- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- python 计算生态概览的概述
文章目录前言python计算生态库的介绍1.网络爬虫2.数据分析3.文本处理4.数据可视化5.机器学习6.图形用户界面7.游戏开发8.网络应用开发前言python计算生态概览的解释Python计算生态概览是对Python作为一门强大而广泛使用的编程语言所拥有的庞大软件集合的整体描述和概述。这个生态体系不仅包含了Python的标准库(stdlib),即随Python解释器安装的基本模块,还涵盖了极其
- 【总结】暂序
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录目前项目业务是使用canvas对数据进行成图,不涉及动画游戏业务,《HTML5Canvas核心技术图形、动画与游戏开发》这本书总共有10章,目前只用看到【第5章-动画】章节,目前笔记就先记录到这。
- python玛丽冒险游戏开发详解
一、游戏运行环境《玛丽冒险》运行环境要求:Python3.xPygame库(安装命令:pipinstallpygame)PyCharmIDE(或其他PythonIDE)二、核心类解析1.地图滚动类(MyMap)classMyMap():def__init__(self,x,y):self.bg=pygame.image.load("image/bg.png").convert_alpha()sel
- cocos2dx3.x项目升级到xcode15以上的iconv与duplicate symbols报错问题
itme268
iconv报错
cocos2dx3.x项目升级xcode15以上后会有几处报错。1.CCFontAtlas.cpp文件下的iconv与iconv_close的报错。修改如下://iconv_close(_iconv);iconv_close((iconv_t)_iconv);iconv((iconv_t)_iconv,(char**)&pin,&inLen,&pout,&outLen);//iconv(_icon
- 虚幻引擎UE5专用服务器游戏开发-19 设置头顶状态条可见性控制
AA陈超
虚幻ue5游戏引擎c++游戏服务器
头顶状态条的动态显示控制。状态条会根据与玩家角色的距离(默认300单位)进行自动隐藏,并通过定时器(默认0.2秒频率)持续检测距离变化。当角色由本地玩家控制时,状态条会自动隐藏。代码采用服务器-客户端初始化架构,并包含碰撞设置、组件创建等基础角色配置。Source/Crunch/Public/Character/CCharacter.h:变量://计时器频率UPROPERTY(EditDefaul
- 【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- C++游戏开发的一些高级常识(持续更新)
Silver Gamer
迈向游戏引擎工程师C++
C++游戏开发高级常识(纲领整理)前言序章C++开发细节基础1.C++类型转换2.C++静态相关3.C++函数指针4.C++函数指针返回值5.C++常量6.C++开发常用设计模式7.常用STL8.C++面向对象理解9.C++构造与析构10.虚拟内存与物理内存11.C++多态实现原理12.操作系统运行程序流程13.智能指针及其实现14.malloc和alloc的关联与详细过程15.C++内存模型16
- 游戏开发需要的知识
benchi0852
游戏编程网络游戏程序开发windows网络
网络游戏程序开发学习流程,这是最少要看的书了:1、C++primer中文版第4版2、C++标准程序库自修教程与参考手册3、Windows程序设计第5版4、MFCwindows程序设计第2版中文版5、VC++深入详解6、MFC深入浅出7、EffictiveSTL8、Windows核心编程学好以上几本,也可以去游戏公司一试VC++软件工程师职位了。9、WINDOWS游戏编程大师技巧第2版10、3D游戏
- C++游戏开发需要具备哪些能力
星宇工作室
