css实现各种形状的练习(一)
前言:最近发现好多基础都忘记了,又开始在fcc上进行练习了,顺便把css实现各种形状练习一遍。
最为基础的矩形、正方形和圆形就不细写了,了解一点css基本都能写出来。接下来进入正题。
先设置基础的div样式,之后就可以想办法画各种形状了。
div{
width:50px;
height:50px;
margin:10px;
}
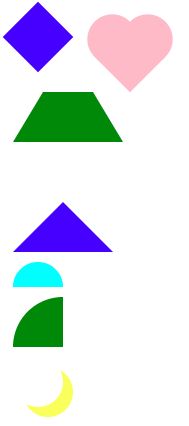
1、菱形
菱形可以看作是对正方形的旋转而成,因此需要用到transform属性,这个属性支持对元素的旋转、缩放、移动、倾斜等操作,菱形用到了其中的旋转操作。
css代码:
.diamond{
margin-top:20px;
background-color:blue;
transform:rotate(45deg); /*角度设置为正负都可以实现*/
}
2、梯形
梯形需要用到border属性,先通过border-bottom实现矩形,然后添加两侧边框实现梯形(以上短下长的梯形为例)
css代码:
.echelon{
height:0px;
margin-top:30px;
border-bottom:50px solid green;
border-left:30px solid transparent;
border-right:30px solid transparent;
}
3、三角形
使用border属性实现,先设置4个边的边框,然后把不需要的边框设置为透明色不显示,只留下需要的边框。(边框对应的方向依次为上、右、下、左)
css代码:
.triangle{
width:0px;
height:0px;
border-width: 50px;
border-style: solid;
border-color: transparent transparent blue transparent;
}
4、半圆
可以看作是实现圆形的进阶版了,使用border-radius属性,把需要的对应两个角的值设置为宽和高一样的值,然后把高度或宽度缩至原来的一半。(代码以左上角、右上角为例)
css代码:
.semi-circle{
border-radius:50px 50px 0 0;
background-color:#00ffff;
height:25px;
}
5、扇形
可以说是相当简单好实现了,只需要对需要留下的对应的角设置值就可以得到一个扇形。(代码是以左上角为例)
css代码:
.sector{
border-radius: 50px 0 0 0;
background-color:green;
}
6、月牙
开始以为是两个圆的叠加覆盖,后来发现用box-shadow属性可以轻松实现。
css代码:
.moon{
background-color: transparent;
border-radius:50%;
box-shadow: 10px 10px 0px 0px #ffff66;
}
7、心形
用到了伪类:before,:after属性,实现的原理还有待深入理解。
css代码:
.heart{
background-color:pink;
position:absolute;
top:100px;
bottom:0;
left:100px;
right:0;
transform:rotate(-45deg);
}
.heart:before{
content: "";
background-color:pink;
border-radius:50%;
width:50px;
height:50px;
position:absolute;
top:0px;
left:25px;
}
.heart:after{
content:"";
width:50px;
height:50px;
background-color:pink;
border-radius:50%;
position:absolute;
top:-25px;
left:0px;
}
参考:
1、月牙https://learn.freecodecamp.org/responsive-web-design/applied-visual-design/create-a-graphic-using-css
2、心形https://learn.freecodecamp.org/responsive-web-design/applied-visual-design/create-a-more-complex-shape-using-css-and-html
3、半圆、矩形等https://blog.csdn.net/lzgs_4/article/details/46827761