使用Visual Studio模拟器调试WebGL和HTML5移动体验
本文是Microsoft的Web开发系列的一部分。 感谢您支持使SitePoint成为可能的合作伙伴。
随着Visual Studio 2015 RTM的最新推出,免费提供了适用于Android的Visual Studio模拟器 。 在本文中,我将向您展示如何在这些非常快速的Android模拟器上测试WebGL体验。
首先, 下载Visual Studio 2015 RTM (例如免费的社区版 ),或直接安装Android模拟器而不使用Visual Studio。 然后,阅读Visual Studio的Android模拟器介绍 ,其中介绍了该炫酷的模拟器的工作原理和受支持的功能。
注意:我最近发表了一篇文章,描述了如何 在Windows Phone上远程调试和分析HTML5网站和应用程序的性能 。 现在,随着 Windows 10 SDK工具 的发布,您可以使用相同的方法来调试Windows Mobile 10和Mobile Edge 。
WebGL测试
安装后,您可以启动该工具 :
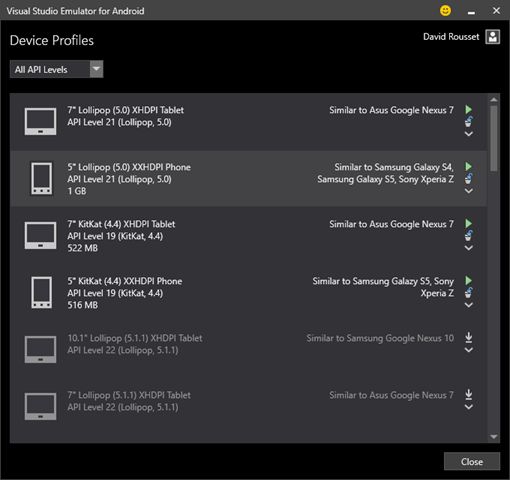
并选择您感兴趣的图像:
让我们选择“ 5”棒棒糖(5.0)XXHDPI手机 –与Samsung Galaxy S4类似,然后按一下播放。 如果是第一次启动仿真器,它将为您配置Hyper-V网络设置。
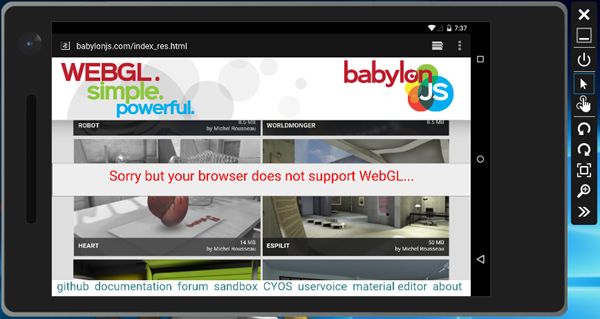
启动后,启动默认安装的浏览器,然后尝试浏览至http://www.babylonjs.com/ ,这是迄今为止最好的WebGL框架。 如果您尝试启动我们的场景之一,则会看到错误:
实际上, 此Lollipop映像随附的默认浏览器不支持WebGL 。 我们需要在其上安装Chrome 。
搜索x86版本的Chrome APK,例如: Chrome 43.0.2357.93(x86),然后将APK直接拖放到模拟器中。 它应该安装它:
但是,如果您再次使用Chrome浏览到相同的URL,则仍然会出现相同的错误。 这次是因为Chrome尚未将WebGL启用为仿真器-它不在他的白名单中 。 要强制执行此操作,请导航至“ about:flags ”并启用此选项: Override software rendering list 。
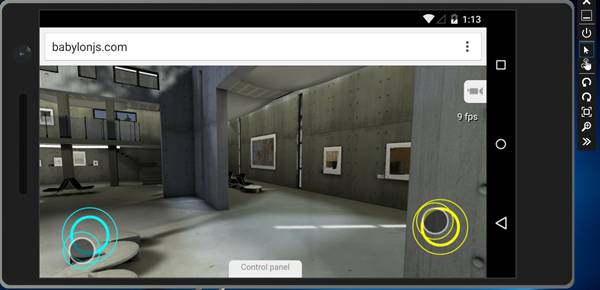
现在,您应该能够启动我们的场景之一,例如我们著名的Espilit场景: http : //www.babylonjs.com/index.html? ESPILIT /
我的第一代Lenovo X1在Windows 10上使用简单的HD4000 GPU达到 25 fps ! 对于模拟器来说还不错! 显然,您仍然需要一个真正的设备来对WebGL代码的性能进行基准测试。
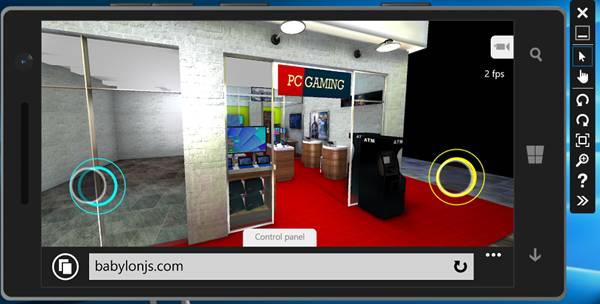
更好的是,由于仿真器完全支持touch ,因此您还可以在WebGL体验中测试和调试多点触摸。 例如,将摄像机切换到“ 虚拟游戏杆摄像机 ”:
现在,您只需用两指触摸PC屏幕即可进入3D场景:
注意:为此,我们使用Pointer Events和HandJS polyfill将这些事件传播到Touch Events,因为Chrome尚不支持Pointer Events。
在Windows Phone / Mobile上,默认情况下在IE11和Edge中启用WebGL。 因此,只需启动Windows Phone仿真器并导航到您的WebGL内容。
