Krpano全景制作使用笔记
目录
- 一、前言
- 二、软件下载安装
- 三、软件使用
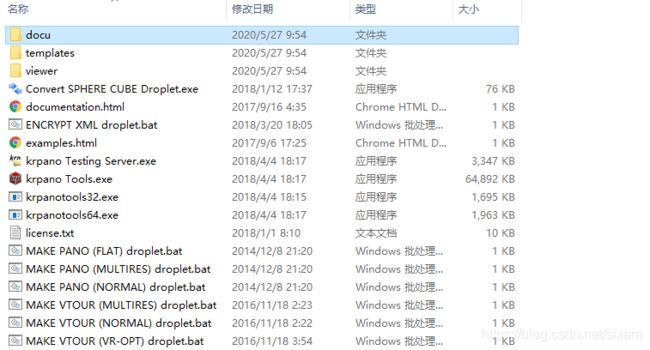
- 1、软件文件夹说明
- (1)docu文件夹
- (2)templates文件夹
- (3)viewer文件夹
- (4)droplet.bat文件
- a、MAKE PANO (NORMAL) Droplet.bat
- b、MAKE PANO (MULTIRES) Droplet.bat
- c、MAKE PANO (SINGLESWF) Droplet.bat
- (5)krpano Testing Server.exe
- (6)krpano Tools.exe
- 2、制作项目
- 三、krpano XML语法
- 1、开启小行星动画
- 2、自动旋转以及自动跳转场景
- 3、js与Krpano的交互
- 1)js调用krpano
- 2)krpano调用js
- 参考资料
一、前言
在使用krpano之前,我已经做过两个全景项目了,用的是基于three.js的插件photo Sphere Viewer,这个全景插件用起来还是很方便的,虽然研究起来费了点时间,但是基本的全景功能都能实现:全景浏览、添加热点、自动旋转等…
除了这个插件之外,还有其它两个和它类似的插件,虽然我没用过,但是功能看起来都差不多:
- Photo Sphere Viewer
- Panolens
- Pannellum
那什么现在又用krpano了呢?其实最开始我就是想要用krpano制作的,但是刚开始研究的时候,发现这个软件需要收费购买正版,正好也找到了上面使用的插件,所以就放弃了。
现在一般制作全景项目,都会用720云这些平台进行定制,而720云这些平台,他们的全景制作就是使用krpano做的,对比一下720云上的全景项目可以发现,我做的项目有着很明显的功能不足:
- 没有小行星入场动画
- 全景图片无法制作切片进行按需渲染
- 3D投影视图:鱼眼投影、建筑投影等多种效果
- VR功能和螺旋仪功能(仿佛photo sphere viewer也可以实现 但是在vue中会报错 也不知道是不是自己用的方法不对)
为了实现以上效果,我只好重新开始研究krpano。后来实践证明,krpano这个软件简直太好用了。
二、软件下载安装
软件下载网址:https://www.newasp.net/soft/370170.html
- 下载解压安装
- 运行Krpano Tools.exe
- 输入注册码进行激活
三、软件使用
krpano官网:https://krpano.com/home/
中文教程:http://www.krpano360.com/krpanorumenjiaocheng/
1、软件文件夹说明
(1)docu文件夹
krpano官网文档,可以让你离线查看教程,真的是很贴心了~
(2)templates文件夹
官方系列模板文件夹,比如默认皮肤…包括图片、xml、html以及相关配置文件。当然,在项目制作过程中,无需自己手动粘贴,大部分模板会在droplet过程中默认生成。
(3)viewer文件夹
krpano下载包的官方插件、引擎、案例文件夹。文件夹中的plugins是当前版本的所有官方插件;examples是官方网站上提供的案例文件。
(4)droplet.bat文件
Krpano Droplets 是krpano命令行工具加上配置文件config的一个快捷方式。droplets使用方式非常简单,将全景图片直接拖放在droplet图标上松开即可。工具就会自动对全景图片进行处理并在全景图所在位置生成默认的项目文件夹vtour。
a、MAKE PANO (NORMAL) Droplet.bat
- 生成普通 (=单分辨率) 全景
- 制作典型的360度全景
- 全部全景图将会一次性载入,默认下方块最大边长为2048像素(可以在config配置文件中修改)
- 包括默认的导航皮肤
- 支持Flash和HTML5
b、MAKE PANO (MULTIRES) Droplet.bat
- 生成多分辨率全景
- 制作所有类型的全景
- 只有特定的切片在需要时载入. 没有尺寸/分辨率限制