c++开发语言
1.C++语言基础:熟悉C++语法,包括变量、数据类型、控制结构(if,for,while等)、函数、类和对象等。理解C++的内存管理,包括堆和栈的区别、动态内存分配(new/delete)和智能指针的使用。掌握C++的高级特性,如模板、异常处理、STL(标准模板库)等。2.面向对象编程(OOP):理解面向对象的概念,如封装、继承和多态。能够设计和实现面向对象的系统。3.数据结构和算法:熟悉基本的
- 踏上C++游戏开发之旅:初学者指南与实战代码
游戏开发是一个充满挑战和创造力的领域,而C++作为其中的一种强大工具,为开发者提供了实现他们最狂野游戏创意的能力。如果你是一个初学者,想要开始学习C++游戏开发,那么这篇文章将为你提供一条清晰的学习路径和实用的代码示例,帮助你迈出第一步。1.基础知识:C++和计算机科学在开始游戏开发之前,你需要确保自己已经掌握了C++的基本语法和一些计算机科学的基础知识。这包括但不限于:变量和数据类型控制结构(i
- 【Behavior Tree】-- 行为树AI逻辑实现- Unity 游戏引擎实现
深海潜水员
c#游戏unity
行为树简易敌人AI前言:有些天没更新新文章了,主要是最近科一有些头疼,而且最近琢磨这个行为树代码有些难受,但是终于熬出头了,MonoGame的系列会继续更新的,今天不说别的就说困扰我两三天的行为树有限状态机-》分层状态机-》行为树:首先我们得先理解一个概念:有限状态机,在游戏开发中因为团队协作开发,和编程效率的缘故,人们在游戏编程模式中发明了一种编程模式:有限状态机,他的逻辑简单而且编写起来也很优
- 游戏引擎开发与实战案例
喜欢编程就关注我
游戏引擎开发实战实战案例代码
游戏引擎开发与实战案例摘要本文聚焦游戏引擎开发,涵盖核心架构、关键技术及实战案例。通过剖析引擎架构、物理引擎、图形渲染、资源管理等,结合C++与SDL、LibGDX等框架的代码示例,助力开发者掌握引擎开发精髓,提升实战能力。关键词:游戏引擎开发;物理引擎;图形渲染;资源管理一、引言游戏引擎作为游戏开发的核心工具,对游戏性能、画面表现及开发效率起着决定性作用。掌握游戏引擎开发技术,能使开发者更自由地
- C#随机数生成全面详解:从基础到高级应用
阿蒙Armon
C#工作中的应用c#网络服务器
C#随机数生成全面详解:从基础到高级应用随机数在编程中有着广泛的应用,从游戏开发中的随机事件、数据采样、密码生成到模拟测试等场景都离不开随机数。C#提供了多种生成随机数的方法,每种方法都有其适用场景和特点。本文将全面介绍C#中生成随机数的各种技术,从基础的Random类到加密安全的随机数生成器,帮助开发者根据实际需求选择合适的方案。一、随机数基础1.什么是随机数随机数是指在一定范围内无规律可循的数
- Unreal Engine开发者的助手:nFringeSetup1.16+config插件介绍
本文还有配套的精品资源,点击获取简介:UnrealEngine是游戏开发中广受欢迎的引擎,其强大的图形渲染和开发工具得到开发者的青睐。nFringeSetup1.16+config插件专为UnrealEngine与VisualStudio2008的集成而设计,简化了UDK和Unreal项目的构建与管理。该插件提供了无缝的开发环境,优化了代码编辑、调试和构建过程。它还通过Config_.rar文件提
- 用 AI “一句话生成代码”,用创意兑换灵码潮品:技术人的夏日狂欢季来了
人工智能
在AI技术迅猛发展的2025年,我们正式推出“通义灵码编程智能体挑战季”,以“码力觉醒”为主题,打造一场融合技术探索与潮流文化的开发者盛宴。活动以体验MCP服务、Qwen3大模型及记忆功能的智能编程助手为核心,通过“小游戏开发”和“MCP场景实践”两大趣味赛道,降低AI技术门槛,让开发者轻松体验“一句话生成代码”的魔力。活动亮点抢先看:零门槛参与:新老用户均可参与,完成任务即领限量定制棒球帽!趣味
- C#安装使用教程
小奇JAVA面试
安装使用教程c#开发语言
