- Qt+ffmpeg环境搭建
技术不支持
qtffmpeg开发语言
Qt+ffmpeg环境搭建各平台常见视频开发库举例:iOS:AVFoundationAudioUnitAndroid:MediaPlayer,MediaCodecWindows:DirectShowLinux:GStreamerFFmpeg库是一个跨平台的视频开发库,还有libVLC也是一个跨平台的视频开发库掌握了其中一个库,也能很快上手其它库,因为音视频解码的原理类似引入FFmpeg库有两种方式
- android 新闻客户端和springboot后台开发-网络接口封装(三)
mmsx
android作业源码分享androidspringboot
一、前言android新闻客户端和springboot后台开发(一)-CSDN博客android新闻客户端和springboot后台开发(二)-CSDN博客这篇接前面,写android客户端接口这样方面的实现。okhttp简易封装,方便使用。二、例如注册接口示例UsermUser=newUser(account,password,UserTypeEnum.User.getDesc());Okhtt
- Android自动化测试工具
海棠如醉
web技术自动化运维
细解自动化测试工具Airtest-CSDN博客以下是几种常见的Android应用自动化测试工具:Appium:支持多种编程语言,如Java、Python、Ruby、JavaScript等。可以用于Web应用程序和原生应用程序的自动化测试,并支持iOS和Android平台。Espresso:由Google开发的AndroidUI测试框架,可用于测试应用程序的用户界面和与用户的交互。Espresso支
- Android文件选择器的优化之旅
t0_54manong
编程问题解决手册android个人开发
在Android开发中,我们经常需要用户从设备中选择文件。最近,我在处理一个项目时遇到了一个有趣的问题:如何限制用户只能选择一个文件,而不是多个。下面我将详细介绍如何实现这个功能,并提供一个实际的例子。问题描述通常,我们使用Intent.ACTION_OPEN_DOCUMENT来启动文件选择器。在默认情况下,这个选择器允许用户选择多个文件,但有时候我们希望用户只能选择一个文件。这不仅可以提高用户体
- Android签名配置的最佳实践
t0_54program
编程问题解决手册android个人开发
在Android应用开发中,签名配置是一个经常会被忽略却又至关重要的环节。签名不仅能确保应用的完整性,还能验证应用的发布者身份。今天我们将通过一个实际的案例来探讨如何优化Android项目的签名配置。问题的起源在项目中,我们可能会遇到如下的错误:Executionfailedfortask':app:packageDebug'.>Afailureoccurredwhileexecuting>com
- Android Dagger2 框架注入模块源码深度剖析(四)
&有梦想的咸鱼&
android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能够有效降低代码之间的耦合度,提高代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,在编译时生成依赖注入代码,避免了运行时反射带来的性能开销。注入模块是Dagger2的核心部分,负责将依赖对象注入到目标对象中。本文将深入分析Dagger2框架的注入模块,从源码级别详
- MPAndroidChart的MarkerView和CursorLineChartRenderer同步显示当前触摸的数据点
yzpyzp
androidMPAndroidChart
MarkerView和CursorLineChartRenderer同步显示当前触摸的数据点触摸图表时,显示竖直的光标线,同时光标线和收益率曲线的交点绘制交点圆圈,交点圆圈跟随MarkerView同步显示,MarkerView显示在哪个数据点,就只需要绘制这个数据点对应的交点圆圈。问题在于如何确定当前MarkerView显示的是哪个数据点。通常,当用户点击图表时,会触发高亮(Highlight)事
- Android - ViewPager 从基础到进阶
whd_Alive
Android基础AndroidViewPager
前言好记性不如烂笔头,学习的知识总要记录下来,通过本文来加深对ViewPager方方面面的理解:ViewPager的基础介绍PagerAdapter+FragmentPagerAdapter&FragmentStatePagerAdapter与Fragment+TabLayout的联动使用Banner轮播图自定义切换动画首次登录引导界面闲话少说,下面进入正题。基础介绍ViewPager是Andro
- Flutter中沉浸式状态栏的设置
啦啦啦种太阳wqz
flutter沉浸式状态栏
Flutter中沉浸式状态栏的设置沉浸式状态栏是什么?状态栏是指Android手机顶部显示手机状态信息的位置,Android从4.4版本开始新增了透明状态栏功能,状态栏可以自定义颜色背景,是titleBar能够和状态栏融为一体,增进沉浸感。状态栏默认为黑色半透明,设置沉浸式状态栏后,可以与标题栏颜色一致,效果如上图。如何实现沉浸式状态栏在flutter项目目录下找到android主入口页面Main
- Android实现动态切换环境配置3.0版本
windfallsheng
Androidandroidjavaapache
文章目录前言先上图启动初始化环境配置环境配置入口环境配置初始化静态URL配置手输URL配置开关配置快捷测试入口环境配置主页面其它总结且看《Android实现动态切换环境配置4.0版本》前言在上一篇幅《Android实现动态切换环境配置2.0版本》我们实现了可以动态切换环境配置的功能,但是一些不同类型的配置参数没有进行区别对待,造成实现逻辑比较耦合,当前3.0版本从页面结构和代码实现上进行了拆分,方
