- 3-3【微信小程序全栈开发课程】登录功能(二)--自定义登录弹窗
l猫宁一
微信小程序有类似于wx.showToast,wx.showModal等的默认弹窗,但是样式较少,实现不了我们的需求,所以我们这节来自己写一个登录弹窗。还是继续编辑pages/index/index.vue文件1、效果展示这节我们先来看一下弹窗的效果是啥样的2、添加自定义弹窗(1)编辑pages/index/index.vue文件部分的样式代码这部分的样式是自定义弹窗的样式,将这些样式代码添加到st
- 1-2【微信小程序全栈开发课程】小程序介绍--真自律
l猫宁一
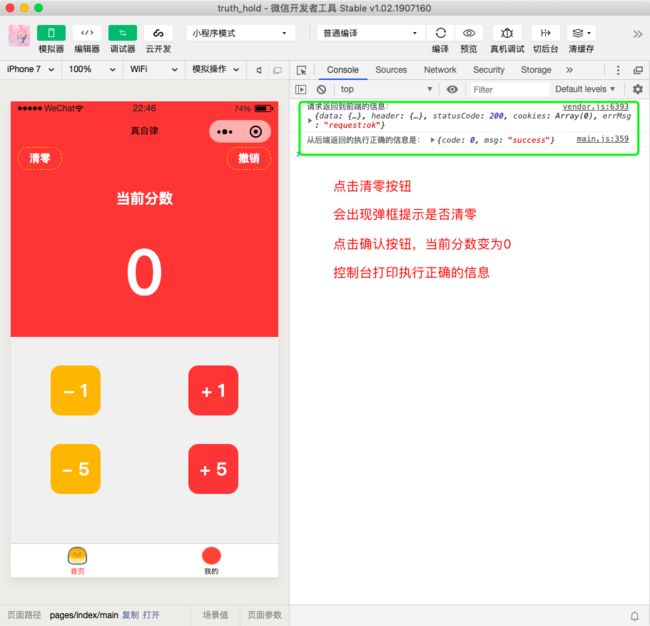
真自律是一款自律神器,将分数作为奖励惩罚手段,提醒对良好行为的关注和强化。将生活想象成通关打怪,打败自己的心魔加分,被心魔打败减分。1、授权登录第一次登录小程序,会出现授权登录的页面,之后登陆不再出现2、首页◉加减分数:每次点击加减按钮,都会生成一条记录,显示在记录页面。◉清零功能:会将当前分数设为0,历史记录不会被清空。◉撤销功能:撤销上一步的操作,同时对应操作的记录也会删除3、记录页面◉回到记
- 5-1【微信小程序全栈开发课程】首页完善(一)--点击记录插入数据库
l猫宁一
目前,我们在首页实现了点击+1、+5、-1、-5的按钮,总分会发生变化。但是重新打开小程序,总分又变成0了如果想要继续在之前总分的基础上加减分数,就需要数据库来辅助。这节我们实现点击加减分数按钮,同时产生对应记录插入到数据库中要开始操作首页了,我们在app.json中将首页放在pages的第一个"pages":["pages/index/main","pages/me/main","pages/i
- 5-3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
l猫宁一
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 3-4【微信小程序全栈开发课程】组件(Component)--封装登录弹窗组件
l猫宁一
组件(Component)是Vue.js最强大的功能之一。用来封装可重用的代码或者封装一个单独的模块,比如我们上一节的登录弹窗,下面我们来演示一下如何将代码提取到组件1、创建组件在src/components文件夹下面创建一个LoginWindow.vue文件写入vue基础代码登录弹窗组件exportdefault{}2、添加样式代码将index.vue文件中上一节课添加的样式代码,剪切到我们刚刚
- 7-4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
l猫宁一
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 6-4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
l猫宁一
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 1-1【微信小程序全栈开发课程】课程目录(mpvue+koa2+mysql)
l猫宁一
1、前言本课程会将我的一个已上线的全栈小程序项目做成【免费课程】分享给大家~扫一扫查看小程序功能小程序环境搭建+开发工具介绍+vue+ES6基础知识+每一行代码展示+代码逻辑+云服务器搭建+小程序上线完整的流程都会包含到,目的是让大家能够通过我的分享复制出一个完整的项目。在这里没有废话,只有干货。有什么问题、建议可以直接留言,或者关注公众号【猫宁一】后台提问(里面有我的个人微信)。在【猫宁一】中回
- 2-5【微信小程序全栈开发课程】个人中心页面搭建
l猫宁一
1、创建个人中心页面文件夹(1)在src/pages文件夹下面新建一个命名为me的文件夹,并且在文件夹下创建me.vue、main.js两个文件目前pages文件夹如下所示:(2)修改src/pages/me/main.js文件main.js是入口文件,通过main.js来加载me.vue文件。每个页面文件夹中都要有main.js文件//加载vue组件和me.vue文件importVuefrom'
