- Java力扣题解:169 多数元素——投票法
早起之王
leetcodeleetcode
题目给定一个大小为n的数组,找到其中的多数元素。多数元素是指在数组中出现次数大于⌊n/2⌋的元素。你可以假设数组是非空的,并且给定的数组总是存在多数元素。来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/majority-element著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注明出处。分析这里的投票法,是以第一个元素为基准数,票
- 虚拟DOM
是三好
web补充javascript前端开发语言
一、DOM1、DOM的基本概念DOM将网页的结构表示为一个树形结构,其中每个元素、属性和文本都被表示为树中的一个节点。文档节点(DocumentNode):树的根节点,代表整个HTML文档。元素节点(ElementNode):代表HTML元素,例如、、等。属性节点(AttributeNode):代表HTML元素的属性,例如id、class、href等。文本节点(TextNode):代表HTML元素
- no such element: Unable to locate element: {“method“:“xpath“,“selector“:“//select[@id=‘nr‘]“}
张某人想退休
fromseleniumimportwebdriverfromselenium.webdriver.support.selectimportSelectfromtimeimportsleepdriver=webdriver.Chrome()driver.implicitly_wait(10)driver.get('http://www.baidu.com')#鼠标悬停至“设置”链接#driver.
- elementPlus-button组件二次封装
Mebius1916
前端开发前端前端框架javascriptvue.js
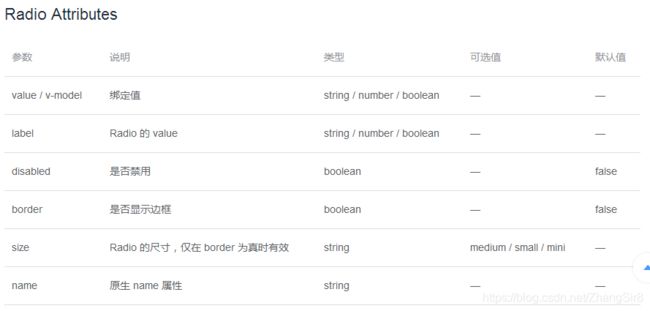
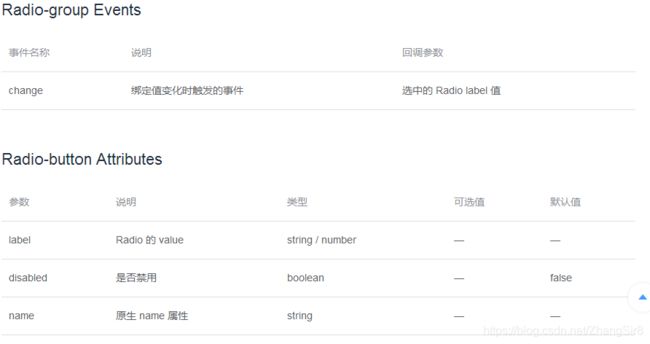
elementPlus-button组件二次封装目录传递参数说明1.time2.type3.icon二次封装了什么属性透传预设类型预设映射节流约束loading联动源代码传递参数说明只有两个值是外部传入,其余绑定的值由内部控制1.time类型:Number默认值:1000(毫秒)用途:控制按钮点击的节流时间间隔使用示例:2.type类型:ButtonType(字符串联合类型)可选值:预设业务类型:
- 自定义BeanPostProcessor实现自动注入标注了特定注解的Bean
DanceDonkey
windows
定义注解@Target({ElementType.FIELD,ElementType.PARAMETER,ElementType.METHOD})@Retention(RetentionPolicy.RUNTIME)@Documentedpublic@interfaceMyAnno{}定义一个配置类@ConfigurationpublicclassRestConfig{@MyAnno@Beanpu
- rem适配布局Tips
Sun_小杰杰哇
#JavaScript布局适配rem
简介使用rem+以下函数+设计稿的尺寸就可以适配页面。(function(doc,win){vardocEl=doc.documentElement,resizeEvt='orientationchange'inwindow?'orientationchange':'resize',recalc=function(){varclientWidth=docEl.clientWidth;if(!cli
- 小蚂蚁云后台管理系统|XiaoMaYi
小蚂蚁开源
后端vue
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、ElementPlus、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用
- 不要将 Echarts 实例保存到 vue 的响应式数据上,会导致 tooltip 失效!!!
vue.jsecharts
echarts初始化echarts.init(DOMOBJ)会返回一个echarts实例对象,用一个变量接住实例对象就可以生成图表了,例如:()=>{letchartDom=document.getElementById('flg')lettimeObj=echarts.init(chartDom);timeObj.hideLoading()timeObj.setOption(dataObj);}
- element ui, el-tree, 自定义图标
四喜花露水
Vue前端javascriptelementuivue.js
template{{node.label}}datatreeData:[{id:'',label:'全部',level:'1',children:[{id:'201',label:'一级',level:'2',children:[{id:'2011',label:'二级',level:'3'},{id:'2012',label:'二级',level:'3'},{id:'2013',label:'二
- pnpm下载element-plus,卡住不动,如何解决??
bug菌¹
全栈Bug调优(实战版)element-pluspnpm
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案解决方法文末福利,等你来拿!✨️WhoamI?问题描述pnpm下载element-plus包卡在这个环节一直不动了:具体如下图所示,如何解决?