- Android实现简易计算器
syy敬礼
android
importandroid.os.Bundle;importandroid.view.View;importandroid.widget.Button;importandroid.widget.EditText;importandroid.widget.Toast;importandroidx.appcompat.app.AppCompatActivity;publicclassMainActiv
- 热修复框架Tinker与Robust原理剖析
Ya-Jun
android
热修复框架Tinker与Robust原理剖析一、热修复技术概述1.1什么是热修复热修复(HotFix)是Android平台上的一种动态修复机制,它允许应用在不重新发布版本的情况下,动态修复线上bug。这种技术对于快速修复线上问题、降低用户流失率具有重要意义。1.2热修复的应用场景紧急bug修复功能动态更新A/B测试动态功能控制1.3主流热修复方案对比方案优点缺点适用场景Tinker支持全量更新、性
- 在uni-app中使用SQLite
today喝咖啡了吗
uni-appsqlite数据库
目录1、引入sqlite模块1.1、android权限申请1.2、权限配置1.3、打包,制作自定义基座运行2、sqlite文件结构3、初始化文件index.js4、打开数据库5、查询数据6、可视化测试SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。就像其他数据库,SQLite引
- Android数据存储:SQLite、Room
-风になる-
Android基础android
在Android平台上,集成了一个嵌入式关系型数据库—SQLite,SQLite3支持NULL、INTEGER、REAL(浮点数字)、TEXT(字符串文本)和BLOB(二进制对象)数据类型,虽然它支持的类型只有五种,但实际上sqlite3也接受varchar(n)、char(n)、decimal(p,s)等数据类型,只不过在运算或保存时会转成对应的五种数据类型。SQLite最大的特点是你可以把各种
- 图片加载框架Glide与Picasso原理剖析
Ya-Jun
glideandroid
图片加载框架Glide与Picasso原理剖析一、前言图片加载是Android应用开发中的一个重要环节,良好的图片加载机制可以提升应用性能和用户体验。Glide和Picasso是目前最流行的两个图片加载框架,本文将深入分析这两个框架的核心原理和实现机制。二、图片加载基础2.1图片加载的挑战内存管理OOM(OutOfMemory)问题内存缓存策略图片复用性能优化异步加载图片压缩缓存机制用户体验加载占
- ANR和Crash的监控与分析
Ya-Jun
android
ANR和Crash的监控与分析在Android应用开发中,应用的稳定性是用户体验的重要组成部分。ANR(ApplicationNotResponding)和Crash(应用崩溃)是影响应用稳定性的两大主要问题。本文将深入探讨ANR和Crash的原因、监控方法以及分析策略,帮助开发者构建更加稳定可靠的应用。一、理解ANR1.1什么是ANRANR(ApplicationNotResponding)是指
- Android电量与流量优化
Ya-Jun
android
Android电量与流量优化一、电量优化基础1.1电量消耗原理Android设备的电量消耗主要来源于以下几个方面:屏幕显示:屏幕是耗电量最大的硬件之一,尤其是高亮度和高刷新率的屏幕。CPU处理:CPU执行计算任务时会消耗大量电量,尤其是高负载运算。网络通信:移动数据、Wi-Fi和蓝牙等网络通信会持续消耗电量。GPS定位:GPS定位是非常耗电的操作,尤其是高精度定位。传感器使用:加速度计、陀螺仪等传
- Android 里SQLite和ROOM框架简单介绍
大林不要掉头发
android数据库
简单的AndroidSQLite使用最简单的SQLite在Android开发中,SQLite是一个轻量级的关系型数据库管理系统,经常用于存储和管理应用程序的数据。如果你刚刚学习Android数据库的使用,你一定要学习SQLite的使用。以下是一个简单的示例,展示了如何在Android应用中创建SQLite数据库、创建表、插入数据以及查询数据。创建SQLite数据库、创建表publicclassDB
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 【Android】使用Room数据库解决本地持久化
吃汉堡吃到饱
android数据库jvm
【Android】使用Room数据库解决本地持久化Room概述Room是一个持久性库,属于AndroidJetpack的一部分。Room是SQLite数据库之上的一个抽象层。Room并不直接使用SQLite,而是负责简化数据库设置和配置以及与数据库交互方面的琐碎工作。此外,Room还提供SQLite语句的编译时检查。Room主要组件Room包含三个主要组件:数据实体表示应用的数据库中的表。数据实体
- android 32位crc,android arm64硬件实现加速crc32算法
Luo Patrick
android32位crc
在androidarm64平台下,crc32,aes等常用算法有指令集实现。故在android下,可借助这些指令实现代码加速。如何判断自己的手机是否支持crc32呢?有三个方法:方法1,直接查看/proc/cpuinfo方法2,使用ELF辅助向量APIunsignedlonghwcap=getauxval(AT_HWCAP);if(hwcap&HWCAP_CRC32)return1;}return
