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http: reque
jjw_zyfx
docker/k8sJavadockerhttp容器
解决方法:多加几个docker的镜像源,步骤如下:使用vim打开/etc/docker/daemon.json这个文件vim/etc/docker/daemon.json填写内容如下:{"registry-mirrors":["https://docker.211678.top","https://docker.1panel.live","https://hub.rat.dev","https:/
- GitHub 汉化插件安装和配置指南
昌耘李Raymond
GitHub汉化插件安装和配置指南github-hans项目地址:https://gitcode.com/gh_mirrors/gi/github-hans1.项目基础介绍和主要的编程语言项目基础介绍GitHub汉化插件(GitHubTranslationToChinese)是由52cik开发的一个开源项目,旨在帮助英文不太熟练的用户更好地使用GitHub。该项目通过将GitHub的界面翻译成中文
- MATLAB代码实现的是对电机控制系统中自适应优化控制器与传统滑膜控制器性能的对比仿真
go5463158465
MATLAB专栏matlab
clear;%%初始参数设置motor_power=750;%电机额定功率(W)motor_speed_ref=3000;%电机额定转速(rpm)simulation_time=0.2;%仿真时间(s)sampling_time=0.001
- C#委托和事件的区别
犯罪刚回来
VisualStudiounity3dc#开发语言
一、概念1、委托:将方法以变量的形式传递,并且以方法的形式执行。他是类,是引用类型。2、事件:功能被限制的一个委托变量。它的类型是委托类型。3、委托的三种形式3.1、delegate:四步(声明,实例化,注册方法,调用)3.2、Action:添加的方法不能有返回值3.3、Func:添加的方法要有返回值3.4、lamda表达式:方法只使用一次,没有多次使用的话使用二、案例1、委托、匿名函数、lamd
- MarsCode青训营打卡Day9(2025年1月22日)|稀土掘金-367.好子数组的计数、291.禁着点方案数
Aqua Cheng.
MarsCode青训营算法数据结构java
资源引用:367.好子数组的计数291.禁着点方案数今日小记:平台提交系统出现故障,正在维修中~。稀土掘金-367.好子数组的计数(367.好子数组的计数)题目分析:给定一个正整数数组nums,给定一个正整数k,求nums中有多少个连续的子数组中恰好包含k个不同的整数,即“好子数组”的数量。解题重点:用哈希表记录增广窗口确定的连续子数组中的不同整数,哈希表的长度即为连续子数组所包含的不同整数的个数
- 华为OD机试E卷 - 最大值(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonjavascriptc++华为OD机试E卷C语言
