【MFC笔记】父窗口与子窗口之间的数据传递及标签控件的使用
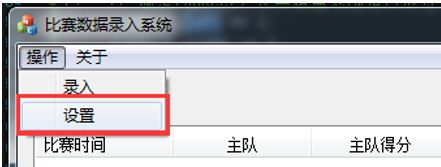
目的:在之前的对话框基础上实现以下功能:点击操>设置菜单,弹出对话框,对话框是一个tabcontrol(标签控件)的子窗口。点击确定按钮之后,如果没有选中哪一个,就在列表中将该列删除。
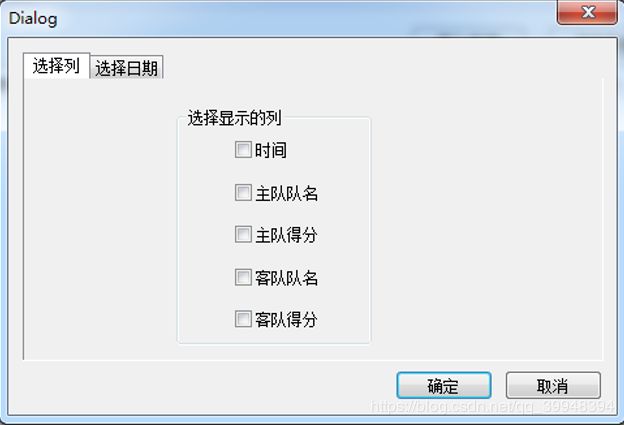
1、新建DIALOG,选择TabCintrol,放到窗口中,显示如下
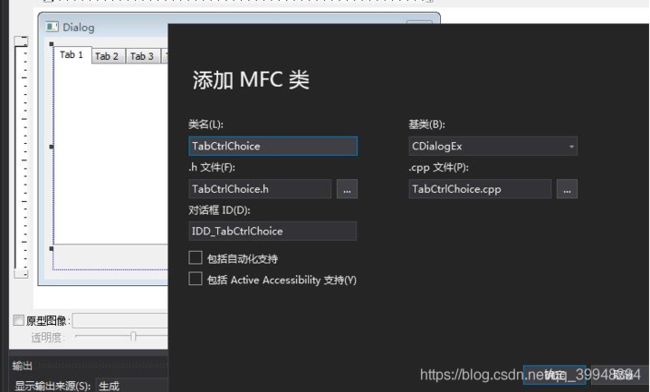
2、为此窗口添加类,命名为TabCtrlChoice
3、为Tabctrl添加控件变量,变量命名为mytab,后面可以用的这个控件变量
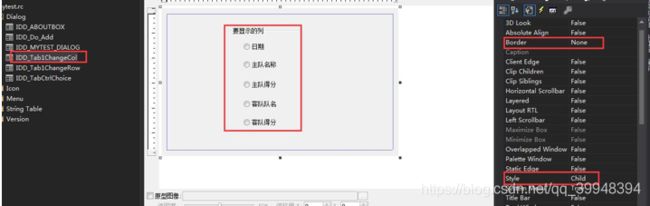
4、再新建一个子页面作为标签控件1的内容,修改Border为None(无边框);修改Style为Child(子窗口)
5、为这个子窗口添加一个类,类名叫做D1
6、再新建一个子页面用于显示Tab中的第二个页面,修改Border为None(无边框);修改Style为Child(子窗口)。添加一个类,类名叫做D2,重复如上4、5。
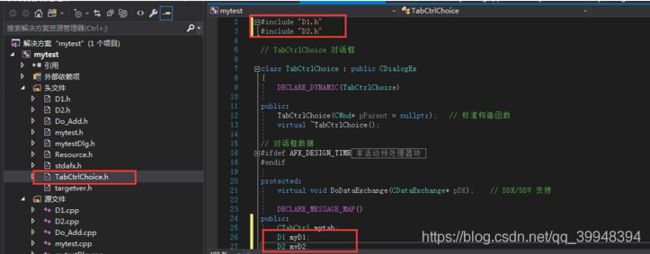
7、在TabCtrlChoice.h下(TAB窗口的类,第二条所建),添加两个子窗口的类文件头,并申明两个变量D1 myD1;D2 myD2;(类名,实例)
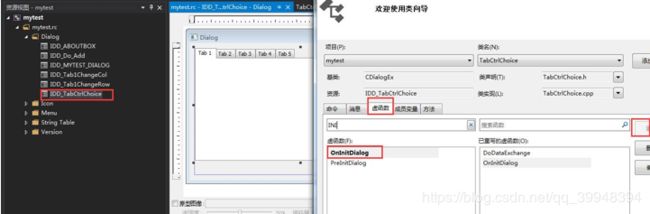
8、在Tab窗口中用用类向导,生产一个初始化函数,选择虚函数》OnInitDialog,添加
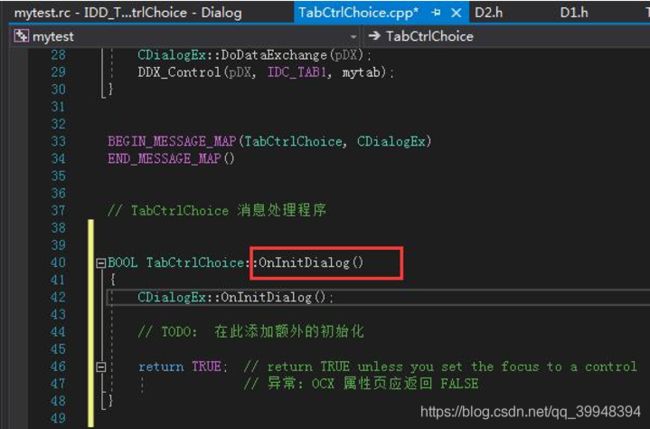
9、在程序中就生产了如下的函数,我们要在这里对TabCtrl进行初始化
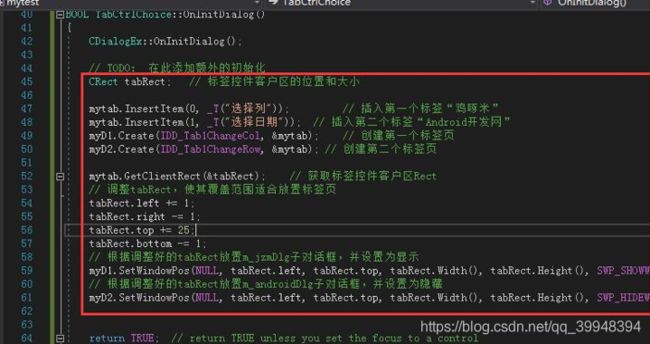
10、添加如下程序
BOOL TabCtrlChoice::OnInitDialog()
{
CDialogEx::OnInitDialog();
// TODO: 在此添加额外的初始化
mytab.InsertItem(0, _T("选择列")); // 插入第一个标签“选择列”
mytab.InsertItem(1, _T("选择日期")); // 插入第二个标签“选择日期”