一、C#简介C#(读作C-Sharp)是微软开发的现代化、面向对象的编程语言,运行在.NET平台之上。它语法简洁、安全,广泛用于桌面应用、Web开发、游戏开发(Unity)以及跨平台开发。二、C#应用场景Windows桌面应用程序(WinForms、WPF)Web应用(ASP.NET)游戏开发(Unity3D)移动开发(Xamarin、MAUI)云服务、API开发控制台程序、自动化工具三、安装开发
- 【Cocos TypeScript 零基础 16.1】
adminwxs
CocosTypeScript零基础typescriptjavascript前端cocos2d
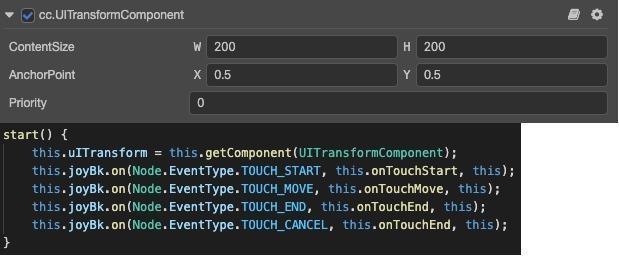
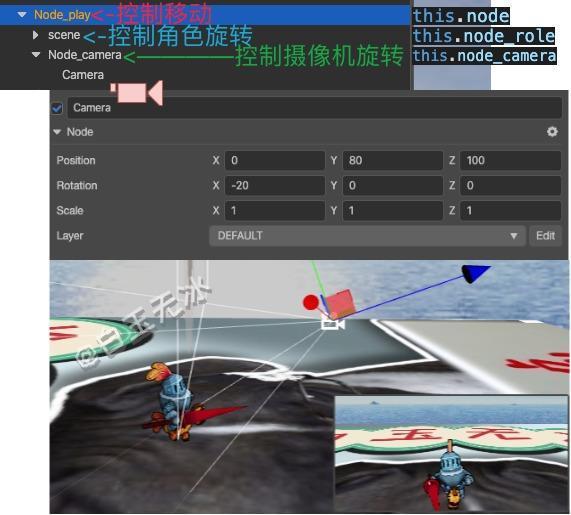
目录FlappyBird背景其他心得_刚体audio部分FlappyBird本人没有按照老师的做法去做,大体差不多,当然老师做的更精细,有些不会的还是参考老师的方法参考部分小鸟如何像真实物体一样的重力效果点击如何使小鸟飞翔省略部分3.小鸟多动画(飞机大战其实有做,单纯偷懒)4.小鸟死亡滚动(猜想是给一个边缘力使其旋转,或代码直接使其旋转)5.中间区域碰撞(我用的是计时的方法,老师用碰撞方法,碰撞不
- 【Cocos TypeScript 零基础 24.1】
adminwxs
CocosTypeScript零基础typescriptcocos2dcocos
目录首次实战开发心得实战项目首次实战开发心得遇到的技术问题也多发表问题也不少收入问题本人都将会写篇专栏总结一下实战项目上图是已上线的实战项目二维码耗费的时间太久了下次将跟新开发遇到的各种奇奇怪怪的问题各位看官老爷扫个码,试玩一下,给个5星好评
- 【Unity&AssetBundle】AB包卸载资源
大飞pkz
UnityC#unityAB包的卸载释放资源C#AssetBundle热更新热更新技术
AB包的卸载高效稳定游戏开发的强制要求,它解决了资源管理中的内存泄漏问题,为动态的内容加载、热更新、大型世界的构建提供了内存保障,最终提升了游戏性能、稳定性和用户体验。卸载资源方式一(推荐使用):卸载内存里的AB包,但场景里可以正常引用对应资源:AssetBundle,UnLoad(false)或AssetBundle.UnLoadAllAssetBundles(false)方式二:卸载内存里的A
- R语言的游戏开发
柳婉晴
包罗万象golang开发语言后端
R语言在游戏开发中的应用随着科技的发展,游戏行业已经成为一个巨大的市场。虽然通常我们会认为游戏开发主要是使用C++、C#、JavaScript等语言,但实际上,R语言在游戏开发中也有其独特的应用,尤其是在数据分析和可视化方面。本文将探讨R语言在游戏开发中的应用,涵盖它的基础、游戏设计的复杂性、实际案例分析、以及未来的发展方向。一、R语言基础R语言是一种用于统计计算和数据分析的编程语言。它具有强大的
- ibm gdc和gdl_在GDC夏季交流和学习
ibmgdc和gdlLevelupyourartistskillsandnetworkwithUnityexpertsduringGameDeveloperConferenceSummer(GDCSummer),takingplaceonlineAugust4–6,2020.在2020年8月4日至6日在线举行的夏季游戏开发者大会(GDC夏季)期间,与Unity专家一起提高您的艺术家技能和网络联系。
- 游戏开发引擎安全评估指南:10款主流工具防御能力深度解析
李詹
网络
Unity、UnrealEngine等10款主流游戏开发软件的安全防护机制,揭示其对抗DDoS攻击、数据泄露等网络威胁的核心能力。基于NIST网络安全框架与OWASP标准,构建覆盖开发环境安全、实时通信加密、云服务防护的三维评估体系,为游戏开发者提供兼顾功能与安全的技术选型指南。游戏开发环境的安全基线构建开发工具链的完整性验证是安全基线的第一道防线。Unity的PackageManager采用SH
- Unity URP法线贴图实现教程
Thomas_YXQ
unity贴图游戏引擎Unity3D性能优化开发语言单一职责原则
