WVP+ZLMediaKit+MediaServerUI实现摄像头GB28181推流播放录制
参考了一些帖子,这里最有用的技术帖子就是这篇,非常感谢这篇文章的作者Flicker
https://notemi.cn/wvp---zlmedia-kit---mediaserverui-to-realize-streaming-playback-and-recording-of-camera-gb28181.html
但操作了几步之后,还是有点晕。捣鼓了半天现将步骤记录下,避免大家走弯路
1.下载wvp
git clone https://github.com/swwheihei/wvp-GB28181.git
2.配置yml文件,之后启动文件
spring:
application:
name: iot-vmp-vmanager
# 影子数据存储方式,支持redis、jdbc
database: redis
# 通信方式,支持kafka、http
communicate: http
redis:
# Redis服务器IP
host: localhost
#端口号
port: 6379
datebase: 0
#访问密码,若你的redis服务器没有设置密码,就不需要用密码去连接
password:
#超时时间
timeout: 10000
datasource:
name: eiot
url: jdbc:mysql://localhost:3306/eiot?useUnicode=true&characterEncoding=UTF-8&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=GMT%2b8
username:
password:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
server:
port: 8080
sip:
# SIP 所在服务IP,就是本机IP
ip: 192.168.31.57
port: 5060
domain: # 登录你的IP摄像头看平台接入-然后选择gb28181上面写的
id: # 登录你的IP摄像头看平台接入-然后选择gb28181上面写的
password: # 默认设备认证密码,后续扩展使用设备单独密码
media:
ip: 192.168.31.94 # 你的ZLMediaKit IP
port: 10000
启动后能看到消息
2020-08-11 14:16:04.707 INFO 3320 --- [pool-1-thread-1] c.g.i.v.g.transmit.SIPProcessorFactory : 接收到消息:REGISTER
收到注册请求,开始处理
未携带授权头 回复401
2020-08-11 14:16:04.726 INFO 3320 --- [pool-1-thread-2] c.g.i.v.g.transmit.SIPProcessorFactory : 接收到消息:REGISTER
收到注册请求,开始处理
2.我是直接用docker部署的ZLMediaKit
docker run -id -p 1935:1935 -p 8080:80 gemfield/zlmediakit:20.04-runtime-ubuntu18.04
开放端口:
sudo ufw status
sudo ufw allow 10000
sudo ufw enable
sudo ufw reload
启动完毕后进行容器docker exec -it 535b9dcf5a8d /bin/bash
查看cat /opt/media/bin/config.ini 能看到admin_params=secret=123c73f7-bb6b-4889-a123-d9eb2d1123cc
3.下载MediaServerUI git clone https://gitee.com/kkkkk5G/MediaServerUI.git
配置global.js
const serverip="192.168.31.94:8080" 注意:ZLMediaKit 的IP
const host = 'http://' + serverip + '/index/api';
const secret = '123c73f7-bb6b-4889-a123-d9eb2d1123cc'; 注意:容中secret的内容
const baseMediaUrl='ws://' + serverip + '/';
function genApiUrl(method){
return host+method+"?secret="+secret;
}
export default{
serverip,
host,
secret,
genApiUrl,
baseMediaUrl
}
npm install
npm run serve
访问localhost:8081,能看到以下信息
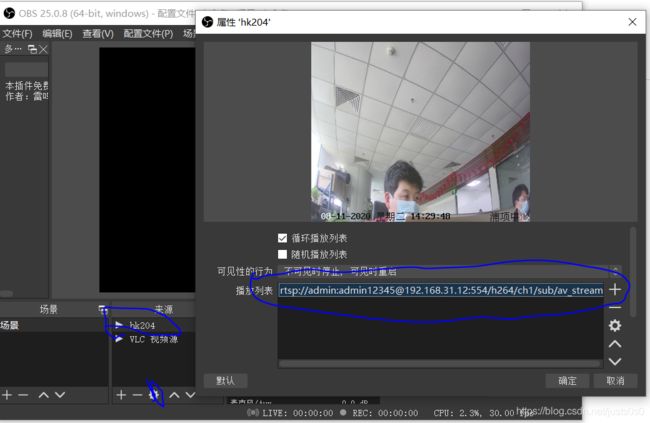
4.用OBS推流看视频
选择来源,加入
大华:rtsp://admin:[email protected]:554/cam/realmonitor?channel=1&subtype=0
海康:rtsp://admin:[email protected]:554/h264/ch1/sub/av_stream
配置好之后选择推流,推流之后在视频广场就能看到视频了
结论:此方案还需要推拉流,不适合多摄像头的场景。
可以用的方案,萤石云、乐橙云
或者对接NVR或者DVR
如果您有其他方案,还望分享下谢谢。