- 7-5【微信小程序全栈开发课程】小程序上线--上传代码审核
l猫宁一
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 1-6【微信小程序全栈开发课程】mpvue小程序框架搭建及介绍
l猫宁一
mpvue是美团开源的一个快捷开发小程序的框架,让我们可以使用vue.js语法编写小程序。大大降低了开发小程序的门槛,非常给力的一个框架。1、首先需要安装node.js环境(Mac电脑)~$brewupdate~$brewuninstallnode~$brewinstallnode~$brewpostinstallnodebrew是Mac下的一个包管理工具,可以很方便地进行安装/卸载/更新各种软件
- 7.4【微信小程序全栈开发课程】小程序上线--基于Ubuntu搭建小程序运行环境
猫宁一
微信小程序全栈开发课程
上一节我们安装了nginx和SSL证书,这一节继续来搭建小程序运行环境1、配置nodeJs环境(1)安装node、npm我们云服务器是Ubuntu系统,通过apt-get安装即可//下载nodejs安装文件node-v10.13.0-linux-x64.tar.xz~$wgethttps://npm.taobao.org/mirrors/node/v10.13.0/node-v10.13.0-li
- 7.5【微信小程序全栈开发课程】小程序上线--上传代码审核
猫宁一
微信小程序全栈开发课程
1、上传代码打开微信开发者工具,点击右上角>>按钮,上传代码填写版本号和项目备注点击上传2、微信小程序后台设置(1)点击链接https://mp.weixin.qq.com/登录小程序后台点击版本管理,就能我们刚刚上传的版本,目前是开发版本(2)设置服务器域名点击开发—开发设置,将request合法域名设置成自己备案的域名(3)提交审核点击体验版没有问题的话,就可以提交审核了,一般一两天就能查看审
- 7.2【微信小程序全栈开发课程】小程序上线--配置云服务器、域名
猫宁一
微信小程序全栈开发课程
项目完成后,如果希望别人能访问到我们的项目,那就要将项目上线,需要准备两个工具:云服务器已备案的域名1、配置云服务器(1)我们以配置腾讯云服务器为例,登录注册腾讯云后,打开这个链接,选择新建实例https://console.cloud.tencent.com/cvm/index(2)出现以下页面,我们看一下配置云服务器每一项怎么选地域:可以随便选,我选的成都机型:根据自己的需求,如果仅仅是自己测
- 6.7【微信小程序全栈开发课程】记录页面(七)--分页加载记录数据
猫宁一
微信小程序全栈开发课程微信小程序开发课程
现在是一次性加载所有的记录数据,数据多的时候,会加载比较慢,所以我们改成分页加载,一次最多加载15条数据每次拉倒底部都会自动加载下一页的数据,知道所有的数据加载完成1、添加data变量编辑record.vue文件,添加两个变量page和morepage默认为0,表示当前的页数;more默认为true,用来控制底部显示的信息data(){return{show_record:false,userin
- 6.8【微信小程序全栈开发课程】清空所有记录
猫宁一
微信小程序全栈开发课程
在个人中心页面有一个清空记录的功能,点击清空记录,会提示是否确认清空记录提示框。用户点击确认后,删除该用户所有的历史record记录数据1、添加方法(1)引用post等工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal,showSuccess}from'@/util'(2)编辑me.vue文件,在methods函数中添加deleteRecords方法,用
- 7.3【微信小程序全栈开发课程】小程序上线--nginx安装、SSL证书安装
猫宁一
微信小程序全栈开发课程
