4.1【微信小程序全栈开发课程】个人中心(一)--页面样式、用户信息展示
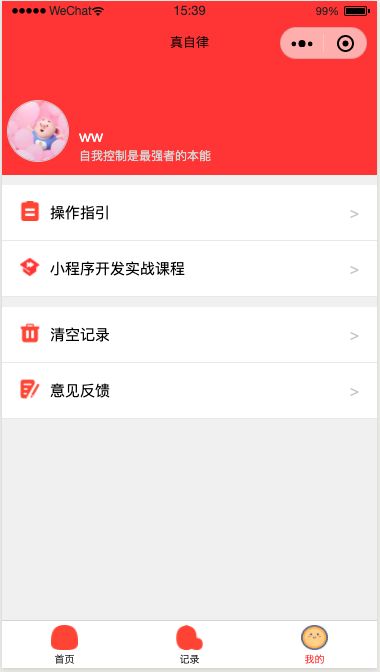
第四章,我们来完善个人中心,主要操作是src/pages/me文件夹中的me.vue文件,先看看个人中心页面的效果:

1、将个人中心页面放在首页
在讲解app.json文件时,提到过在pages数组中第一个页面路径是进入小程序的默认显示页面
这一章我们编辑个人中心页面,将个人中心页面路径放在pages数组中的第一个
编辑src/app.json文件,将个人中心页面路径放在第一个
"pages": [
"pages/me/main",
"pages/index/main"
]
2、完善样式代码
在me.vue文件标签中粘贴下面代码
.container{
margin-top: 10px;
background:#FFFFFF;
font-size:15px;
.row{
padding: 0px 18px;
border-bottom: 1px #E8E8E8 solid;
height: 55px;
line-height: 55px;
.img {
float:left;
width: 20px;
height: 20px;
padding-top:16px;
}
.name {
float:left;
}
}
.right {
float: right;
color: #C8C8C8;
line-height:55px;
}
.left {
width:80%;
}
}
.top{
height: 80px;
width: 100%;
background:#EA5149;
padding-top: 30px;
display: block;
.userinfo{
padding-bottom: 5px;
float: left;
img{
width: 120rpx;
height:120rpx;
margin: 10rpx;
border-radius: 1px;
border: 1px #D0D0D0 solid;
}
}
.name{
padding-top: 30px;
padding-left: 5px;
color: #FFFFFF;
font-size: 16px;
float: left;
.underline{
border: 1px solid #ffffff;
border-radius:5px;
text-align:center;
}
.notice{
color: #D8D8D8;
font-size: 12px;
}
.a-line{
background:#EA5149;
border: none;
display: inline;
font-size: 16px;
color: #FFFFFF;
text-decoration:underline;
}
}
}
3、获取用户信息
(1)编辑script部分
在data对象中添加userinfo变量,在onShow函数中通过wx.getStorageSync获取缓存信息,并保存到userinfo变量中
<script>
export default {
data () {
return {
// 用户信息
userinfo: {}
}
},
onShow () {
const userinfo = wx.getStorageSync('userinfo')
if(userinfo.openId){
this.userinfo = userinfo
}
},
}
</script>
(2)查看userinfo信息的格式
在前端和后端运行npm run dev启动项目,打开微信开发者工具在控制台查看打印的用户信息
下面的信息中,有nickName微信昵称字段、avatarUrl头像图片字段,我们接下来会用到
userinfo.avatarUrl、userinfo.nickName就能读到这些信息:
用户信息userinfo: {"openId":"oQPCO4ol5Y_-yL0MnCGxwbiHbSek","nickName":"ww","gender":2,"language":"zh_CN","city":"Qingdao","province":"Shandong","country":"China","avatarUrl":"https://wx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTINSykpP0tWoQskqd45xh2IKxiaTTAN0rStI9Ude52arCwia3E0Z8qicCNSicK74ZQMYZfSKASw0Tf2ibA/132","watermark":{"timestamp":1567927324,"appid":"wx1537a4db01c83194"}}
3、完善个人中心页面
(1)编辑template部分
<template>
<div>
<div class="top">
<div class="userinfo" >
<img :src="userinfo.avatarUrl" alt="">
div>
<div class="name">
<label>{{userinfo.nickName}}label>
<p class="notice">这里将用来显示随机语句p>
div>
div>
<div class="container">
<div class="row">
<label class="left">
<img class="img" src="/static/images/homework.png">
label>
<label class="name"> 操作指引label>
<label class="right">
>
label>
div>
<div class="row">
<label class="left">
<img class="img" src="/static/images/classroom.png">
label>
<label class="name"> 小程序开发实战课程label>
<label class="right">
>
label>
div>
div>
<div class="container">
<div class="row">
<label class="left">
<img class="img" src="/static/images/delete.png">
label>
<label class="name"> 清空记录label>
<label class="right">
>
label>
div>
<div class="row">
<label class="left">
<img class="img" src="/static/images/approval.png">
label>
<label class="name"> 意见反馈label>
<label class="right">
>
label>
div>
div>
div>
template>
(2)代码解析–冒号:
我们在读取微信头像时,会发现src前面有一个冒号:
:src="userinfo.avatarUrl"
这个是vue的语法,冒号:其实是v-bind的缩写,本来应该写成
v-bind:src="userinfo.avatarUrl"
在对象前面加冒号:表示等号后面的语句是变量、表达式
(3)查看效果
在微信开发者工具中目前的效果如下,点击【操作指引】、【清空记录】等按钮都没有反应,这是因为我们没有添加点击事件,在后面的课程中会讲到

作者:猫宁一
95后全栈程序媛₍ᐢ •⌄• ᐢ₎一枚~ 热爱学习!热爱编程!
可关注【猫宁一】公众号领取我所有全栈项目代码哦~点击查看课程目录:微信小程序全栈开发课程目录
![]()