HarmonyOS自学-Day1(ArkTS)
目录
- 文章声明⭐⭐⭐
- 让我们开始今天的学习吧!
-
- ArkTS基础语法概述
- 声明式UI描述
- 自定义组件
-
- build()函数里的注意点
- 自定义组件通用样式
文章声明⭐⭐⭐
- 该文章为我(有编程语言基础,非编程小白)的 HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识
- 知识来源为 HarmonyOS官方文档,归纳为自己的语言与理解记录于此
- 不出意外的话,我大抵会 持续更新
- 想要了解前端开发(技术栈大致有:Vue2/3、微信小程序、uniapp、HarmonyOS、NodeJS、Typescript)与Python的小伙伴,可以关注我!谢谢大家!
让我们开始今天的学习吧!
ArkTS基础语法概述
- @ 开头的都是装饰器
- struct 表示开始自定义组件,后面加自定义组件的名字
- build() 方法里的代码块表示UI结构
- 示例中的Column、Text、Divider、Button为ArkUI框架中默认内置的基础和容器组件,称之为系统组件,可以直接调用
@Entry // @Entry表示该自定义组件为入口组件
@Component // @Component表示自定义组件
struct Hello { // Hello为自定义组件名
@State text:string = "Richie" // @State表示组件中的状态变量,状态变量变化会触发UI刷新,即为Vue里的响应式数据
build() { // build()方法用于UI声明
Column(){
Text(`Hello ${this.text}`)
.fontSize(40)
.margin({top:100,bottom:30})
Divider()
Button('Click Me')
.onClick(()=>{
this.text = "World"
})
.height(50)
.width(100)
.margin({top:30})
}
}
}
声明式UI描述
使用系统组件时,有的需要参数,有的不需要参数,学过前端的同学对于这很容易理解
// 无参数
Text() // 文本组件无参数表示没有文本
Divider() // 分割线无需参数
Column() // Column容器表示子元素垂直排布
Row() // Row容器表示子元素水平排布
// 有参数
Image('https://xyz/test.jpg') // 图片组件需要参数:图片地址
Text('Hello') // 文本组件需要参数:文本内容
Text(`Hello ${this.name}`) // 可以用模板字符串引用状态变量
配置属性或方法以“.”的方式链式调用
Button('add counter')
.onClick(function(){ // 点击事件的回调函数,普通函数需要使用bind()指向当前组件
this.counter += 2;
}.bind(this))
Button('Click Me')
.onClick(()=>{ // 点击事件的回调函数,箭头函数不需要使用bind()指向当前组件
this.text = "World"
})
.height(50) // 按钮高度
.width(100) // 按钮宽度
.margin({top:30}) // 按钮margin上边距
使用组件的成员函数来配置事件方法,普通方法创建的函数需要调用bind()来指向当前组件
myFunc(): void {
this.name = 'Richie';
}
...
Button('say hi')
.onClick(this.myFunc.bind(this))
箭头函数则不需要调用bind()来指向当前组件
myFunc = (): void => {
this.name = 'Richie';
}
...
Button('say hi')
.onClick(this.myFunc)
ArkUI还为其属性预定义了一些枚举类型供开发者调用
Text('hello')
.fontSize(20)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bold)
Column、Row、Stack、Grid、List等组件都是容器组件,其 {} 里可以多级嵌套其他系统组件(包括这些容器组件)
Column() {
Column() {
Image('img1.jpg')
.width(100)
.height(100)
Button('say hi')
.onClick(() => {
console.info('hello~');
})
}
Image('img2.jpg')
.width(200)
.height(200)
}
自定义组件
自定义组件可以复用,比如我们先定义一个Hello自定义组件
@Component
struct Hello {
@State text:string = "Richie"
build() {
Column(){
Text(`Hello ${this.text}`)
.fontSize(40)
.margin({top:100,bottom:30})