注意: Visual Studio模拟器中的Chrome甚至支持Web Audio! 例如,此演示可在其中运行: http : //www.babylonjs-playground.com/index.html?22
使用Vorlon.js进一步发展
我们最初制作Vorlon.js是为了简化移动Web开发人员的工作 。 如果您还没有听说过,请随时查看我们网站上的视频: http : //www.vorlonjs.io/并查看本文: 我们制作vorlon.js的原因以及如何使用它来制作视频远程调试JavaScript
首先,让我们回顾一下如何在Android和Windows Phone仿真器上调试您的图层。 例如,我目前在业余时间使用Flexbox来改善Babylon.js网站。 多亏了Modernizr插件 ,您可以看到模拟器支持Flexbox,甚至可以通过DOM Explorer查看布局大小:
例如,您在Android模拟器中(左侧)看到“ Mansion”弹性框项目突出显示,其大小当前为172px x 112px 。
让我们回顾一下Windows Phone仿真器上的同一站点(右侧):
当然,IE11 Mobile也支持Flexbox,这次,相同的flexbox项当前为140px x 91px 。
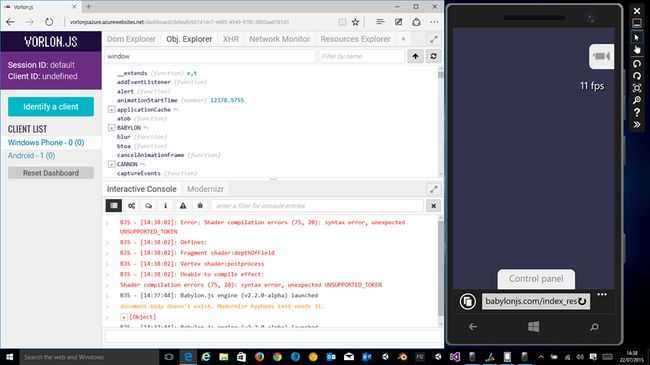
另一个有趣的功能是交互式控制台 。 有时, 使用WebGL很难知道为什么代码在移动设备上失败 。 这通常是因为移动设备的GPU不支持特定功能或着色器无法编译。 例如,我们的“ 景深/结束 ”演示就是这种情况。 对于Windows Phone而言,着色器太复杂了,您可以使用我们的工具简单地对其进行验证:
我们还有许多其他插件可以为您提供帮助,我们目前正在努力添加新插件,以进一步发展。 谁知道,在不久的将来我们可能会为babylon.js提供一个。
使用JavaScript进行更多操作
本文是Microsoft技术传播者开发的Web开发系列文章的一部分,内容涉及实用的JavaScript学习,开源项目以及互操作性最佳实践,包括Microsoft Edge浏览器和新的EdgeHTML呈现引擎 。
我们鼓励您使用dev.modern.IE上的免费工具跨浏览器和设备进行测试,包括Microsoft Edge(Windows 10的默认浏览器):
- 扫描您的站点以查找过期的库,布局问题和可访问性
- 在Mac,Linux和Windows上使用虚拟机
- 在您自己的设备上远程测试Microsoft Edge
- GitHub上的编码实验室:跨浏览器测试和最佳实践
我们的工程师和宣传人员在Microsoft Edge和Web平台上进行了深入的技术学习:
- Microsoft Edge Web Summit 2015 (新浏览器,受支持的新网络平台标准以及来自JavaScript社区的嘉宾演讲者会期待什么)
- 哇,我可以在Mac和Linux上测试Edge和IE! (来自Rey Bango)
- 在不中断网络的情况下推进JavaScript (摘自Christian Heilmann)
- 使Web正常工作的Edge渲染引擎 (来自Jacob Rossi)
- 使用WebGL释放3D渲染 (来自David Catuhe,包括JS和babylonJS项目)
- 托管的Web应用程序和Web平台创新 (来自Kevin Hill和Kiril Seksenov,包括JS项目)
Web平台的更多免费跨平台工具和资源:
- 适用于Linux,MacOS和Windows的Visual Studio代码
使用node.JS进行代码和Azure上的免费试用
From: https://www.sitepoint.com/debug-webgl-html5-mobile-experiences-visual-studio-emulators/