基于auto.js的QQ好友动态秒赞系统
0.脑筋急转弯
请问在什么情况下
log(10) == 10
log(20) == 20
1.工具选择
上次的蚂蚁森林能量收取项目中,我们使用了adb对手机进行操作,从而根据计算机的计算结果对能量球位置进行点击。
adb的全称是Android Debug Bridge,即安卓调试工具,在连接安卓设备之后可以查看其设备信息,模拟点击触控等操作。但是其缺点是,需要连接PC设备执行操作命令,且需要打开USB调试功能,根据华为安全中心的提示,打开USB调试功能可能使手机出于风险之中。
所以我们应当谋求一种,可以在安卓设备上独立运行,不需要USB调试功能或者Root权限,操作简单、用户体验良好的操控脚本。实际上早在上次蚂蚁森林能量收取项目中,我们就注意到了Auto.js这种工具,只不过上次的能量收取是当娱乐节目来做的,为了节目效果,采取了一种南辕北辙的方法。
2.Auto.js简介
顾名思义,Auto.js使用JavaScript作为脚本语言,目前使用Rhino 1.7.7.2作为脚本引擎,支持ES5与部分ES6特性。
一切可以用JavaScript实现的,都将用JavaScript实现。使用auto.js不但可以在安卓设备上独立运行脚本,且几乎不需要USB调试和ROOT权限,只需要打开手机上的无障碍服务。
3.安装
auto.js支持我们为所写脚本设计用户界面,甚至可以将界面和脚本内容打包成apk。然而,打包为apk后,会失去脚本语言的灵活性。
因此我们可以下载安装一个auto.js.apk,相当于一个运行平台,然后在上面运行我们临时编写的脚本。
这个安装包在江湖上几近失传,大家可以从我的网盘上下载。
链接:https://pan.baidu.com/s/1S7CL9-ZolyntDr-bOEaWnQ