- 包含默认的导航皮肤
- 支持Flash和HTML5
c、MAKE PANO (SINGLESWF) Droplet.bat
- 生成普通 (=单分辨率) 全景同时将所有文件嵌在一个SWF文件中。只输出一个SWF文件和一个HTML文件
- 制作典型的360度全景
- 全部全景图将会一次性载入,默认下方块最大变长为2048像素(可以在配置文件中修改)
- 包含默认的导航皮肤
- 仅支持Flash
… 还有其它几个这里就不一一介绍了~
(5)krpano Testing Server.exe
krpano 自带的静态文件本地服务环境,使用它可以路过本地文件案例限制来查看 Flash 与 HTML5 效果,另外它还可以控制浏览器缓存、限制下载速度模拟网络条件。
(6)krpano Tools.exe
用来加密保护全景项目的可视化工具,需要注册才可以使用。
简而言之就是项目预览工具。
2、制作项目
上面也大概介绍过,初始化生成项目很简单:
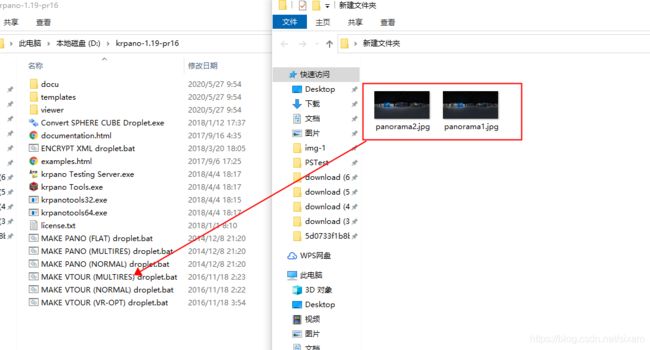
- 首先,我们准备两张全景图片作为测试,将图片拖拽至droplet.bat图标上松掉。

- 然后会弹出cmd窗口进行自动化处理,这个过程只需要等待即可。

- 处理完成后,我们退出cmd窗口,然后就会在我们的全景图项目文件夹下发现自动生成的vtour文件夹。

- 文件夹目录说明:
vtour/
| -- panos/ #存放全景切片图片的文件夹
| -- skin/ #存放皮肤相关文件
| -- plugins/ #用来存放插件
| -- tour.swf #krpano flash viewer
| -- tour.js #krpano HTML5 viewer
| -- tour.xml #生成全景的相关配置
| -- tour.html #用来浏览全景的页面,需要本地服务环境
| -- tour_editor.html #添加热点(hotspot)与初始化视角设置的编辑器
| -- tour_testingserver.exe #windows系统中打开测试服务器即可进行本地浏览
| -- tour_testingserver_macos #mac系统中打开测试服务器即可进行本地浏览
非常方便的是,接下来我们就可以使用krpano Tools.exe工具预览生成的全景项目了。
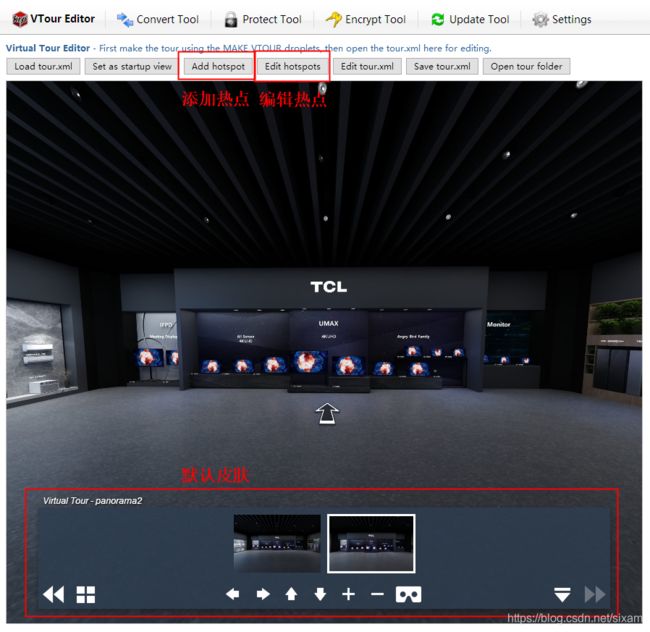
打开krpano Tools.exe软件,点击Load tour.xml按钮选择文件或者直接将tour.xml文件拖入,即可看到画面。

这个工具最方便的就是可以可视化的添加热点,然后默认的皮肤功能也很全面,比之前用的全景插件真是方便多了。不过,在实际项目开发中,可能还是去自定义一些样式、功能。
三、krpano XML语法
<krpano>
<include> 引入其他文件
<preview> 引入底部导航栏的预览图片
<image> 设置全景图片
<view> 全景场景中的视角等参数设置
<autorotate> 自动旋转设置
<plugin> 插件引入
<layer> 全景中的图层 默认皮肤层
<hotspot> 热点设置
<events> 事件设置
<action> 动作设置 类似js中的函数
<scene> 场景设置
</krpano>
krpano xml中的所有xml元素和属性是可选的,可以定义多次。 当相同的元素将再次定义两个或两个以上的时候,那么以后/声明 将会覆盖之前的。
一般在我们的tour.xml文件中会包含进我们的默认皮肤文件:
<include url="skin/vtourskin.xml" />
这个默认皮肤内会有底部导航栏、默认热点样式、loading显示样式等设置。如果需要修改,我们可以在vtourskin中进行修改,也可以在tour.xml中添加进行覆盖即可。
下面的话就写一下项目中我常用到的几个知识点吧~
1、开启小行星动画
将skin_settings中的littleplanetintro设置为true就可以了
<skin_settings littleplanetintro="true" ...>
2、自动旋转以及自动跳转场景
