一、输入一个网址后都发生了什么
- 输入网址并回车,浏览器检查网络是否连通
2、解析域名(访问DNS服务器)
3、浏览器发送HTTP请求
4、服务器处理请求
5、服务器返回HTML响应
6、浏览器处理HTML页面
7、继续请求其他资源
这时我们要注意的是客户端请求服务器的链路和服务器返回客户端的链路不一定是同一条。
扩展
拓扑结构: 拓扑结构是指网络中各个站点相互连接的形式,在局域网中明确一点讲就是文件服务器、工作站和电缆等的连接形式
二、什么是http协议
HTTP是超文本传输协议,从www浏览器传输到本地浏览器的一种传输协议,网站是基于HTTP协议的,例如网站的图片、CSS、JS等都是基于 HTTP协议进行传输的。
HTTP协议是由从客户机到服务器的请求(Request)和从服务器到客户机的响应(response)进行约束和规范。
三、TCP/IP协议栈
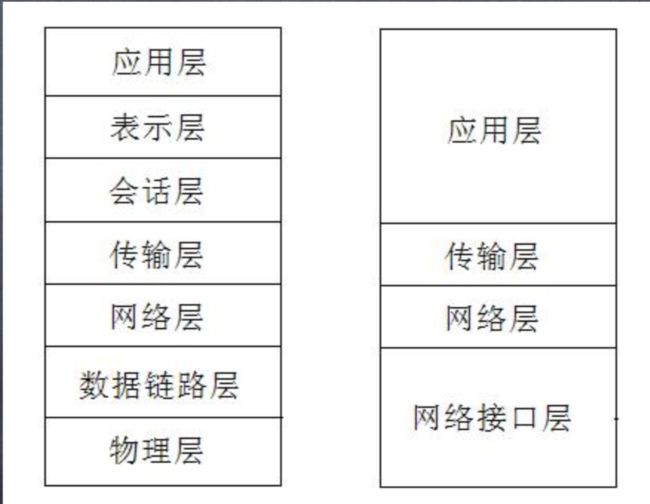
先来看下这张图:
我们来看右边,看看我们网站在每一层都干了什么。
应用层: HTTP、FTP、DNS、SMTP等
传输层:
- 为应用层实体提供端到端的通信功能,保证数据包的顺序传送及数
据的完整性。 - 该层定义了两个主要的协议:传输控制协议(TCP)和用户数据报协 议(UDP)
- 数据可靠性封装
网络层:主要解决主机到主机的通信问题。IP协议是网际互联层最重要的协议
网络接口层: 这里分为两层。
- 上层:网卡,负责将数据传到电脑
- 下层:如wifi,光缆等
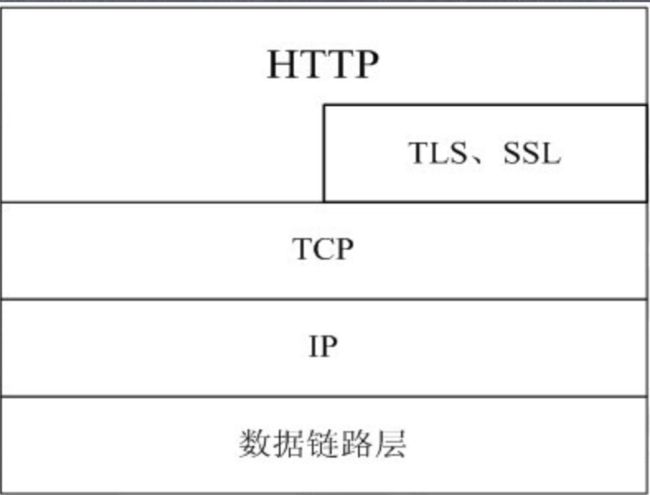
TCP/IP在协议栈中的位置如下图:
这里我们要知道HTTP和HTTPS是两套不同的协议
HTTP默认端口号为80;HTTPS默认端口号为443
目前普遍应用版本HTTP 1.1 正在逐步向HTTP 2迁移
再来看下左边的OSI模型
应用层:软件相关
表示层:数据格式
会话层:加密
数据链路层:mac地址,网卡
物理层:硬件,光缆,路由器
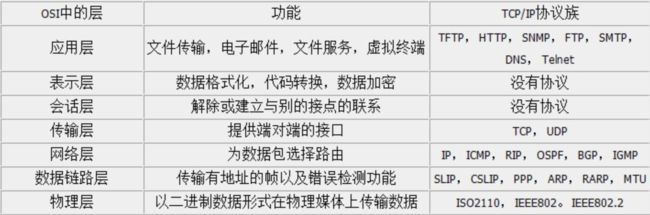
我们再来看看每一层分别传输的协议,如下图:
四、HTTP的工作过程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1)首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2)建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号, 后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功 或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4)客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户 来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。