提取码:pj9n

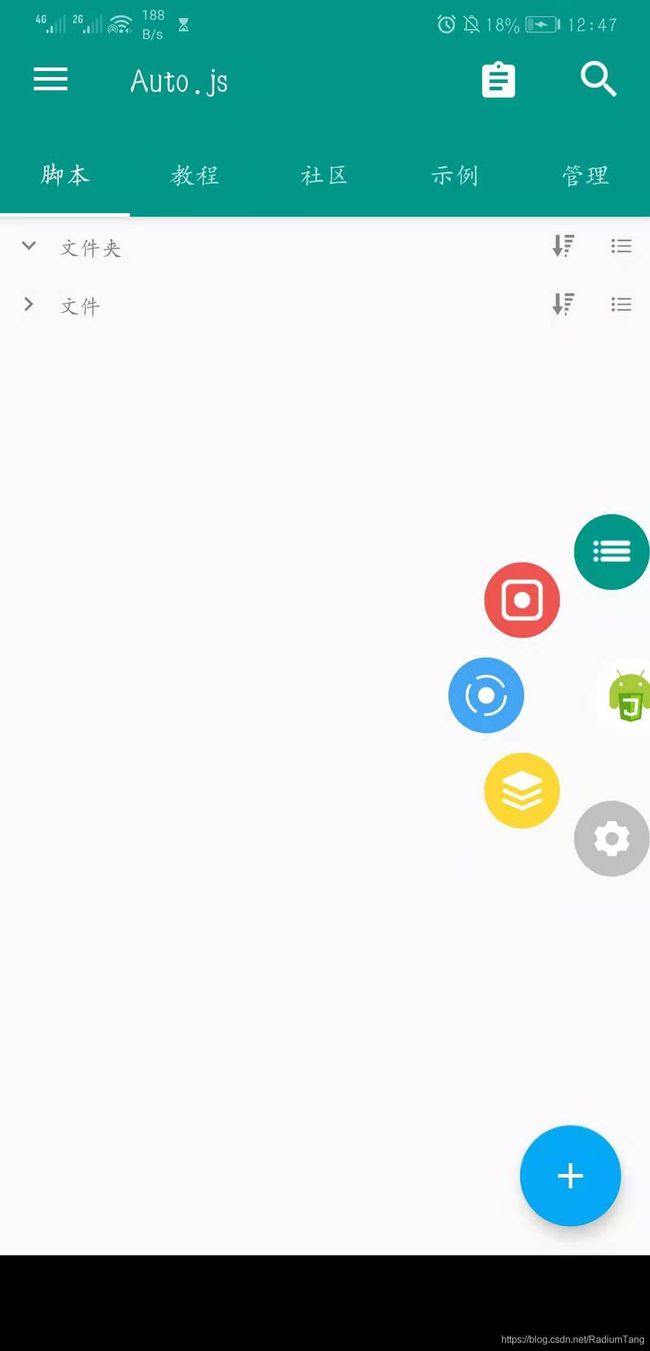
安装好了之后,可以看到,这无非就是一个app。在脚本菜单下,我们可以编写自己的临时脚本,并进行运行。此外附赠了一个悬浮球,这个悬浮球其实非常有用!他可以悬浮于其他应用之上,方便在其他应用上运行脚本,还可以分析其他应用的视图结构。

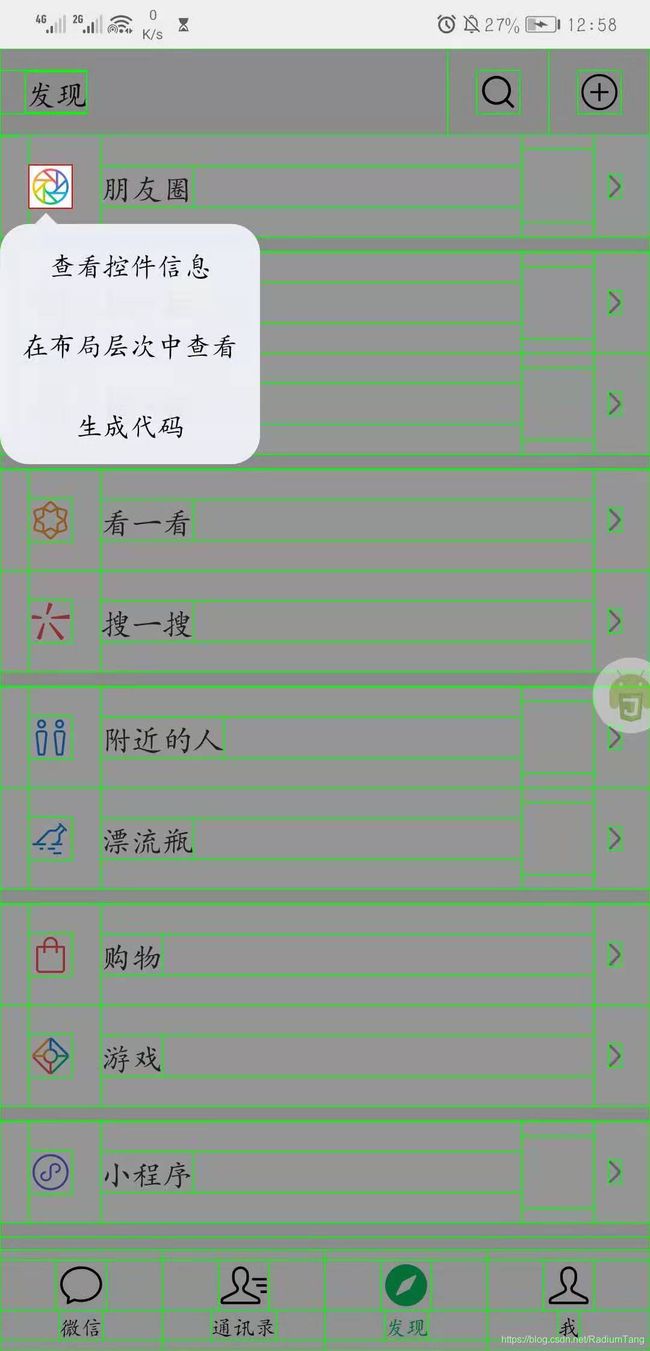
如上图,我们可以利用悬浮球提供的功能观察微信的界面视图结构,并查看具体控件的信息。
4.基本的auto.js控制命令
auto.js的功能其实十分强大,包括一些http操作、用户界面设计。但我们目前比较关心的是如何通过它对手机进行操控。
auto.js提供基于位置和基于控件两种控制方式。
1)基于控件的控制方式
这种方式非常像JavaScript的DOM操作。首先用一个类似于选择器的方法选中想要操作的控件,再执行相应的如单击、长按、输入等操作。

譬如我们想要点击这个查询按钮,我们查看该控件发现,其id被指定为了iq,因此可以通过id锁定这个控件。可以通过下述代码实现。
var iq = id("iq").findOne();
iq.parent().click();
其中id()方法即上述的选择器,用于选中id为iq的控件(元素)。此外还有className() 类名选择器、desc() 文本描述选择器等等。
选择器选中后,可能会有多个控件被选中,这里我们可以执行findOne()方法取回其中一个(注意这里取得的不一定是从上往下看的第一个,其取法遵循DFS的原则),也可以执行find() 方法,取回所有控件。
