- 3-3【微信小程序全栈开发课程】登录功能(二)--自定义登录弹窗
l猫宁一
微信小程序有类似于wx.showToast,wx.showModal等的默认弹窗,但是样式较少,实现不了我们的需求,所以我们这节来自己写一个登录弹窗。还是继续编辑pages/index/index.vue文件1、效果展示这节我们先来看一下弹窗的效果是啥样的2、添加自定义弹窗(1)编辑pages/index/index.vue文件部分的样式代码这部分的样式是自定义弹窗的样式,将这些样式代码添加到st
- 1-2【微信小程序全栈开发课程】小程序介绍--真自律
l猫宁一
真自律是一款自律神器,将分数作为奖励惩罚手段,提醒对良好行为的关注和强化。将生活想象成通关打怪,打败自己的心魔加分,被心魔打败减分。1、授权登录第一次登录小程序,会出现授权登录的页面,之后登陆不再出现2、首页◉加减分数:每次点击加减按钮,都会生成一条记录,显示在记录页面。◉清零功能:会将当前分数设为0,历史记录不会被清空。◉撤销功能:撤销上一步的操作,同时对应操作的记录也会删除3、记录页面◉回到记
- 5-1【微信小程序全栈开发课程】首页完善(一)--点击记录插入数据库
l猫宁一
目前,我们在首页实现了点击+1、+5、-1、-5的按钮,总分会发生变化。但是重新打开小程序,总分又变成0了如果想要继续在之前总分的基础上加减分数,就需要数据库来辅助。这节我们实现点击加减分数按钮,同时产生对应记录插入到数据库中要开始操作首页了,我们在app.json中将首页放在pages的第一个"pages":["pages/index/main","pages/me/main","pages/i
- 5-3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
l猫宁一
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 3-4【微信小程序全栈开发课程】组件(Component)--封装登录弹窗组件
l猫宁一
组件(Component)是Vue.js最强大的功能之一。用来封装可重用的代码或者封装一个单独的模块,比如我们上一节的登录弹窗,下面我们来演示一下如何将代码提取到组件1、创建组件在src/components文件夹下面创建一个LoginWindow.vue文件写入vue基础代码登录弹窗组件exportdefault{}2、添加样式代码将index.vue文件中上一节课添加的样式代码,剪切到我们刚刚
- 7-4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
l猫宁一
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 6-4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
l猫宁一
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 1-1【微信小程序全栈开发课程】课程目录(mpvue+koa2+mysql)
l猫宁一
1、前言本课程会将我的一个已上线的全栈小程序项目做成【免费课程】分享给大家~扫一扫查看小程序功能小程序环境搭建+开发工具介绍+vue+ES6基础知识+每一行代码展示+代码逻辑+云服务器搭建+小程序上线完整的流程都会包含到,目的是让大家能够通过我的分享复制出一个完整的项目。在这里没有废话,只有干货。有什么问题、建议可以直接留言,或者关注公众号【猫宁一】后台提问(里面有我的个人微信)。在【猫宁一】中回
- 2-5【微信小程序全栈开发课程】个人中心页面搭建
l猫宁一
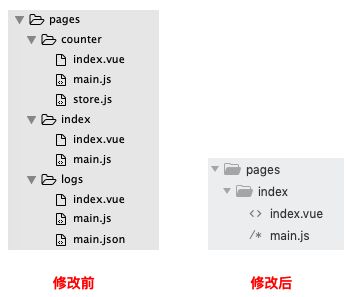
1、创建个人中心页面文件夹(1)在src/pages文件夹下面新建一个命名为me的文件夹,并且在文件夹下创建me.vue、main.js两个文件目前pages文件夹如下所示:(2)修改src/pages/me/main.js文件main.js是入口文件,通过main.js来加载me.vue文件。每个页面文件夹中都要有main.js文件//加载vue组件和me.vue文件importVuefrom'
- 7-5【微信小程序全栈开发课程】小程序上线--上传代码审核
l猫宁一
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 1-6【微信小程序全栈开发课程】mpvue小程序框架搭建及介绍
l猫宁一
mpvue是美团开源的一个快捷开发小程序的框架,让我们可以使用vue.js语法编写小程序。大大降低了开发小程序的门槛,非常给力的一个框架。1、首先需要安装node.js环境(Mac电脑)~$brewupdate~$brewuninstallnode~$brewinstallnode~$brewpostinstallnodebrew是Mac下的一个包管理工具,可以很方便地进行安装/卸载/更新各种软件
- 7.4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