- Java学习,List 元素替换
五味香
java学习python开发语言androidkotlingolang
Java中List接口,提供了多种方法来替换元素,可以通过索引,访问和替换List中的元素。示例:publicclassListElementReplacementExample{publicstaticvoidmain(String[]args){//创建ArrayListListlist=newArrayList<>();list.add("Apple");list.add("Banana")
- web端广告飘窗
努力搬砖的程序媛儿
前端javascripthtml
漂浮广告varx=50,y=60varxin=true,yin=truevarstep=1vardelay=10varobj=document.getElementById("codefans_net")functionfloat(){varL=T=0varR=document.body.clientWidth-obj.offsetWidthvarB=document.body.clientHei
- Element UI 中国省市区级联数据_provinceandcitydata 获取地区
2401_87288783
javascript前端开发语言
省市二级联动(不带“全部”选项): import { provinceAndCityData } from 'element-china-area-data' export default { data () { return { options: provinceAndCityData, selectedOptions: [
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- Vue+Element-plus搭建
a3337779
vue.js前端javascript
一.下载node看这篇博客:http://t.csdn.cn/kTeRL二.安装vue的脚手架(vue-cli)如果没有切换node的下载镜像,使用这条命令切换淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org然后直接下载npminstallvue-cli-g//(vue-lcli2)npminstall-g@vue/cli//(vue
- Element修改表格结构样式集合(后续实时更新)
白嫖叫上我
element-uivue.jselementui前端
场景修改前端Element组件el-table样式实现线表格-->-->执行-->轨迹轨迹-->.guiji-pop{height:100%;width:100%;.tablepro{width:100%;height:calc(100%-0.82rem);margin-top:0.16rem;::v-deep.el-table__body-wrapper{height:calc(100%-0.4
- python列表同时添加多个元素_如何将两个列表中的元素一起添加(how do i add elements from two lists together)...
weixin_39627481
如何将两个列表中的元素一起添加(howdoiaddelementsfromtwoliststogether)我有两个这样的列表:l_1n-values...List不是专业的,所以专业级别没有多大意义。只有Array是专门的。classPoly[T](valcoef:List[T]){def+(op:Poly[T])(implicitadder:(T,T)=>T)=newPoly(Poly.com
- java String.join()方法 详解
飞滕人生TYF
javajava
JavaString.join()方法详解String.join()是Java提供的一个实用方法,用于将多个字符串按照指定的分隔符连接成一个字符串。这一方法是Java8中引入的,极大地简化了字符串拼接的操作。1.方法定义publicstaticStringjoin(CharSequencedelimiter,CharSequence...elements)publicstaticStringjoi
- elementui table 第一列内容相同 自动合并单元格 el-table第一列内容相同自动合并
weixin_51565477
elementvue
template(:span-method=“objectSpanMethod”){{scope.row.index+1}}data数据结构return{tableData:[{index:0,subjects:'一次性就废',price:'1,200.00元'},{index:1,subjects:'医疗备用金',price:'1,200.00元'},{index:2,subjects:'试住费
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- el-table合并相同数据列
屿东
vue.jsjavascript前端elementui
el-table合并相同数据列element-plus的文档给的合并行和列的示例都是写死的指定行或列,应用场景太小,对于下图需求完全不能满足。.getContext('2d');//创建图表constmyChart=newChart(ctx,{type:'bar',//图表类型:柱状图data:{labels:['January','February','
- SpringBoot+Netty+WebSocket 如何实现消息推送
技术琐事
rxjavajavajava-ee架构后端
Netty是一个利用Java的高级网络的能力,隐藏底层的复杂性而提供一个易于使用/使用其服务器的API的客户端框架。基于SpringBoot+MyBatisPlus+Vue&Element实现的后台管理系统+用户小程序,支持RBAC动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能项目地址:https://gitee.com/zhijiantianya/ruoyi-vue-pro
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- npm install element-plus 的时候一直卡住,转圈圈怎么处理
linyiwei314247870
npm前端node.jsvue
npminstallelement-plusnpmerrorcodeECONNRESETnpmerrorsyscallreadnpmerrorerrnoECONNRESETnpmerrornetworkrequesttohttps://registry.npmjs.org/lodash/-/lodash-4.17.21.tgzfailed,reason:readECONNRESETnpmerror
- elementui树状菜单tree_element-ui 树组件(tree)展开合并菜单节点完整功能
weixin_39611863
element-UI的树组件十分强大,但是我这边有一个需求,点击节点本身和左边小三角按钮时都需要记录菜单树的展开节点。点击左边小三角不能触发node-click事件(如果有朋友知道怎么做,麻烦告知一下,下面的代码就不需要看了/捂脸)为了使点击小三角也能追踪记录到节点的开合状态,所以启用了node-expand和node-collapse两个事件这时我遇到一个让我想原地去世的BUG,就是节点的展开闭
- VUE3-修改element-plus-el-select的下拉框样式
Anastasia289
vue.jsjavascript前端vue
样式如图:参考博客链接:修改el-select和el-input样式;修改element-plus的下拉框el-select样式;修改placeholder样式_elementplusel-select样式修改-CSDN博客.el-select{--el-select-border-color-hover:rgb(0,162,255)!important;//修改下拉框hover的默认样式}.el
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo