一、\d,\w,\s,[a-zA-Z0-9],\b,.,*,+,?,x{3},^$分别是什么?
1.\d:数字字符,等价于[0-9];
2.\w:单词字符,大小写字母,数字,下划线,等价于[a-zA-Z_0-9];
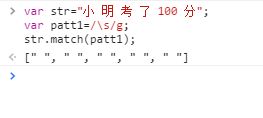
3.\s:空白符,等价于[\t\n\x0B\f\r];
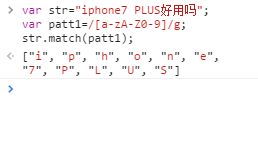
4.[a-zA-Z0-9]:包含26个大小写字母和数字0之9;
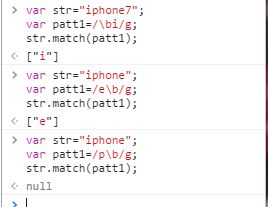
5.\b:单词边界;
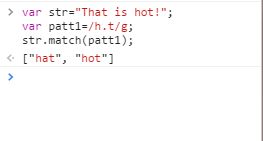
6..:查找单个字符,除了换行和行结束符;
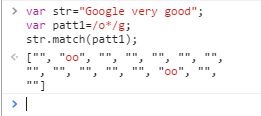
7.*:出现零次或者多次(任意次);
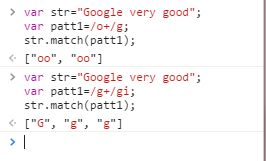
8.+:至少出现一次或者出现多次;
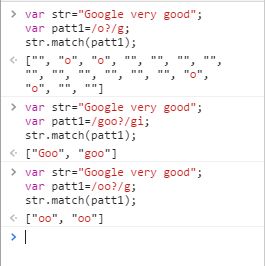
9.?:出现零次或者一次(最多出现一次);
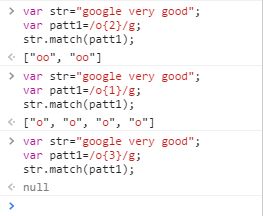
10.x{3}:x出现3次;
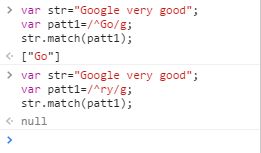
11.^n:匹配任何开头为n的字符串;
12.n$:匹配任何结尾为n的字符串;
二、贪婪模式和非贪婪模式指什么?
1.贪婪模式:类似{n,m},*,+,?这种量词符,默认情况下都是最大可能匹配,即匹配直到下一个字符不满足匹配规则为止。
2.非贪婪模式:非贪婪模式与贪婪模式相反,即尽可能少地匹配,在正则表达式的量词后面添加个“?”即可。
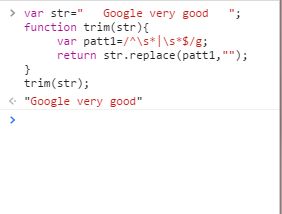
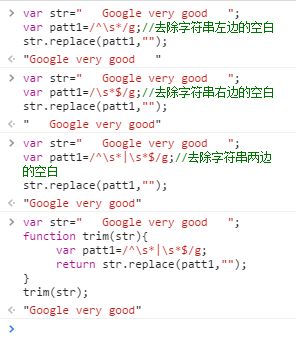
三、写一个函数trim(str),去除字符串两边的空白字符
四、使用实现 addClass(el, cls)、hasClass(el, cls)、removeClass(el,cls),使用正则
//判断原来的class里面有没有和参数相同的class
function hasClass(el,cls){
var reg=new RegExp('(\\s|^)'+cls+'(\\b|$)','g');
return reg.text(el.className);
}
function addClass(el, cls){
if(! hasClass(el,cls) ){
return el.className + '' + cls
}
}
function removeClass(el,cls){
if(hasClass(el,cls)){
var reg = new RegExp('(\\s|^)' + cls + '(\\b|$)','g')
return el.className.replace(reg,'')
}
}
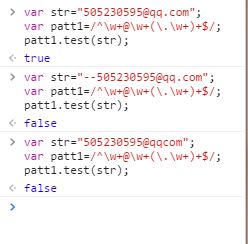
五、写一个函数isEmail(str),判断用户输入的是不是邮箱
var str="[email protected]";
var patt1=/^\w+@\w+(\.\w+)+$/;
patt1.test(str);//true
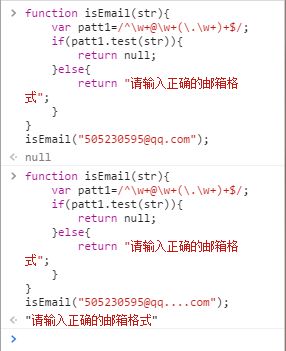
function isEmail(str){
var patt1=/^\w+@\w+(\.\w+)+$/;
if(patt1.test(str)){
return null;
}else{
return "请输入正确的邮箱格式";
}
}
isEmail();
六、写一个函数isPhoneNum(str),判断用户输入的是不是手机号
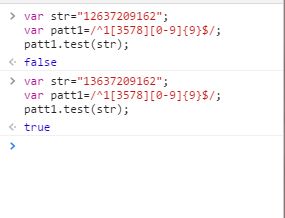
var str="13637209162";
var patt1=/^1[3578][0-9]{9}$/;