五、HTTP请求与响应
HTTP请求组成:请求行、消息报头、请求正文。 HTTP响应组成:状态行、消息报头、响应正文。 请求行组成:以一个方法符号开头,后面跟着请求的URI和协议的版本。
状态行组成:服务器HTTP协议的版本,服务器发回的响应状态代码和状 态代码的文本描述。
要注意的是服务器主动推送不算response,http1.1 之服务器只能接收请求,不会主动发起请求,http2以后服务器可以主动发起请求
我们首先来看请求头,如下图所示
这里我们可以看到,每行结尾出都有个回车符加换行符,报文头和报文体中间另外多了一个空行(回车符/r,换行符/n)。这是为了不使解析错误,因为报文头,响应头行数是不确定的,为了区分报文头与报文体,所以空一行
我们再来看下常用的请求头字段:
Accept: 告诉浏览器可以接收什么样的内容 */*表示任何东西
Accepe-Encoding: 告诉服务器接收的数据是否接收压缩
Accept-Language: 语言
Cache-control: 缓存
Connection: 是否支持长连接
cookie: 浏览器在本地写的文本
Pragma: 与缓存有关
Upgrade-Insecure-Requests: 安全性相关
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36
User-Agent:以前功能,通过识别浏览器,操作系统等推送不同的个性页面,现在收集隐私,防低级反爬虫措施
Mozilla/5.0(浏览器标识,竞争的产物),Macintosh; Intel Mac OS X 10_14_0(电脑机型),AppleWebKit/537.36(浏览器内核),KHTML, like Gecko(版本号),Chrome/70.0.3538.110 Safari/537.36 浏览器产品名字
referer: 请求来源路径(通过哪一个页面,哪个地方过来的),作安全性检查
Accept 请求报头域用于指定客户端接受哪些类型的信息。eg:Accept:image/gif,Accept:text/ htmlAccept-Charset请求报头域用于指定客户端接受的字符集。Accept-Encoding:Accept-Encoding请求报 头域类似于Accept,但是它是用于指定可接受的内容编码。
Accept-Language 请求报头域类似于Accept,但是它是用于指定一种自然语言。
Authorization请求报头域主要用于证明客户端有权查看某个资源。当浏览器访问一个页面时,如果收到服 务器的响应代码为401(未授权),可以发送一个包含Authorization 请求报头域的请求,要求服务器对其进 行验证。
Host请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的,发 送请求时,该报头域是必需的。