- 在Android Studio中通过CMake实现交叉编译生成动态so文件
H.ZWei
AndroidNDKandroidstudioandroidAndroidNDKCMake动态so文件交叉编译
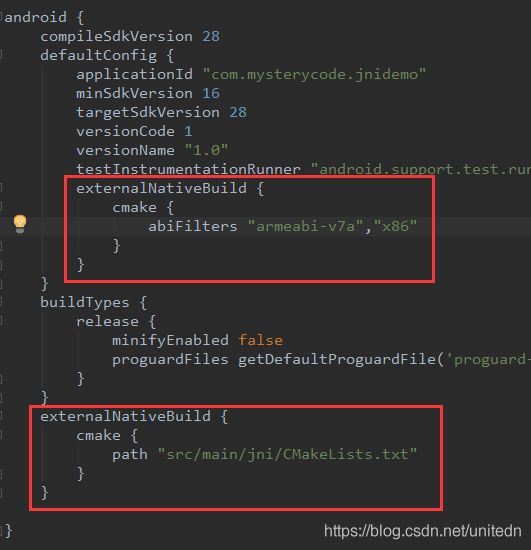
文章目录NDK工具链基本步骤CMake配置文件aux_source_directoryinclude_directorieslink_directoriesadd_librarytarget_link_libraries将CMake配置文件依赖到Gradle中交叉编译生成动态库参考NDK工具链最近项目上需要将微信语音silk文件格式进行编解码,在silk、PCM、AMR、MP3间进行格式转换,将s
- android 根目录 写文件路径,android app文件目录结构
weixin_39593498
android根目录写文件路径
转:https://blog.csdn.net/luoguopeng/article/details/72832567androidapp目录:SDCard/Android/data/你的应用的包名/原来,只要把文件写在这里的话,可以不用动态申请权限,只要在manifest里面声明权限就ok了;应用程序在运行的过程中如果需要向手机上保存数据,一般是把数据保存在SDcard中的。大部分应用是直接在S
- android读取存储文件路径,安卓获取存储文件路径
大白话时事
android读取存储文件路径
首先内部存储路径为/data/data/youPackageName/,下面讲解的各路径都是基于你自己的应用的内部存储路径下。所有内部存储中保存的文件在用户卸载应用的时候会被删除。一、files1.Context.getFilesDir(),该方法返回/data/data/youPackageName/files的File对象。2.Context.openFileInput()与Context.o
- android的缓存地址,android缓存与临时文件
AIWorldLabs
android的缓存地址
应用程序程序在第一次打开的时候,我们会把一些常用的数据保存到本地;或者应用程序在运行的时候,需要保存一些记录的(比如记事本),因为耗子的工作需要保存填写的一些表单在本地,所以就整理了一下如何简单的把数据保存到本地。我们主要用到的方法就是下面这四个方法,看名字就可以看出来。getExternalCacheDir()getExternalFilesDir()getCacheDir()getFilesD
- android读写缓存文件路径,获取Android应用专属缓存存储目录的实例
落霜枫舞
android读写缓存文件路径
如果你想摆脱缓存目录使用的尴尬:找不到目录?忘记申请读写权限?害怕污染用户存储空间?……请往下看SD卡缓存目录当应用需要将图片或者文件缓存到SD卡中时要去申请创建目录,有下面几种途径我们可以通过API调用应用专属目录:///storage/emulated/0/Android/data/app_package_name/files/PicturesContent.getExternalFilesD
- 【android文件存放路径】
tangsilian
androidandroid
Android开发:filePath放在哪个文件夹Environment.getDataDirectory()=/dataEnvironment.getDownloadCacheDirectory()=/cacheEnvironment.getExternalStorageDirectory()=/mnt/sdcardEnvironment.getExternalStoragePublicDire
- Android 动态分区详解(四) OTA 中对动态分区的处理
洛奇看世界
Android动态分区Android虚拟A/B分区android动态分区
文章目录0.导读1.payload中的动态分区数据2.制作动态分区升级包2.1制作升级包2.2`dynamic_partition_info_file`参数2.3`dynamic_partitions_info.txt`文件2.4总结3.打包动态分区数据3.1解析动态分区数据3.2输出动态分区数据3.3动态分区数据打包流程4.解包并更新动态分区数据4.1设备处理接收到的Manifest数据4.2更
- Android开发:如何在应用中显示应用名称
t0_54program
编程问题解决手册android个人开发
在Android开发中,应用程序的用户界面(UI)设计是一个关键环节。许多新手开发者在使用AndroidStudio和Java语言创建应用时,可能会遇到一些常见的UI问题。比如,如何在应用的顶部显示应用名称(即标题栏或工具栏)。本文将详细讲解如何在Android应用中正确显示应用名称,并通过一个实际的实例来展示解决方案。问题描述假设你正在开发一个简单的Android应用,该应用可以将公斤(kg)转
- Android 中临时文件存放路径选择
casual_clover
新起点android
在Android中,下载临时文件通常可以放在以下目录中,具体选择取决于应用的需求和目标Android版本的限制:1.通用临时目录(/data/local/tmp/)这是Android系统提供的一个通用临时目录,适用于存储临时文件。特点:无需特殊权限:应用通常可以直接访问此目录,无需请求存储权限。适合临时文件:文件在设备重启后可能会被清理,适合存储临时数据。valtempFilePath="/dat
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l