同时我们注意到,上述分析控件时,iq的clickable属性值为false,这说明这个控件是不可点击的。而真正可点击的是该控件外层的第一个父元素。因此我们通过parent()方法可以获取当前控件的父元素,再执行click方法即可实现点击。
值得注意的是,这里id(),className(),desc()等,都是auto.js定义好的全局函数。定义全局函数往往不是个良好的编程习惯,但在这一特殊的情境下,这些全局函数选择器还是非常好用的。
2)基于位置的控制
基于控件的控制当然最好不过,可迁移性也很出色。但事情往往不尽人意。

对于一些游戏的界面,其布局往往是非常神奇的,展现给我们的只有一个FrameLayout,但里面却包含了许多东西。我们并没有安卓游戏的开发经验,只能猜测这张FrameLayout大致相当于HTML5中的画布,其中可能包含许多更微观的元素,但整体作为一个元素表现出来。这时空间分析的方法就会失效,我们不得不获取截图进行分析,计算出点击位置再通过基于位置的方法进行触控操作。
下面举两个基本的基于位置控制的例子
//点击坐标为(x,y)的位置
click(x,y);
//从坐标(x1,y1)滑动到(x2,y2),耗时durationhaomiao
swipe(x1,y1,x2,y2,duration);
3)两种方法比较
| 方法 | 基于控件 | 基于位置 |
|---|---|---|
| 场景 | 一般APP | 游戏等APP |
| 优点 | 迁移性好,分辨率无关 | 可以基于当前截图分析 |
| 缺点 | 一些特定场景无法分析控件 | 可能需要考虑分辨率 |
5.QQ空间秒赞实现
实现秒赞的思路并不复杂,可以通过下面的伪代码实现
while True:
刷新动态
找到第一个点赞按钮
if 该点赞按钮未被点赞:
点击该按钮