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述给定一组整数(非负),重排顺序后输出一个最大的整数。示例1输入:[10,9]输出:910说明:输出结果可能非常大,所以你需要返回一个字符串而不是整数。输入描述数字组合输出描述最大的整数示例1输入109输出910说明解题思路题目要求是:给定一组
- 理解WPF中的布局
会敲键盘的肘子
.Net实用方法总结wpf.net
一、理解WPF中的布局在WPF问世之前,Windows开发人员使用刻板的基于坐标的布局将控件放到正确位置。在WPF中,这种方式虽然可行,但已经极少使用。大多数应用程序将使用类似于Web的流(flow)布局;在使用流布局模型时,控件可以扩大,并将其他控件挤到其他位置,开发人员能创建与显示分辨率和窗口大小无关的、在不同的显示器上正确缩放的用户界面;当窗口内容发生变化时,界面可调整自身,并且可以自如地处
- WPF实现全屏显示——遮挡任务栏/不遮挡任务栏
敲代码的TKP
wpf
不遮挡任务栏实现全屏显示//在后端代码中设置this.WindowState=System.Windows.WindowState.Normal;this.WindowStyle=System.Windows.WindowStyle.None;this.ResizeMode=System.Windows.ResizeMode.NoResize;this.Topmost=true;this.Left
- WPF项目:xaml笔记
敲代码的TKP
wpf笔记
