4.6【微信小程序全栈开发课程】意见反馈(二)--上传照片
1、添加变量
在opinion.vue文件data对象中添加4个变量addimage、img_count、src、wechat、userinfo
addimage是未上传照片时默认显示照片的链接、img_count是用户上传照片的数量、src是用户上传的照片链接组成的数组、wechat是用户的微信号码、userinfo是用户信息
//参考代码,无需粘贴
//opinion:"",
//word_count:0
//需要添加的部分
addimage:"../../static/images/addimage.png",
img_count:0,
src:[],
wechat:"",
//用三元运算符直接读取缓存里面的用户信息
userinfo: wx.getStorageSync('userinfo')? wx.getStorageSync('userinfo') : {}
2、添加上传照片方法
(1)编辑opinion.vue文件,添加uploadPicture方法
//参考代码,无需粘贴
watch: {
//...
//},
//需要添加的部分,不要忘记在上一行添加逗号隔开
methods: {
uploadPicture () {
//将this保存到that上面
let that = this
wx.chooseImage({
count: 2,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
//用that.src来调用data函数定义的src变量
that.src.push(tempFilePaths)
console.log('that.src',that.src)
}
})
}
}
(2)vue中this的指向
我们在之前会用this来调用在data函数定义的变量或者methods函数中定义的方法,在上面的代码为什么要将this保存到that上面,再用that.src来调用data函数定义的src变量呢
let that = this
wx.chooseImage({
...
that.src.push(tempFilePaths)
...
}
因为在.vue文件中,this一般指的是当前的vue实例对象,data函数定义的变量或者methods函数中定义的方法都属于vue实例对象,可以通过this直接调用
但是在微信接口方法中,比如 wx.chooseImage、wx.showToast、wx.request,在这些方法中this就不是指的vue实例对象,而是指的这些微信接口方法,所以我们需要先在这些方法外面将this保存到that上面,也就是将vue实例对象保存到that上面,然后再在方法里面通过that来调用变量或者方法
3、添加页面代码
(1)编辑opinion.vue页面template部分的代码,注意要包含在
<div class="row">
<div>
<label class="name">相关截图(选填)label>
<label class="img-count">{{img_count}}/2label>
div>
<label v-for="(item, index) in src" :key="index">
<img class="img" :src="item" >
label>
<label v-if="img_count < 2" @click="uploadPicture">
<img class="add-img" :src="addimage">
label>
div>
<div class="row">
<div class="name">微信号(选填)div>
input>
div>
(2)代码解析:vue循环语句v-for
v-for是vue的语法,循环语句,我们拿上面刚刚添加的代码举例
<label v-for="(item, index) in src" :key="index">
<img class="img" :src="item" >
label>
src是我们在data函数中定义的数组,里面包含我们上传照片的所有链接
item是当前遍历到的链接,index是当前遍历到的链接的索引
:key是键值,用来提升渲染的效率,不加key,vue现在会直接报错,通常使用index索引来当作key
4、实时监控照片数量
我们在上一节已经实现了实时监控输入字符的长度,这一节需要实时监控上传照片的数据,思路都是一样的
在watch监控函数中定义一个与需要监控的变量同名的方法,也就是src
//参考代码,无需粘贴
//opinion () {
//this.word_count = this.opinion.length
//},
//需要添加的代码,记得在上一行添加逗号隔开
src () {
this.img_count = this.src.length
}
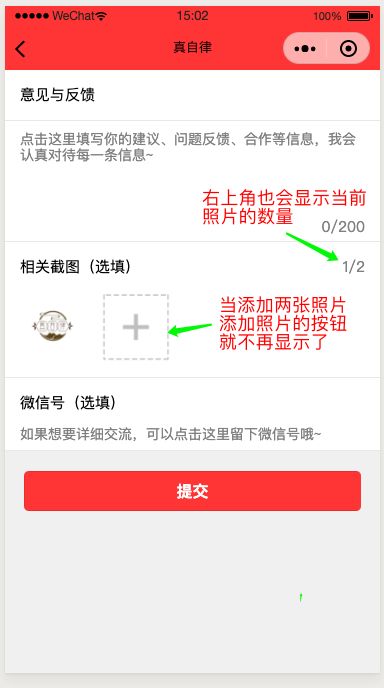
5、查看效果
作者:猫宁一
全栈程序媛₍ᐢ •⌄• ᐢ₎一枚~ 热爱学习!热爱编程!
可关注【猫宁一】公众号领取我所有全栈项目代码哦~点击查看课程目录:微信小程序全栈开发课程目录
![]()