myD1.Create(IDD_Tab1ChangeCol, &mytab); // 创建第一个标签页
myD2.Create(IDD_Tab1ChangeRow, &mytab); // 创建第二个标签页
CRect tabRect; // 标签控件客户区的位置和大小
mytab.GetClientRect(&tabRect); // 获取标签控件客户区Rect
// 调整tabRect,使其覆盖范围适合放置标签页
tabRect.left += 1;
tabRect.right -= 1;
tabRect.top += 20;
tabRect.bottom -= 1;
// 根据调整好的tabRect放置myD1子对话框,并设置为显示
myD1.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);
// 根据调整好的tabRect放置myD2子对话框,并设置为隐藏
myD2.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);
return TRUE;
}
11、下面要关联菜单和Tab所在的对话框。点击菜单“设置”之后弹出对话框,对话框中显示Tab列表。这个之前操作过比较简单
12、在主程序XXXXDlg.cpp中加上头文件(TAB所在的窗口的类),用DOMODAL函数显示窗口
13、以上就可以通过菜单调出tab的对话框了。下面处理点击对话框的事件,上面的初始化将第一个标签页为显示,第二个标签页为隐藏。当我们点击第二个标签时候需要将第一个标签页为隐藏,第二个标签页为显示。
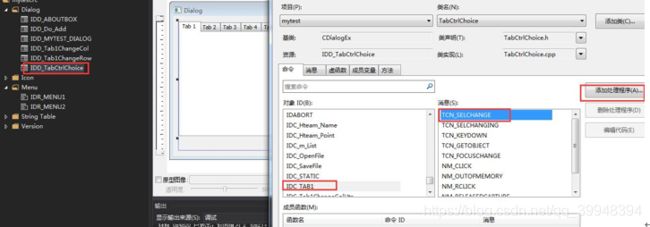
点击标签窗口,在tab窗口上用类向导添加事件,TCN_SELCHANGE,当标签也切换的时候响应。
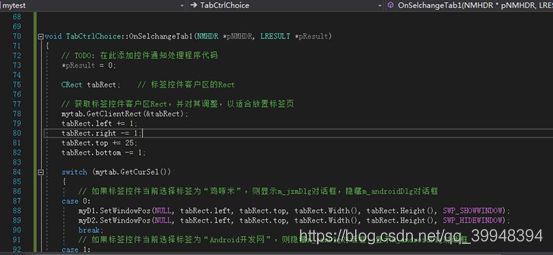
14、响应过程添加如下内容,程序和初始化程序基本一样
void TabCtrlChoice::OnSelchangeTab1(NMHDR *pNMHDR, LRESULT *pResult)
{
// TODO: 在此添加控件通知处理程序代码
*pResult = 0;
CRect tabRect; // 标签控件客户区的Rect
// 获取标签控件客户区Rect,并对其调整,以适合放置标签页