猫宁一
微信小程序全栈开发课程
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 7.5【微信小程序全栈开发课程】小程序上线--上传代码审核
猫宁一
微信小程序全栈开发课程
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 7.2【微信小程序全栈开发课程】小程序上线--配置云服务器、域名
猫宁一
微信小程序全栈开发课程
项目完成后,如果希望别人能访问到我们的项目,那就要将项目上线,需要准备两个工具:云服务器已备案的域名1、配置云服务器(1)我们以配置腾讯云服务器为例,登录注册腾讯云后,打开这个链接,选择新建实例https://console.cloud.tencent.com/cvm/index(2)出现以下页面,我们看一下配置云服务器每一项怎么选地域:可以随便选,我选的成都机型:根据自己的需求,如果仅仅是自己测
- 6.7【微信小程序全栈开发课程】记录页面(七)--分页加载记录数据
猫宁一
微信小程序全栈开发课程微信小程序开发课程
现在是一次性加载所有的记录数据,数据多的时候,会加载比较慢,所以我们改成分页加载,一次最多加载15条数据每次拉倒底部都会自动加载下一页的数据,知道所有的数据加载完成1、添加data变量编辑record.vue文件,添加两个变量page和morepage默认为0,表示当前的页数;more默认为true,用来控制底部显示的信息data(){return{show_record:false,userin
- 6.8【微信小程序全栈开发课程】清空所有记录
猫宁一
微信小程序全栈开发课程
在个人中心页面有一个清空记录的功能,点击清空记录,会提示是否确认清空记录提示框。用户点击确认后,删除该用户所有的历史record记录数据1、添加方法(1)引用post等工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal,showSuccess}from'@/util'(2)编辑me.vue文件,在methods函数中添加deleteRecords方法,用
- 7.3【微信小程序全栈开发课程】小程序上线--nginx安装、SSL证书安装
猫宁一
微信小程序全栈开发课程
1、安装nginxnginx是一个强大的http服务器,作用是解析链接信息,告诉服务器客户端需要做什么比如nginx收到了链接信息http://localhost:8000/hello/index.html,就告诉服务器客户端的要求–获取目录hello/index.html文件。服务器读取文件内容发送给浏览器(1)ssh登录云服务器~$sshubuntu@45.**.***.66//输入密码ubu
- 6.6【微信小程序全栈开发课程】记录页面(六)--修改备注
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、引入工具函数编辑RecordList.vue文件,引入util.js文件中的post、showModal这两个工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal}from'@/util'2、添加撤销方法编辑RecordList.vue文件的script部分,在methods函数添加修改备注的方法addNoteasyncaddNote(){constd
- 7.1【微信小程序全栈开发课程】 小程序上线--Eslint格式规范
猫宁一
微信小程序全栈开发课程
在第2.2节我们注释代码规避了ESlint格式错误,现在将代码取消注释,将Eslint格式格式问题统一修改ps:这一节跳过也可以,不进行Eslint格式规范,小程序项目上线后也可以正常运行1、取消注释修改bulid/webpack.base.conf.js文件,找到第2.2节注释的代码,取消注释(command+/),记得保存文件~~~{test:/\.(js|vue)$/,loader:'esl
- 6.4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
猫宁一
微信小程序全栈开发课程
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 5.4【微信小程序全栈开发课程】首页完善(四)--清零功能
猫宁一
微信小程序全栈开发课程
点击清零按钮,出现提示框,提示是否确认清零确认的话,请求后端,在数据库records表中增加一条新的记录,这条记录的分数字段mark为0取消的话,不进行任何操作清零功能不删除历史记录1、添加页面部分编辑src/pages/index/index.vue文件的template部分,将清零、撤销按钮添加到页面上面-->撤销清零当前分数{{mark}}-->2、添加清零方法(1)编辑index.vue文
- 6.2【微信小程序全栈开发课程】记录页面(二)--获取记录数据
猫宁一
微信小程序全栈开发课程