User-Agent请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。
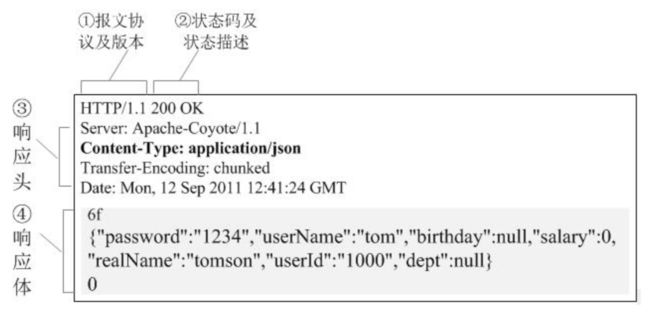
下面再来看下响应头:
这里我们需要注意的是,响应头是可以自己加字段的(下面HTTP2部分会详细介绍),理论上x开头的都是自定义的。且如果有带冒号的响应头,则说明是http2协议
Bdpagetype: 2
Bdqid: 0x8b99350d0002163f 这两行是百度自己的
Cache-Control: 缓存策略中的一部分
Connection: 和请求头的对应
Content-Encoding: 和请求头的对应
Content-Type: text/html;charset=utf-8 返回给页面内容的描述
Date: Sat, 缓存用的,服务器的响应时间
Expires: 缓存用的,缓存有效时间
Server: web服务器是哪一种
Set-Cookie: 逐条返回的cookie,这是因为浏览器发送给服务器时是键值对形式,服务器返回给浏览器的除了key,value外还有返回路径,对域的限制,安全性等等
Strict-Transport-Security: 安全性相关
Transfer-Encoding: chunked 固定用法
X-Ua-Compatible: IE=Edge,chrome=1 支持什么样的浏览器和版本
Location响应报头域用于重定向接受者到一个新的位置。Location响应 报头域常用在更换域名的时候。
Server响应报头域包含了服务器用来处理请求的软件信息。与User- Agent请求报头域是相对应的。
WWW-Authenticate响应报头域必须被包含在401(未授权的)响应消息 中,客户端收到401响应消息时候,并发送Authorization报头域请求服 务器对其进行验证时,服务端响应报头就包含该报头域。
实体报头
请求和响应消息都可以传送一个实体。一个实体由实体报头域和实体正 文组成,但并不是说实体报头域和实体正文要在一起发送,可以只发送 实体报头域。实体报头定义了关于实体正文(eg:有无实体正文)和请 求所标识的资源的元信息。
常用的实体报头
Content-Encoding实体报头域被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的 附加内容的编码,因而要获得Content-Type报头域中所引用的媒体类型,必须采用相应的解码 机制。
Content-Language实体报头域描述了资源所用的自然语言。 Content-Length实体报头域用于指明实体正文的长度,以字节方式存储的十进制数字来表示。 Content-Type实体报头域用语指明发送给接收者的实体正文的媒体类型。 Last-Modified实体报头域用于指示资源的最后修改日期和时间。 Expires实体报头域给出响应过期的日期和时间。