前言在UnityURP(UniversalRenderPipeline)中实现法线贴图效果,可以通过以下步骤完成。法线贴图通过修改表面法线方向模拟凹凸细节,无需增加几何复杂度。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!完整实现步骤:1.准备法线贴图使用图像软件(如Photoshop或Substance)创建法线贴图,或从资源商店获取导入设置:纹理类型:Defau
- Protobuf在游戏开发中的应用:TypeScript + Golang 实践
qq_16827895
golang游戏引擎服务器
Protobuf在游戏开发中的应用:TypeScript+Golang实践指南前言在游戏开发中,客户端与服务器之间的通信是核心功能之一。随着游戏复杂度的增加,传统的JSON通信方式在性能、数据大小和类型安全方面逐渐显现出不足。ProtocolBuffers(简称Protobuf)作为Google开发的数据序列化格式,以其高效的二进制编码、强类型定义和跨语言支持等优势,成为游戏开发中理想的通信协议选
- 【unity游戏开发——网络】计算机网络中的三种数据管理模型(分散式、集中式、分布式)和三大通信模型(C/S、B/S、P2P)
向宇it
【unity游戏开发——网络】unity网络游戏引擎编辑器c#p2p计算机网络
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、数据管理模型1、分散式(Decentralized-各管各的)2、集中式(Centralized-一个大脑管所有)3、分布式(Distributed-大家分工合作)二、通信模型1、客户端-服务器模型(C/S,Client-Server)2、浏览器
- 3D建模的应用与发展趋势解析
智能计算研究中心
其他
内容概要3D建模是一项将三维物体的形状、纹理和光影等信息通过计算机生成的技术,它在多个领域展现出强大的应用潜力。以下是对3D建模各个应用领域的概述:在现代社会,理解和掌握3D建模技术已成为许多行业专业人士的重要技能。应用领域说明游戏开发3D建模为游戏世界创造了生动的角色和环境,使玩家能够沉浸于游戏体验之中。建筑设计在建筑行业中,3D建模用于设计可视化,帮助客户更好地理解建筑项目。影视特效影视制作中
- 深入解析 GARbro 解锁加密封包的技术机制
引言在数字内容处理领域,尤其是涉及视觉小说等游戏资源的操作时,加密封包的处理是一项关键且复杂的任务。GARbro作为一款专门用于浏览和提取视觉小说资源的工具,在面对加密封包时,其解密过程涉及一系列精细且专业的技术流程。理解GARbro如何解开加密封包,不仅对游戏开发者、资源爱好者具有重要意义,也为深入研究游戏资源保护与管理机制提供了切入点。GARbro的工作环境与基础操作运行环境搭建GARbro的
- Lua 安装使用教程
小奇JAVA面试
安装使用教程lua开发语言
一、Lua简介Lua是一门轻量级、高性能的脚本语言,具有简洁语法、嵌入性强、可扩展性高等特点。广泛应用于游戏开发(如Roblox、WorldofWarcraft)、嵌入式开发、配置脚本、Nginx扩展(OpenResty)等领域。二、Lua安装方式2.1Windows安装方法一:使用LuaforWindows(Luarocks支持)下载地址:https://github.com/rjpcomput
- Python Pygame贪吃蛇游戏开发实战教程
罗博深
本文还有配套的精品资源,点击获取简介:PythonPygame贪吃蛇游戏是一个基础而经典的项目,使用Pygame库构建简单的游戏环境。玩家控制一条蛇,在屏幕上移动并吃食物来增长。Pygame库简化了游戏开发过程,提供了渲染、音频处理和事件管理功能。本文将详细阐述游戏开发的核心概念和代码结构,包括Pygame初始化、窗口创建、事件处理、图像渲染、对象设计、碰撞检测、时间管理、游戏状态和音效处理,帮助
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多