patt1.test(str);
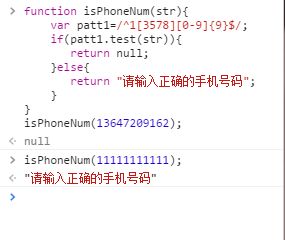
function isPhoneNum(str){
var patt1=/^1[3578][0-9]{9}$/;
if(patt1.test(str)){
return null;
}else{
return "请输入正确的手机号码";
}
}
isPhoneNum();
七、写一个函数isValidUsername(str),判断用户输入的是不是合法的用户名(长度6-20个字符,只能包括字母、数字、下划线)
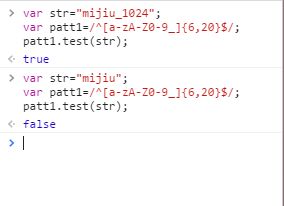
var str="mijiu_1024";
var patt1=/^[a-zA-Z0-9_]{6,20}$/;
patt1.test(str);//true
function isValidUsername(str){
var patt1=/^[a-zA-Z0-9_]{6,20}$/;
if(patt1.test(str)){
return null;
}else{
return "请输入正确的用户名";
}
}
isValidUsername();
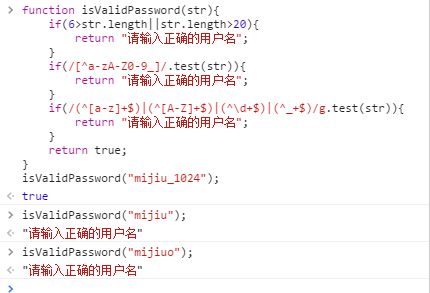
八、写一个函数isValidPassword(str), 判断用户输入的是不是合法密码(长度6-20个字符,包括大写字母、小写字母、数字、下划线至少两种)
function isValidPassword(str){
if(6>str.length||str.length>20){
return "请输入正确的用户名";
}
if(/[^a-zA-Z0-9_]/.test(str)){
return "请输入正确的用户名";
}
if(/(^[a-z]+$)|(^[A-Z]+$)|(^\d+$)|(^_+$)/g.test(str)){
return "请输入正确的用户名";
}
return true;
}
isValidPassword();
九、写一个正则表达式,得到如下字符串里所有的颜色(#121212)
var re = /*正则...*/
var subj = "color: #121212; background-color: #AA00ef; width: 12px; bad-colors: f#fddee #fd2 "
alert( subj.match(re) ) // #121212,#AA00ef
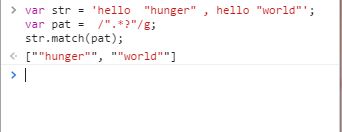
十、下面代码输出什么? 为什么? 改写代码,让其输出hunger, world
var str = 'hello "hunger" , hello "world"';
var pat = /".*"/g;
str.match(pat);
原因:.匹配到的是任何字符,*能匹配到的是任意数量的字符,而且正则默认的匹配模式又是贪婪模式,所以在""之间尽可能多的匹配到了"hunger" , hello "world"。
十一、补全如下正则表达式,输出字符串中的注释内容. (可尝试使用贪婪模式和非贪婪模式两种方法)
str = '.. .. .. '
re = /.. your regexp ../
str.match(re) // '', ''
1.非贪婪模式:
str = '.. .. .. '
re = //g
str.match(re)
2.贪婪模式:
str = '.. .. .. '
re = //g
str.match(re)
十二、补全如下正则表达式
var re = /* your regexp */
var str = '<> '
str.match(re) // '', '', ''
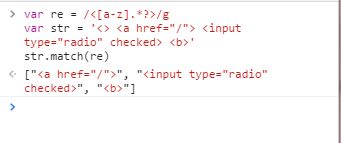
1.非贪婪模式:
var re = /<[a-z].*?>/g
var str = '<> '
str.match(re)
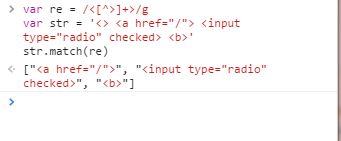
2.贪婪模式:
var re = /<[^>]+>/g
var str = '<> '
str.match(re)