六、请求方式
http0.9只支持GET,POST,http1.0加了HEAD,http1.1又加了以下5个,PUT,DELETE,TRACE,CONNECT,OPTIONS
GET: 请求获取Request-URI所标识的资源
POST: 在Request-URI所标识的资源后附加新的数据
HEAD: 请求获取由Request-URI所标识的资源的响应消息报头
PUT: 请求服务器存储一个资源,并用Request-URI作为其标识 DELETE: 请求服务器删除Request-URI所标识的资源
TRACE: 请求服务器回送收到的请求信息,主要用于测试或诊断 CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 OPTIONS: 请求查询服务器的性能,或者查询与资源相关的选项和需求
head一般用于测试,和get区别是不会返回内容,只返回响应头
严格意义上post用来修改,put用来添加
七、HTTP状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
502一般代表反向代理出错
八、cookie与session
- Cookie:客户端将服务器设置的Cookie返回到服务器;
- Set-Cookie:服务器向客户端设置Cookie;
服务器在响应消息中用Set-Cookie头将 Cookie的内容回送给客户端,客户端在 新的请求中将相同的内容携带在Cookie 头中发送给服务器。从而实现会话的保 持。
九、HTTP缓存机制
缓存会根据请求保存输出内容的副本,例如html页面,图片,文件,当 下一个请求来到的时候:如果是相同的URL,缓存直接使用副本响应访 问请求,而不是向源服务器再次发送请求。
使用缓存有如下优点:
- 减少相应延迟
- 减少网络带宽消耗
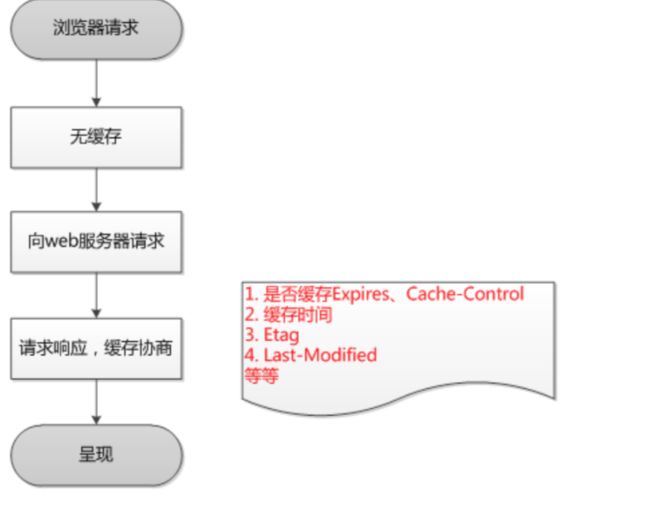
先来看下第一次请求时的情况,如下图:
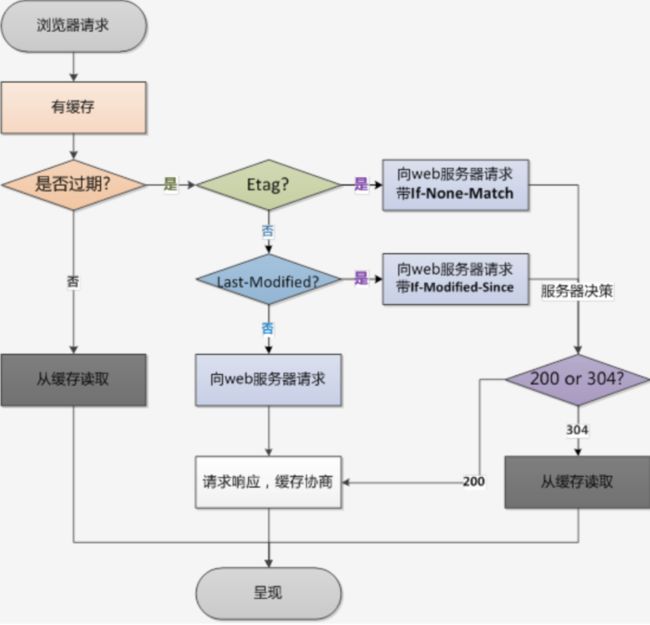
接下来是之后请求的情况
我们来了解下两种缓存策略,强制缓存与对比缓存
- 强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行比较缓存策略。
- 比较缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返 回304状态码时,浏览器直接使用缓存。
Etag/If-None-Match策略
Last-Modified/If-Modified-Since策略
十、HTTPS协议分析
HTTPS协议的安全性由SSL协议实现,当前使用的TLS协议1.2版本包含了四个核 心子协议:握手协议、密钥配置切换协议、应用数据协议及报警协议。
数字证书:数字证书是互联网通信中标识双方身份信息的数字文件,由CA签发。