1.设置页面无标题栏/全屏/禁止用户调整大小WindowStyle="None"设置页面无标题栏WindowState="Maximized"设置页面全屏最大化ResizeMode="NoResize"禁止用户调整大小注:页面非全屏(小窗口)时,想取消标题栏,必须禁止用户调整大小,否则会有白边
- Java设计模式 三十五 责任链模式 + 中介者模式
空灵宫(Ethereal Palace)
设计模式java设计模式责任链模式
责任链模式+中介者模式责任链模式(ChainofResponsibilityPattern)和中介者模式(MediatorPattern)是两种行为型设计模式,它们分别处理不同的职责和协作方式。将这两种模式结合使用,可以更好地解耦系统中的组件,特别是在需要处理多个对象之间复杂交互的场景中。让我们看看这两种模式的特点以及如何结合使用。责任链模式(ChainofResponsibilityPatter
- 通过Ftrace实现高效、精确的内核调试与分析
深度Linux
性能优化linuxLInux内核性能分析调试工具
虽然之前一直听说过ftrace,但从来没将它用在实战中,在一次客户排查问题中,遇到了比较奇怪的现象,一位精通内核的朋友建议使用ftrace来定位一下。虽然那一次并没有使用ftrace,但也让我觉得,后面我们势必要提供ftrace相关的工具帮助我们在线上定位问题,所以自己也决定重新学习使用下ftrace,当然也决定写一系列的相关出来,这里就先简单介绍下ftrace。一、Ftrace简介1.1Ftra
- c语言中的数组(上)
笛柳戏初雪
c语言
