Vue+Node+Mysql实现简单全栈开发入门
前言:
刚进一家新公司,安排我负责的模块还没有设计好。为了练手,用vue+node操作mysql,做一个简单的点餐系统,实现简单全栈开发,供前端想要入门了解node和mysql的朋友参考。
正文:
一、安装node.js环境
这个步骤请自行搜索百度经验,进行安装,当下nodejs已经无需配置环境变量,所以请大家下载下来直接开包即用即可。
二、初始化前端项目
1、安装vue脚手架
npm install vue-cli //安装vue脚手架
2、初始化vue项目
vue init webpack ‘food’ (food为本次项目名称,可以随意取名)
3、安装express、mysql
npm install express
npm install mysql
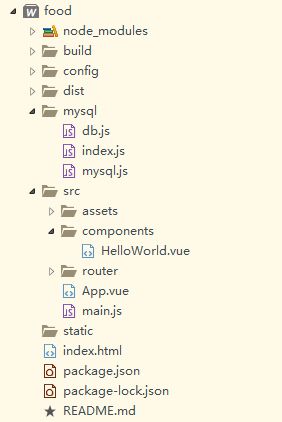
4、项目结构

node_modules为nodejs模块、mysql为连接数据库模块、src的components为组建,router配置路径、App.vue是主页面
三、数据库的设计部分
初始化数据库

数据库以表形式绘制,打开数据软件可以选择下载navicat
表的多少,根据实际需求,相应设计
上图中: t_emp是人员列表,t_emp_acct为记录人员余额变化。epm_id字段是人员id,chg_tm问下单时间。。。具体字段和需求,可自行设置需要的字段和类型
四、vue对数据库进行操作,实现功能
1、测试数据库

mysql.js是数据库连接测试,连接数据的名称,密码和项目名称都是和自己设置的数据库相对应
connection.query(spl,function(err,result){})
是连接之后,对数据的操作,这里知识调试测试查询是否成功。
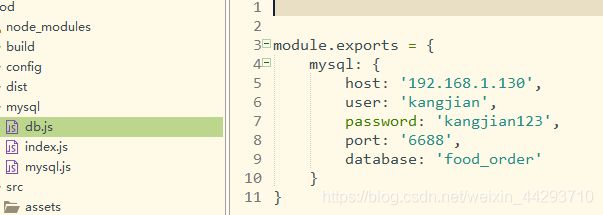
2、数据库连接

db.js ,Node为每个模块提供一个exports变量,指向module.exports。这等同在每个模块头部,有一行这样的命令。

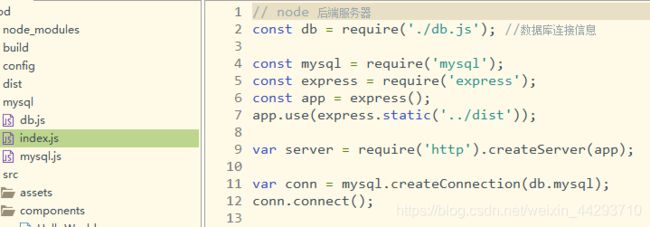
index.js连接数据库信息,进行操作。
3、数据库操作 ((3)中前后端都有解释)
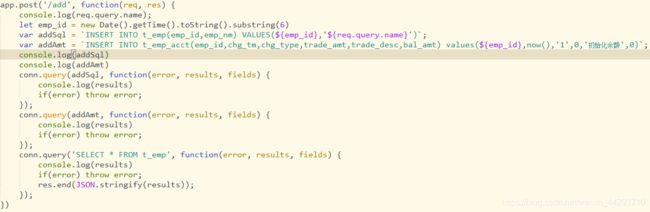
(1)增