Divider()
Button('Click Me')
.onClick(()=>{
this.text = "World"
})
.height(50)
.width(100)
.margin({top:30})
}
}
}
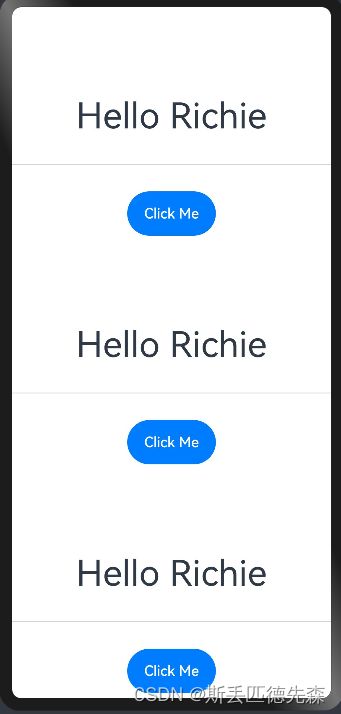
接着,我们可以在其他的组件里重复创建它
@Entry
@Component
struct Go {
build() {
Column(){
Hello()
Hello()
Hello()
}
}
}
- struct:struct + 自定义组件名 + {…}的组合构成自定义组件,不能有继承关系
- @Component:@Component装饰器仅能装饰struct关键字声明的数据结构,一个struct只能被一个@Component装饰
- build()函数:build()函数用于定义自定义组件的声明式UI描述,@Entry装饰的入口组件中build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点。@Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点
- @Entry:@Entry装饰的自定义组件将作为UI页面的入口,在单个UI页面中,最多可以使用@Entry装饰一个自定义组件,@Entry可以接受一个可选的LocalStorage的参数。
@Entry
@Component
struct MyComponent {
build() {
// 根节点唯一且必要,必须为容器组件
Row() {
ChildComponent()
}
}
}
@Component
struct ChildComponent {
build() {
// 根节点唯一且必要,可为非容器组件
Image('test.jpg')
}
}
成员函数/变量
成员函数具有以下约束:
- 不支持静态函数
- 必须为私有函数
成员变量具有以下约束:
- 不支持静态成员变量
- 必须为私有成员变量
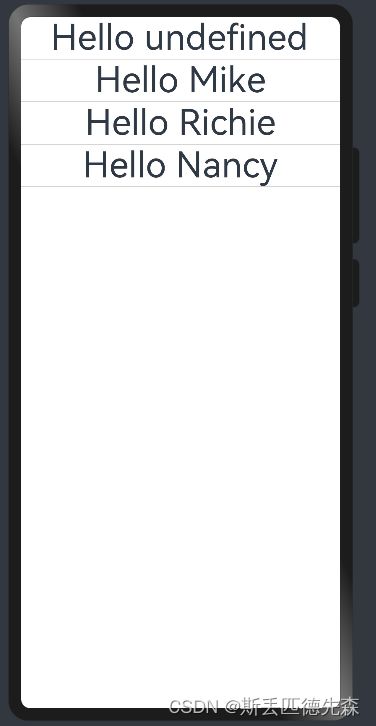
父组件可以给子组件传参:
@Entry
@Component
struct Go {
private name:string = 'Nancy'
build() {
Column(){
Hello() // 不传参且子组件的name成员变量也没有默认值,所以为undefined
Hello({name:'Mike'})
Hello({name:'Richie'})
Hello({name:this.name}) // 用父组件的成员变量传参
}
}
}
@Component
struct Hello {
private name:string
build() {
Column(){
Text(`Hello ${this.name}`)
.fontSize(40)
Divider()
}
}
}
build()函数里的注意点
build()函数里不允许声明本地变量
build() {
// 反例:不允许声明本地变量
let a: number = 1;
// 可以声明私有成员变量
private name:string = 'Nancy'
}
build()函数里不允许在UI描述里直接使用console.info(),但允许在方法或者函数里使用
build() {
// 反例:不允许直接console.info
console.info('print debug log');
// 可以在函数里使用
sayHi = ():void => {
console.log("Hi")
}
// 也可以在点击事件的回调函数里使用
Button('Click Me')
.onClick(()=>{
console.log("Hi")
})
}
build()函数里不允许创建本地的作用域
build() {
// 反例:不允许本地作用域
{
...
}
}
build()函数里不允许使用表达式
build() {
Column() {
// 反例:不允许使用表达式
(this.name == 'Richie') ? Text('Richie') : Text('Not Richie')
}
}
自定义组件通用样式
自定义组件通过“.”链式调用的形式设置通用样式
ArkUI给自定义组件设置样式时,相当于给MyComponent2套了一个不可见的容器组件,而这些样式是设置在容器组件上的
@Entry
@Component
struct Go {
private name:string = 'Nancy'
sayHi = ():void => {
console.log("Hi")
}
build() {
Column(){
Hello({name:'Mike'}) # 在父组件中直接给子组件加样式
.fontSize(40)
.fontColor(Color.Red)
}
}
}
@Component
struct Hello {
private name:string
build() {
Column(){
Text(`Hello ${this.name}`)
Divider()
}
}
}