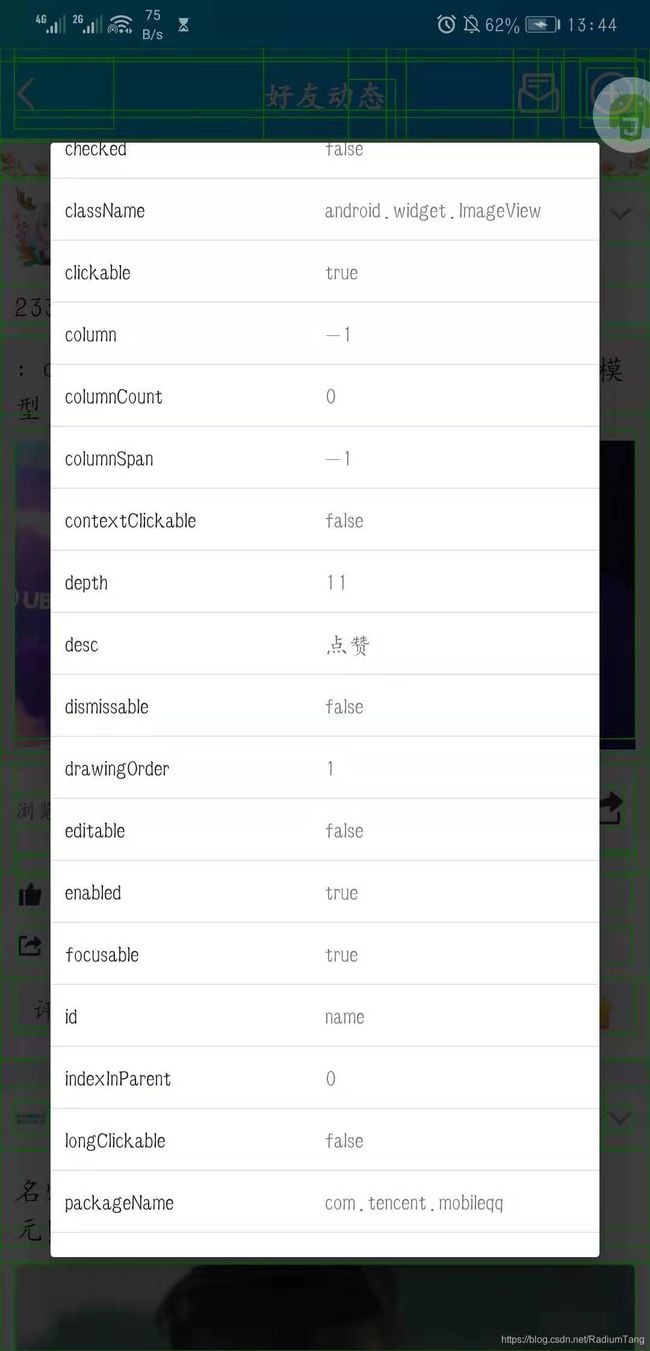
我们再来分析一下好友动态页面的结构。
QQ的见鬼之处就在于,其几乎所有的控件id都是name。这时我们可以通过className和desc两个属性来锁定点赞按钮。
className("ImageView").desc("点赞")
但是由于一些原因,当页面上同时有两个以上点赞按钮时,findOne()方法并不总能找到我们想要的第一个按钮。因此真实的代码应当如下
//获取用于刷新动态的点击区域
var dynamic = className("TextView").text("好友动态").findOne().parent().parent();
//开始刷新点赞循环
while(true){
dynamic.click();
//由于上财网速较慢(要多慢有多慢,慢的令人发指……省略三千字)
//此处休息两秒等待动态刷新。
sleep(2000);
//向下滑动一段距离,防止当前页面上没有点赞按钮
swipe(200,800,200,200,50);
//选择页面上所有的点赞按钮
var love = className("ImageView").desc("点赞").find();
//对每一个没有点赞的按钮进行点击
for(var i = 0; i < love.length; i++){
if(!love[i].selected()){
love[i].click();
}
}
}
6.效果图
7.总结
通过安卓脚本的方式,点赞速度的极限可以无限逼近于上财校园网提供的最短刷新时间。
近年来,微信QQ等都推出了python等语言的包,可以实现消息发送等功能,通过这种方法或许能更快的实现点赞等功能。
8.鸣谢
特别感谢何老师每天发各种有趣的QQ动态。
