通过nw.js把web项目打包成桌面端应用程序,生成exe文件,直接打开exe文件可以访问web项目
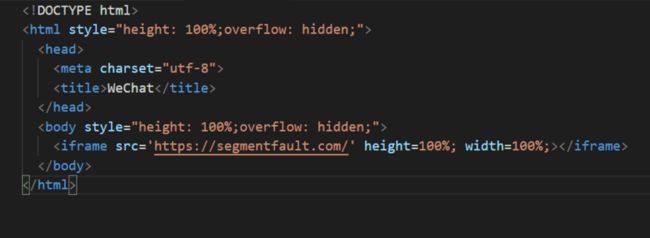
1、下载nwjs安装包,各版本下载地址https://nwjs.org.cn/download....,解压安装包,在文件跟目录新建index.html与package.json文件
3、新建package.json文件
{
"name":"index",
"main":"index.html",
"window":{
"id": "index",
"title":"index",
"toolbar":false,
"frame":true,
"position":"center",
"always-on-top":true,
"width":1000,
"height":728,
"as_desktop": true,
"show_in_taskbar": true,
},
"domain": "index_app",
"version": "1.0",
"dependencies": {}
}4、修改默认图标,在package.json增加icon属性,然后点击nw.exe
{
"name":"index",
"main":"index.html",
"window":{
"id": "index",
"title":"index",
"toolbar":false,
"frame":true,
"position":"center",
"always-on-top":true,
"width":1000,
"height":728,
"as_desktop": true,
"show_in_taskbar": true,
"icon": "app/icon.png"
},
"domain": "index_app",
"version": "1.0",
"dependencies": {}
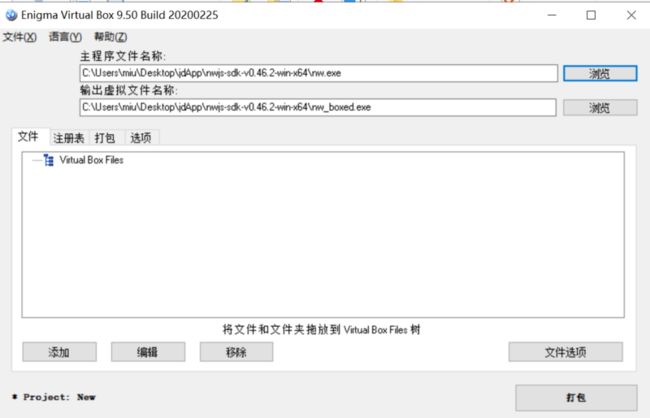
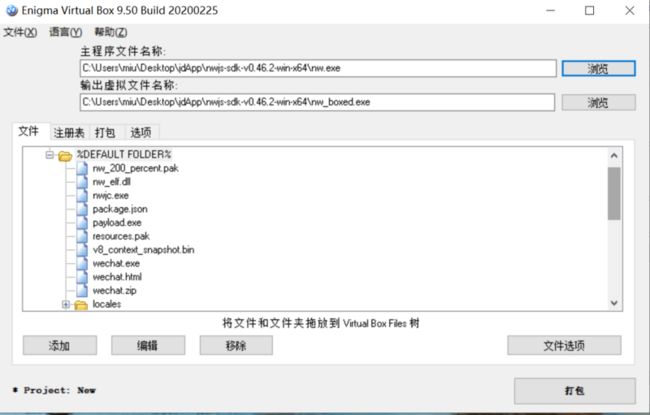
}6、选中index.html与package.json添加压缩文件为index.zip,打开cmd命令行执行:copy /b nw.exe+index.zip index.exe,执行完成会在根目录生成index.exe文件
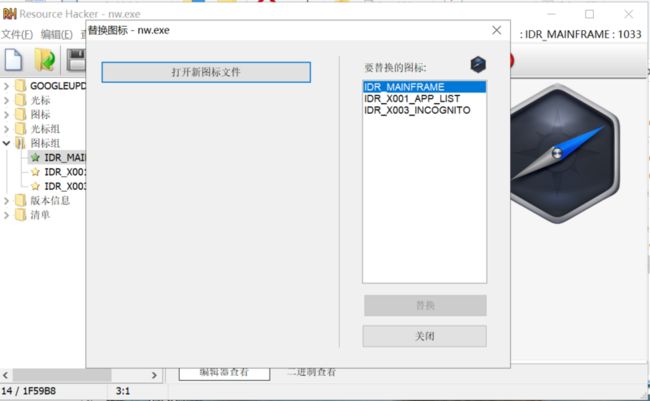
7、修改桌面端的默认图标,下载“Resource Hacker”软件,打开软件,选择nw.exe文件,选择标题组,右键选择替换图标