这里是人员增加的操作:
INSERT INTO t_emp(emp_id,emp_nm) VALUES(${emp_id},'${req.query.name}')
语句是指在t_emp中插入前端传输的id和名字;
INSERT INTO t_emp_acct(emp_id,chg_tm,chg_type,trade_amt,trade_desc,bal_amt)
values(${emp_id},now(),‘1’,0,‘初始化余额’,0)语句的意思是,将t_emp_acct表中插入初始化的金额等数据。
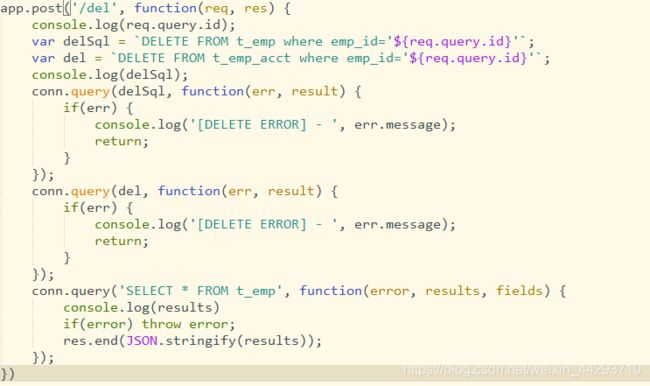
(2)删

这部分是人员删除的操作,内容与上面增加的概念相反,即删除人员操作。
(3)改
index.js的操作:

Helloword.vue的操作:

vue页面的$axios.post后面的api路径,要和index.js的路径一致,才可以进行操作。此次修改中,我们通过接收到的前端发送的值,通过人员的id,余额改为当前的余额和之前余额的总和。
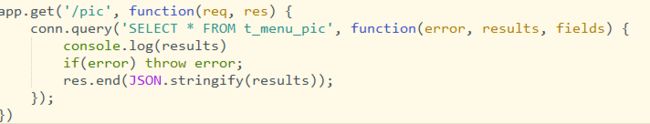
(4)查

查询数据库是最简单的部分,只要select * from 就可以查询自己想要获取的表的值。
(5)多表查询和数据筛选等条件判断

select b.sppl_nm,a.menu_desc,a.price,a.eff_dt,a.exp_dt from t_menu a,t_sppl b where a.sppl_id = b.sppl_id and now()的意思是a,b两个表联合查询,这里是展示菜单。where后面的条件是指,两个表的id相同时联合查询,并且判断时间是否过期,菜单过期的内容,不展示。
(6)其他

很多时候,需要多表查询,还要进行条件判断,或者通过时间筛选出最近的数据的需求。这边简单举例,当别人点餐时:
INSERT INTO t_order_rec(emp_id,menu_desc,price,sppl_nm,input_tm,order_stat,remark) VALUES ('${nam}', '${cai}' , '${pri}','${gong}',now(),0,'${remark}')
我们既要把别人点餐的信息添加;
select b.emp_nm,a.sppl_nm,a.menu_desc,a.price,a.remark,a.order_stat from t_order_rec a,t_emp b where a.emp_id = b.emp_id and a.menu_desc!=""
还要,通过多表查询,记录他余额的变动等。
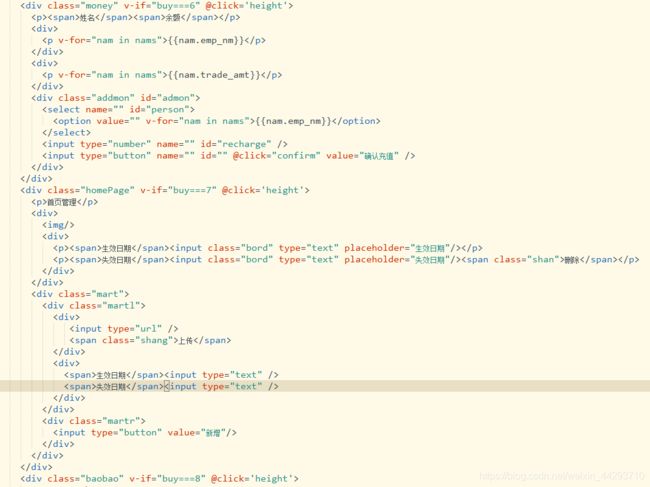
4、vue组建展示,页面信息

展示部分页面,供vue前端知识小白参考。
五、本地调试
npm node index.js启动本地后端服务器
npm run dev 启动本地前端服务器
六、总结
初次写博客,对node有基本的认识。学习之路漫长,未来坚持学习和发表记录总结。多多指点,大神勿喷。