1、安装nginxnginx是一个强大的http服务器,作用是解析链接信息,告诉服务器客户端需要做什么比如nginx收到了链接信息http://localhost:8000/hello/index.html,就告诉服务器客户端的要求–获取目录hello/index.html文件。服务器读取文件内容发送给浏览器(1)ssh登录云服务器~$sshubuntu@45.**.***.66//输入密码ubu
- 6.6【微信小程序全栈开发课程】记录页面(六)--修改备注
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、引入工具函数编辑RecordList.vue文件,引入util.js文件中的post、showModal这两个工具函数//参考代码,无需粘贴////需要添加的部分import{post,showModal}from'@/util'2、添加撤销方法编辑RecordList.vue文件的script部分,在methods函数添加修改备注的方法addNoteasyncaddNote(){constd
- 7.1【微信小程序全栈开发课程】 小程序上线--Eslint格式规范
猫宁一
微信小程序全栈开发课程
在第2.2节我们注释代码规避了ESlint格式错误,现在将代码取消注释,将Eslint格式格式问题统一修改ps:这一节跳过也可以,不进行Eslint格式规范,小程序项目上线后也可以正常运行1、取消注释修改bulid/webpack.base.conf.js文件,找到第2.2节注释的代码,取消注释(command+/),记得保存文件~~~{test:/\.(js|vue)$/,loader:'esl
- 6.4【微信小程序全栈开发课程】记录页面(四)--mpvue时间格式化
猫宁一
微信小程序全栈开发课程
将数据库中的数据格式化成YYYY.MM.DDhh:mm的格式,比如2019.10.1220:241、修改日期文件mpvue框架中有一个专门格式化日期的文件src/utils/index.js文件,将日期格式化成“YYYY.MM.DDhh:mm”格式。编辑src/utils/index.js文件,替换formatTime方法exportfunctionformatTime(date){constye
- 5.4【微信小程序全栈开发课程】首页完善(四)--清零功能
猫宁一
微信小程序全栈开发课程
点击清零按钮,出现提示框,提示是否确认清零确认的话,请求后端,在数据库records表中增加一条新的记录,这条记录的分数字段mark为0取消的话,不进行任何操作清零功能不删除历史记录1、添加页面部分编辑src/pages/index/index.vue文件的template部分,将清零、撤销按钮添加到页面上面-->撤销清零当前分数{{mark}}-->2、添加清零方法(1)编辑index.vue文
- 6.2【微信小程序全栈开发课程】记录页面(二)--获取记录数据
猫宁一
微信小程序全栈开发课程
1、添加data变量添加records变量,用来保存记录数据data(){return{show_record:false,userinfo:{},records:[],}},2、引入get工具函数//参考代码,无需粘贴////需要添加的部分import{get}from'@/util'3、添加获取记录方法在record.vue文件中添加getRecords方法,用来获取记录数据//参考数据,无需
- 6.5【微信小程序全栈开发课程】记录页面(五)--隐藏显示文本框
猫宁一
微信小程序全栈开发课程
1、添加data变量编辑RecordList.vue文件的data函数,添加三个变量:ellipsis、note、src其中ellipsis用来控制添加或者编辑文本框显示、note是添加或者编辑文本框中的文本(note默认为记录数据里面的备注)、src是编辑按钮图片链接data(){return{create_time:formatTime(newDate(this.record.create_t
- 5.3【微信小程序全栈开发课程】首页完善(三)--下拉刷新、分享功能
猫宁一
微信小程序全栈开发课程