1、添加data变量添加records变量,用来保存记录数据data(){return{show_record:false,userinfo:{},records:[],}},2、引入get工具函数//参考代码,无需粘贴////需要添加的部分import{get}from'@/util'3、添加获取记录方法在record.vue文件中添加getRecords方法,用来获取记录数据//参考数据,无需
- 6.5【微信小程序全栈开发课程】记录页面(五)--隐藏显示文本框
猫宁一
微信小程序全栈开发课程
1、添加data变量编辑RecordList.vue文件的data函数,添加三个变量:ellipsis、note、src其中ellipsis用来控制添加或者编辑文本框显示、note是添加或者编辑文本框中的文本(note默认为记录数据里面的备注)、src是编辑按钮图片链接data(){return{create_time:formatTime(newDate(this.record.create_t
- 5.3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
猫宁一
微信小程序全栈开发课程
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 5.5【微信小程序全栈开发课程】首页完善(五)--撤销功能
猫宁一
微信小程序全栈开发课程
点击撤销按钮,撤销上一步的操作记录也就是删除records数据表中的最后一条数据1、添加撤销方法编辑index.vue文件的script部分,在methods函数中添加撤销方法recallasyncrecall(){try{constres=awaitpost('/weapp/deleterecord',{openid:this.userinfo.openId})console.log("从后端返
- 5.2【微信小程序全栈开发课程】首页完善(二)--读取当前分数
猫宁一
微信小程序全栈开发课程
上一节实现了点击加减分的按钮,在数据库会插入一条数据。但是点击编译按钮(在微信开发者工具的右上角),总分又变成了0。这是因为虽然在数据库中添加的记录,但是当前总分并没有读取到数据库当前的数据,我们在这一节读取当前总分1、添加读取总分方法asyncgetCurrentMark(){try{constres=awaitget('/weapp/getmark',{openid:this.userinfo
- 6.3【微信小程序全栈开发课程】记录页面(三)--记录数据组件初始化
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、功能介绍在记录页面对记录数据进行展示,每条记录数据后面都有编辑按钮,点击编辑按钮,出现修改文本框,点击修改按钮后,文本框会自动收起2、创建组件在src/components文件夹下面创建一个RecordList.vue文件,用来展示一条记录写入vue基础代码记录数据组件exportdefault{}3、在记录页面引入组件编辑record.vue文件。通过import引入组件,并添加compon
- 6.1【微信小程序全栈开发课程】记录页面(一)--添加记录页面
猫宁一
微信小程序全栈开发课程
这一章,将在首页生成的记录,也就是将records数据表中的数据显示出来1、创建记录页面文件夹(1)在src/pages文件夹下面新建一个命名为record的文件夹,并且在文件夹下创建record.vue、main.js两个文件(2)修改src/pages/record/main.js文件main.js是入口文件,通过main.js来加载record.vue文件。每个页面文件夹中都要有main.j
- 3.5【微信小程序全栈开发课程】登录功能(三)--获取用户信息
猫宁一
微信小程序全栈开发课程
1、获取用户信息我们在实现登录功能时,添加的登录成功时调用的方法loginSuccess。方法中代码wx.setStorageSync('userinfo',res)的作用是将用户信息保存到了缓存中,并将这条缓存信息命名为userinfo。缓存信息会一直存储在用户的手机中,等到下次打开小程序的时候,小程序会读取微信的缓存,来获得用户信息。如果用户清除了微信的缓存,那么需要用户重新登录小程序。现在我
- 4.8【微信小程序全栈开发课程】小程序前后端的联系以及get、post代码封装
猫宁一
微信小程序全栈开发课程
数据库主要在后端操作,也就是server文件夹中1、koa路由(1)koa路由介绍Koa我们前面讲过,是后端的框架路由管理就是接收不同的api请求,找到相应处理的文件,查到或者修改数据,返回处理的信息。koa路由,统一在server/routes/index.js文件中管理比如我们在前面配置过登录链接http://localhost:5757/weapp/login,通过http://localh
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor

![]()

