QT 钟表的实现
1、实现了时分秒的钟表,可实时显示时间用到Qpainter,Qpointer类等
2、widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
void draw(QPainter *painter);
protected:
void paintEvent(QPaintEvent *event);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
3、widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "QTimer"
#include "QTime"
#include "QPainter"
#include "QDebug"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
QTimer *timer = new QTimer(this);
connect(timer,SIGNAL(timeout()), this, SLOT(update()));
timer->start(1000);
setWindowTitle(tr("Analog Clock"));
resize(200, 200);
ui->setupUi(this);
}
/*void Clock::paintEvent(QPaintEvent *event)
{
//下面三个数组用来定义表针的三个顶点,以便后面的填充
static const QPoint hourHand[3] = {
QPoint(3, 8),
QPoint(-3, 8),
QPoint(0, -40)
};
static const QPoint minuteHand[3] = {
QPoint(3, 8),
QPoint(-3, 8),
QPoint(0, -70)
};
static const QPoint secondHand[3] = {
QPoint(3, 8),
QPoint(-3, 8),
QPoint(0, -90)
};//秒针
//填充表针的颜色
QColor hourColor(127, 0, 127); //分针颜色(第四个表示不透明度)
QColor minuteColor(0, 127, 127, 191);
QColor secondColor(127, 127, 0, 127);
//...
}*/
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent * /* event */)
{
//QPainter可以绘制从简单的直线到像饼图和弦这样的复杂形状。它也可以绘制排列的文本和像素映射。
QPainter painter(this);
//由于反走样需要比较复杂的算法,在一些对图像质量要求不是很高的应用中,是不需要进行反走样的。
//为了提高效率,一般的图形绘制系统,都是默认不进行反走样的。
//QPainter::Antialiasing 告诉绘图引擎应该在可能的情况下进行边的反锯齿绘制
painter.setRenderHint(QPainter::Antialiasing, true);
//通过设置窗口或视口矩形,执行一个线性变换的坐标。注意:每个窗口的角落映射到相应的视口的角落,
//反之亦然。因此,这通常是一个好方法,让视口和窗口保持相同的长宽比,防止变形:
int side = qMin(width(), height());
//qDebug() << "width()" << width() << endl;
//qDebug() << "height()" << height() << endl;
//qDebug() << "side" << side << endl;
painter.setViewport((width() - side) / 2, (height() - side) / 2,
side, side);
painter.setWindow(0, 0, 200, 200);/*设置(0,0)为新的坐标原点*/
draw(&painter);
}
void Widget::draw(QPainter *painter)
{
static const QPoint hour[3] = {
QPoint(3, 8),
QPoint(-3, 8),
QPoint(0, -40)
};
static const QPoint min[3] = {
QPoint(3, 8),
QPoint(-3, 8),
QPoint(0, -70)
};
static const QPoint sed[3] = {
QPoint(3, 8),
QPoint(-3, 8),
QPoint(0, -90)
};//秒针
QPen thickPen(palette().foreground(), 3.5);//设置刻度线为粗黑
QPen thinPen(palette().foreground(), 1.5);//设置刻度线为灰
QTime time = QTime::currentTime();
painter->translate(100,100);//重新设定坐标原点
QString timeStr= QTime::currentTime().toString(); //绘制当前的时间
painter->drawText(-40,30,80,30,Qt::AlignHCenter | Qt::AlignTop, timeStr);
painter->setRenderHint(QPainter::Antialiasing);//消锯齿
painter->setBrush(Qt::red);
painter->setPen(Qt::red);
painter->save();//保存坐标系,防止坐标系跑偏了
painter->rotate(6.0*time.second());//注意是6.0,不是6
painter->drawConvexPolygon(sed,4);//绘制秒指针
painter->restore();//复位之前的坐标系
painter->setBrush(Qt::blue);
painter->setPen(Qt::blue);
painter->save();
painter->rotate(6.0*(time.minute()+time.second()/60.0));
painter->drawConvexPolygon(min,4);
painter->restore();
painter->setBrush(Qt::black);
painter->setPen(Qt::black);
painter->save();
painter->rotate(30.0*(time.hour()+time.minute()/60.0));
painter->drawConvexPolygon(hour,4);
painter->restore();
// //painter->drawLine(0,-98,0,-88);
// for(int i=0;i<12;i++)
// {
// painter->rotate(30);//坐标轴旋转30度
// painter->drawLine(0,-98,0,-88);
// }
/*画刻度还有数字*/
for (int i = 1; i <=60; ++i) {
painter->save();
painter->rotate(6*i);//坐标轴旋转6度
if (i % 5 == 0) {
painter->setPen(thickPen);
painter->drawLine(0, -98, 0, -82);
painter->drawText(-20, -82, 40, 40,
Qt::AlignHCenter | Qt::AlignTop,
QString::number(i/5));
} else {
painter->setPen(thinPen);
painter->drawLine(0, -98, 0, -88);
}
//painter->rotate(-DegreesPerMinute);
painter->restore();
}
}
3、main.cpp
#include
#include "widget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
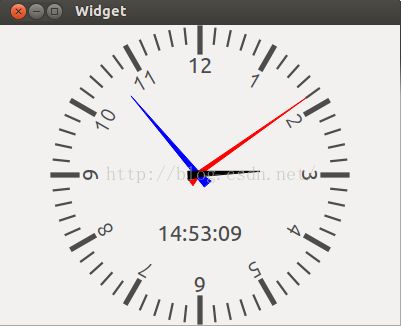
4、运行结果