mytab.GetClientRect(&tabRect);
tabRect.left += 1;
tabRect.right -= 1;
tabRect.top += 20;
tabRect.bottom -= 1;
switch (mytab.GetCurSel())
{
case 0://对应标签页1
myD1.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);
myD2.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);
break;
case 1://对应标签页2
myD1.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_HIDEWINDOW);
myD2.SetWindowPos(NULL, tabRect.left, tabRect.top, tabRect.Width(), tabRect.Height(), SWP_SHOWWINDOW);
break;
default:
break;
}
}
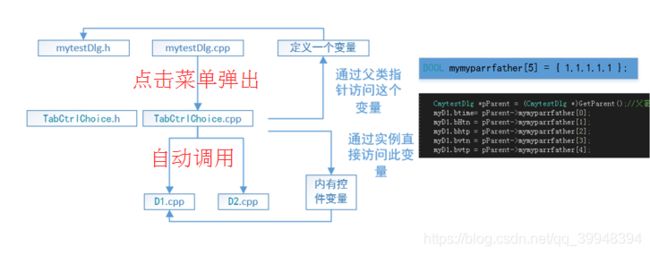
15、以上可以实现不同的页的切换。下面要判断页面1中没有勾选的项,在列表中删除对应的数据。下图是几个窗口的关系图
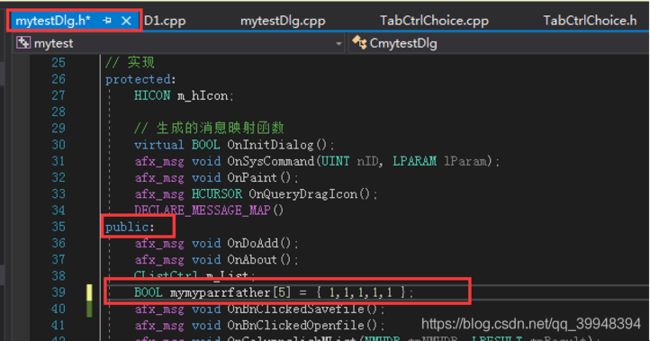
1)、在主程序的头文件中定义一个包含5个bool值得变量,定义在Public中
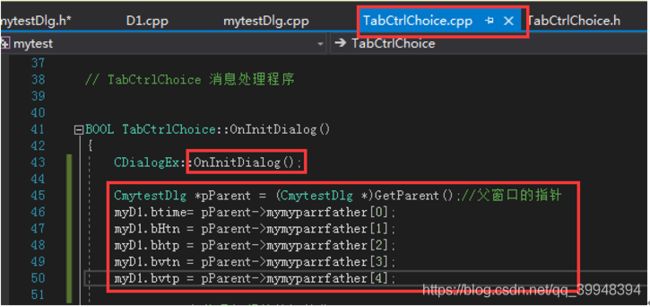
2)、在.cpp中包含父类的头文件,在子类初始化函数中,用CxxxDlg*pParent=(CxxxDlg*)GetParent();函数获得父窗口的指针。其中CxxxDlg为父窗口的类名。然后可以用pParent->变量名,来访问父窗口中定义的变量。下图,将父窗口的变量值赋值给下一个子窗口的变量(5个CHICKBOX的值)
3)、在再下一级的子窗口(myD1中)中增加事件响应,当数值改变的时候,将控件内的内容赋值给为控件定义的变量。
4)、在子窗口(TabCtrlChoice.cpp)确定按键按下之后,将值赋值给父窗口的变量。
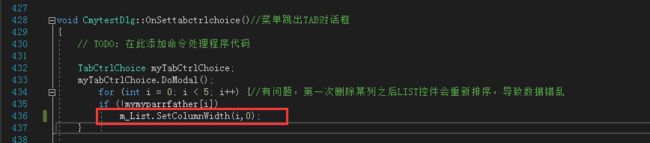
5)、回到父窗口之后进行列表操作,(隐藏)列表中的东西。
2019.3.20