数组的概念数组是⼀组相同类型元素的集合;数组中存放的是1个或者多个数据,但是数组元素个数不能为0。数组中存放的多个数据,类型是相同的。数组分为⼀维数组和多维数组,多维数组⼀般⽐较多⻅的是⼆维数组。数组创建在C语言中,数组的创建有多种方式,以下是具体介绍:一维数组创建type指定的是数组中存放数据的类型,可以是:char、short、int、float等,也可以⾃定义的类型。arr_name指的是数
- 基于遗传算法的城市旅行问题(TSP)求解
NovakG_
深度学习python算法深度学习神经网络
1.遗传算法背景介绍遗传算法是一种基于生物进化论中的自然选择和遗传机制的优化算法,模拟了生物进化过程以搜索最优解。通过仿真染色体的交叉、变异等操作,遗传算法将求解过程转换为类似生物进化的迭代运算。该算法在解决复杂的组合优化问题时,通常比常规优化算法更高效,且具有广泛应用,包括组合优化、机器学习、信号处理、自适应控制和人工生命等领域2.遗传算法基本解题思路遗传算法的设计思路主要受到大自然中生物体进化
- 补绘IT蓝图[zt]
Drate
信息化一言谈sungoogle架构设计express工作企业应用
在“IT架构风”中,越来越多的企业开始为IT蓝图补课。在Sun工作了16年的MarkConnelly是Sun负责全球系统工程的副总裁,他是Sun的CIO兼资深副总裁BillVass麾下一个部门的负责人。Connelly非常推崇其新上司——2004年8月上任的CIOBillVass所规划的Sun新的IT部门组织架构。在这个新架构中,Sun的IT部门被分成7部分,包括IT策略与架构部、需求创建部、实施
- 历时 4 年,阿里云推出金融核心系统转型实践书
CSDN云计算
资讯云计算