CA:CA(certification authority)是数字证书的签发机构。作为权威机构,其审 核申请者身份后签发数字证书,这样我们只需要校验数字证书即可确定对方的真 实身份。
HTTPS协议、SSL协议、TLS协议、握手协议的关系
- HTTPS是Hypertext Transfer Protocol over Secure Socket Layer的缩写,即 HTTP over SSL,可理解为基于SSL的HTTP协议。HTTPS协议安全是由SSL协 议实现的。
- SSL协议是一种记录协议,扩展性良好,可以很方便的添加子协议,而握手协 议便是SSL协议的一个子协议。
-
TLS协议是SSL协议的后续版本,本文中涉及的SSL协议默认是TLS协议1.2版 本。
过程如下图所示:
十一、 HTTP 2协议分析
- 使用二进制格式传输,更高效、更紧凑。
- 对报头压缩,降低开销。
- 多路复用,一个网络连接实现并行请求。
- 服务器主动推送,减少请求的延迟
-
默认使用加密
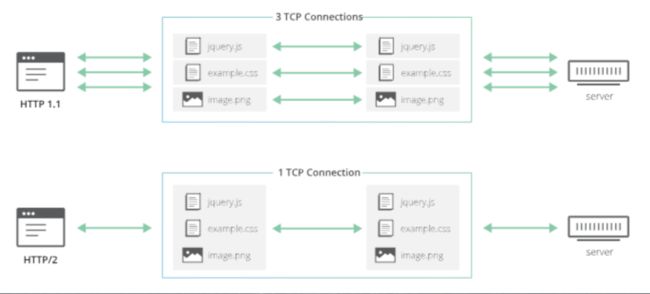
来看下HTTPHTTP1.1与2的对比图
来看下HTTP2的伪头字段
伪头部字段是http2内置的几个特殊的以”:”开始的 key,用于替代HTTP/1.x中请求行/响应行中的信 息,比如请求方法,响应状态码等
- :method 目标URL模式部分(请求)
- :scheme 目标URL模式部分(请求)
- :authority 目标RUL认证部分(请求)
- :path 目标URL的路径和查询部分(绝对路径 产生式和一个跟着"?"字符的查询产生式)。 (请求)
- :status 响应头中的HTTP状态码部分(响应)
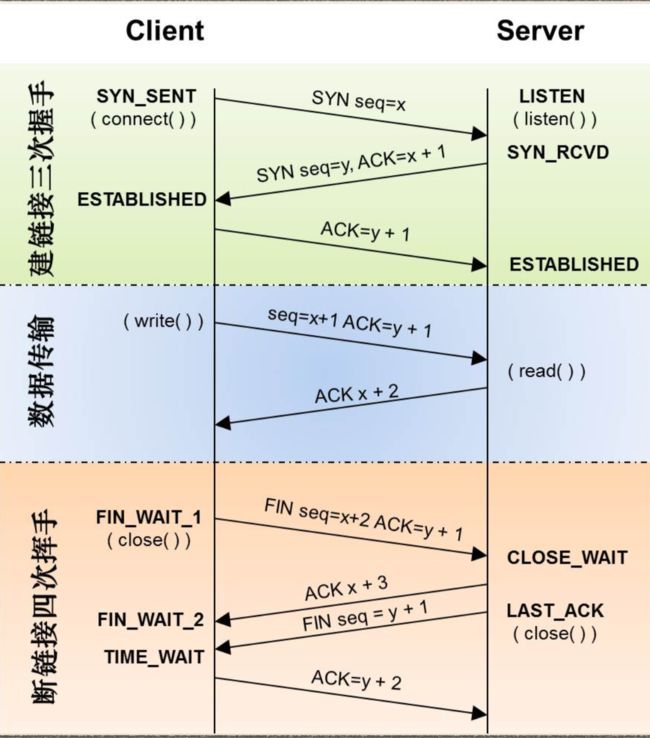
十二、三次握手,四次挥手
在说这个之前,我们先来看下分包问题,因为当数据很大时,一旦传输时某个地方出错,那这个包就要重新发送,所以我们需要分成很多小包。我们知道网络是拓扑结构的,所以传输时通过的链路是不相同的,那么收到的包也是乱序的,所以我们需要给每个包排上编号,以便进行编号,这样即使发生丢包,服务端也会将丢包的编号发给服务端,服务端只需要把这个编号的包重新发送。
来看下上图,可以简单概括为如下这几个步骤,其中seq是请求包编号,ACK是应答包编号
客户端请求->服务端应答->客户端应答->数据传输->客户端发出关闭请求->服务器检查是否还有工作->服务器发出关闭应答->客户端发送断开连接
之所以关闭时进行了四次挥手是为了防止半连接问题。
十三、DNS解析
首先我们来看一个域名:以https: www.baidu.com/index为例,其中https: www.baidu.com是域名,index是资源路径
下面来看看我们购买一个域名时不同的记录都代表什么:
SOA:指定哪个服务器解析DNS,这个一般都是配好的,不需要我们处理
A记录:只能解析IPv4
CNAME:多个域名指向同一台服务器