如果服务器出现错误,用户可以自己下拉刷新页面来获取当前分数下拉刷新的函数是onPullDownRefresh这节我们来实现下拉刷新的功能1、创建文件在src/pages/index文件夹下面创建main.json文件,并在文件里面加上代码,用来允许这个页面可以下拉刷新{"enablePullDownRefresh":true}2、添加下拉刷新函数编辑src/pages/index/index.vu
- 5.5【微信小程序全栈开发课程】首页完善(五)--撤销功能
猫宁一
微信小程序全栈开发课程
点击撤销按钮,撤销上一步的操作记录也就是删除records数据表中的最后一条数据1、添加撤销方法编辑index.vue文件的script部分,在methods函数中添加撤销方法recallasyncrecall(){try{constres=awaitpost('/weapp/deleterecord',{openid:this.userinfo.openId})console.log("从后端返
- 5.2【微信小程序全栈开发课程】首页完善(二)--读取当前分数
猫宁一
微信小程序全栈开发课程
上一节实现了点击加减分的按钮,在数据库会插入一条数据。但是点击编译按钮(在微信开发者工具的右上角),总分又变成了0。这是因为虽然在数据库中添加的记录,但是当前总分并没有读取到数据库当前的数据,我们在这一节读取当前总分1、添加读取总分方法asyncgetCurrentMark(){try{constres=awaitget('/weapp/getmark',{openid:this.userinfo
- 6.3【微信小程序全栈开发课程】记录页面(三)--记录数据组件初始化
猫宁一
微信小程序全栈开发课程微信小程序开发课程
1、功能介绍在记录页面对记录数据进行展示,每条记录数据后面都有编辑按钮,点击编辑按钮,出现修改文本框,点击修改按钮后,文本框会自动收起2、创建组件在src/components文件夹下面创建一个RecordList.vue文件,用来展示一条记录写入vue基础代码记录数据组件exportdefault{}3、在记录页面引入组件编辑record.vue文件。通过import引入组件,并添加compon
- 6.1【微信小程序全栈开发课程】记录页面(一)--添加记录页面
猫宁一
微信小程序全栈开发课程
这一章,将在首页生成的记录,也就是将records数据表中的数据显示出来1、创建记录页面文件夹(1)在src/pages文件夹下面新建一个命名为record的文件夹,并且在文件夹下创建record.vue、main.js两个文件(2)修改src/pages/record/main.js文件main.js是入口文件,通过main.js来加载record.vue文件。每个页面文件夹中都要有main.j
- 3.5【微信小程序全栈开发课程】登录功能(三)--获取用户信息
猫宁一
微信小程序全栈开发课程
1、获取用户信息我们在实现登录功能时,添加的登录成功时调用的方法loginSuccess。方法中代码wx.setStorageSync('userinfo',res)的作用是将用户信息保存到了缓存中,并将这条缓存信息命名为userinfo。缓存信息会一直存储在用户的手机中,等到下次打开小程序的时候,小程序会读取微信的缓存,来获得用户信息。如果用户清除了微信的缓存,那么需要用户重新登录小程序。现在我
- 4.8【微信小程序全栈开发课程】小程序前后端的联系以及get、post代码封装
猫宁一
微信小程序全栈开发课程
数据库主要在后端操作,也就是server文件夹中1、koa路由(1)koa路由介绍Koa我们前面讲过,是后端的框架路由管理就是接收不同的api请求,找到相应处理的文件,查到或者修改数据,返回处理的信息。koa路由,统一在server/routes/index.js文件中管理比如我们在前面配置过登录链接http://localhost:5757/weapp/login,通过http://localh
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,
![]()