<autorotate enabled="true" waittime="6.0" speed="2.0" horizon="0.0" tofov="120.0"/>
<events name="onautorotateevents" keep="true" onautorotateoneround="nextscene()"/>
<action name="nextscene">
autorotate.stop();wait(0);
set(ns, get(scene[get(xml.scene)].index));
set(maxs, get(scene.count));
add(ns,1);
if(ns == maxs, set(ns,0));
loadscene(get(scene[get(ns)].name), null, MERGE, BLEND(1.5));
autorotate.start();
action>
3、js与Krpano的交互
有的时候我们在项目中需要自定义一些功能,这样就需要js与krpano之间的一些交互。
1)js调用krpano
var krpano = document.getElementById("krpanoSWFObject"); //(在krpano渲染完后)获取krpano
// 设置/取消全屏
krpano.set("fullscreen", true);
krpano.set("fullscreen", false);
// 切换场景
// 参数:场景名称 null MERGE 切换时场景时的动画
krpano.call(`loadscene(scene_panorama1, null, MERGE, BLEND(1.0, easeInCubic))`)
// 自动旋转开始/停止
krpano.set("autorotate.enabled", true)
krpano.set("autorotate.enabled", false)
// 开启/关闭陀螺仪
krpano.call(set(plugin[skin_gyro].enabled, true))
krpano.call(set(plugin[skin_gyro].enabled, false))
...
2)krpano调用js
krpano中调用js就需要用到action,下面我们结合热点进行讲解。
比如:我们想要点击热点的时候,显示文字弹窗。首先,我们在自己的index.js文件中定义了显示文字弹窗的函数:
注意:如果要在krpano中调用js的函数 函数必须是全局作用域下的
// index.js
function showTextCover() {
...
}
tour.xml中热点hotspot上添加点击函数onclick,调用show_text的action。
<hotspot name="spot1" ath="-30.450" atv="3.586" onclick="show_text('参数1', '参数2')" />
<action name="show_text" type="Javascript">
console.log('这个是测试');
showText(args[1], args[2]);
action>
这里再补充下另一种方式,action中也可以调用其它action,这样的传参方式稍有不同:
<hotspot name="spot1" ath="-30.450" atv="3.586" onclick="function_one('参数1', '参数2')" />
<action name="function_one">
function_two(%1, %2);
action>
<action name="function_two" type="Javascript">
showText(args[1], args[2]);
action>
总之,krpano的功能很强大,真正研究透的话也是很有趣的。官网上也有很多案例,有空的话可以多试试~
参考资料
真是要加油学习呢~
[1]: Krpano全景漫游开发手册
[2]: 小行星开场后再显示热点
[3]: js控制krpano相关
[4]:krpano默认皮肤讲解