在过去40年中,基本由国外技术支撑着我国金融行业核心系统的建设。随着近十年来,中国互联网飞速发展,在数字金融领域,中国正发生巨变,如手机支付、纳税平台应用、风控系统等业务的普及,以往国外的实践经验已没有办法引导中国走向数字化时代,由行业、业务带来的巨变正引起我国金融核心系统发生“核”聚变。近几年来,一些大型银行洞察行业变革,开始进行新一代的核心系统的改造,中小银行也在不断探索中,据《中小银行金融科
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla
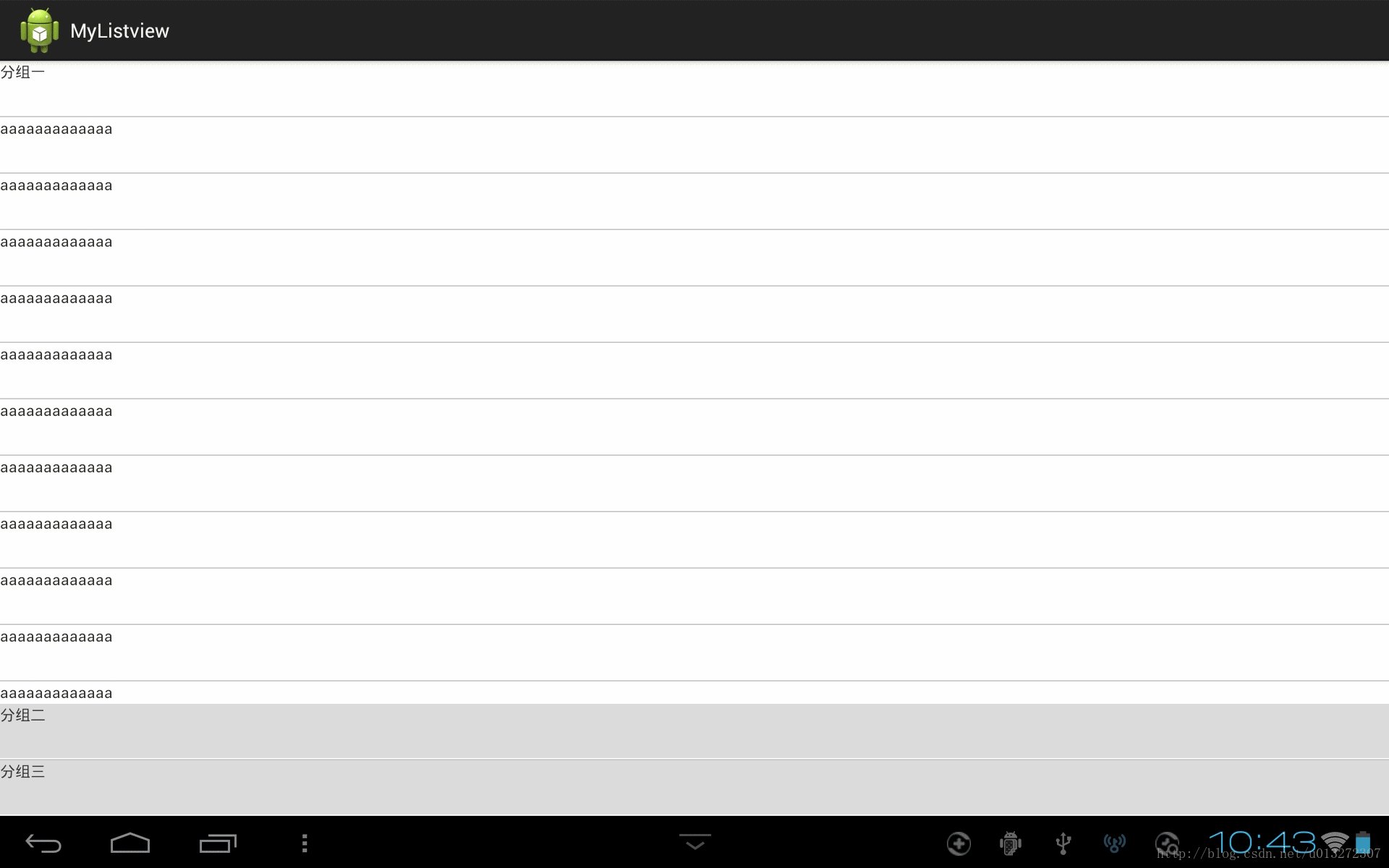
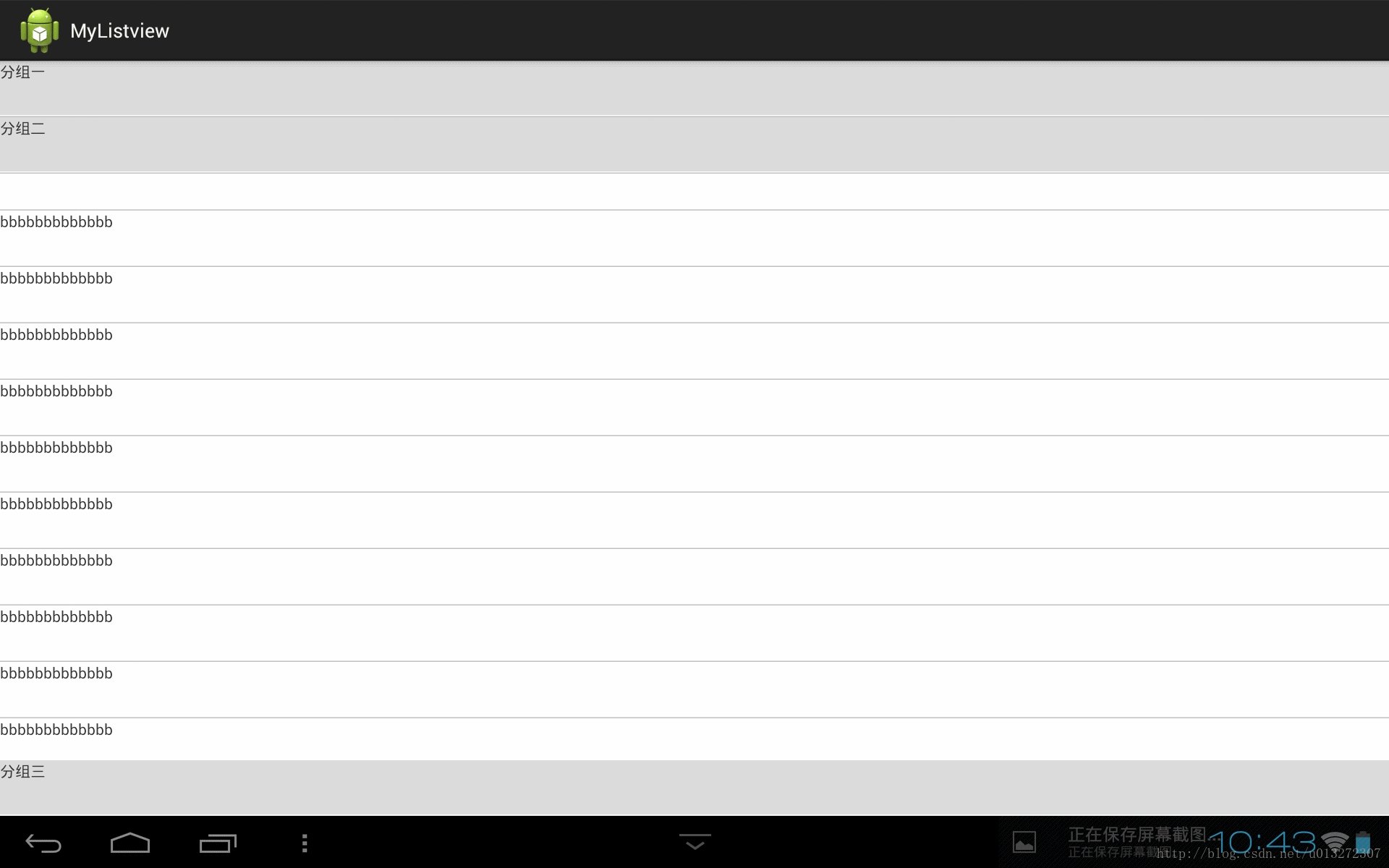
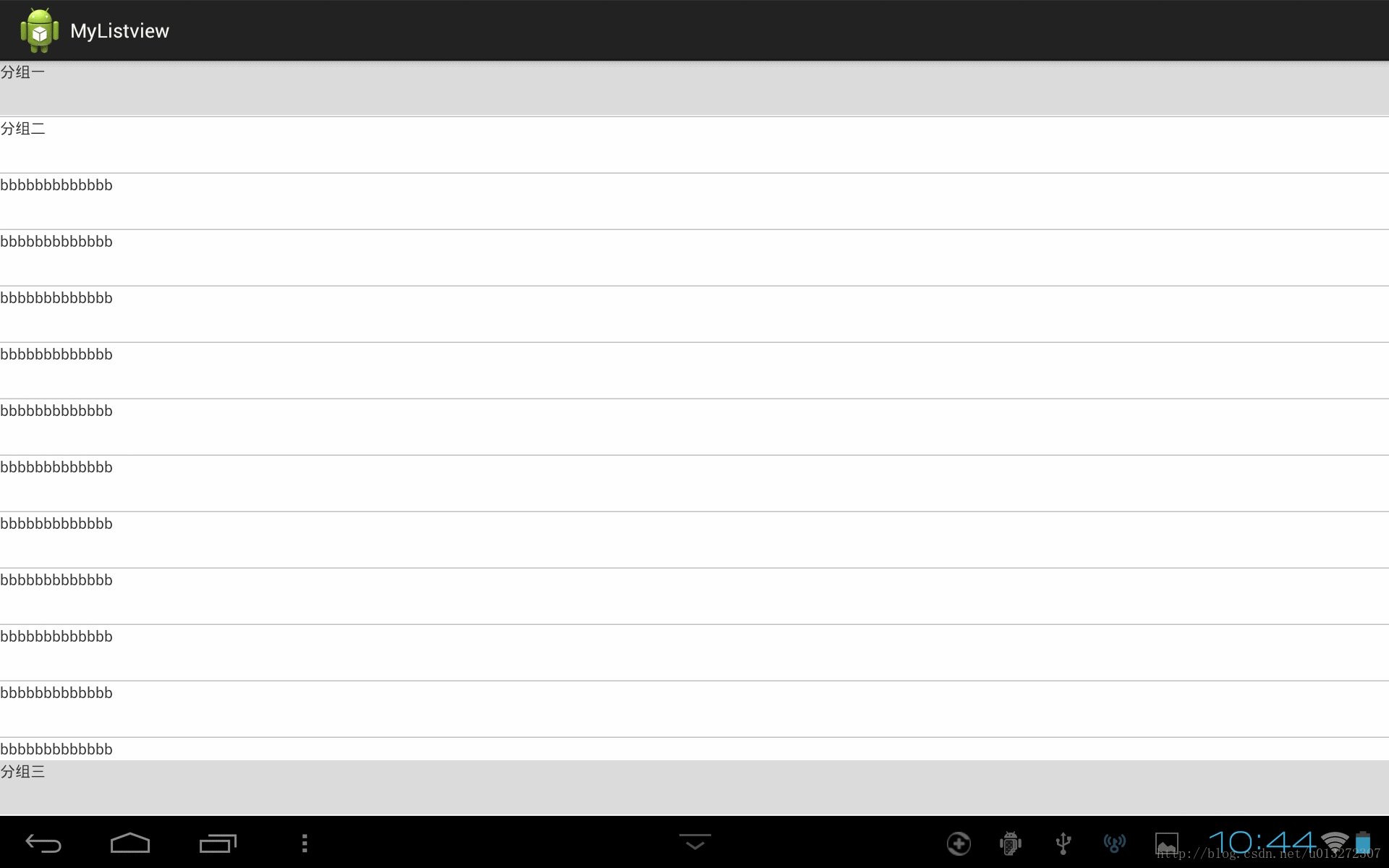
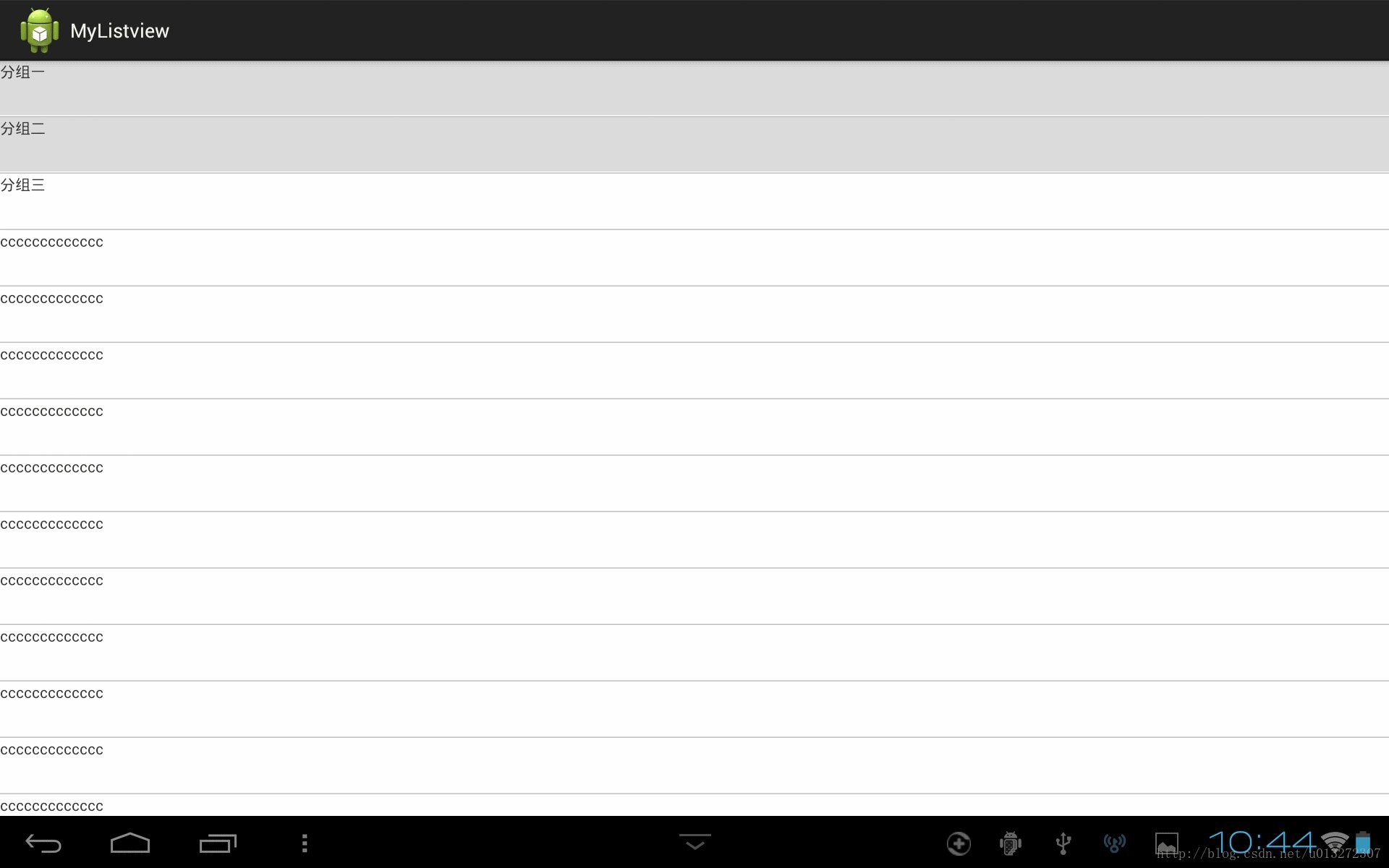
 这几天做的项目要求在listview上分开组别,并且在滑动listview的时候如果某一组别的标题被隐藏(即滑动出屏幕),则要把该组标题悬浮出来,而且要求从上滑出则在上面悬浮显示,从下滑出则在下面悬浮显示。而点击某一悬浮标题则listview定位到改组,并且控制其他组别的悬浮标题。
这几天做的项目要求在listview上分开组别,并且在滑动listview的时候如果某一组别的标题被隐藏(即滑动出屏幕),则要把该组标题悬浮出来,而且要求从上滑出则在上面悬浮显示,从下滑出则在下面悬浮显示。而点击某一悬浮标题则listview定位到改组,并且控制其他组别的悬浮标题。